今回は、HTML/CSSで作ったサイトをワードプレス化する方法をご紹介します。
HTML/CSSでサイトを作ったはいいけど、機能をもっと拡張させる上でワードプレスのプラグインを使えたら便利、という時、ありますよね。
そういった時に便利なのが作ったサイトをそのままワードプレス化する方法。
もちろん、ワードプレスのテーマに自分のニーズに合ったテーマがなく、HTML/CSSを使ってオリジナルテーマを作る際にも同じ手法でワードプレス化が可能です。
今回はその方法を誰でも簡単にできるように詳しくご紹介します。
ワードプレス化の流れ
HTML/CSSで作ったサイトをワードプレス化する、というのは具体的に何を指しているのでしょうか。
これはつまり、作ったサイトをワードプレスのテーマにしてしまうことです。
そのためには主に以下の手順が必要です。
- まずはHTML/CSSでサイトを作成する
- CSS/JS/画像のパスをワードプレス用に修正する
- ヘッダーとフッターをワードプレス用のパーツとして切り取る
- ワードプレス用に整理したソースコードをワードプレスにアップロードする
- ワードプレスにテーマとして認識させる
今回はこの手順をトップページ/下層ページに分けて詳しく解説していきます。
トップページのワードプレス化の手順
index.htmlの拡張子htmlを拡張子phpに変更する
ワードプレスは基本的に php によって構築されています。
ですので、まずは 拡張子を変更する必要があります。index.html を index.php に変更しましょう。
CSS、JS、画像のパスをワードプレス用に修正する
HTML/CSSで作成していた環境と、これから利用するワードプレスの環境は、ディレクトリ階層が違うので、パスが合わなくなってしまいます。
そこで、事前にワードプレスの環境に合わせてパスを変更しておきましょう。
やり方はとても簡単。
該当のパスの前に、以下のパスを追加するだけです。
<?php echo get_template_directory_uri(); ?>/この<?php echo get_template_directory_uri(); ?>というのは、ワードプレスのテーマのディレクトリのURLを返してくれます。
つまり、「<?php echo get_template_directory_uri(); ?>/もともとのパス」とすると、自動的に「ワードプレスのディレクトリ+パスの続き」となり、正しいパスが割り当てられるというわけです。
例えば、style.css。
こちらの変更前と変更後のパスは以下の通りです。
BEFORE: <link rel="stylesheet" href="css/style.css">
AFTER: <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
このように、「もともとのパス」の前に「<?php echo get_template_directory_uri(); ?>」と「/」を入れればOKというわけですね。
例示したCSSだけでなく、Javascriptを利用するための script タグのパスや、画像(img/image)を表示するためのimage タグのパスに対しても、同じように変更してください。
index.phpにwp_head();とwp_footer();を追加する
以下二点を追加していきます。
【headの閉じタグの直前に追加する】
<?php wp_head(); ?>
</head>【bodyの閉じタグの直前に追加する】
<?php wp_footer(); ?>
</body>ヘッダーとフッター(ある場合はサイドバー)を切り出す
ワードプレスではくり返し使うパーツ(ヘッダー、フッター、サイドバー)は、独立したパーツとして作成し、それを使いまわします。
そのため、index.php 内にまとめて作成してあったヘッダー・フッター部分を独立したパーツとして切り出す必要があります。
一見面倒な作業のようですが、実はここにワードプレス化による大きなメリットがあります!
HTML/CSSでサイト制作を行う場合、ページ数が多いサイトですと、ナビゲーションメニューを含むヘッダーデザインや、フッターデザインを、複数ページにコピーしたり、修正があれば全ページ直さなければいけません。
ワードプレスを利用し、同一デザインをパーツ化出来る事で、修正も1パーツで済み、適宜呼び出して利用することができるので、とても便利です。
それでは早速、index.php のヘッダーデザインと、フッターデザインを、独立したパーツにしてみましょう。
パーツ化(ソースの切り出し作業)は以下です。
【ヘッダー部分】
<!DOCTYPE HTML>~</header>までを切り取り、header.phpとして保存※これは必ずしも上記ブロックでないといけないわけではなく、毎ページで使いまわされている部分を切り取ればOKです。例えばヘッダーであれば、ナビゲーションメニューを含むヘッダーデザインなど、複数ページでコピーして利用している部分を切り取りましょう。
基本的にサイトの構成上「ヘッダー」として機能している部分全てを切り取りますが、デザイン性や視認性を高めるために、開いたページごとにナビに下線をいれる等、ヘッダーパーツを複数パターン使うケースもあります。そういった場合は必ずしもグローバルナビゲーションまでいれないといけないわけではありません。
【フッター部分】
<footer>~</html>までを切り取り、footer.phpとして保存※これは必ずしも上記ブロックでないといけないわけではなく、毎ページで使いまわされている部分を切り取ればOKです。例えばフッターであれば、フッターナビゲーションやコピーライトなどの部分を切り取りましょう。
切り取ったヘッダーとフッターを読み込む
先ほど、index.php からヘッダー部分とフッター部分を切り取ってしまいました。
そこで、その切り取ったヘッダー/フッターを読み込む必要があります。
ヘッダー部分はheader.phpとして、フッター部分はfooter.phpとして保存しましたので、それぞれの該当する箇所でこれらのファイルを読み込んであげればOKです。
読み込みをする場所(切り取った場所)にそれぞれ以下をいれると、header.php と footer.php がそれぞれ読み込まれます。
【ヘッダー部分】
<?php get_header(); ?>【フッター部分】
<?php get_footer(); ?>style.cssにコメントとしてテーマ情報を記載する
次に、ワードプレスにこのサイトを「オリジナルテーマ」として認識させるために必要な情報を style.css に記載します。
※Style.css が index.php と同じ階層にない場合は、index.php と同じ階層に新たに style.css を追加します。

追加する内容は以下です。
/*
Theme Name: xxxx (テーマの名前)
Description: xxxxxxx(テーマの説明)
Version: xxx
Author: xxx
*/テーマは今回作成するオリジナルテーマの名前です。好きな名前をつけてOKです。
このコメントは、各種ブラウザの「ソースを表示」する機能で、誰でも閲覧できますので、差し支えない内容にしましょう。以上でトップページの準備は終了です。
準備ができたらファイルをワードプレスにアップロードする
ここでようやく用意したファイルをワードプレスにアップロードします。
では、どこにどうやってアップロードするのか?
まずはアップロードの方法ですが、ファイルマネージャーやFFFTPといったFTPソフトを使って行います。使っているサーバーやアプリケーションによって手順が変わってくるのでマニュアルなどを見ながら注意して進めましょう。
続いてアップロード先です。
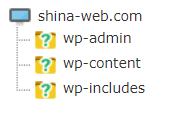
ワードプレスを利用する予定のサーバ上で、ワードプレスの簡単インストール等によりワードプレス環境を準備すると、以下のように三つのフォルダが準備されます。

アップロード先は 上記の中のwp-contentフォルダ>themes フォルダです。

まずは、themes フォルダに、style.css に定義したオリジナルテーマと同名のフォルダを新規作成しましょう。トップページの index.php をはじめ、参照しているjavascriptファイル、画像ファイル等をすべて、この新規作成したフォルダにアップロードしていきます。
新たに作成した header.php や footer.php も忘れずにアップロードしましょう。
HTML/CSSで作成していたサイトに、CSSやimageなどの下層フォルダがある場合は、アップロード後も同じ構成のままになるように注意する必要があります。CSSやimageフォルダも、オリジナルテーマのフォルダ内に作成してから、直下のファイルをアップロードしていきましょう。
アップロードが完了すると、ワードプレスの ①「外観」> ②「テーマ」に、③テーマの選択肢としてアップロードしたサイトが登場しているはずです。

それを選択すればテーマが有効化され、適用されます。
下層ページのワードプレス化の手順
下層ページのワードプレス化はトップページとほぼ同じです。
ただし、記載するコメントが異なったり、アップロード後にワードプレス上で固定ページとして作成する必要があったりなど、いくつか異なるポイントがあります。
それではまた流れを見ていきたいと思います。
xxx.html の拡張子 html を拡張子 php に変更する
トップページの時と同じく、各下層ページ xxx.html の拡張子を xxx.php に変更します。
CSS、JS、画像のパスをワードプレス用に修正する
これもトップページと同様の手順です。
各CSS、JS、画像パスの前に、以下を追加します。
<?php echo get_template_directory_uri(); ?>/「<?php echo get_template_directory_uri(); ?>/もともとのパス」の形になればOKです。
ヘッダーとフッター(ある場合はサイドバー)をコメントアウトする
ヘッダーとフッターはすでにパーツとして切り出した上で、アップロードしてあります。
ですので、各下層ページのヘッダーとフッター部分は削除するかコメントアウトしていきます。
具体的には、header.php / footer.php の内容と、下層ページのヘッダー、フッターの内容を照らし合わせて、同一であれば、削除するかコメントアウトします。
ヘッダーとフッターを読み込む
トップページの時と同じくヘッダーとフッターを読み込みます。
先ほどコメントアウトしたヘッダー部分とフッター部分に、トップページの時に切り取っておいた header.php と footer.php を読み込みます。
方法はトップページの時と同様、コメントアウトした部分に、以下を記載すればOKです。
【ヘッダー部分】
<?php get_header(); ?>【フッター部分】
<?php get_footer(); ?>各下層ページにコメントとして下層ページ名を記載する
各下層ページの冒頭に以下を追記します。
/*
Template Name: Profileページ
*/これは後程、ワードプレスで下層ページを表示させる際の、下層ページ名として使用します。
準備ができたらファイルをワードプレスにアップロードする
以上で下層ページのアップロード前の準備は終了です。
用意したファイルをワードプレスにアップロードします。
アップロードの流れ、アップロード先(wp-content>themesフォルダ>オリジナルテーマ名のフォルダ)はトップページと同様です。index.php と同じ階層に下層ページもいれていきます。


ただし、HTML/CSS作成時にindex.phpと下層ページの階層が別だった場合は、元々の階層に合わせてアップロードします。
下層ページ用の固定ページを作成する
ここからがトップページではなかった作業です。
まず、ワードプレスから通常通り、固定ページを新規作成します。
下層ページのテンプレートを選択する
固定ページの設定>テンプレート欄を選択します。
すると、テンプレートの選択肢として、先ほど以下のコメントで指定したページ名が出てくるはずです。
/*
Template Name: Profileページ
*/それを選択すればOKです。

URLスラッグを設定する
通常の固定ページと同じく、設定>URLから、URLスラッグを設定します。

以上で下層ページの作成は終了です。
下層ページアップロード後のURLの調整
さて、ここまでで一通りトップページと下層ページのアップロードは終了しました。
これで無事にサイトも稼働するはず…!と思って触ってみると、トップページと下層ページ、あるいは下層ページ同士のリンクがうまく機能していない場合があるかもしれません。
原因の一例としては、サイト制作時に相対パスを使用しているケースが考えられます。その場合の修正方法は以下2点ですので、リンクがうまく機能していない方は、確認をしてみてください。
- 全てのリンクをhttp://…やhttps://..で始まる絶対パスに修正する
- ワードプレス関数を利用する
例)相対パスの前にワードプレスのトップページのURLを返してくれる次のコードを挿入する:<?php echo esc_url( home_url(‘/’, ‘https’) ); ?>
上記修正を行う場合は、ナビゲーションバーが含まれるheader.phpの修正も忘れずに行いましょう。
まとめ
さて、以上でトップページ・下層ページともにワードプレス化の作業が終了です。
制作したワードプレスサイトは、HTML/CSS での動作と同じ挙動で動作するはずです。
整理すると、ワードプレス化に際して必要なことは主に以下の2点でした。
- パスやURLをワードプレス用に調整すること
- ワードプレスのパーツとしてヘッダーとフッターを切り出すこと
あとはワードプレスにアップロードしたり、テンプレートとして設定したりといった作業が少しあるだけです。
やってみると意外と簡単だと思います。
ぜひ試してみてください!