ブログ記事を書くとき、見やすさ・読みやすさはとても重要な点です。しかし、なかなかコツがつかめず、苦労している人も多いようです。
「ブログを始めたものの、記事の仕上がりがいまいち。」
「イメージと違う記事になってしまう。」
特に、まだWordPressに慣れていない方は、どんな機能を使って記事を整えればよいのかわからないかもしれません。
今回は1年以上ブログを運営している現役Webライターの筆者が、見やすい・読みやすいブログのポイントと方法を解説します。自身のブログを育てていきたい方、ぜひ参考になさってください。
注:「見やすい」「読みやすい」ブログを書く具体的な方法だけ知りたい方は、こちらをクリック(解説箇所へ移動します。)
「見やすい」「読みやすい」ブログとは?
現在、世の中には膨大な数のブログが存在します。興味のあるブログをいくつかチェックすると、こんなことに気づくはずです。
- このブログは楽しく読み進められた
- この記事は途中で飽きてしまった
同じテーマを扱っていたとしても、読みやすい記事とそうでない記事がありませんか?
あなたがスラスラ読み進められた記事は「見やすい・読みやすい」ブログです。一方、途中で飽きてしまった記事は「見にくい・読みにくい」ブログです。
当然「見やすい・読みやすい」ブログの方が、多くの人に最後まで読んでもらえる可能性が高くなります。
見やすいとは?

「見やすい」とは、視覚的にわかりやすいことです。見やすいブログには、下記の特徴があります。
- レイアウトや装飾の調和がとれている
- ポイントがわかりやすい
- ずっと画面を見ていても疲れない
- 他のページも見たくなる
ブログのテーマや記事の内容に沿って配色を選ぶと、ブログ全体に一体感がでます。読者に伝えたい部分を文字の色や太さを変えて強調するのも、よく見かける手法です。
読みやすいとは?

「読みやすい」とは、スラスラ読み進められる文章のことです。具体的には、下記の特徴があげられます。
- 内容がかんたんに理解できる
- 読むのが苦にならない
- 一文が長くない
この特徴をふまえて、あなたの書いた記事を読み返してみましょう。もし読みにくいと感じたら、後述する読みやすい記事にするポイントを参考に修正してみてください。
「見やすい・読みやすい」ブログにするための2つのポイント

「見やすい・読みやすい」ブログにするためのポイントは、たった2つ。「装飾」と「文章」を整えることです。「装飾」と「文章」を整えることで「見やすい・読みやすい」を兼ね備えたブログになります。
装飾と文章、どちらが欠けてもダメ。なぜなら、どちらもブログの印象に直結する要素だからです。
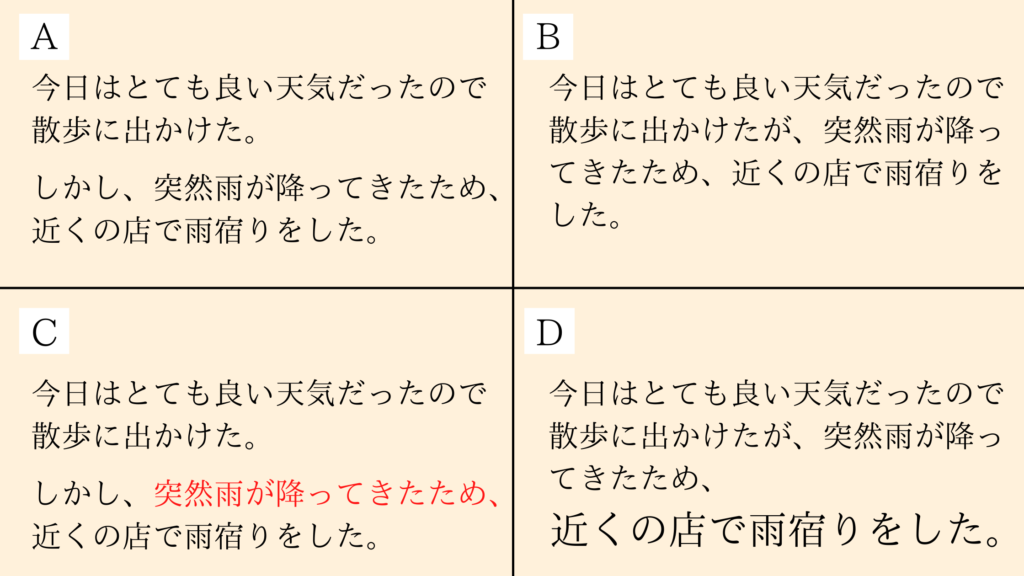
例えば、下記を見比べてみましょう。

どれがいちばん見やすいですか?どの文章なら、この先も読み進めたいと思いますか?
読者の負担をできるだけ軽くし、目と脳に優しいブログ記事を作ることで、多くの人に読んでもらえる(可能性の高い)記事となります。
見やすい記事にするポイントは?
見やすい記事にするには、見た目を整える工夫が必要です。色をつけたり、文章の間に画像を入れたり、視覚的に疲れてしまわないように配慮します。WordPressの投稿画面から、簡単に装飾することが可能です。
<文字の装飾>
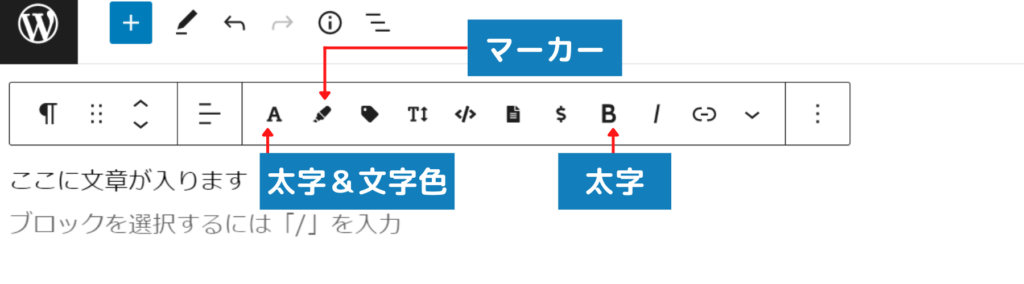
文字を入力すると、付近に下記のツールバーが表示されます。こちらから使いたい機能を選択してください。

<機能を選択>
画像や吹き出しを入れる等、文字の装飾以外の見た目を整えるときに使用します。
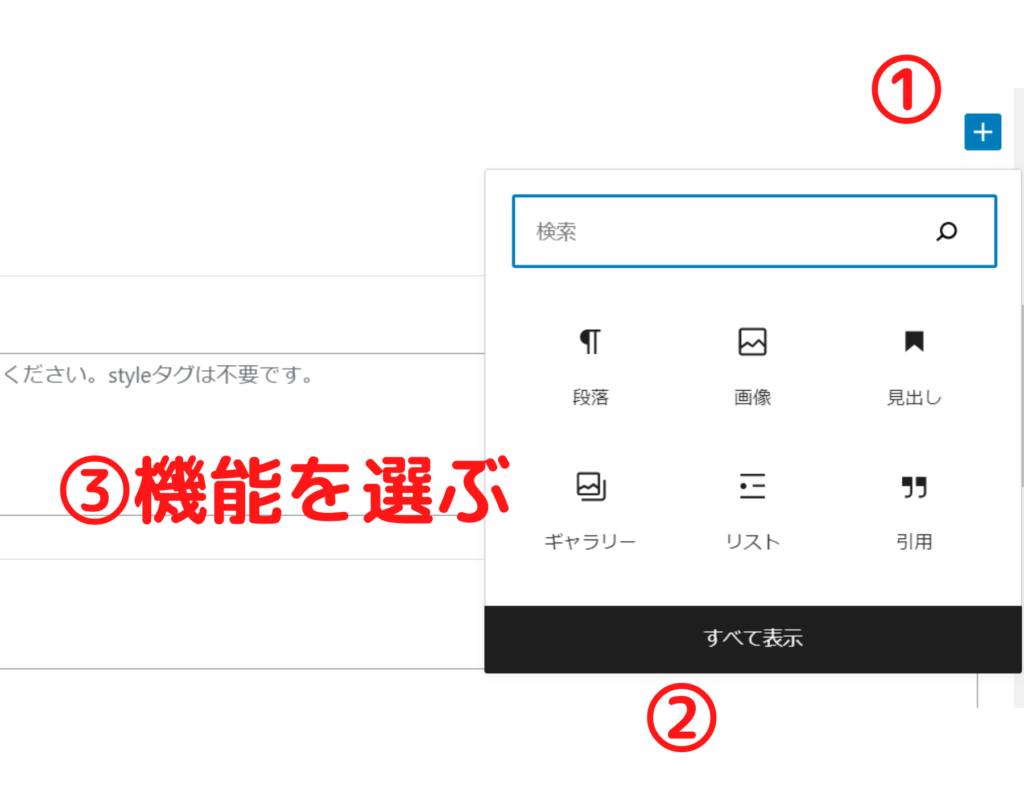
投稿記事画面の右下にでてくる「+」マークにカーソルをあてる → クリックする → 下記の画面になります。
「すべて表示」をクリックすると、使用できる機能が一覧で表示されます。

*上記はCocoonの画面ですが、どのテーマにも同様の機能が備わっています。
太字やマーカーを使う
強調したい文やポイントとなる言葉を太字にしたり、下線を引いたりして目立たせます。太字やマーカーで他と差別化されていれば、頭で考える前に感覚として「ここは大事なところだ」と理解することができます。
文字の色を変える
文字の色を変えるのも効果的です。大切な部分を赤い文字にするのは、多くのブログ記事で使用されています。
太字・マーカーの色・文字の色を組み合わせて、3パターンくらいをブログ内でそろえて使うと、サイト全体の統一感がでます。
なお、色使いは3色程度にしておくのがおすすめです。あまりにカラフルすぎると、かえって見にくくなります。
フォントの大きさを変える
一部だけフォントの大きさを変えて、強弱をつける方法です。ただし、乱用はおすすめできません。本当に強調したい文や言葉にのみ使うことで、書き手の意図が伝わります。
また、ブログよってはデザインのイメージが損なわれるため、あえて使用しない選択もOKです。個人の好みやセンスで判断してください。
画像を入れる
見出しの下に本文と関係のある画像を入れて、文章の理解を視覚的にサポートします。また、文章の間に画像が入ることで、画面が見やすくなります。
表や図を入れる
文章で説明した内容を、表や図にするのもおすすめです。言葉で説明されるより、ポイントを表や図にまとめた方がわかりやすい場合も多いからです。
また、画像と同じように、画面が見やすくなるメリットもあります。
吹き出しを入れる
吹き出しを使って、親しみやすい印象にしましょう。話し言葉を使って、読者の気持ちに寄り添います。
<例>
読者に共感するようなコメントを入れる

自分にもできるかな?
<例>
コメントを会話風にする

このやり方って、難しくない?

大丈夫!慣れれば簡単だよ~
ボックスで囲む
文章をボックス(枠)で囲むと、その部分が強調されます。文章が続いてしまった時に使うのもおすすめです。
<例>
熱中症にならないためには?
こまめに水分補給をする
適度な塩分補給をする
涼しい服装で過ごす
エアコンの冷房と除湿をうまく使う
ボックスを使って背景の色を変える
案内ボックスを使って文章の背景を変え、その部分を際立たせる方法です。例えば下記のように使用します。
こまめに水分補給をする
適度な塩分補給をする
涼しい服装で過ごす
エアコンの冷房と除湿をうまく使う
文字と背景が似た色で表示される場合は、太字にすると見やすくなります。
読みやすい記事にするポイントは?
読みやすい記事にするには、文章の組み立てと書き方が重要です。どんな点に気をつければ「読みやすい」記事になるのか、ひとつずつ具体的に紹介しましょう。
記事の構成を考える
記事のテーマが決まったら、まず構成を作ります。どの順番で書けば読者に伝わりやすいかを論理的に考え、内容の順番を決めましょう。
言いたいことを思い浮かんだまま書くのはNGです。
見出しと小見出しをうまく使う
記事の構成が決まったら、WordPressの見出し機能H2~H4を使って見出しを作ります。この時、見出し(H2)と小見出し(H3・H4)を使い分けると、読者にとって読みやすくなります。
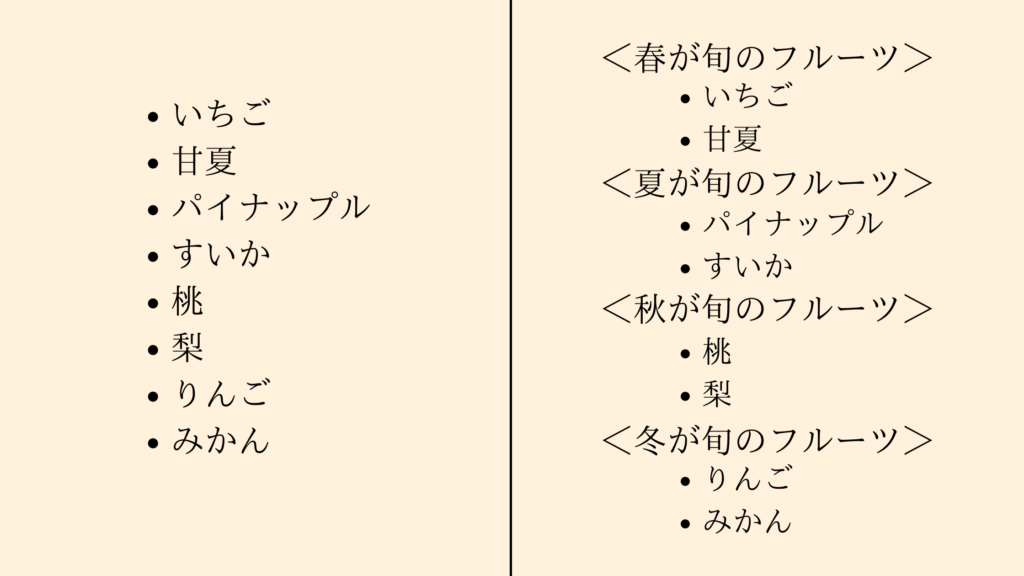
例えば、果物について記事を書く場合、あなたがわかりやすいのはどちらでしょう?

おおまかなカテゴリーでまとめてから個々について説明された方が、内容が理解しやすいと感じませんか?
この使い分けは、目次にした時に、より顕著です。ひとつずつダラダラと書かれるより、H2とH3で階層を作った方が見た目もすっきりします。
改行を入れる
画面が文字だらけにならないよう、適宜改行を入れて読みやすくします。どれくらいで改行すればよいのかわからない人は、2~3文ずつ改行するのがおすすめです。
これなら、スマホ画面で見た時も、画面が文字で真っ黒になりません。
一文を短くする
Webの文章は「短く」が基本です。一文が短い文章はリズムよく読み進めていくことができ、どんな人にもわかりやすいからです。
目安として、PC画面で3行以上になる文章は2つに分けましょう。
結論ファーストにする
まず、結論を述べてから、詳しい内容を書きます。俗にいう「PREP法」です。結論→理由→具体例→結論の順番で書くと、内容が理解しやすいです。
また、読者の欲しい情報を先に提示することで、サイトの離脱を防ぐ効果も期待できます。
*PREP法についてはこちらが参考になります。
(参考:STUDY HACKER 「PREP法」なら誰でも論理的な文章が書ける!
https://studyhacker.net/prep-method )
こそあど言葉は使わない
ブログでは、読者が記事の最初から読むか、気になったところだけピックアップして読むかわかりません。どの部分から読んでも意味が伝わるように、こそあど言葉(あれ・これ・それ等)は可能な限り使わない方がよいです。
箇条書きを使う
いくつか例を上げる場合や、長所・短所を示すときは、箇条書きにするのがおすすめです。「あれもあります・これもあります」と文章で書くより、ポイントをわかりやすく伝えることができます。
少しずつブログに取り入れよう

今回紹介した「見やすい・読みやすい」記事にするポイントは、ごく基本的なものばかりです。少しずつブログに取り入れていき、徐々に慣れていきましょう。
焦る必要はありません。自分のペースで試行錯誤しながら実践していけば、必ず使いこなせるようになります。他のテクニックを試すのは、それからでも遅くありません。
今日からさっそくはじめましょう!
ブログの投稿記事・コンテンツ作りに集中したい方、サポートいたします!
ブログを運営するにあたり、お困りのことはありませんか?
フランクルウェブでは、Web制作だけでなく、ブログ運営や執筆のサポートもおこなっています。あなたがコンテンツ作りに集中できるよう、面倒な作業を代わりにお引き受けすることが可能です。
ぜひフランクルウェブへご相談ください。