パソコンやスマホのOSによって、使える文字が違う!って知っていますか?
ほとんどのOSが持っている文字もあればWindowsにしかない文字、Macにしかない文字もあるんです。
そんなことも知らなかった私は、お客様に簡単に「承知しました!明朝系の文字ですね〜。」と答え、数分後に「設定しました!」とご連絡したところ、「イメージと違います」と言われてしまいました。
なんでだろう?と思ったら、MacとWindowsの違いだったのです。
そこで大活躍したのが「Google Fonts」。
今回は、無料で使える便利なWebフォント「GoogleFonts」の使い方を、画像付きで手順を追ってご紹介します!
Google Fontsとは?
「Google Fonts」はGoogleが提供している、無料で使えるWebフォントです。個人利用だけでなく、商用利用もOKです。
Google FontsなどのWebフォントを使用すると、パソコンに依存した文字と違い、Webを介して文字を表示できるので、どのパソコンやスマホからでも似たような文字を見ることができます。
Google Fontsを印刷物に使用したい場合は、ダウンロードして使用することもできるので、とても便利です。
NOTICEGoogle Fontsの使い方は2種類。ダウンロードする方法と、HTMLとCSSのコードを記載する方法があります。簡単なのは、コードを記載する方法です。
今回は、コードを記載して簡単に使用する方法をご紹介します。
Google Fontsの使い方
1)まずは、Google Fontsのサイトへ
URL : https://fonts.google.com/
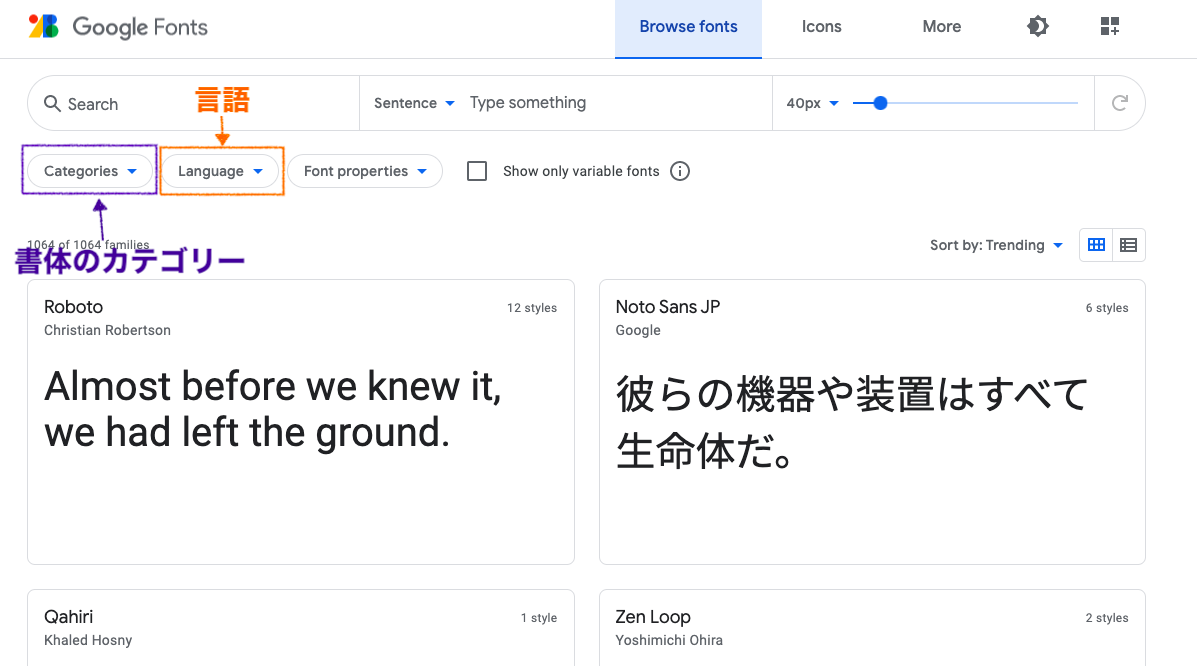
2)文字のタイプを選択
Categories ⇒ お好きな書体のカテゴリーが選べます(紫の枠)
Language ⇒ お好きな言語が選べます(オレンジの枠)

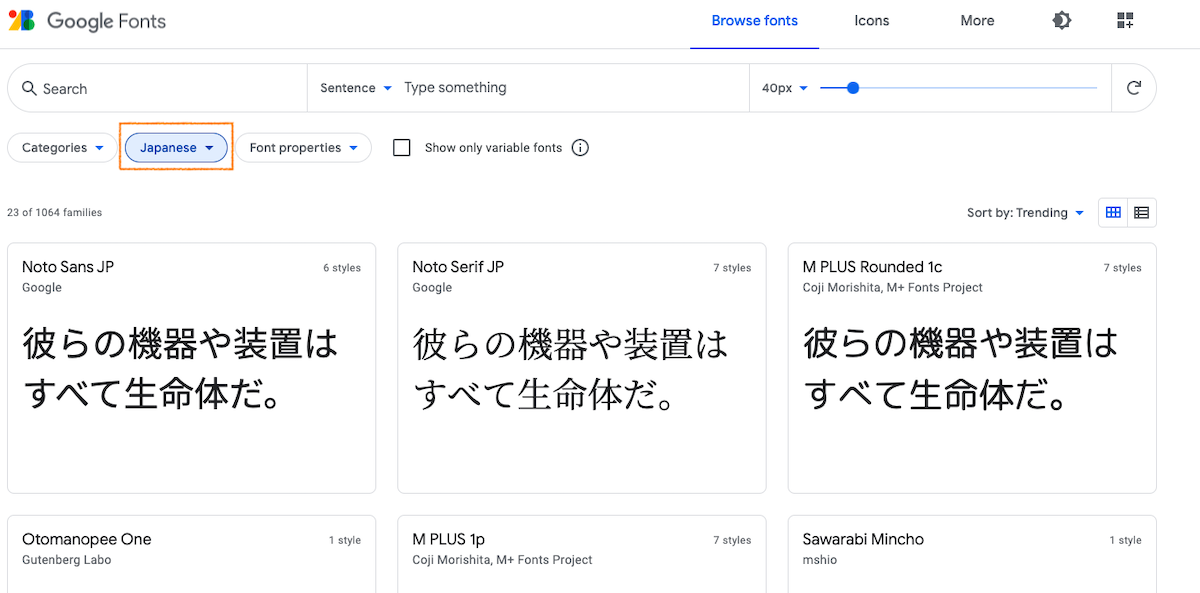
3)Japaneseを選びます(日本語の場合)

すると、日本語のフォントのみ表示されます。
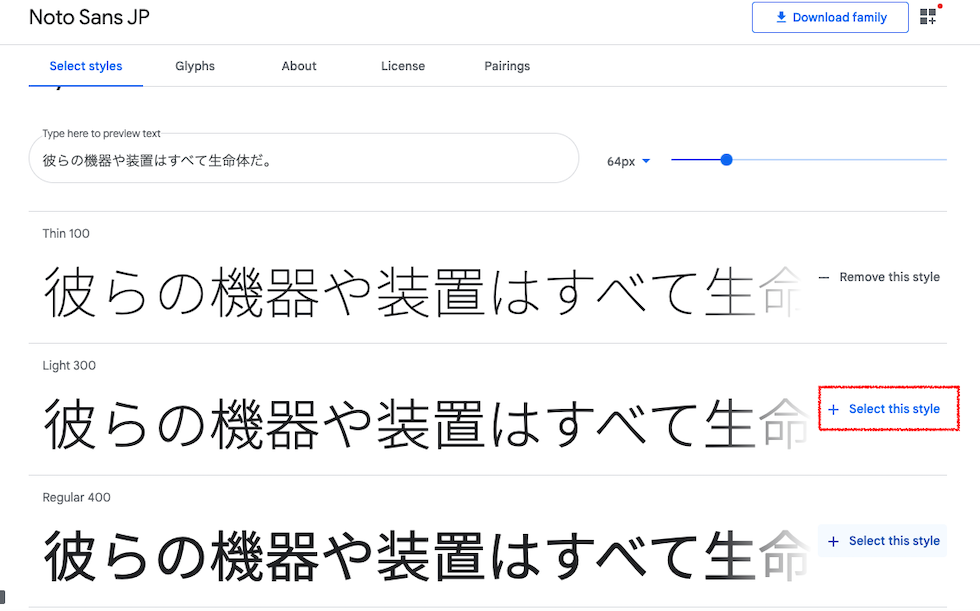
4)使いたいフォントをクリックします
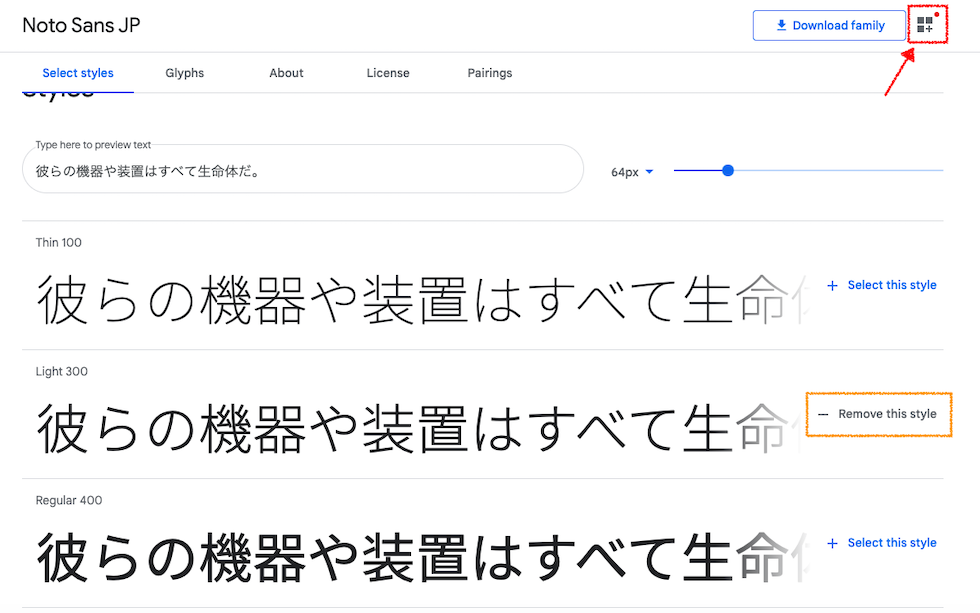
5)使いたいサイズ(文字の太さ)を選びます
フォントの横の「+ select this style」をクリック
※フォントによって1種類だったり数種類あったりします

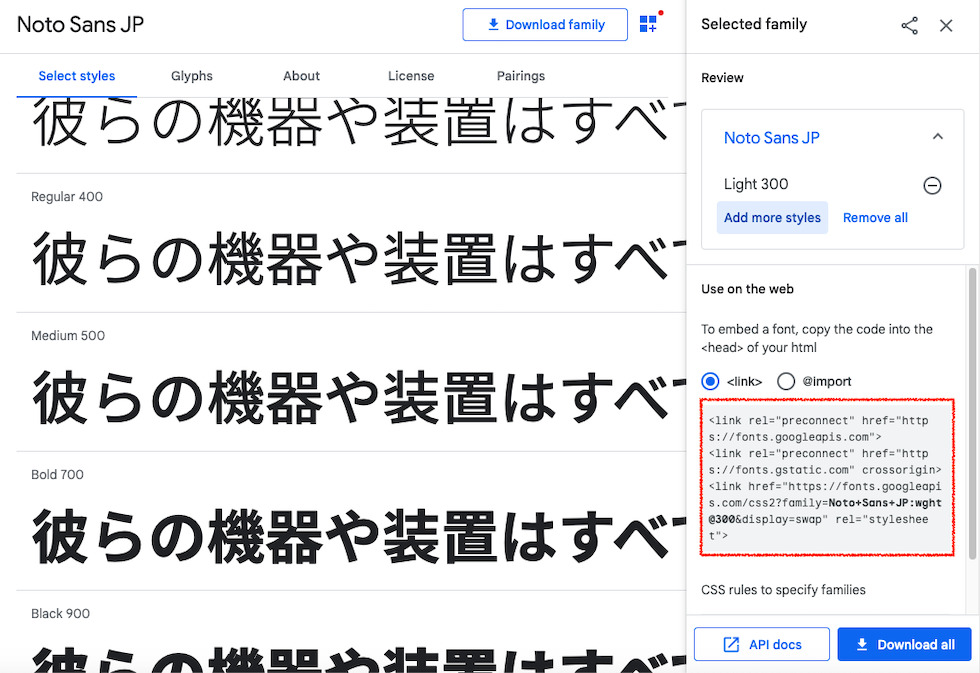
6)右上の「四角が3つと+のマーク」をクリック
※5)で選んだものが、オレンジ枠のようになっています

7)赤枠の<link>をHTMLソースの<head> 内にコピペします

8)赤枠部分のフォントをCSSファイルもしくはHTML内で指定します

はい、これで完成です!
それではデフォルトのものと、Google Fontを使用したものを見てみましょう。
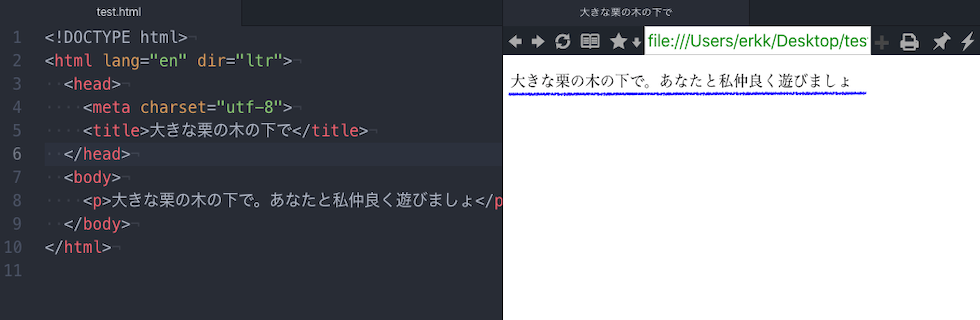
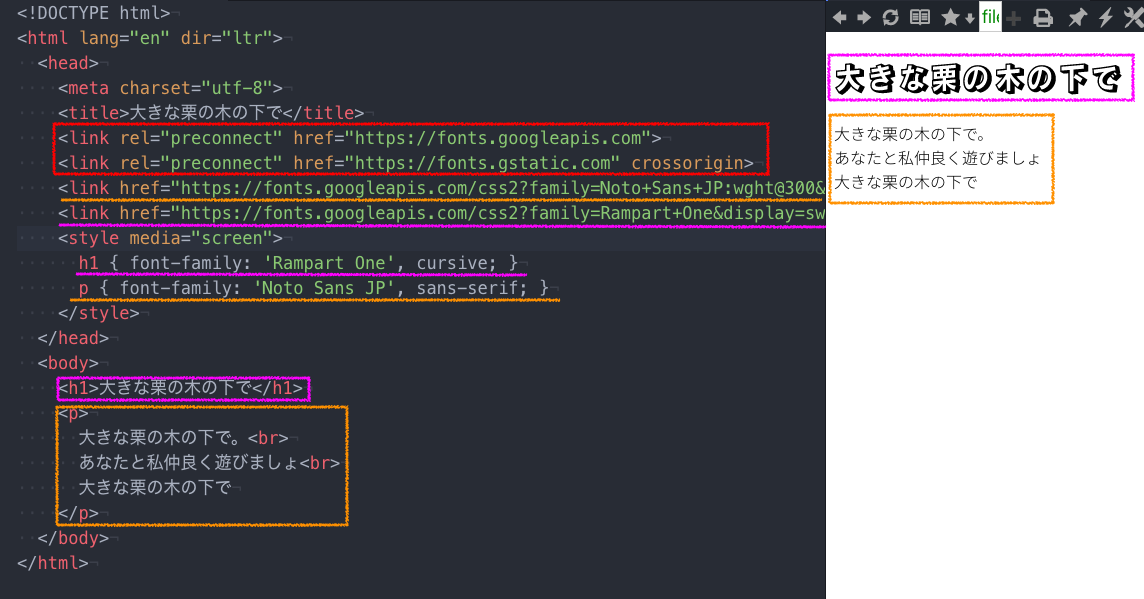
<デフォルト>

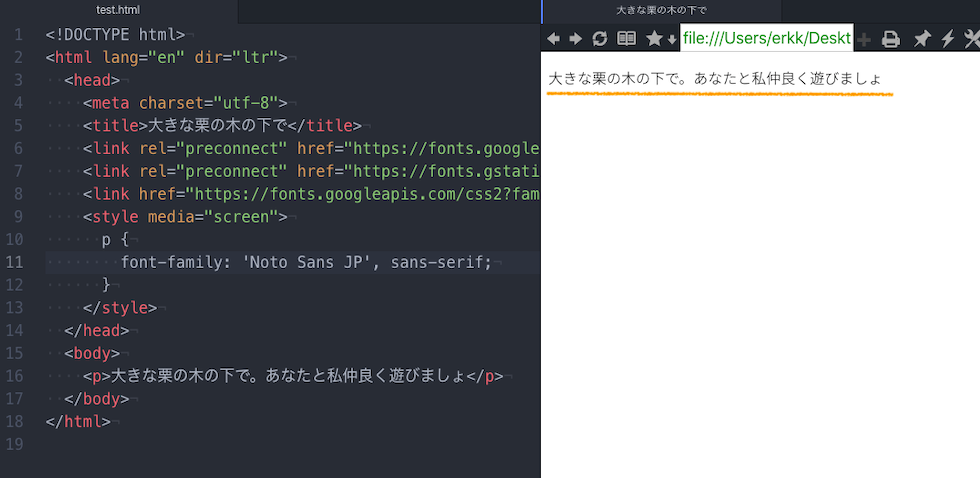
<Google Font>

下線部分の文字が変わっています。ソースコードを見比べると、<head>内に<link>先が増えているのがわかると思います。
ここでは、CSSに記載するソースもわかりやすいように<style>で挿入しています。

数種類のフォントが使いたい!
もちろん、そんなご要望にもお応えできます。

赤枠は、Google Fontsの共通で使用する部分です。(2回書かなくても大丈夫)
オレンジの部分とピンクの部分がそれぞれを使用する部分です。
このように、数種類のフォントを使い分けることもできます。POINTWordPressでGoogle Fontsを使うこともできます。
WordPressのテーマエディターに上記の方法で追加することもできますが、プラグインを使用して簡単に使用する方法もあります!
WordPressでGoogle Fontsを使いたい!
WordPressで使用する場合には、プラグインを使用すると簡単です。
「Easy Google Fonts」というプラグインを使用すればHTMLやCSSの知識がゼロでも簡単に導入することができます。
Easy Google Fonts はこちら ↓
https://ja.wordpress.org/plugins/easy-google-fonts/
1)Word Press の管理画面から「プラグイン」をクリック

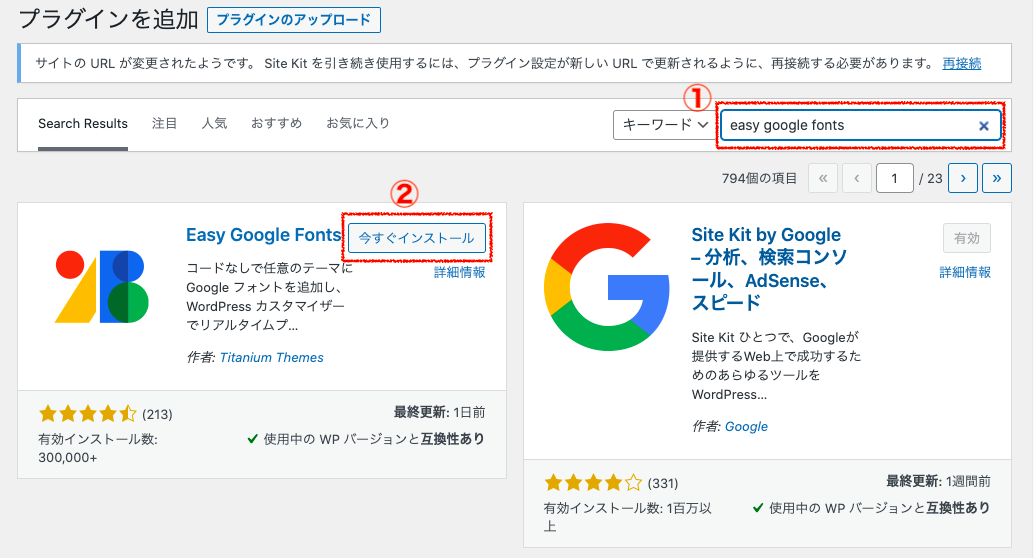
2)①キーワードに「Easy Google Fonts」を入力
②「今すぐインストール」をクリック

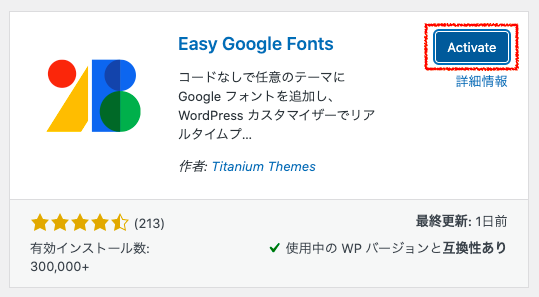
3)インストールが完了したら「Activate」をクリック

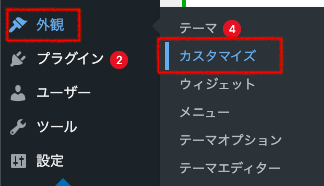
4)外観 ⇒ カスタマイズ をクリック

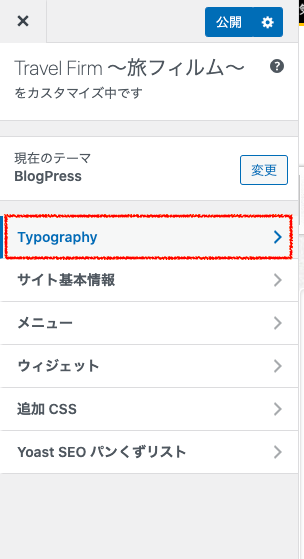
5)「Typography」 をクリック

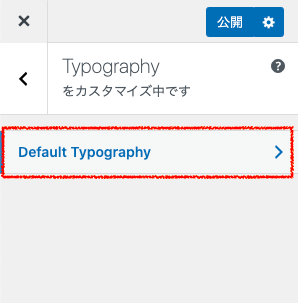
6)「Default Typography」 をクリック

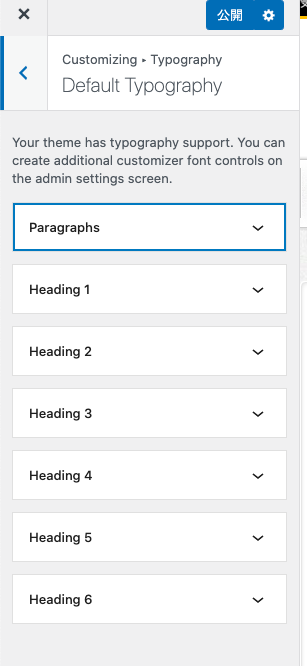
Paragraphs ⇒ 本文(p)
Heading 1〜6 ⇒ 見出し(h1 ~ h6)
をそれぞれ選ぶことができます。

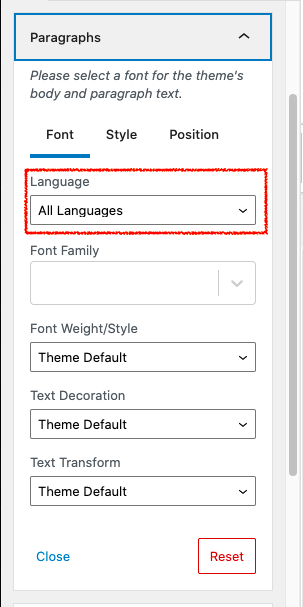
7)フォントの設定したいものをクリック
設定したい言語を選択

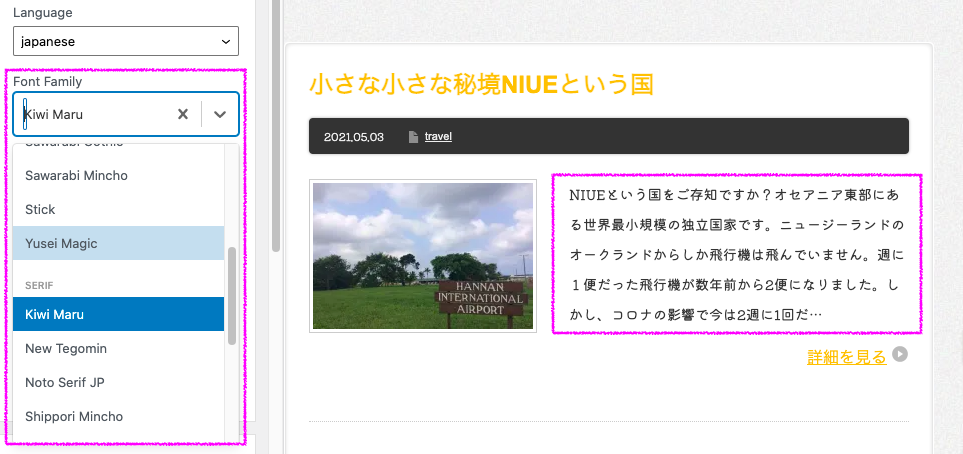
*サンプル*
〜Note Sun JP〜

〜Kiwi Maru〜


選んだフォントファミリーによって文字が変わっているのを比べてみてください!
言語を選んだあとにFont Familyを選ぶ時に、言語が絞れていなかったら、一度「Paragraphs」や「Heading 1」などの横の「∨」をクリックして閉じてから、再度「Paragraphs」や「Heading 1」を開いてみてください。
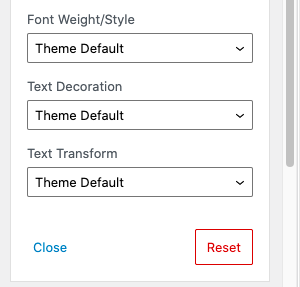
おまけ①)フォントのスタイルをカスタマイズしたい時

Font Weight/Style ⇒ フォントの太さなどの調節
Text Decoration ⇒ アンダーラインやアッパーラインなどの設定
Text Transform ⇒ ローマ字の大文字小文字などの共通設定
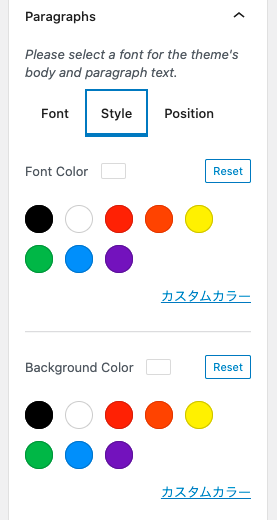
おまけ②)「Style」をクリック
CSSの文字のカラーや大きさなどを設定をすることができます。


おまけ③)「Position」をクリック
CSSの文字の配置を設定できます。

プレビューを見ながら、いろいろカスタマイズしてみてね!
日本語のGoogle Fonts
Google Fontsは数多くの言語に対応しています。
もちろん、日本語フォントもたくさん準備されています。
そして、最近日本語のGoogle Fontsが大量に追加されました!!嬉しい限りです。
現在使用できる日本語フォント数は21種類です。(2021.9.2現在)
明朝体からゴシック体、手書き風文字、丸文字など様々な種類のフォントが揃っています。
ご自身のサイトに合わせて、いろんなフォントを試してみてください!
こちらのサイトが日本語のフォントをたくさん紹介してくれているので、フォント選びに迷う方は是非参考にしてください。
参考)https://coliss.com/articles/freebies/google-fonts-for-japanese.html
参考)https://googlefonts.github.io/japanese/
まとめ
最後までお読みいただき、ありがとうございます。
Webサイトを作成していると、文字の雰囲気だけでサイトの印象がガラッと変わることに気づくと思います。
視覚にポンっと入ってきた時が、そのWebサイトに留まるか否かの分かれ道!?
WEBサイトの3つの要素(私が思っているだけかもしれませんが(^◇^;))
・Webサイトのカラー
・Webサイトのフォント
・Webサイトの写真 or イラスト
を大切に見た目を整えることがポイントかな〜と感じています。
Google Fontsの使い方の参考になれば嬉しいです。