今回はWebサイトをデザインしていく上で欠かせないCSSの読み方を解説します。
これからWebサイトのデザインに挑戦する方や、基本をサクッと復習したい方のお役に立てれば幸いです!
CSSとは?
本題に入る前に、「そもそもCSSって?」というところを確認したいと思います。
CSSとは、Webサイトのデザインを司るプログラミング言語です。HTMLがWebサイト全体の構造を整えるのに対して、CSSはその後の装飾部分を担当するわけです。
ですので、Webサイトを素敵にデザインするには避けて通れないのがCSSです。CSSでどのように見栄えを整えるかによって、Webサイトの外観は全く変わってきます。
ひとまず、CSSは「Webサイトのデザイン(装飾やレイアウト)をするためのプログラミング言語」と理解していればOKです。
CSSの読み方
では早速本題のCSSの読み方に入っていきたいと思います。
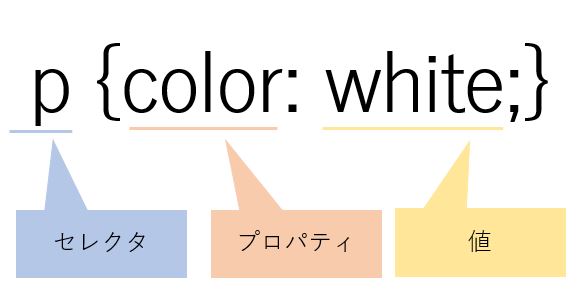
CSSのコードは以下の通り3つのパートで構成されています。

各パートを見ていきましょう。
セレクタ
セレクタでは、HTMLコードのどの部分に装飾を施すのかを指定しています。
例えば、セレクタがpの場合、<p>タグに該当する部分に装飾が施されるというわけです。
このセレクタを変えていくことで、装飾する箇所を自在に変更・指定することができます。
プロパティ
プロパティとは、選択されたセレクタに対して、どのような装飾を施すかを示したものです。
例えば、colorプロパティでは該当箇所の文字色を設定することができます。
プロパティというのは本来「属性」「特性」などの意味を持っています。つまり、セレクタで選ばれた部分に対して、どういった属性や特性を付与するのかを指定しているのがプロパティだと言えます。
値
値では、プロパティで指定した装飾タイプに対して、具体的な装飾内容を定義します。
例えば、colorプロパティに対して「赤」等の設定をしていきます。「プロパティ」では、どのような特性を値で指定するのかを定義し、「値」で具体的な特性の内容を定義しているわけです。
プロパティが「color」であれば「色」を、「font-size」であれば「文字サイズ」を、それぞれ指定することができます。
以上のように、これら3つの組み合わせでCSSコードが成り立っています。
例
いくつか例を見ていきましょう。
まずは先ほど登場した以下。
p {color: red;}もう読み方がわかりますよね。<p>タグ部分の「色」を「赤」に指定しています。
ちなみに、この場合のcolorは背景色ではなく文字色を指定している点に注意しましょう。
プロパティが具体的に何を定義するのかは、後ほどもう少し詳しく見ていきます。
ではコードで見てみましょう。
<p>今日は天気が良い。</p>これに対して、先ほど例で挙げたCSSを効くようにします。
p {color: red;}結果はどうなるでしょうか。以下が出力されます。
今日は天気が良い。このように、シンプルなHTMLで書かれたサイトに対して、CSSで様々な装飾を施すことが可能です。
もう一つ例を見ましょう。
h1 {font-weight: bold;}ここでは、<h1>という見出しに対して、フォントの太さを定義するプロパティであるfont-weightを用いて、bold(太字)を指定しています。
コードと結果は以下の通りです。
HTML: <h1>こんにちは。</h1>
CSS: h1 {font-weight: bold;}
結果(出力値):こんにちは。このように、CSSを使うことで自在にHTMLをコントロールすることができるようになります。
CSSはどこに記述するのか?
CSSの使い方はわかったけど、結局CSSはどこに記述すれはいいの?という疑問が生じると思います。
CSSが記述できる場所は3ヶ所あります。
それぞれ確認していきましょう。
インライン
一つ目は、HTMLのタグの中に直接記述する方法です。
この場合、書き方が少し特殊で、タグの中に直接書くためセレクタは不要になります。その代わり、記述しているものがCSSだと明記する必要がありますので、以下のように”style“という文言が入ります。
<p style="color: red;">エンヘッド
続いてエンヘッドの方法です。
これは、HTMLファイルのhead部分に記載する方法です。
コードを見てみます。
<head>
<style>
p {color: red;}
</style>
</head>このように、セレクタ・プロパティ・値の記述を、<style>~</style>間に記載すればOKです。
リンク
最後にリンク方式です。
これは、HTMLファイルとは別途CSSファイルを作成し、それらをリンクする手法です。一見面倒なようですが、デザインを多く施すほど多くのCSSが必要になり、前述の二つの方法では煩雑になったりコードが見にくくなってしまうため、多くのケースではこの手法が使われています。
方法は簡単で、CSSファイルを別途作成の上、HTMLファイルのhead部分にCSSファイルへのリンクを以下のように貼るだけです。
<link rel=“style sheet” href=“style.css”>href以降は、HTMLファイルから見たCSSファイルへのパスを記載する必要があります。上記サンプルは、HTMLファイルとCSSファイルが同じ階層にある場合の書き方です。パスが正しくないと、いくらCSSにさまざまな装飾を記載しても全く反映されないのでぜひ注意しましょう!
ここまででCSSの基本の読み方と記載場所がわかったのではないでしょうか。ここからはもう少し詳細なCSSの使い方について解説していきます。
いろいろなCSSセレクタ
セレクタと一口で言っても、その種類は多岐に渡ります。ここでは頻出セレクタを紹介します。
タイプ(要素)セレクタ
これまで紹介してきた、タグをそのまま作ったセレクタです。<p>タグ、<a>タグなど、タグを直接指定します。
IDセレクタ
HTMLファイルで、要素につけたIDを使って指定する方法です。
IDセレクタではID名の前に「♯」をつけて指定します。
例えば、HTML ファイルにcontainerというIDをつけた要素があるとします。この要素を指定して装飾する場合、
#container {color: red;}と記載すれば良いわけです。
クラスセレクタ
クラスセレクタは、IDセレクタとほぼ使い方は同じです。唯一の違いは頭につけるのが「♯」ではなく「.(ピリオド)」という点です。
例えば、buttonというクラスがあった場合、コードは以下の通りになります。
.button {color: red;}その他のセレクタ
その他にもさまざまなセレクタがありますが、まずは前述の三つをマスターすれば、かなりデザインの幅は広がるはずです。
ご参考までに、その他のセレクタをいくつか記載しておきます。
子孫セレクタ
ある要素と親子関係にある要素だけを指定したい場合に使います。以下のように、親要素、子要素の順に記載することで対象を絞り込みます。
#main h2 {color: red;}この場合、#mainというIDで指定された要素を親要素とするh2要素を指定しているわけです。
複数セレクタ
読んで字の如く、複数の要素をまとめて書くタイプのセレクタです。以下のように、複数のセレクタをコンマで区切って記載します。すると、複数の選択された要素に同様の装飾が施されます。
h1, p {color: red;}子孫セレクタと複数セレクタは記載方法が非常に似ているので混同しないように注意しましょう。要素間が「スペース」であれば子孫セレクタ、「カンマ」であれば複数セレクタになります。
CSSの優先順位
さまざまなセレクタがありましたが、では同一箇所を示す複数のセレクタがCSSで定義されており、かつ、装飾の内容が相反する場合はどうなるのでしょうか。
そういったケースのために、セレクタには優先順位が定義されています。
CSSに間違いなくコードを記載しているのに反映されない場合は、この優先順位の問題であることが多いです。
私も、優先順位が高いコードがあるのに気づかず、なぜCSSが反映されないのか悩みに悩んだ経験があります。そうならないためにも、優先順位の概念はしっかりおさえておきたいところです。
基本の優先順位
優先順位の一番の基本は、CSSがどこに書いてあるかで決まる、という点です。
すなわち、
インライン > エンヘッド > リンク
で優先順位が決まります。
つまり、何がなんでも反映させたいCSSはインラインで書くのが一番確実と言えます。
リンク方式内の優先順位
とはいえ、実用的にはリンク方式が一番よく使うとお話したばかりです。
そのリンク方式内での優先順位はどうなるのでしょうか?
基本的には、
タイプ(要素)セレクタ < クラスセレクタ < IDセレクタ
で優先順位が決まります。
上記の順位が同じ場合は、後に書いたものが優先されます。
いろいろなプロパティ
最後に、代表的なプロパティとその値をご紹介します。これらをマスターするだけでもある程度ホームページの装飾ができるようになります。
| プロパティ | 詳細 |
|---|---|
| font-size | 文字の大きさを指定 |
| font-weight | 文字の太さを指定 |
| text-decoration | 文字の装飾(下線等)を指定 |
| color | 文字色を指定 |
| background-color | 背景色を指定 |
| margin | 要素のマージン(枠線外側の余白)を指定 |
| padding | 要素のパディング(枠線内側の余白)を指定 |
| border | 要素の枠線を指定 |
| width | 要素の幅を指定 |
| height | 要素の高さを指定 |
まとめ
今回は、CSSの基本の読み方から、記載場所や優先順位など、CSSを使っていく上で基礎的な部分を確認しました。
基礎ではありつつも、CSS をうまく使いこなせるかでホームページがどれほど素敵にデザインできるかが相当左右されます。
特にCSSの優先順位などは見落としているといつまでもコードの修正箇所が見つからない…なんてことにもなりかねません。
この機会にマスターして、ぜひ素敵なサイトをデザインしていきましょう!



