ローカル環境を利用してWordPressでサイト制作を学習していますか?学習中の方は、ローカル環境での制作は自分しか見れない環境でやりたい放題できるので、とっても便利ですよね!
ローカル環境での制作を進めていくと、
「おっ!これはいい出来だ!ポートフォリオとして見てもらいたい!」
「前回の作品とこの作品を交換して公開したい!」
などと思うことはないでしょうか?
またクライアント様より受注し、ローカル環境で制作していたサイトを「サーバーの契約が終わったから、サーバーに移してもらえるかな?」なんてお願いをされることも、もちろんありますよね。
一度作ったから、んじゃ、そっちに準備したサーバーでまたイチから作ろう!なんて、とーってもめんどくさいですよね。
そこでローカル環境で作ったWordPressサイトをレンタルサーバーに簡単に移行する方法があります。
それは、WordPressのプラグイン<All-in-One WP Migration>を使う方法です。
ローカル環境とレンタルサーバーの違い
ローカル環境というのは、自分だけのパソコン内部の環境です。従って、ローカルサーバーは自分だけのサーバーなので他の人にローカル環境で作成したものを見てもらうことはできません。
自分のパソコンからしかアクセスできない環境です。
レンタルサーバーというのは、各サーバー会社が持っているものです。サーバー会社はたくさんありますが、無料でレンタルできるサーバーから月会費が必要な会社までたくさんあります。
レンタルサーバーを使用することにより、作成したWebサイトを公開することができURLやキーワードから検索して、Webサイトを見つけてもらうことができます。
まずは無料のサーバーでお試ししたいという方で、レンタルサーバーの開設方法がわからないという方は、こちらの記事を参考にしてください。
レンタルサーバーにWordPressをインストール
まずは移行するための準備を行いましょう。
移行のために必要なのは、ローカルサーバーで作成しているWebサイトを移行するためのレンタルサーバーを準備する必要があります。
レンタルサーバーにスムーズにWordPressを移行するために、WordPressをダウンロードしておきましょう。
やり方がわからないときは、こちらの記事を参考にしてください。
WordPressの設定をするときは、フォルダ名など作成済みのものと同じにしておいた方が分かりやすいと思います。
All-in-One WP Migrationをインストール
次に、移行するための準備を行いましょう。
移行のために必要なのは、BackUpをとること。そして、サイトを移動・転送させること。
そこで、便利なプラグインがあります。プラグインを使用することで、簡単に便利に移行することができます。
1)<All-in-One WP Migration> をインストールします
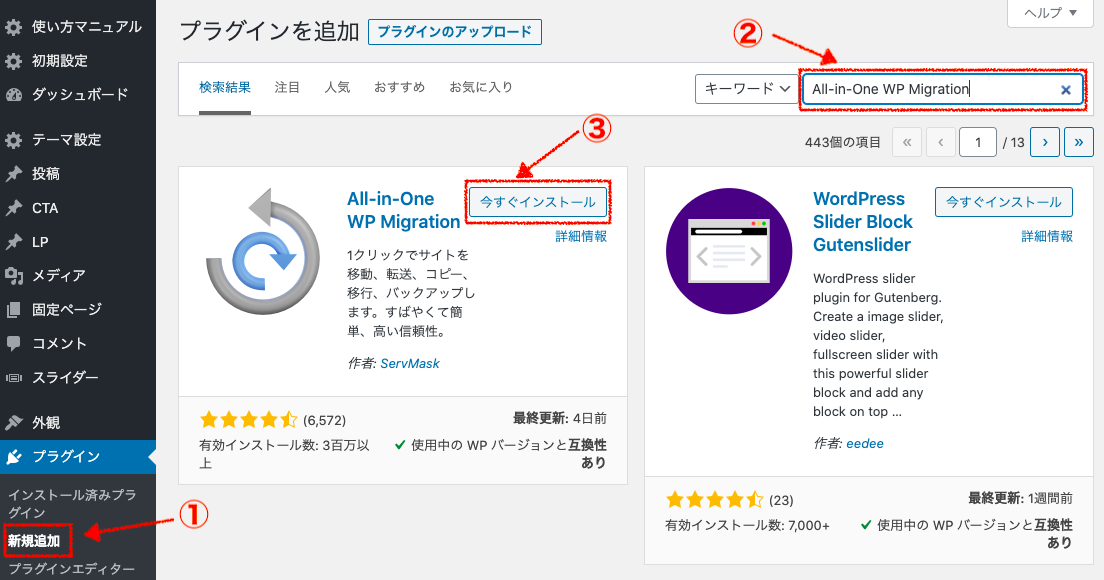
① 「プラグイン」→「新規追加」をクリック
② キーワードに 「All-in-One WP Migration」と入力
③ All-in-One WP Migration の「今すぐインストール」をクリック

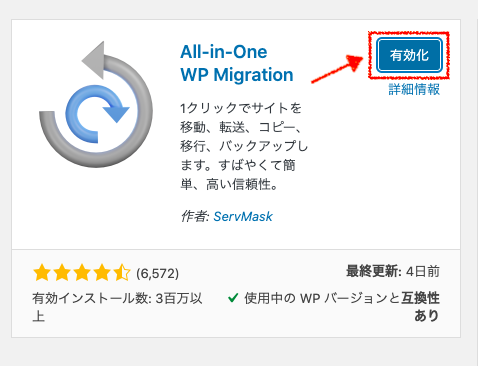
2)インストールが完了したら「有効化」をクリック

3)インストール完了

※ <All-in-One WP Migration>はローカル環境のWordPressにも
レンタルサーバーのWordPressにも必要となります。
上記の方法で両方のWordPressでにインストールしてください。
<All-in-One WP Migration>
URL: https://ja.wordpress.org/plugins/all-in-one-wp-migration/
ローカル環境のデータをエクスポート
<All-in-One WP Migration>のインストールが完了したら、作成したローカル環境のWordPressのデータをエクスポートします。
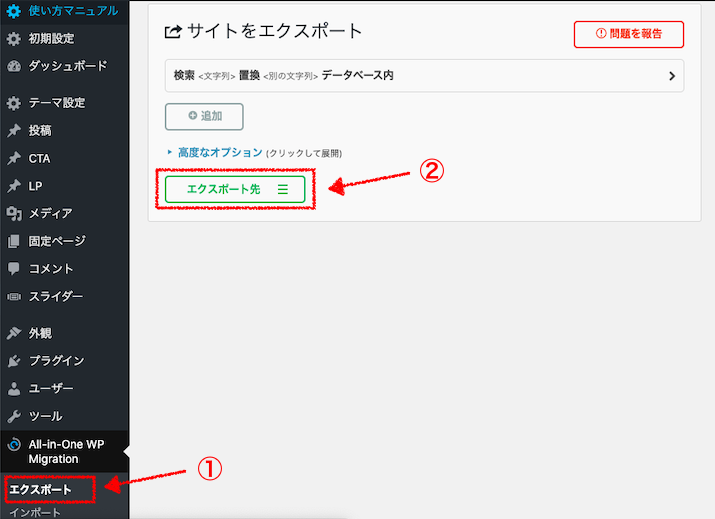
1)ローカル環境のWordPress管理画面から
① 「All-in-One WP Migration」の「エクスポート」をクリック
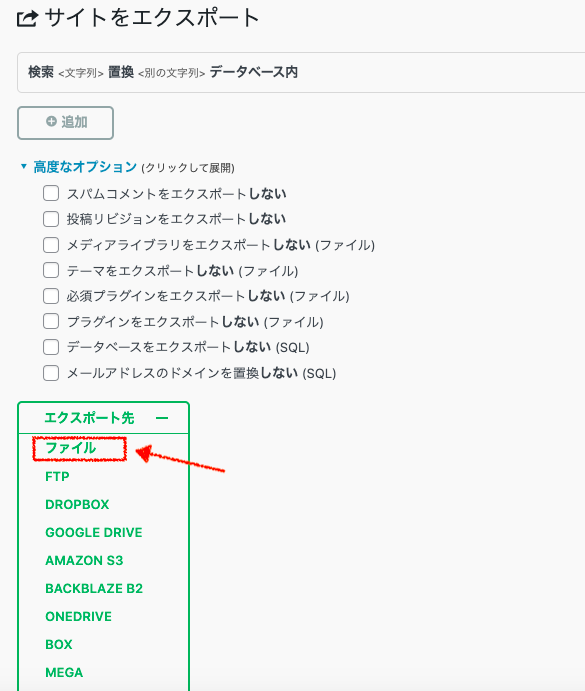
② 「エクスポート先」をクリック

2)「ファイル」を選択

※ 高度なオプションをクリックすると、エクスポートしたくないものを選ぶことができます。
無料で使える範囲は現在1GBです。それ以上のサイズがある場合は高度なオプションから写真などを「エクスポートしない」を選んで、別にアップロードした方がいい場合もあります。
容量が大きくない場合は、特に気にせず「ファイル」を選択するだけで大丈夫です。
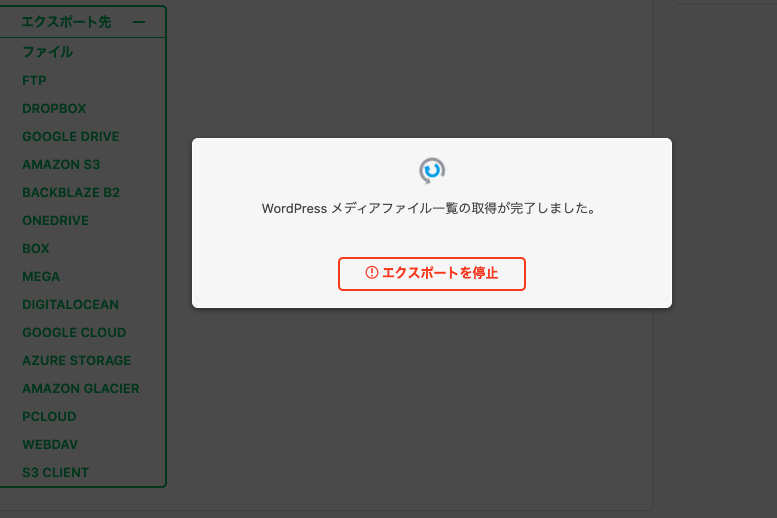
3)エクスポート中

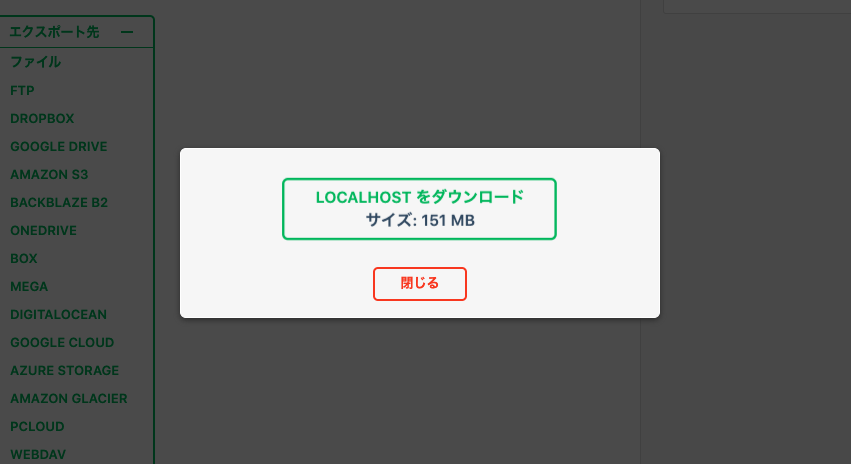
4)エクスポート完了
「閉じる」をクリック

5)自分のパソコンへエクスポートされたファイルが保存されます。

※ ローカルサーバーで使用しているWordPressとレンタルサーバーにインストールしたWordPressが同じバージョンか確認しましょう!
バージョンが違う場合、うまく動作しない可能性があります。
レンタルサーバーへデータをインポート
次に、レンタルサーバーのWordPressで<All-in-One WP Migration>を使用してデータをインポートします。
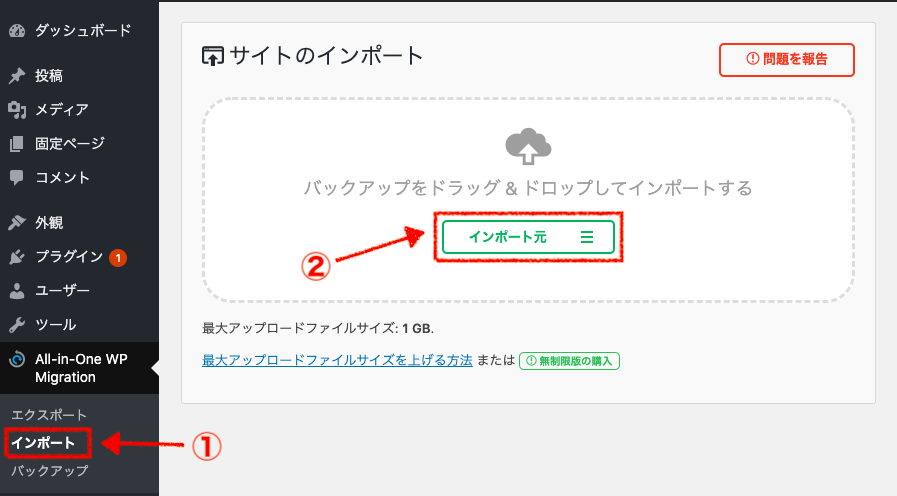
1)レンタルサーバーのWordPress管理画面から
① 「All-in-One WP Migration」の「インポート」をクリック
② 「インポート元」をクリック

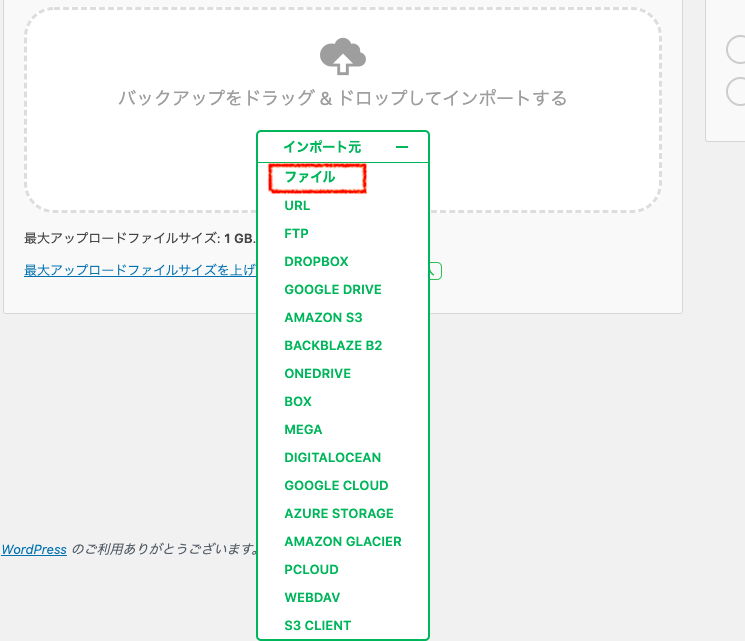
2)「ファイル」をクリック

3)自分のパソコンに保存されたファイルを選択

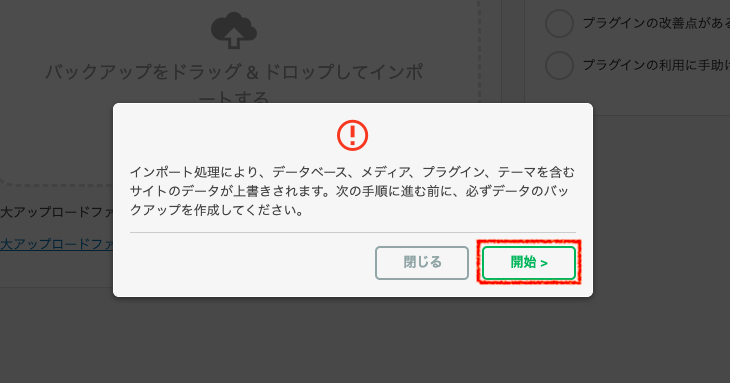
4)「開始」をクリック

5)インポート実行中


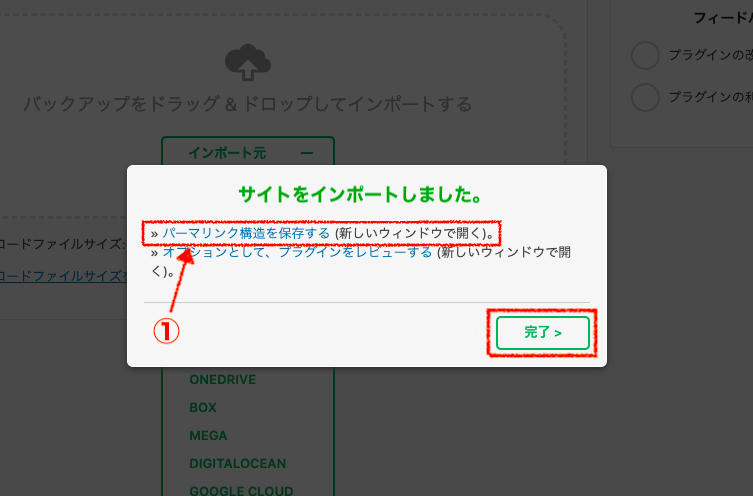
6)インストール完了
①の「パーマリンク構造を保存する」をクリックする

①ではなく、「完了」をクリックした場合や、周りをクリックしてしまいパーマリンク構造の更新ができなかった!としてもご安心ください。
サイトはちゃんと移行されています。
まずは、レンタルサーバーのURLでWordPressに再度ログインしましょう。
そして、後ほど紹介する<Search Regex>を使ってパーマリンクの設定を行ってください。
7)データベースの更新が必要です。というページがでてきます。
「データベースを更新」をクリック
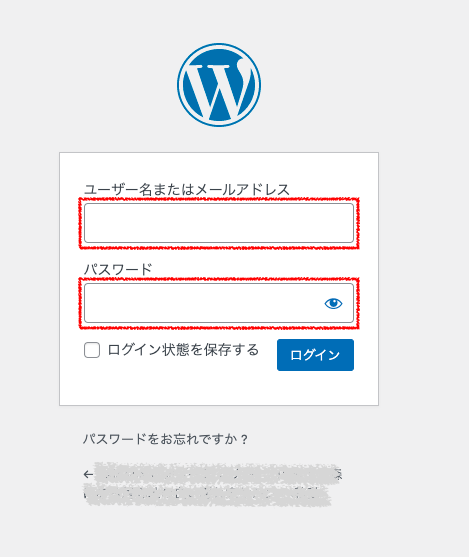
8)新規ページでログイン画面になります。
レンタルサーバーにローカル環境で作成したファイルが置き換わっているので、ユーザー名とパスワードはローカル環境で作成したものを入力してログイン。

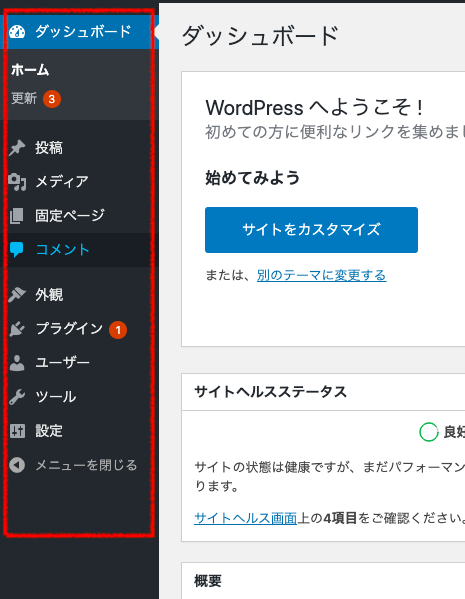
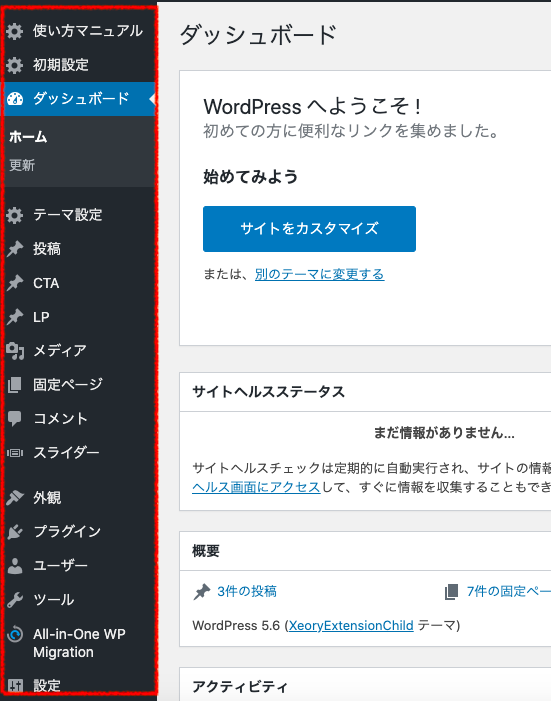
9)WordPressのダッシュボードを確認します。

⇑ 上がインポート前の状態です。
⇓ 下がインポート後の状態です。

サイトの内容が全部ローカル環境と一致していたら、移行成功です。Webサイトを開いて、作成した画面が出てくるか確認しましょう!
Search Regexを使ってパーマリンクの設定
移行作業がお疲れ様でした。ホッと一息つきたいところですが、その前にパーマリンクの確認をしましょう。
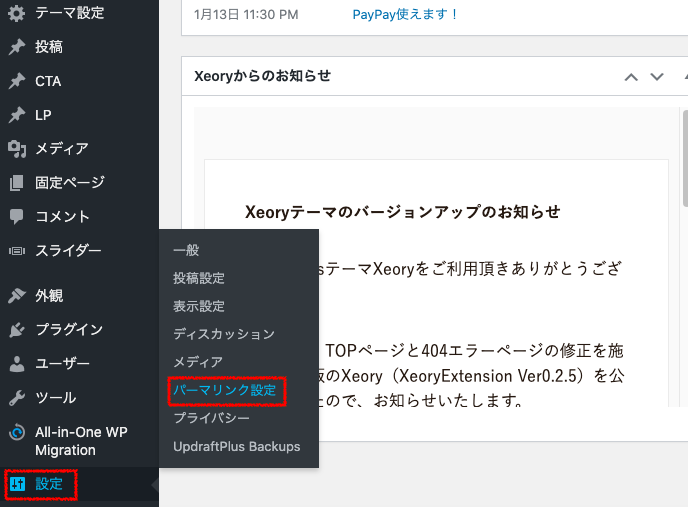
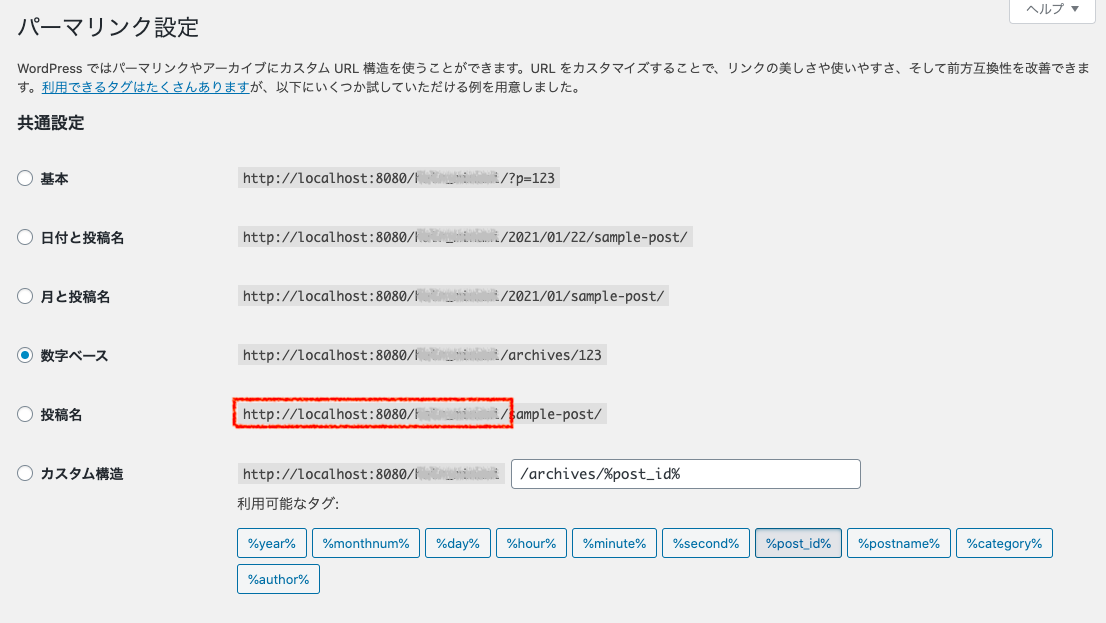
パーマリンクは「設定」→「パーマリンク設定」から確認できます。

今まで、ローカル環境のURLになっていた部分を新しく移行したレンタルサーバーのURLに置き換える必要があります。

↑URLの部分が “localhost” なら変更が必要です。
(インポートする際に「完了」をクリックした場合など。)
そこで、簡単に一括で変更できるプラグインを使用して一気に変更してしまいましょう。
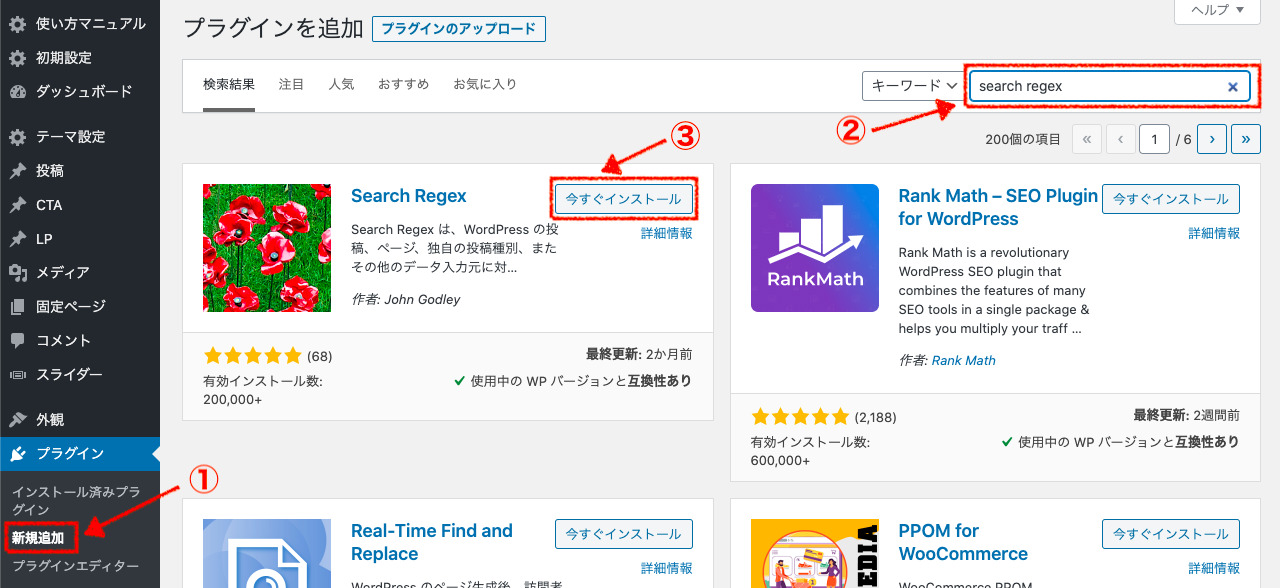
1)WordPress管理画面から「プラグイン」をクリック
① 「新規追加」をクリック
② 「Search Regex」と入力
③ 「今すぐインストール」をクリック

2)「有効化」をクリック

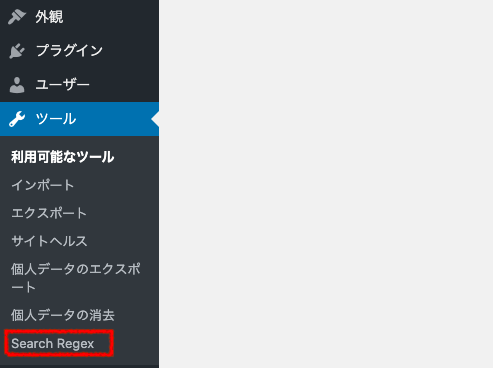
3)「ツール」の「Search Regex」をクリック

4)<Search Regex>を使用して置換するURLがあるか確認
① 「検索フォーム」にローカル環境で使用していたURLを入力
③「検索」をクリック

ここで、検索結果が出てきたらURLを置換しましょう。
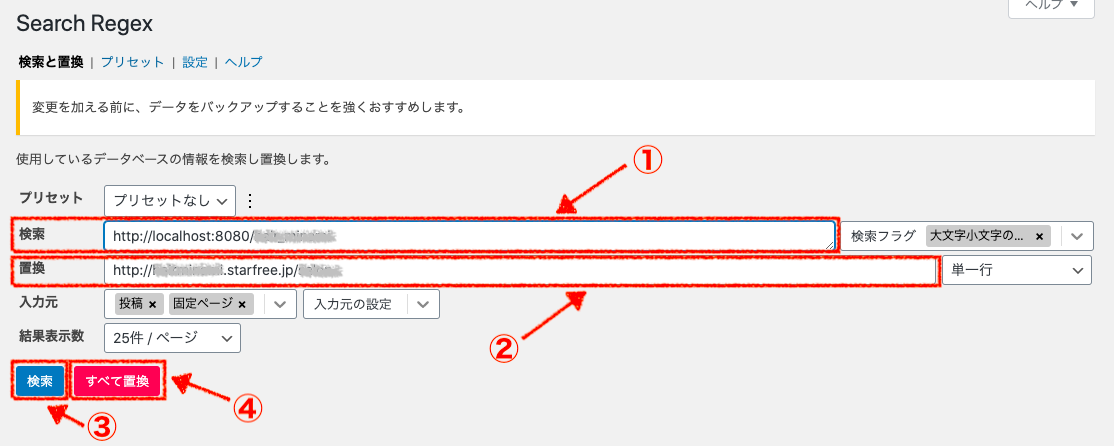
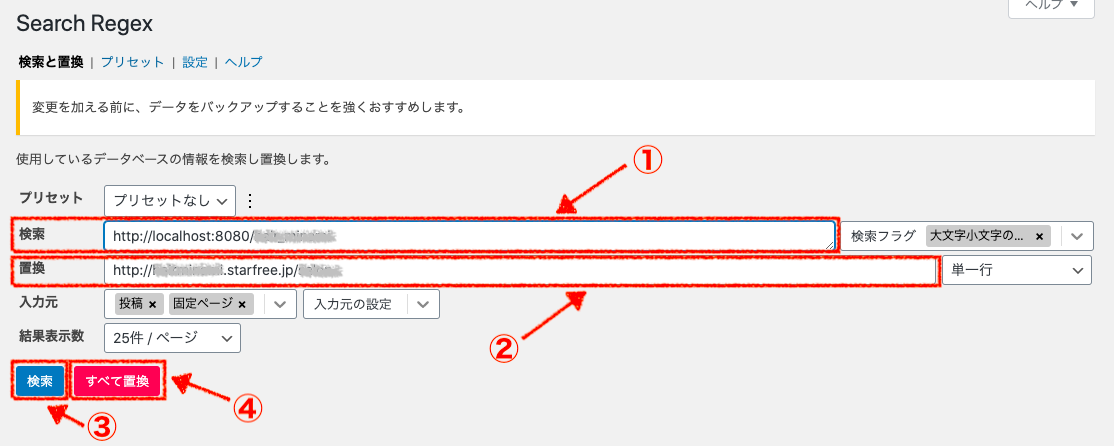
5)URLの置換をする
① 「検索フォーム」にローカル環境で使用していたURLを入力
②「置換フォーム」にレンタルサーバーのURLを入力
④ 「すべて置換」をクリック

これで、URLが置換されます。
※ URLがわからない!という方は
「設定」→「パーマリンク設定」から確認してください。
<Search Regex>
URL: https://ja.wordpress.org/plugins/search-regex/
バックアップの重要性
今回ご紹介した方法ですが、プラグインを使用したり、サイトを移動したり、写真の移動があったりと普段のWordPressの作業とは異なった部分がたくさんあります。
プラグインには互換性が表示されていますが、必ずしも大丈夫!というわけではありません。
もともと入れているプラグインとの相性だったりでうまく動かない時や不具合が出てきてしまうことがあります。
そんな時に、必ずやっておいた方がいいことがバックアップです。
プラグインを入れる前に、必ずバックアップをとっておきましょう。
バックアップをしてあることで、もし不具合が起きてもバックアップがあればその状態を復元することができます。
もし、バックアップをとっていない場合・・・最悪の場合、作り直しという作業が入ってしまう可能性も…
万が一の場合を考えて、必ずいつもと違う作業をする場合はバックアップを取る癖をつけましょう!
今回使用した<All-in-One WP Migration>もバックアップすることができます。
その他で私のバックアップおすすめプラグインは<UpdarftPlus>です。
URL: https://ja.wordpress.org/plugins/updraftplus/
まとめ
最後までお読みいただき、ありがとうございます。
前回の記事でご紹介したように、ローカルサーバーを使用する事で、契約しているサーバーの容量も気にせず、ご自分のペースで好きにWordPressのサイト作成ができるので、学習中の方には本当にオススメです!
そして、ローカル環境からレンタルサーバーへの移動や、レンタルサーバーからローカル環境への移動を簡単にできると、学習中に制作したWebサイトの中でもこれをみて欲しい!というものを簡単に移動させたりすることができます。
今回の方法をローカル環境とレンタルサーバーの順番を逆にすればレンタルサーバーからローカル環境へのお引っ越しもできます。
また、レンタルサーバーからレンタルサーバーへのお引っ越しにも使用することができます。ぜひ、活用してみてください!
ぜひ、今回ご紹介した<All-in-One WP Migration>を使って簡単にデータの移行をしてたくさんWordPressの世界に触れましょう!
手を動かすのが一番の学習になるので、ローカル環境やレンタルサーバーを上手に活用してみましょう!




