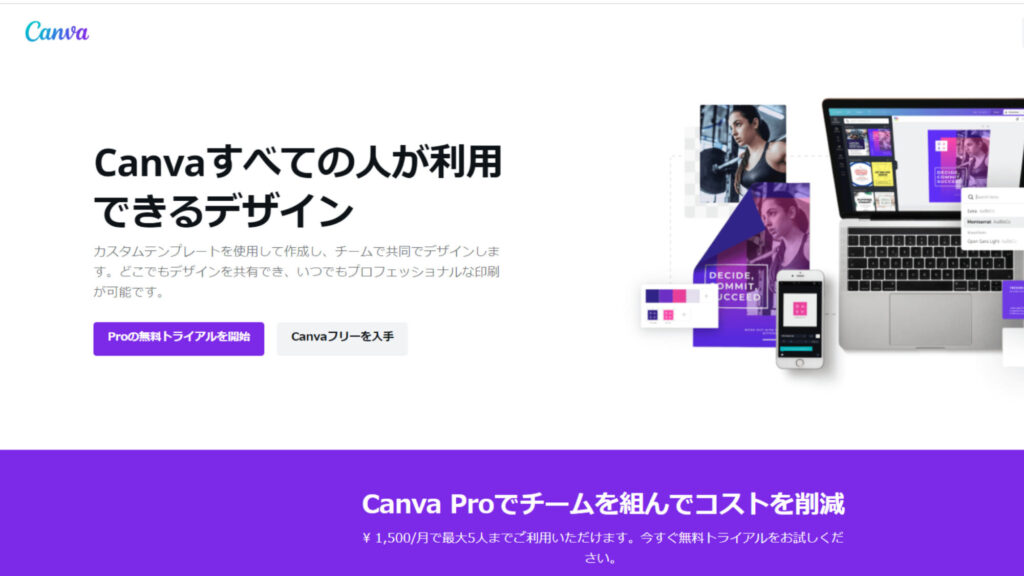
webサイトの顔「メインビュー」。ファーストビューとも呼ばれ、ウェブサイトを訪れた人が一番最初に目にする画面です。素敵なメインビューだと「どんなサイトだろう?」と興味を引かれますよね。実際、メインビューはサイトの滞在時間に影響を与えるといわれています。
メインビューを作る時に便利なのがCanvaです。無料画像加工ツールのCanvaを使うと、おしゃれなメインビューを簡単に作ることができます。今回はCanvaを使ったメインビューの作り方について解説します。これから Web サイト制作をしようと考えている方は、ぜひ参考になさってくださいね。
Canvaとは
Canvaとは、オーストラリア生まれのグラフィックデザインツールです。スマホやタブレットにも対応しており、思いついた時すぐにデザインすることができます。テンプレートや無料で利用できる写真も豊富で、ブログバナーやインスタ投稿、名刺やチラシ、企画書やポストカードまで、さまざまなものが作れますよ!
よりプロフェッショナルなデザインをしたい方向けに有料プランもありますが、無料プランでも十分クオリティの高いものが制作可能です。また、Canvaは操作も簡単で、ソフトのインストールも不要。初めて画像加工する人でも、すんなり使いこなすことができます。
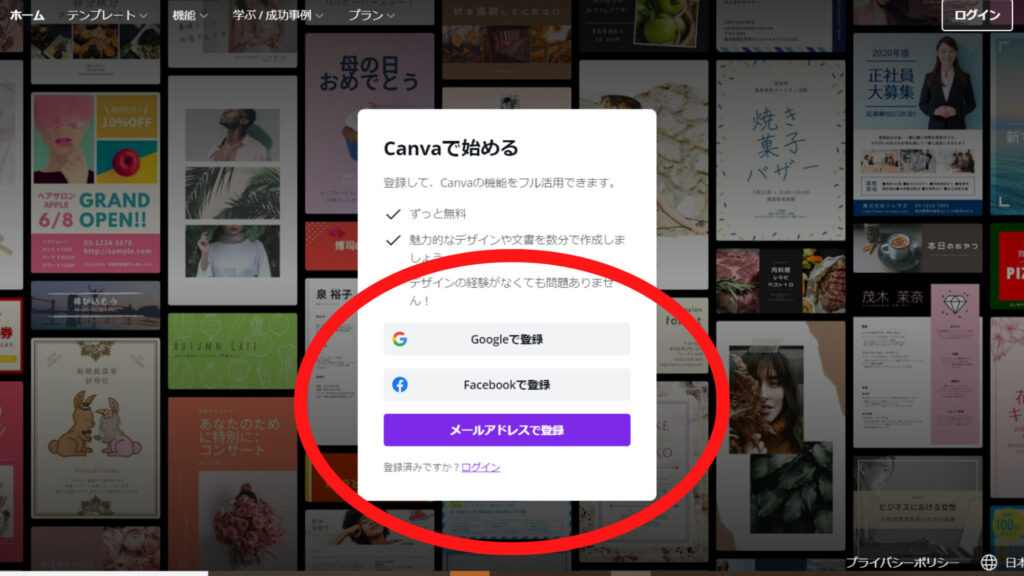
まだCanvaを使ったことがない人は、まずは公式サイトをのぞいてみましょう!FacebookかGoogleのアカウント、もしくはメールアドレスで簡単に登録することができます。

参考:Canva公式サイト https://www.canva.com/

Canvaでメインビューを作ろう
Canvaの基本的な使い方は
- 作りたいデザインのフォーマット(サイズ)を選ぶ
- 画像や文字、素材を入れて好きなデザインを作る
- 出来上がったデザインをダウンロードする
だけです。
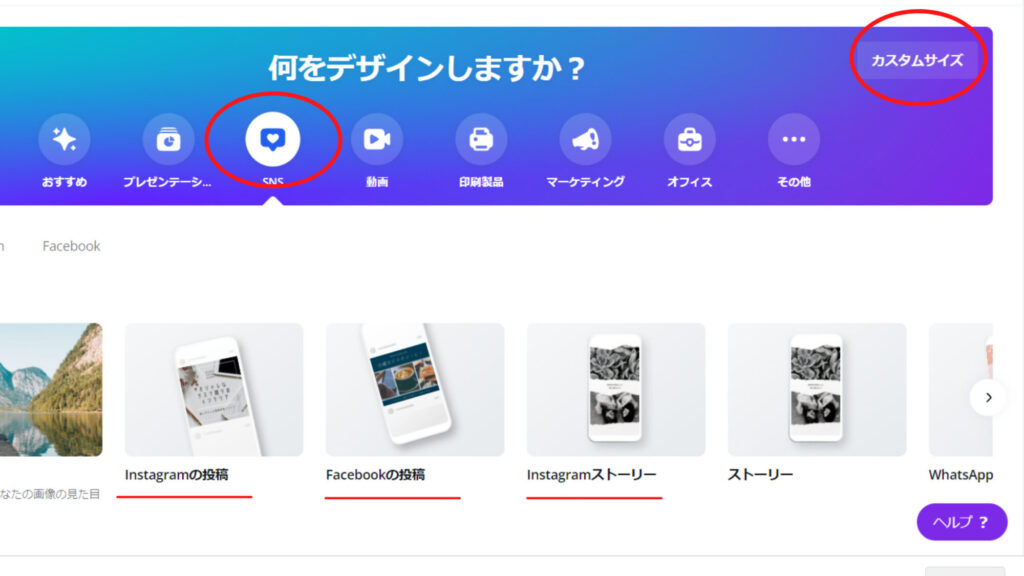
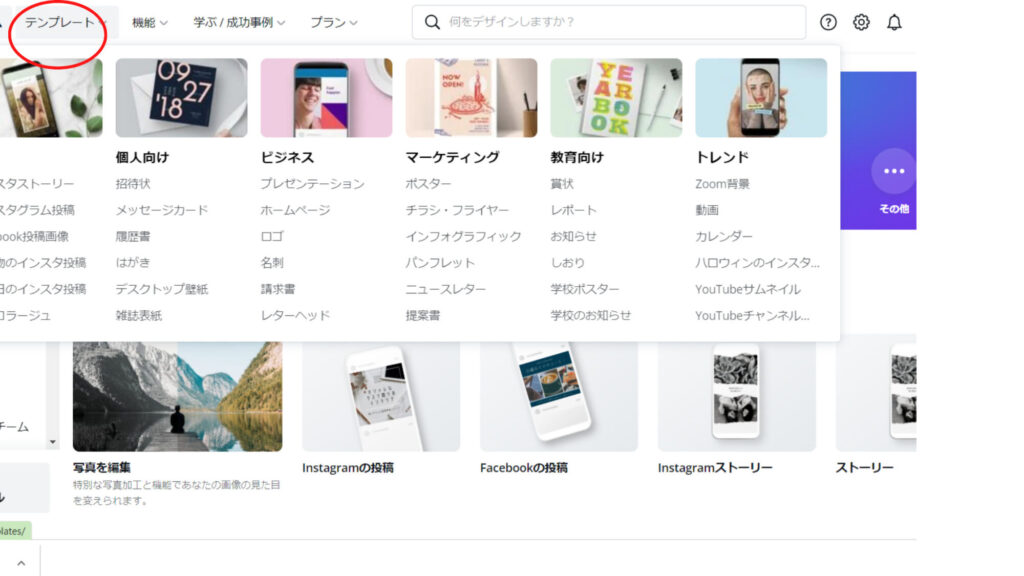
Canvaのトップページの下にある「何をデザインしますか?」の部分にあるアイコンをクリックすると、具体的なフォーマットが出てきます。
例えばSNSをクリックすると、InstagramやFacebook、Twitterなどが選択できます。 また、バナーの「テンプレート」から選択することも可能です。もし自分でサイズを指定したい時は、右上の「カスタムサイズ」から大きさを指定することができます。
また、バナーの「テンプレート」から選択することも可能です。もし自分でサイズを指定したい時は、右上の「カスタムサイズ」から大きさを指定することができます。

メインビューの作り方
今回はメインビューを作るので、「ウェブサイト」もしくは「ブログバナー」のフォーマットを使ってみましょう。
PCのモニターサイズは最上位で1920×1080pxですが、ブログバナーのフォーマットは2240×1260pxです。少し大きめなので、コーディングの際にCSSで大きさの調整をする必要があります。
一方、ウェブサイトのテンプレートは1366×768pxです。一般的にファーストビューは1000px前後×600px前後が望ましいとされています。サイズが気になる人は、ウェブサイトのフォーマットがよいでしょう。
今回はブログバナーのフォーマットを使います。(のちほど、ウェブサイトのフォーマットのデザインも紹介します。)大まかな形が決まっていた方が作りやすい人は、テンプレートを使うのがおすすめです。完全にオリジナルなものを作りたい時は、「空のデザインを作成」を選択しましょう。何もない状態から作り始めることができます。
あとは画像を入れ替えたり、文字を変えたり、自分の好きなようにデザインするだけです。実際に、架空のパン屋さんのメインビューを作ってみましょう!
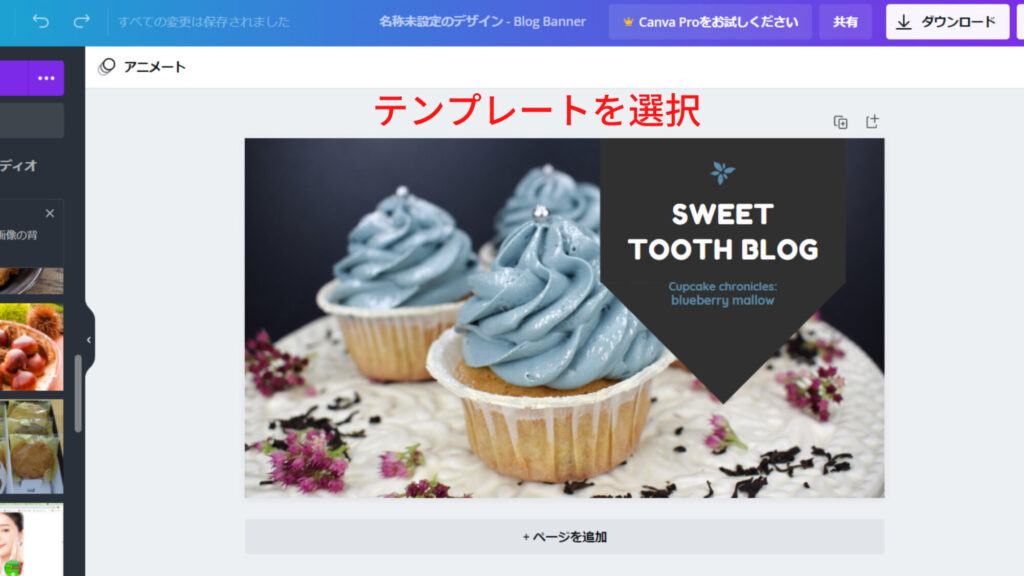
(1)テンプレートを選択します。
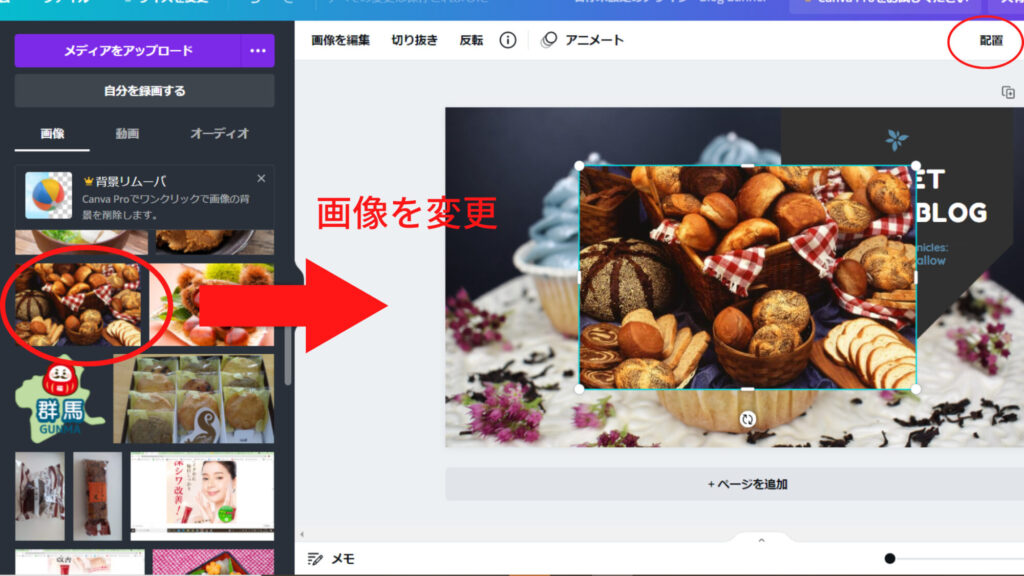
(2)左上にある「メディアをアップロード」をクリックして、使用したい画像をアップロードします。もちろんCanvaのフリー素材の写真やグラフィックを使ってもOKですよ!
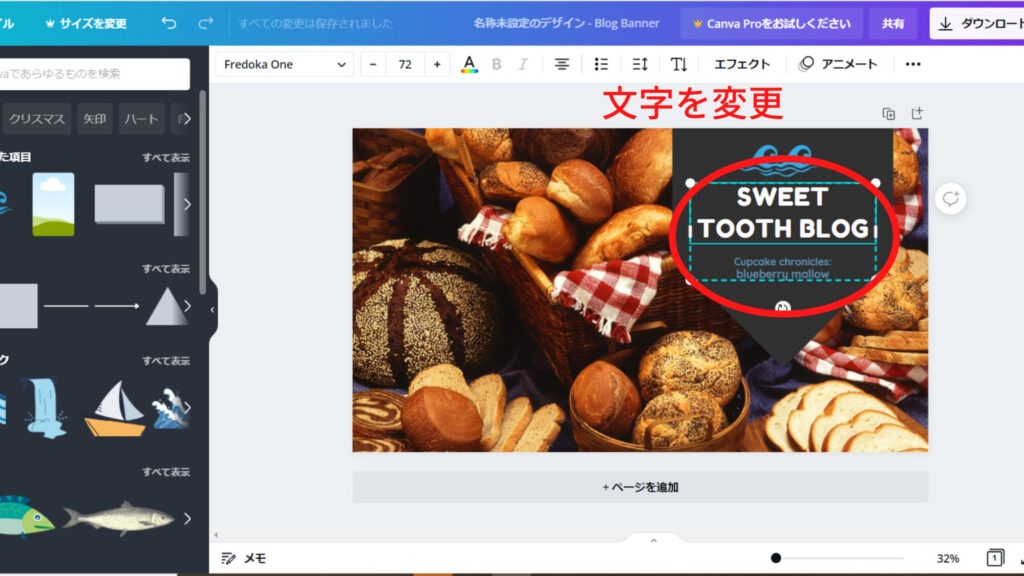
(3)画像を選択して、テンプレートの画像を変更します。

画像を選択すると、一番上に表示されてしまいます。そこで、「配置」を押して、パンの画像を一番下へ。
もし間違ってしまった時は、右上にある「ゴミ箱のアイコン」をクリックすると、選択した画像や文字を消すことができます。
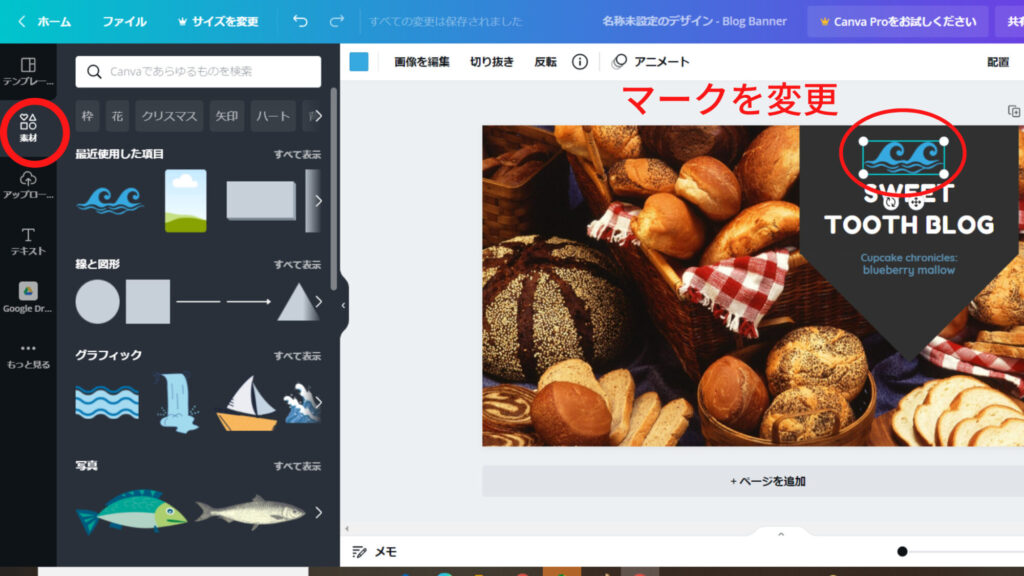
(4)画像に続き、文字やフォント、背景色を変更。選択した部分が水色の線で表示されるので、わかりやすいですね。


細かい説明は省略しますが、デザイン上部に表示されているバナーから、文字や色、文字の間隔などの細かいデザインを変更することが可能です。エフェクトをクリックすると、文字に影をつけたり、文字が浮き出したように見せたり、細かい装飾をすることができます。
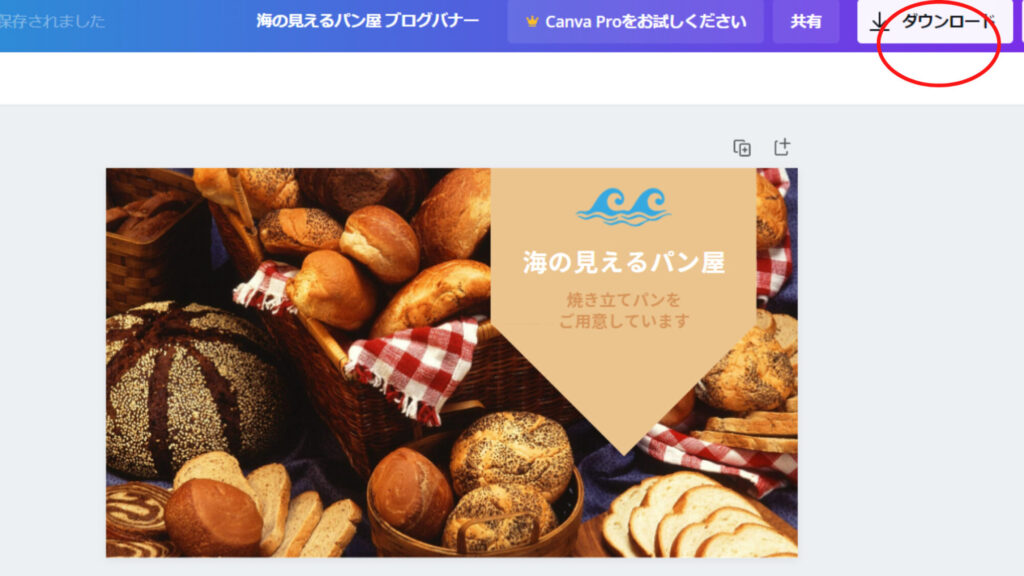
(5)デザインが完成したら、右上のダウンロードを選択し、デザインを保存。画像データとしてコードに入れ込めば完成です。

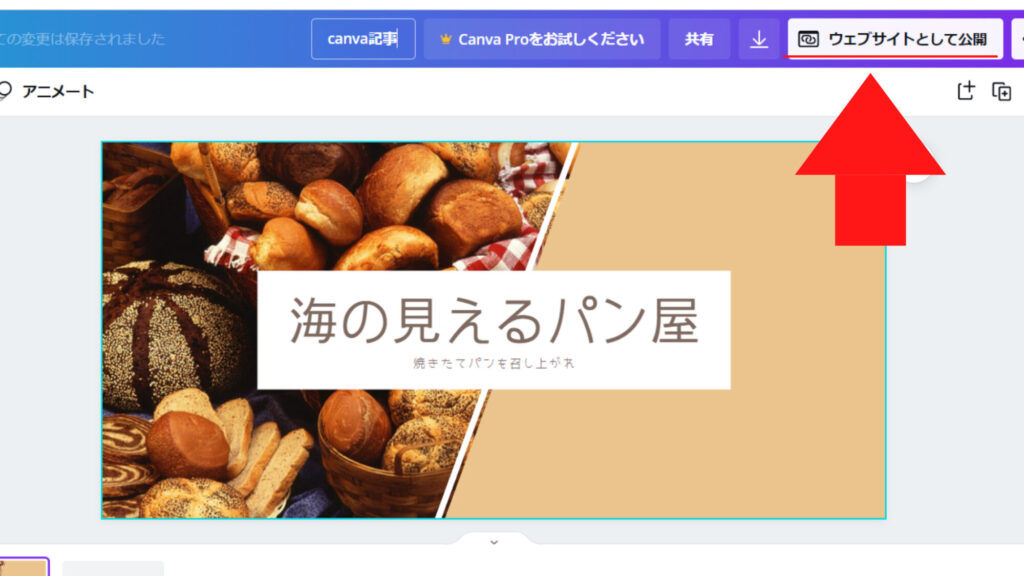
なお、「ウェブサイト」のテンプレートを選んだ場合、このままWebサイトとして公開することもできます。その場合は、
- ダウンロードではなく、「ウェブサイトとして公開」をクリックする
- 単一ページとして表示するか複数ページをして公開するのか、Webスタイルを選択
- 「ウェブサイトとして公開」をクリックする
これだけで、あなたの作ったWebサイトが表示されます。プログラミングの知識がなくてもWebサイトを作ることができる点は、魅力ですね。(こちらがウェブサイトのフォーマットのデザインです。)

ただし、URLを自分で決めることはできません。ランダムな英数字になってしまううえ、canvaの文字は必ず入ります。
そのため、エンジニアのポートフォリオサイトとして使うのには不向きです。しかし、デザインのイメージを把握するために使ったり、企画の提案に使ったり、名刺の代わりやライターのポートフォリオサイトとして使うにはよいのではないでしょうか。
さっそくCanvaを使ってみよう
目を引くメインビューは、Webサイトにおいてとても重要です。ぜひCanvaでメインビューを作ってみてください。画像の加工やデザインの勉強にもなります。おもしろくていろいろ作ってしまった!という人も多いですよ。
プログラミング学習において、一から全てコーディングをすることは絶対に必要な経験です。しかし、それだけでは不十分。色々な方法を試してみることでスキルの幅が広がります。ぜひCanvaを使いこなして、幅広く活躍できるエンジニアを目指してくださいね。