WordPressをカスタマイズする際に、よく使われる「子テーマ」。特に、WordPressを使ったサイト制作や修正のご依頼を受けた時に活躍します。
しかし、聞いたことはあるけど、親テーマと何が違うの?どうして必要なの?と疑問に思われている方もいるかもしれません。
また、子テーマを作成したはいいけど、WordPressへのアップロード作業がうまくいかない、という方もいるかもしれません。
今回は子テーマを使うメリットから始めて、実際にどのように子テーマを作成し、WordPress上にアップロードすれば良いのか、詳しく解説していきます。
WordPressの子テーマとは
WordPressでは、デザインやレイアウトを決めるテンプレートである「テーマ」を使いますよね。
そのテーマを大きく分けると「親テーマ」と「子テーマ」の二種類があります。
親テーマは、その名の通りテンプレートの大元となるもので、テーマに必要な全てのファイルを有しています。
対して、子テーマは親テーマを部分的にカスタマイズするためのもので、テーマに必要な全ファイルを有している必要はなく、一部の必須ファイルとその他カスタマイズしたい部分のみのファイルで構成されます。
なぜ子テーマを使うのか
子テーマを使うメリットは2つあります。
親テーマを触らずカスタマイズができる
子テーマを使えば、親テーマを触らずにテーマをカスタマイズできるため、テーマ全体に支障をきたすリスクが低いです。
親テーマを編集した場合、重要なコードを誤って削除してしまうと、レイアウトが大きく崩れてしまう、といった場合もあります。
親テーマがアップデートされても上書きされない
親テーマ自体を編集すると、テーマがアップデートされた際に上書きされてしまい、せっかく行なったカスタマイズが消えてしまいます。
その点、子テーマは別テーマとして編集するため、親テーマのアップデートに影響されることはありません。これが子テーマを使う最大のメリットと言えるかもしれません。
子テーマの作成方法
子テーマがあらかじめ用意されているテーマもありますが、ない場合は自作することになります。
子テーマ大きく分けると以下の5ステップで作成できます。
- 子テーマフォルダを作成する
- style.cssを作成する
- functions.phpを作成する
- その他必要なファイルを作成する(必要に応じて追加CSSを使う)
- 子テーマフォルダをZip形式で保存する
手順を詳しく解説します。
子テーマフォルダを作成する
子テーマ用のファイルを格納するためのフォルダを作成します。
ローカル環境で新規フォルダを作成し、「〇〇〇-child」(※〇〇〇は親テーマ名をいれる)という名前にします。
style.cssを作成する
エディタツールで、style.cssファイルを作成し、以下のように必要情報を入力します。
今回は例としてSWELLというテーマの子テーマを作ってみます。
/*
Theme Name: SWELL Child
Version:2.7.4.1
Template: swell
*/

ここでは特にスペルミスに注意しましょう。ここの記述を元に、WordPressはこの子テーマがどの親テーマの子テーマなのかを判断します。スペルミスがあるとエラーが出てしまうので要注意です。
上記を記載したsytle.cssを子テーマフォルダ内に格納します。
functions.phpを作成する
続いて、エディタツールで、functions.phpファイルを作成し、以下のように入力します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
こちらはどのテーマでも共通の内容のため、書き換え作業は必要ありません。コピー&ペーストの範囲だけ間違えないようにしましょう。
このファイルも、子テーマフォルダ内に格納します。
その他必要なファイルを作成する
style.cssとfunctions.phpの2ファイルがあれば、子テーマとしては作動します。
追加して、子テーマを作った目的である「親テーマのカスタマイズ」をするファイルを作成していきます。例えば、header.phpをカスタマイズしたい場合は、親テーマのheader.phpをコピーし、子テーマフォルダに格納した上で、必要な編集を加えます。
テーマに対するカスタマイズは基本的に各該当ファイル(header.php等)を編集するのが基本ですが、どうしてもCSSがうまく反映されない…といった場合もあります。
そんな時には、WordPressのカスタマイズ内の追加CSS機能を使ってみると良いでしょう。
追加CSSを使う場合
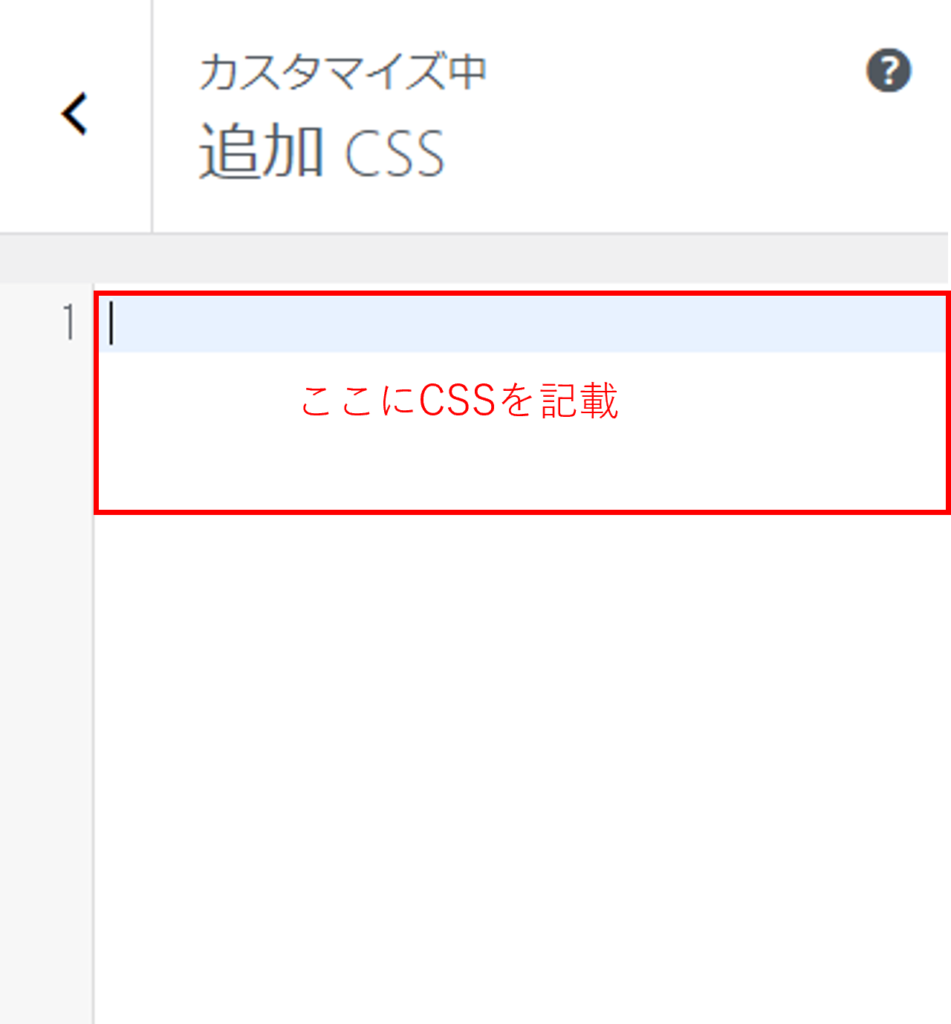
追加CSSとは、WordPressのテーマカスタマイザーから、直接CSSを入力してテーマに反映させる機能です。追加CSS欄は以下の手順で開きます。
ダッシュボード内の外観>カスタマイズをクリック

開いたメニューから追加CSSをクリック

追加CSS欄が表示されたら任意のCSSを記載する

各ファイルの編集及び追加CSSの編集で子テーマの中身が完成したら、style.css + functions.php + その他カスタマイズしたファイル一式が子テーマフォルダに格納します。
子テーマフォルダをZip形式で保存する
子テーマフォルダはできましたが、このままではテーマとして使うことはできません。
WordPressへのアップロード用に、この子テーマフォルダをZip形式で保存しておく必要があります。
「〇〇〇-child」の子テーマフォルダをZip形式で保存できたら子テーマの作成は完了です。
WordPressに子テーマをアップロードする際の作業フロー
作成した子テーマをWordPressにテーマとしてアップロードする際は、以下のような手順で行います。
- 前準備
- 作業前のバックアップ取得
- 子テーマのアップロード
- 追加CSSなどの個別設定
- 動作確認
- 作業後のバックアップ取得
- お客様へのご報告
順番に解説します。
前準備
前準備には以下2点があります。
【前準備】
・お客様とアップロードタイミングの調整
・追加CSSなど個別に設定したものをまとめておく
お客様とアップロードタイミングの調整
お客様の環境で作業する際には、思わぬエラーが出てしまうこともあります。そういった場合に備えて、お客様にあらかじめ、作業中はサイトが使えなくなる旨をお伝えし、作業して良い時間帯を相談しておく必要があります。
追加CSSなど個別に設定したものをまとめておく
もし追加CSS機能を使っていた場合、追加CSSに記入した内容をすぐにお客様のWordPressに反映できるよう、テキストファイルなどにコピーしておきます。
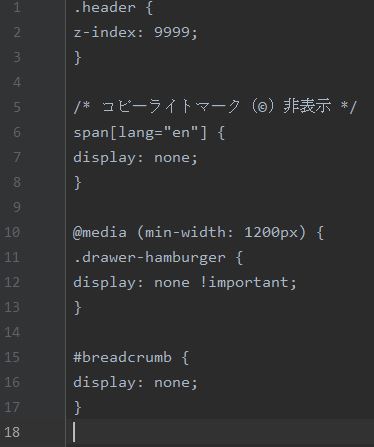
例えば、私が対応したSWELL子テーマ案件では、以下のような内容を追加CSSに記載していましたので、こちらをテキストとして保存しておきました。

これで前準備は完了です。
作業前のバックアップ取得
ここからの作業は、お客様と事前に相談した時間に、お客様のWordPress環境で行ないます。
まず忘れてはいけないのがバックアップの取得。万一大きなエラーなどが発生し、最初の状態に戻したいとなった時に、これがないと大変なことになります。
バックアップの方法は以下の記事で詳しく解説していますのでご参照ください。
子テーマのアップロード
いよいよ子テーマを以下の手順でアップロードします。
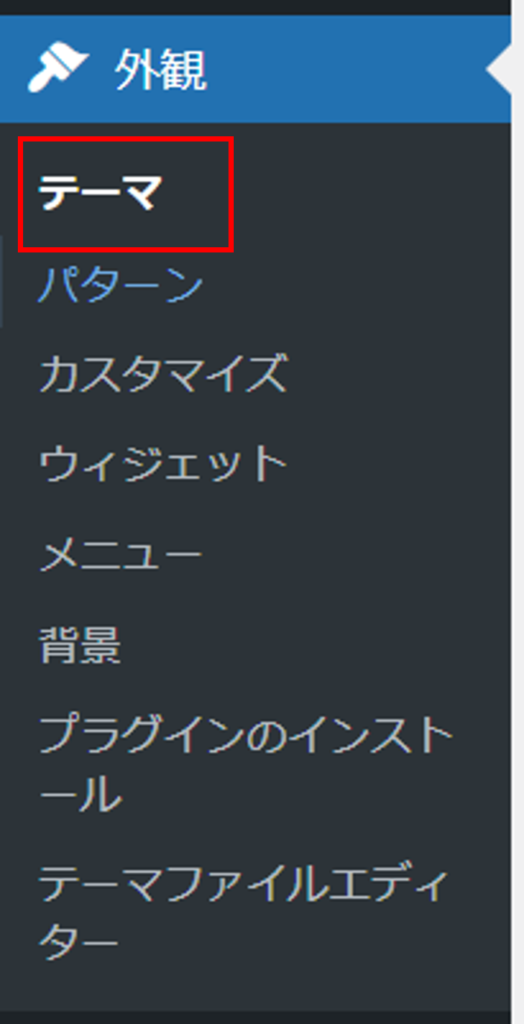
メニュー「外観」内の「テーマ」をクリック

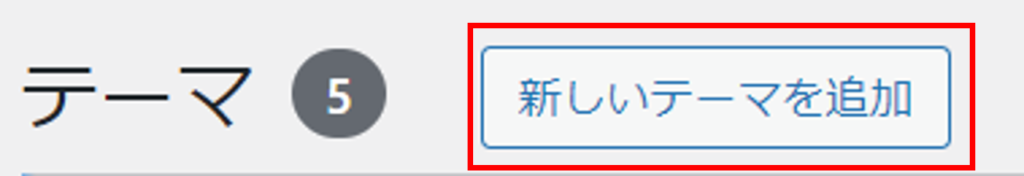
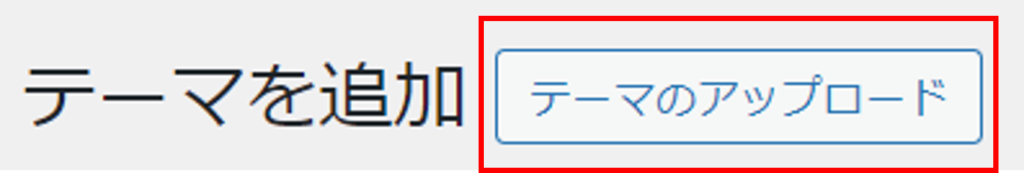
ページ上部の「新しいテーマを追加」をクリック

ページ上部の「テーマのアップロード」をクリック

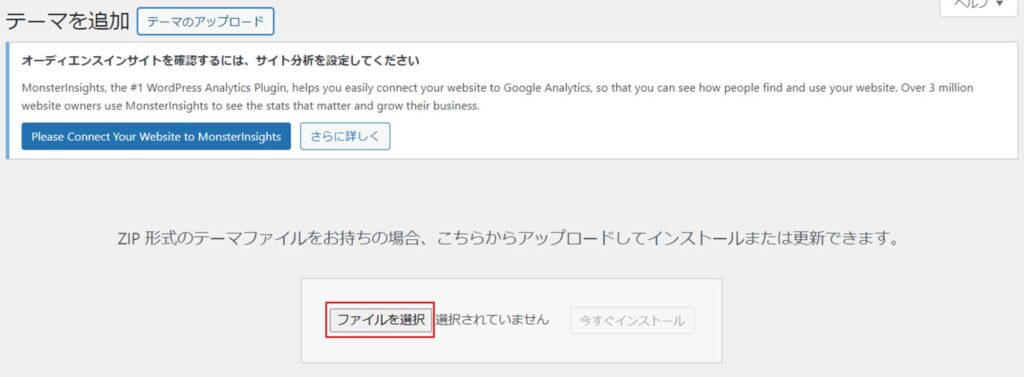
ページ真ん中の「ファイルを選択」をクリックし、該当のZipファイルを選択

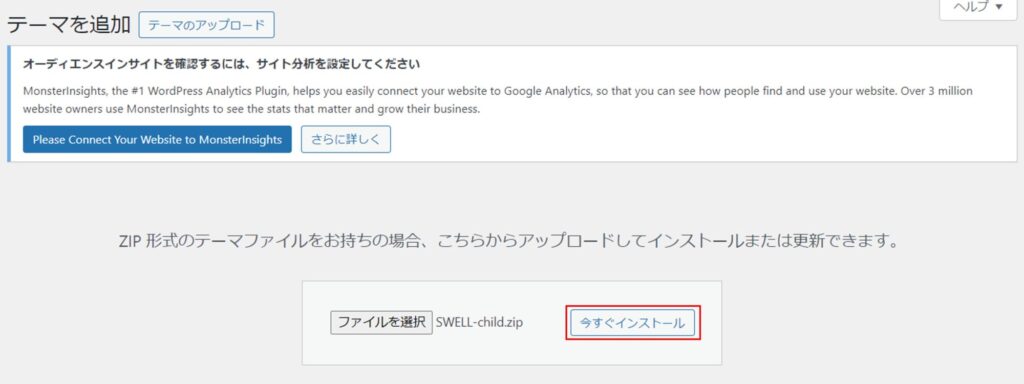
「ファイルを選択」の横に該当Zipファイル名が表示されているのを確認し、「今すぐインストール」をクリック

これでアップロードは完了です。
【よくあるエラー】
親テーマがあるにも関わらず、「親テーマが見つかりません。「〇〇〇」の親テーマをインストールしてください。」というエラーが出ることがあります。
この場合、「style.css」内のTemplate名が誤っている可能性があります。スペースの入れ方や大文字小文字の確認をしてみましょう。
例えば、今回使った「SWELL」というテーマの場合は、正式名称は大文字であるにもかかわらず、Template部分は小文字でないとエラーが出ます。ですので、大文字でダメなら小文字で、と試してみるのも良いでしょう。
続いて、アップロードした子テーマを有効化します。
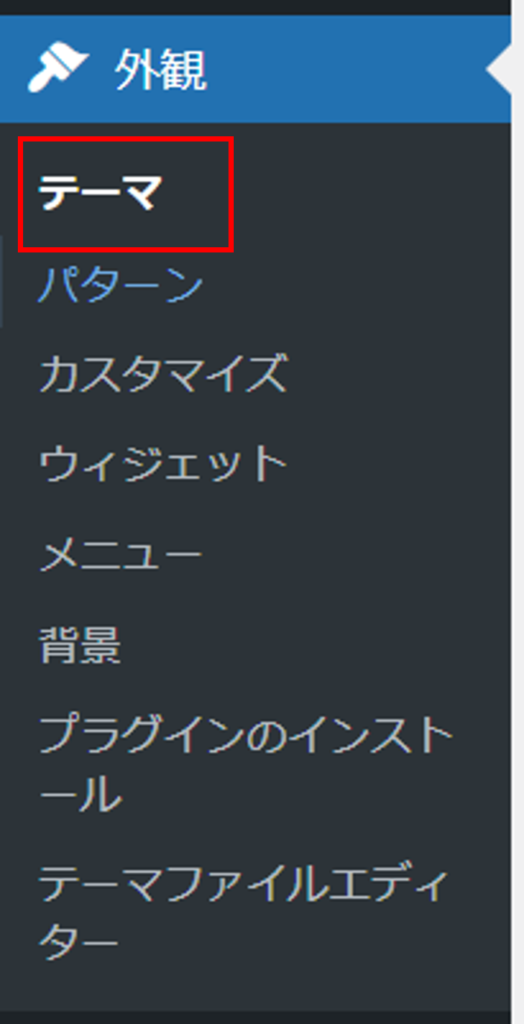
外観からテーマページを開く

該当の子テーマを「有効化」する

これでテーマが反映されます。
追加CSSなどの個別設定
追加CSSは前準備でテキストとして保存してあります。
以下の通り追加CSS欄を開いて、該当テキストをコピー&ペーストします。
ダッシュボード内の外観>カスタマイズをクリック

開いたメニューから追加CSSをクリック

追加CSS欄が表示されたら保存しておいた内容をコピー&ペースト

最初や最後が切れていないか、チェックしましょう。
ここまでで、子テーマ作成を通して実施したカスタマイズが全て反映されたはずです。
動作確認
子テーマに限らずですが、お客様のWordPressに開発したものを反映した際には必ず動作確認をします。
開発していた時はきちんと動いていたのにお客様のWordPress環境ではなぜかうまくいかない…そんなケースもあります。お客様にお出しする前のチェックは必須です。
特に、リンク切れには注意が必要です。リンクを貼ってある箇所を一つ一つクリックして間違いなくリンクが正しく貼られていることを確認します。
その他、子テーマを作成してカスタマイズした箇所は重点的にチェックします。
動作確認をして、想定通りに動作していることが確認できたら次のステップに進みます。
作業後のバックアップ取得
最後に、作業前と同じくバックアップを取得します。
前述の通り、バックアップは以下で詳細に解説しているのでご参照ください。
お客様へのご報告
バックアップまでしっかりとれたら、お客様へご報告します。これで作業は完了です。
まとめ
今回は子テーマとは何か?から始まり、子テーマの作成方法とWordPressへのアップロード方法について解説しました。
WordPressを使ったサイト制作の依頼でとても活躍する子テーマ。ぜひ作り方をマスターして、いろんな案件で役立てていただければ幸いです。
また、せっかくしっかり子テーマを開発したのに、お客様のWordPress環境にうまく反映できなかったら意味がありません。このアップロード作業がスムーズにできないとお客様に迷惑をかけてしまいます。
WordPressへのアップロード作業についてはぜひ事前にシミュレーションもして、しっかり準備した上で、実際の案件に臨むようにしてみてください!




