今回のテーマはWordPressでフォントを変更したい!です。
先日、クライアント様よりご注文を受けたWebサイトをWordPressで作成していました。デフォルトで見出しのフォントがゴシック体になっていましたが、Webサイトの雰囲気を見ると、明朝体の方があいそうでした。
テーマ自体に明朝体はデフォルトで入っているものの、私が使いたい場所はゴシック体の設定になってしまうので、CSSを書いて変更することに。
その際に、つまずいたことがあったので同じように「あれ?」となった方の参考になれば幸いです。
WordPress フォントの変更方法
WordPressでフォントを変更する場合、追加CSSに “font-family” を追加します。
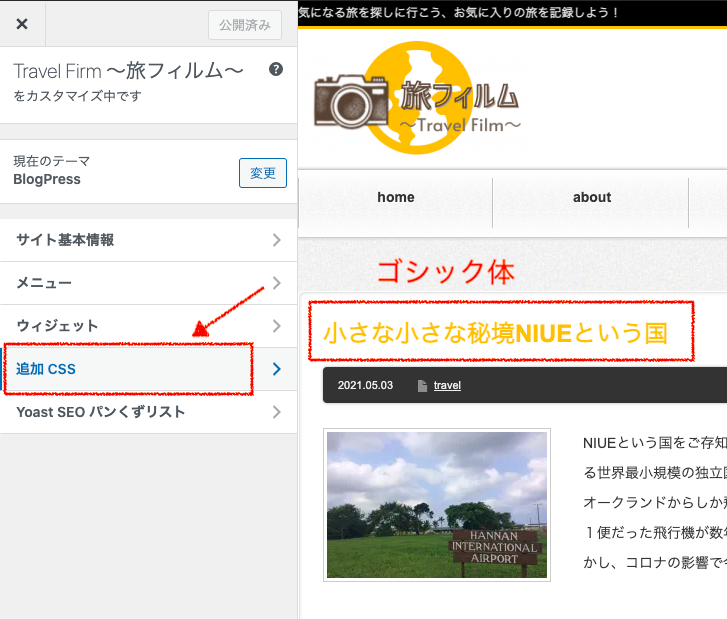
こちらは、デフォルトのゴシック体です。

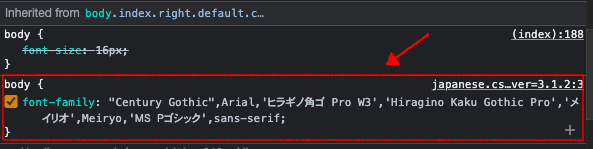
検証で見るとこうなっています。

画像のように、数種類のフォントを指定することもできます。
その場合は最初に書いてあるものの優先度が高くなっています。
優先度の高いものから順にユーザーの端末に入っているフォントが表示されます。
フォントを明朝体に変更します。

上記の場合は、追加CSSに
h4 {
font-family: serif;
}
と記入しています。
“serif” というのは明朝体の総称フォントなので、通常は、OSやブラウザごとに設定されたデフォルトの明朝体フォントが表示されます。
Q 総称フォントとは??
A フォントの中の大きなカテゴリーです。フォントファミリーに指定することで、OSやブラウザごとに設定されたデフォルトフォントが表示されます。よく使われる総称フォントは、
- 明朝体の「serif」・・・MSP明朝やヒラギノ明朝、Timesなど
- ゴシック体の「sans-serif」・・・メイリオ、ヒラギノ角ゴシック、Arial
の2種類です。
※総称フォントを記入する際は、’クォーテーション’ や “ダブルクォーテーション” で
囲わないようにしてください。囲ってしまうと、総称フォントとして認識しません。
Q フォントの指定はできないの?
A もちろん、できます!
font-family に “MSP明朝” や “Times” などフォント名を追加してください。
MacとWindowsでフォントが違う!?
私がつまずいた部分というのが、コレです!
作成中のWebサイトを確認してもらった時に、私のパソコンでは游明朝体で表示されているのに、お返事でゴシック体と言われてしまいました´д` ;
そう。ここがMacとWindowsの違いだったのです。
書いたCSSがこちら↓
.headline {
font-family: "游明朝体" !important;
}
Macでは游明朝体を認識するのが “游明朝体” だったのですが、Windowsは違ったのです。
Windowsで游明朝体を認識するのは、“YuMincho” です。
これを知らずに、“游明朝体” のひとつだけかいていたので、Windowsではデフォルトのゴシック体が表示されていました。
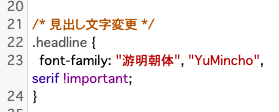
改めて書き直したのがこちら↓(実際にWordPressの追加CSSにかいたものです。)

これで、MacでもWindowsでも游明朝体の文字が見れるようになりました!
POINTCSSに font-family を追加したけど反映されない! という場合は、!important を付け加えてください。これで、優先的に反映されるはずです。
Macは日本語表示のフォント名で、Windowsが英語表記のフォント名か〜と勝手に解釈し、他も試してみましたが、そういうわけではありませんでした(⌒-⌒; )
文字を指定する場合、一つのフォント名だけを入れてしまうと端末に用意されていないフォントの場合ゴシック体で表示されます。
それを防ぐためにも、優先度をつけて、数種類のフォントを指定しておくといいですね!
そして、最後に総称フォントをつけ加えてけば、明朝体やゴシック体の振り分けができます

“游明朝” と “游ゴシック” は Windows でも Mac でも使用できるのでオススメです!
Webフォントを使ってみよう
Webフォントには有料のものと無料のものがあります。ここでは、誰でも無料で使える「Google Fonts」をご紹介します。
Google Fontsはこちら ↓
https://fonts.google.com/
Google Fonts の使用方法は2種類。ダウンロードする方法と、HTMLとCSSのコードを記載する方法があります。
簡単なのは、コードを記載する方法です。
WordPressで使用する場合には、プラグインを使用すると簡単です。「Easy Google Fonts」というプラグインを使用すればHTMLやCSSの知識がゼロでも簡単に導入することができます。
Easy Google Fonts はこちら ↓
https://ja.wordpress.org/plugins/easy-google-fonts/
次回の記事で、Google Fontsの使い方について詳しくご紹介したいと思います!
まとめ
最後までお読みいただき、ありがとうございます。
今回は、私が実際にお仕事でつまずいて知ったフォントについてご紹介しました。
自分のパソコンで作成しているだけではわからなかったことで、お客様ありきのWebサイト制作だったことでいろんな端末をいろんな人の視点で見ることによってわかったことでした。
学習中は、どうしても自分のパソコンでしか確認することができなかったりしますが、自分で対処できることとしては、しっかりスマートフォンなどもチェックすること。インストラクターの先生がいる場合は、先生にも確認してもらうこと。
多方面で確認する癖をつけることができたらいいですね!