WordPressには「固定ページ」と「投稿」という投稿タイプがデフォルトで設定されており、この2つを使い分けてWebサイトやブログページを作成します。
しかし、Webサイトによっては「投稿」の他に「お知らせ」に特化した投稿ページが欲しい、「新商品」をアイテムごとに分けて掲載したい、など新たに投稿タイプがあったらいいな!と思うことが多々あります。
そんな時に、便利なのが “Custom Post Type UI” というプラグインです。
先日、FrankuLが受注したECサイトの案件の中でも、実際に「投稿」とは別に「商品カテゴリー」や「シリーズカテゴリー」が必要になり、”Custom Post Type UI” を利用してカスタム投稿タイプを作成しました。
設定の仕方など、いろいろと手間取った経験があるので、 “Custom Post Type UI” を使いたい!という方へ簡単に使える方法をご紹介したいと思います!
“Custom Post Type UI” とは?
“Custom Post Type UI” とは、WordPressのプラグインのひとつです。
“CPT UI” とも言われています。
“Custom Post Type UI” を使用すれば、好きな名前で「投稿」と同じ機能を持つカスタム投稿タイプを作成することができます。
また、カスタムタクソノミー(分類)を作成することもできます。
“Custom Post Type UI” をインストール
まずは、”Custom Post Type UI” を使用するために、プラグインをインストールしましょう!
(1)WrdPressの管理画面から『プラグイン』の『新規追加』をクリック

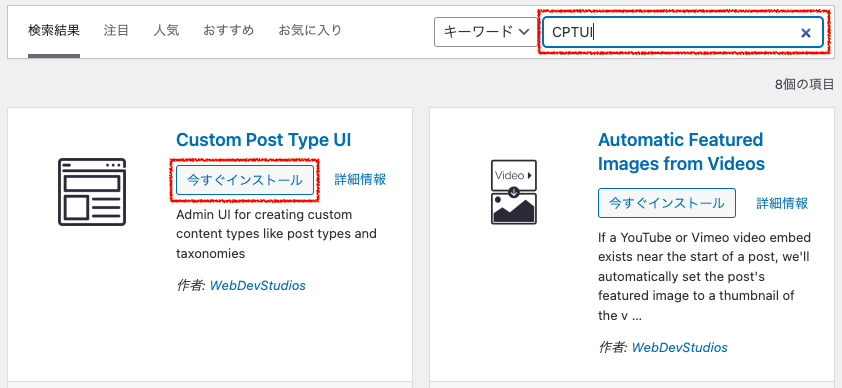
(2)検索BOXに『Custom Post Type UI』もしくは『CPTUI』と入力

(3)”Custom Post Type UI” が表示されたら、『今すぐインストール』をクリック
(4)インストールが完了したら『有効化』をクリック

(5)有効化が完了すると、管理画面へ『CPT UI(Custom Post Type UI)』が設置されます

“Custom Post Type UI” でカスタム投稿タイプを作ろう
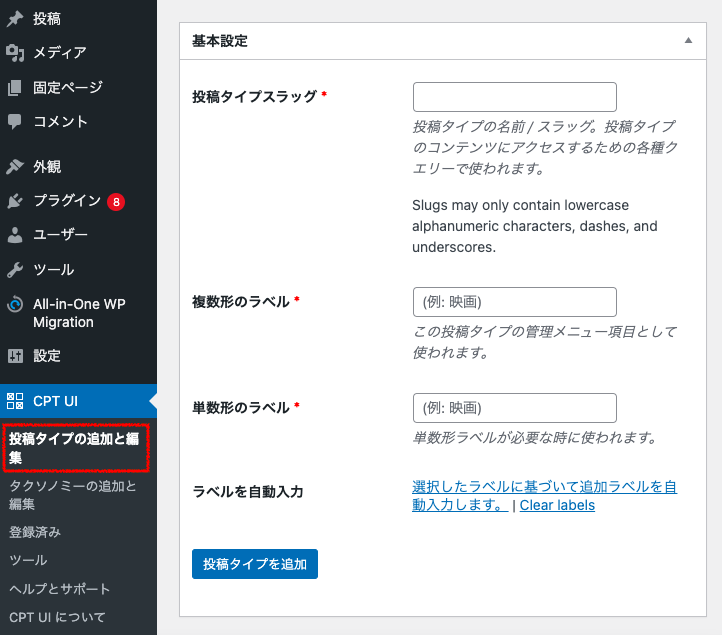
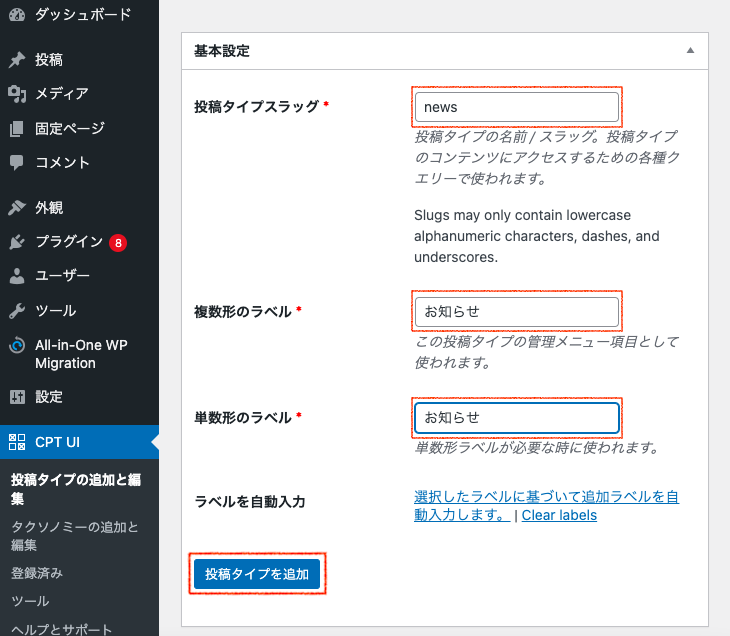
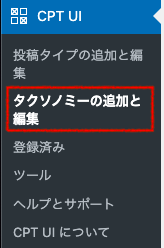
(1)管理画面の『CPT UI』の 『投稿タイプの追加と編集』 をクリック

(2)基本設定に 投稿タイプスラッグ/ 複数形のラベル / 単数形のラベル を入力
(3)『投稿タイプ』を追加をクリック

投稿タイプスラッグは、今回は「news」と設定しています。デフォルトの「投稿」のスラッグは「post」、「固定ページ」のスラッグは「page」なので、この2つとは被らないようにしましょう。
複数形のラベルは、表示される名称です。今回は「お知らせ」と設定しました。
英語の場合は複数形と単数系で言い方が違ったりしますが、日本語での設定の場合は同じ名称で設定して構いません。

投稿タイプスラッグは、英数字、-(ダッシュ)、_(アンダースコア)しか使えないよ!
複数形のラベルと単数系のラベルは同じもので大丈夫だよ!
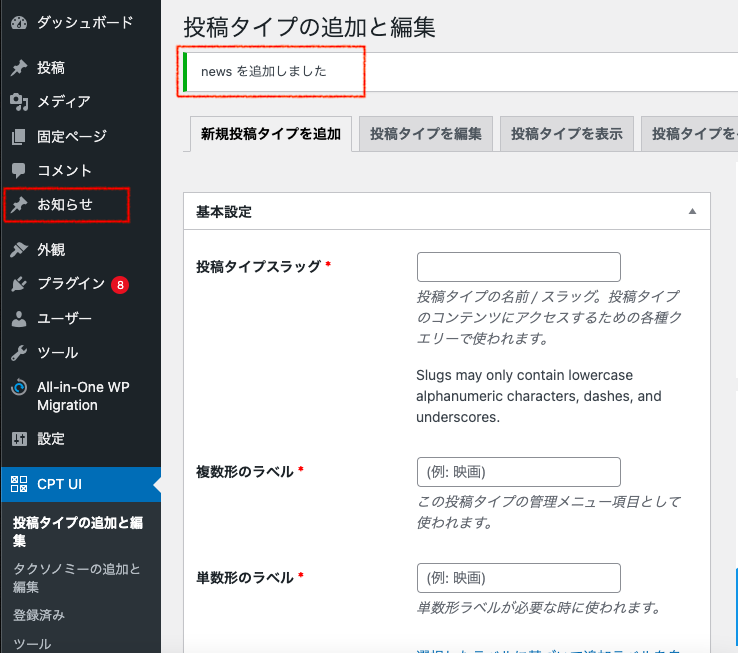
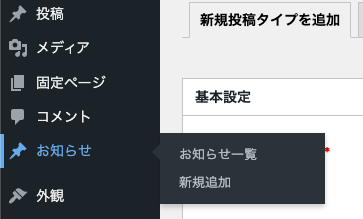
(4)管理画面に追加したカスタム投稿タイプが表示されます

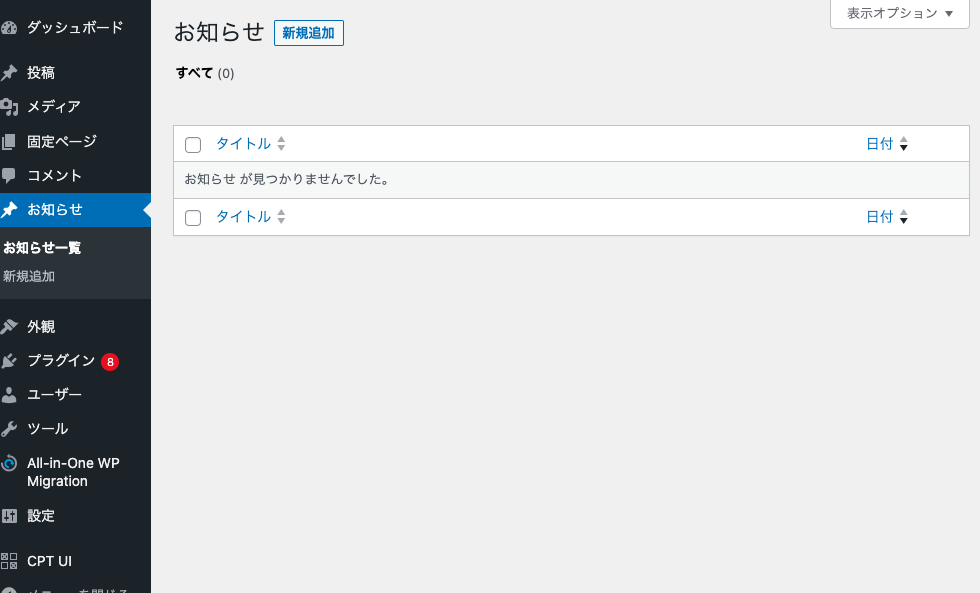
「お知らせ」をクリックすると、「投稿」と同じようにお知らせを新規追加することができます。

カスタム投稿タイプの「追加ラベル」と「設定」の詳細設定
上記の手順で、新しいカスタム投稿タイプが作成できました。このままだと、デフォルトの設定のままなので、「追加ラベル」と「設定」で詳細設定をしていきましょう。
「追加ラベル」や「設定」はたくさん項目があります。
ですが、必要なものだけ設定すれば大丈夫です!以下を参考にしてみてください。
追加編集は、「投稿タイプの追加と編集」から「投稿タイプを編集」を選択します。

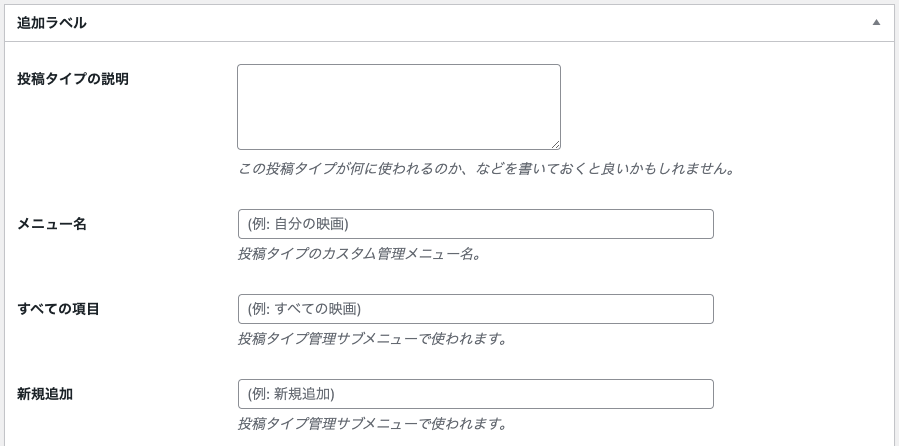
追加ラベル
追加ラベルは、管理画面上で表示を変更するものです。とてもたくさん項目がありますが、必須の部分は特にありません。

ご自分が編集したい部分があれば、適宜変更してください。
特になければ、何もしなくて大丈夫です!
設定
設定は、システム上の設定を行う部分です。全ての項目を編集する必要はありませんが、必要な部分を適宜変更します。
デフォルトのままでも使用に問題はありませんが、「投稿」と同じように設定を変更してみましょう。
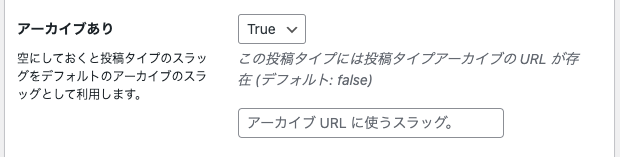
アーカイブあり

アーカイブありはデフォルトでは [false] です。
[True] に変更すると、カスタム投稿の基本設定で指定したスラッグ(ここではnews)をパスとした一覧ページが作成されます。
一覧ページのスラッグを別のものに指定したい場合は、『アーカイブURLに使うスラッグ』の部分に入力してください。
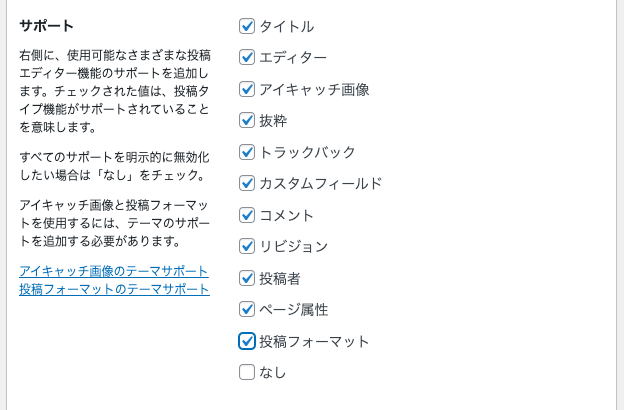
サポート

デフォルトでは、タイトル・エディター・アイキャッチ画像のみチェックがついています。
なし以外、すべてにチェックをつけます。
※用途に合わせて、必要のないものはチェックをつけなくても大丈夫です。
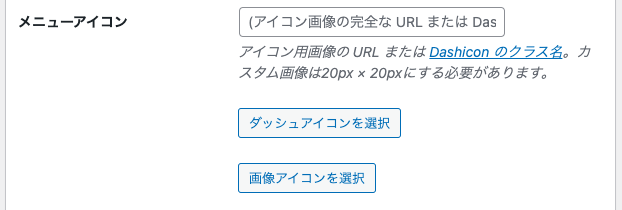
メニューアイコン
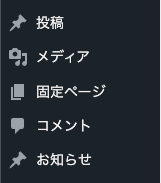
メニューアイコンはデフォルトでピンマークになっています。アイコンは、自由に変更することができます。


お知らせのアイコンをデフォルトのピンマークからニコちゃんマークに変更するとこんな感じ↑になります。

『ダッシュアイコンを選択』をクリックすると、いろんなアイコンが表示されるので、その中から好きなアイコンを選んで、設定することができます。
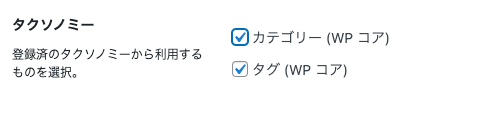
タクソノミー
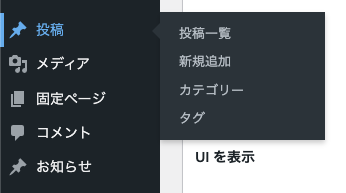
<デフォルトの投稿>

<新規追加のお知らせ>

「投稿」と「お知らせ」を見比べてみると、「投稿」にはカテゴリーとタグの表示があります。
「お知らせ」にはこの2つの表示がないので、設定を変更します。

タクソノミーのカテゴリー、タグをそれぞれクリックしてチェックをつけます。(デフォルトではチェックはついていません)
カテゴリー、タグは、投稿と同じものを使用する場合、上記のように設定します。
新たにタクソノミーを作成し、表示させることも可能です。タクソノミーの作成方法はこの後ご紹介します。
変更したら、『投稿タイプを保存』をクリックして忘れずに保存しましょう!
“Custom Post Type UI” でカスタムタクソノミーを作ろう
タクソノミーは、分類という意味です。
例えば、「お知らせ」の中に、「イベント」「キャンペーン」「新商品」などそれぞれの分類が必要な場合にカスタムタクソノミーを作成します。
(1)管理画面の『CPT UI』の『タクソノミーの追加』と編集をクリック

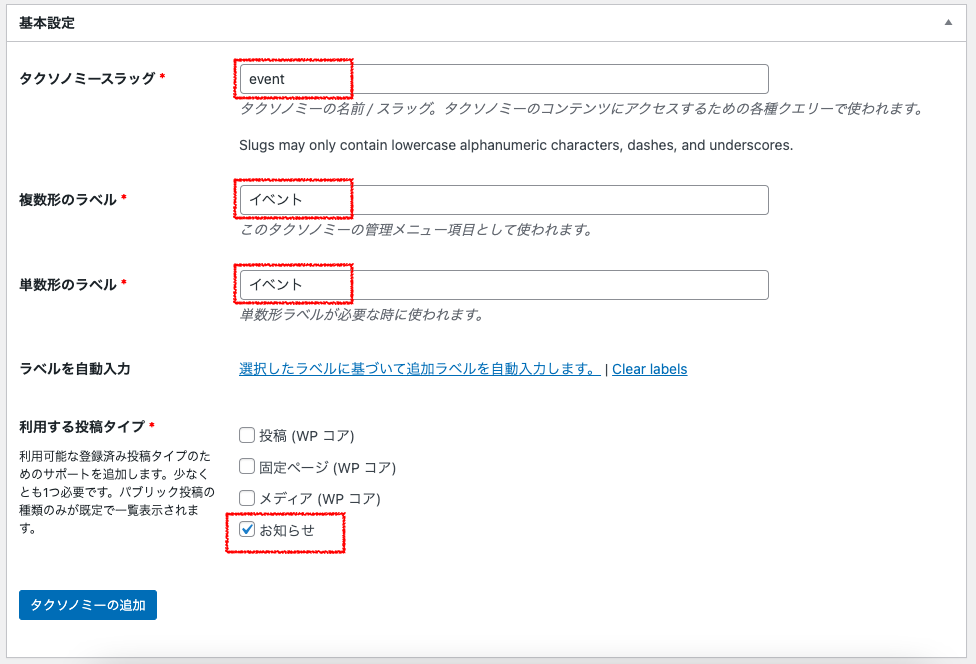
(2)「基本設定」の タクソノミースラッグ / 複数形のラベル / 単数形のラベル を入力
(3)利用する投稿タイプから、反映させたい投稿タイプを選択(今回は「お知らせ」)


タクソノミースラッグも、英数字、-(ダッシュ)、_(アンダースコア)しか使えないよ!
複数形のラベルと単数系のラベルは同じもので大丈夫だよ!
ここで、タクソノミーの追加を作成しても大丈夫ですが、今回は詳細設定までいっきに作成するので、そのまま下にスクロールしていきます。
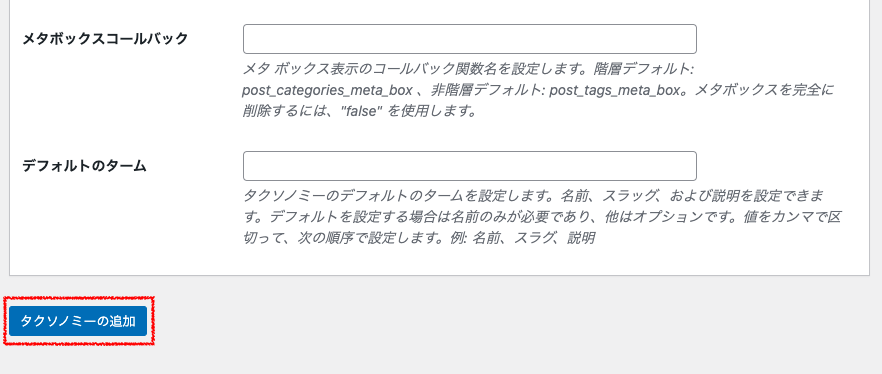
(4)「追加ラベル」はここではデフォルトのままでいいので、スクロール
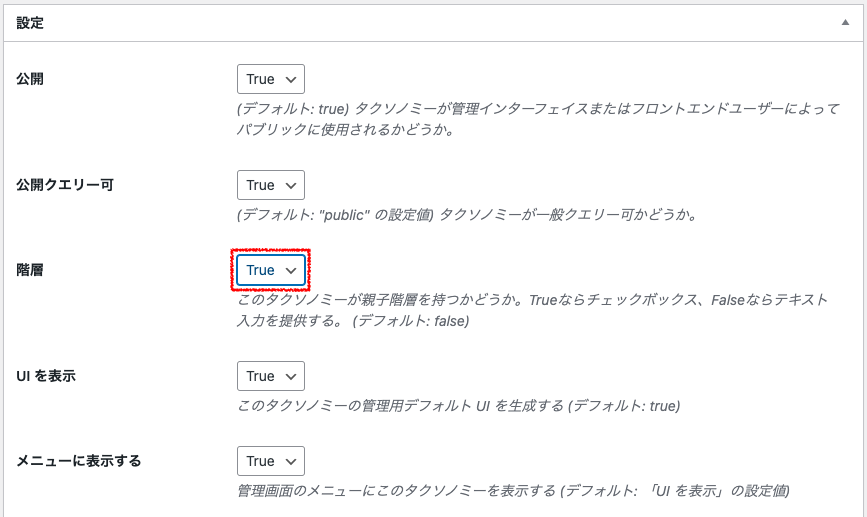
(5)「設定」の「階層」を『True』にする(デフォルトは false)


階層を『True』にすると、階層を持つことができるよ。カテゴリーみたいな感じだね!
『False』にすると、階層をもたないよ。タグと同じような感じだよ!
(6)一番下までスクロールし、『タクソノミーの追加』をクリック

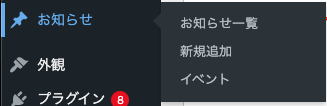
(7)管理画面の「お知らせ」に「イベント」が追加されました

(8)「イベント」にカテゴリーを追加しましょう
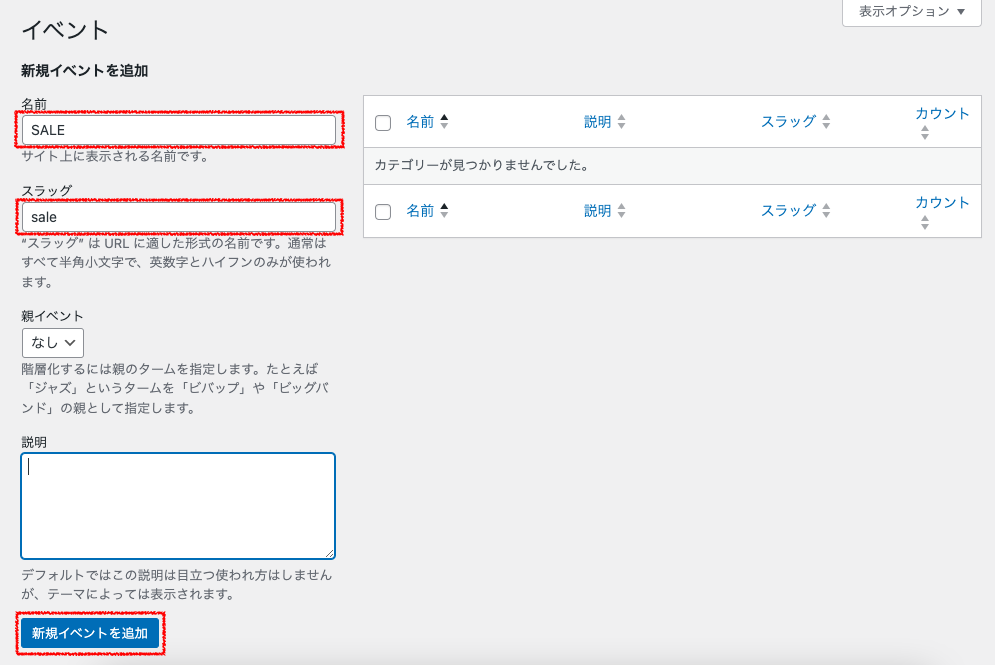
(9)「名前」にサイト上に表示される名前 / 「スラッグ」にURLに使用するスラッグ(半角英数字、ハイフン)を記入

(10)『新規イベントを追加』をクリック

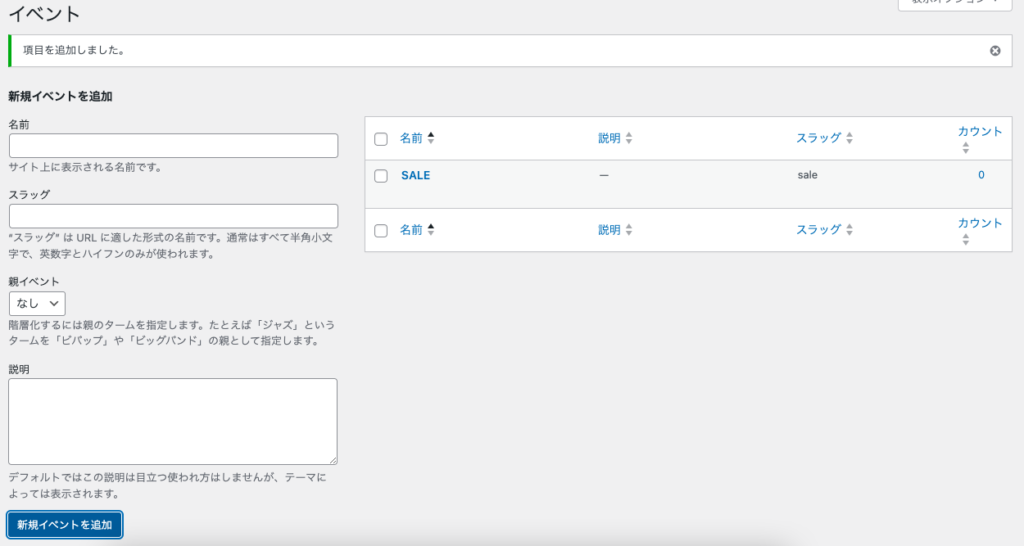
新規イベント、『SALE』が作成されました。

カスタムタクソノミーを作る時に階層を『True』にしたから、親イベントが選択できるようになっているよ!
階層を『False』にすると、親イベントを選択できないようになって、全て並列扱いになるんだ!
“Custom Post Type UI”で、わかりやすいWebサイトを!
WordPressでWebサイトやブログページを作る際に、投稿機能はとっても便利ですよね!
投稿の中でカテゴリー分けをしてWebサイトやブログページを作成することはもちろんできますが、別のものとして、投稿タイプ自体を分けることによって、管理しやすく、よりわかりやすいWebサイトにすることもできます。
実際に、この『羅針盤ブログ』の前に私たちが作成していたブログでは、投稿タイプを追加して使用していました。
元々ブログ記事以外のことに投稿を使用していたため、途中でブログ記事を加えるとややこしくなってしまうからです。
カスタム投稿タイプやカスタムタクソノミーを用途に合わせて上手に使って、使いやすいWebサイトを作りましょう!




