今回は前回に引き続き、無料で使えるサーバー「 Star Server Free」をご紹介します。

前回の記事では、「Star Server Free」に会員登録をしてサーバーを設置するところまでご紹介しました。
今回は、「Star Server Free」へのWordPressの導入方法と、テキストエディタを利用して作成したホームページをWebFTPへアップロードする方法をご紹介します。
Star Server Free へWordPressを簡単導入!
ホームページやWebサイト作成の強い味方、WordPressを簡単に「Star Server Free」に導入してみましょう!
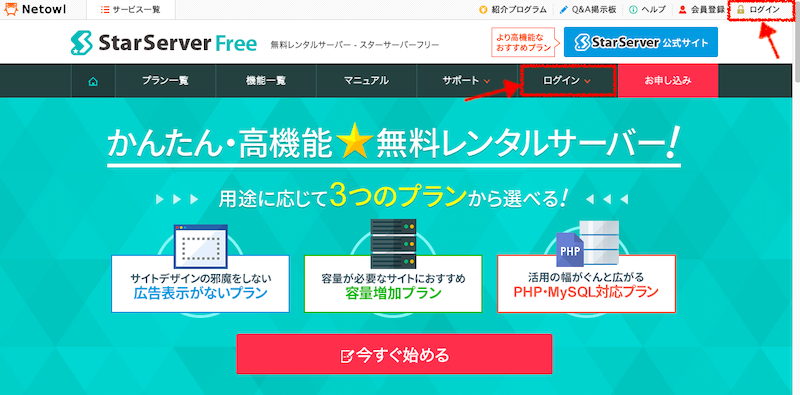
1「Star Server Free」にアクセス
参考)Star Server Free(https://www.star.ne.jp/free/)
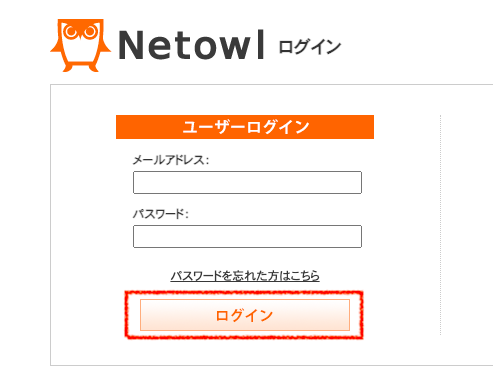
どちらでもいいので、「ログイン」をクリック

2 メールアドレスとパスワードを入力して、Netowlにログインする。
ログインページをブックマークしておけば、次回ログインするときに便利です。

※使用するのは「Star Server Free」ですが、「Netowl」でログインします。
「Star Server Free」のログイン画面がでてこない!と焦らないでください。
3 「無料プラン管理」をクリック
※小さいので、見逃さないように注意!!
私は何度か見つけられなくなり、助けを求めました(^◇^;)
4 フリーPHP+MySQLの「サーバー管理ツール」をクリック
WordPressはPHPとMySQLを使うので、「フリーPHP+MySQL」プランしか使えません。
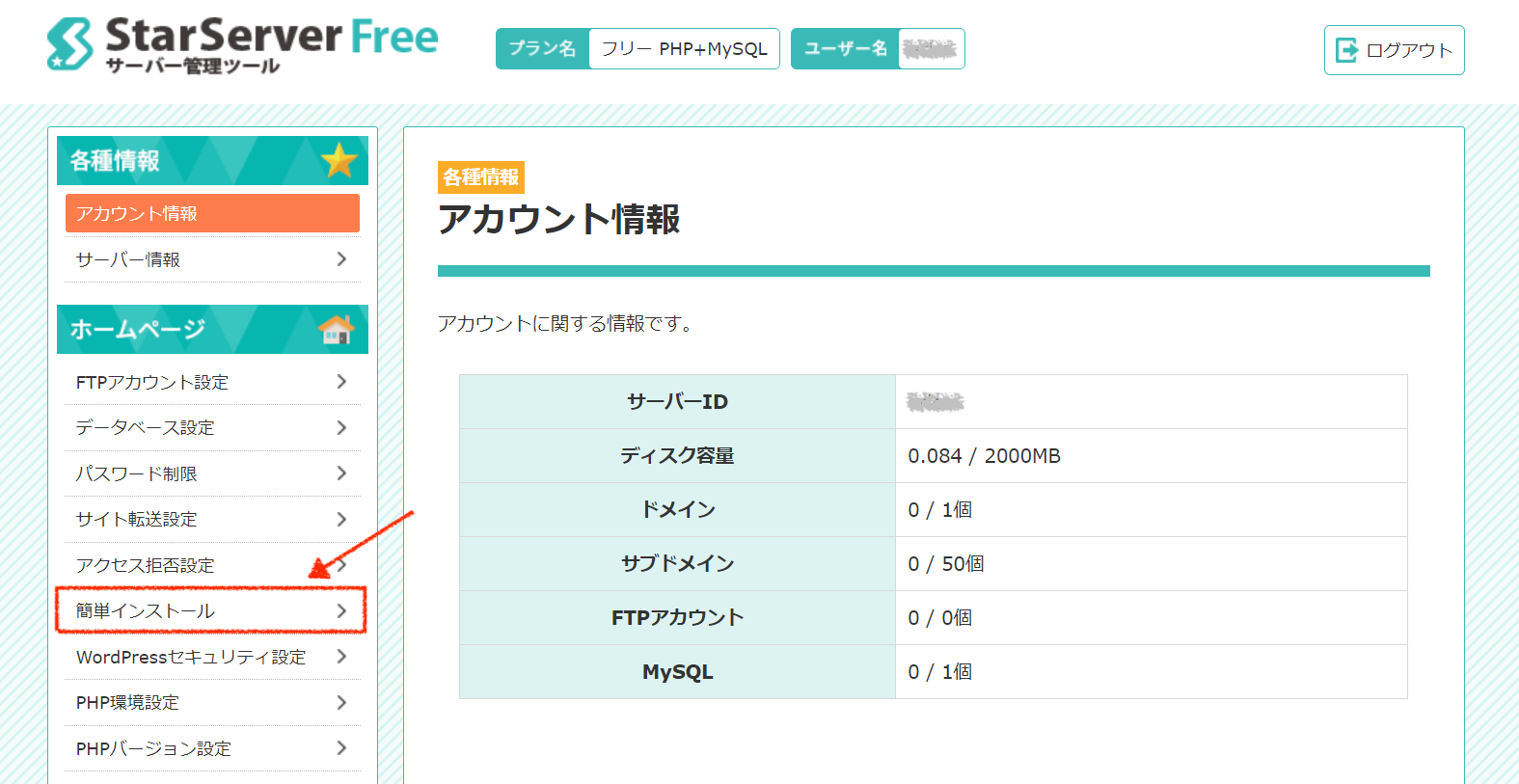
5 「簡単インストール」をクリック

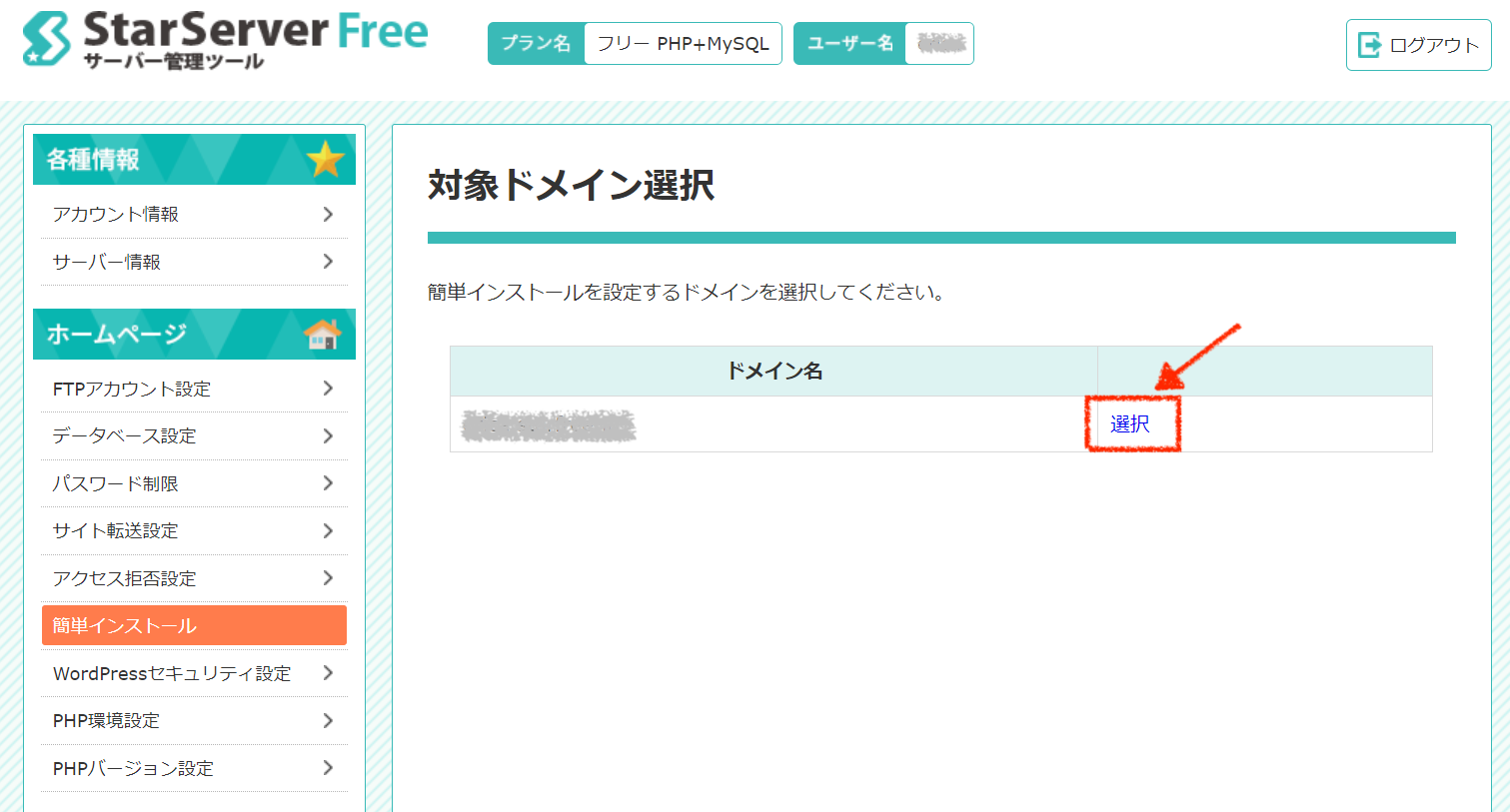
6 「選択」をクリック

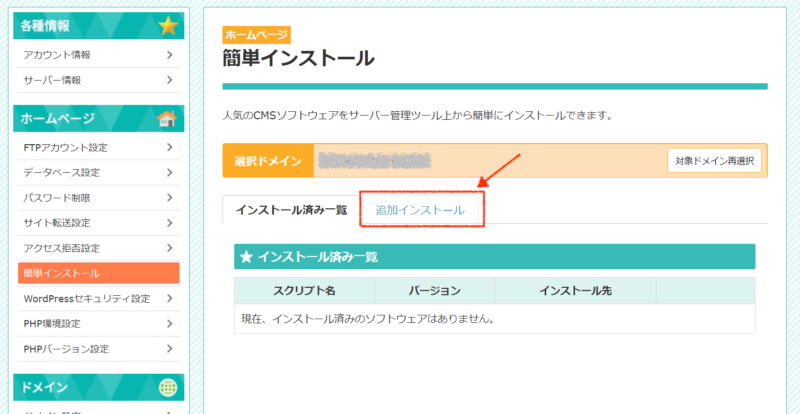
7 「追加インストール」をクリック

8 「インストール設定」をクリック

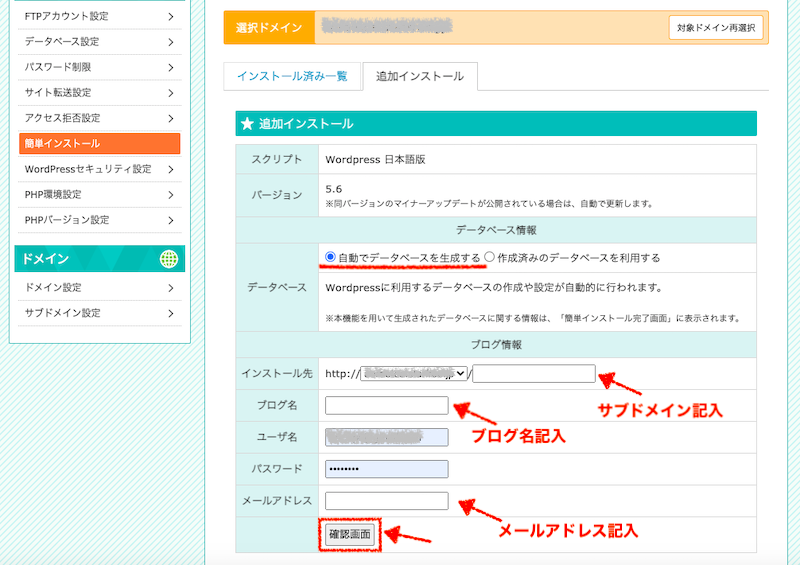
9 「自動でデータベースを生成する」を選択されていることを確認(デフォルトでついているはず)
インストール先にサブドメインを入力(英語 / アルファベット)
ブログ名を入力(英語でも日本語でもOK)
メールアドレスを入力
「確認画面」をクリック

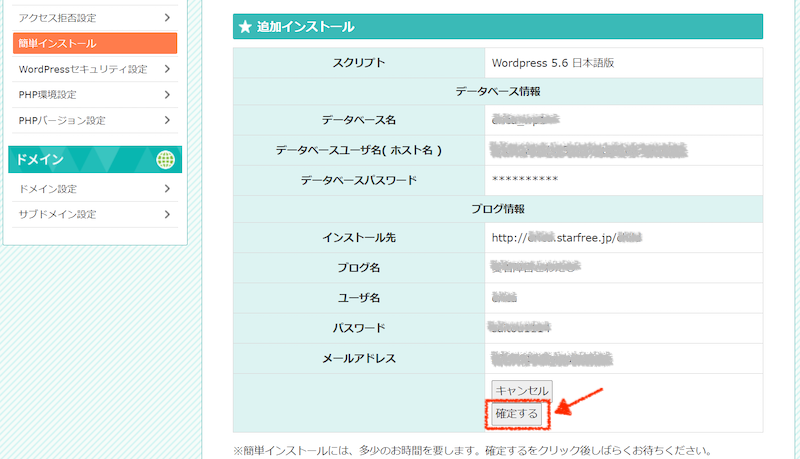
10 確認画面で、データベース情報とブログ情報を確認する。
内容がOKだったら「確定する」をクリック

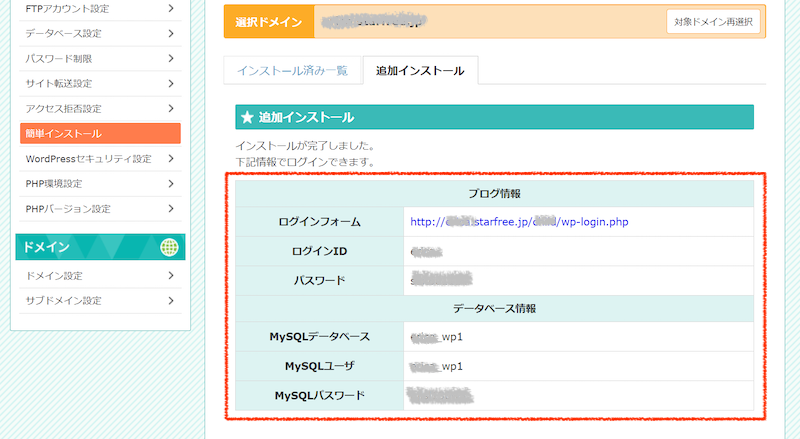
11 赤枠内の情報が「WordPress」にログインする際に必要になるので、
スクリーンショットやメモに残しておきましょう!

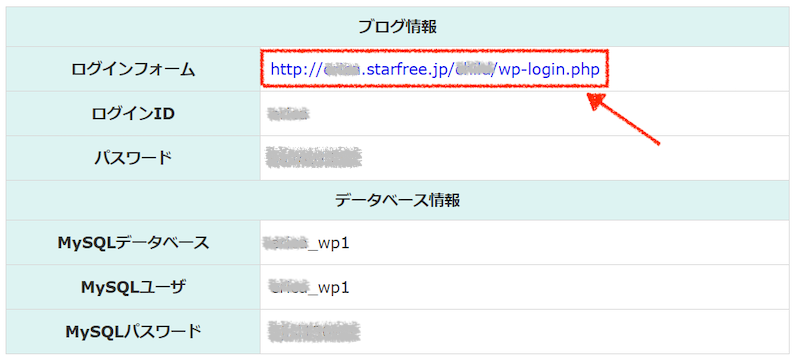
12 ログインフォームのURLにアクセスします。

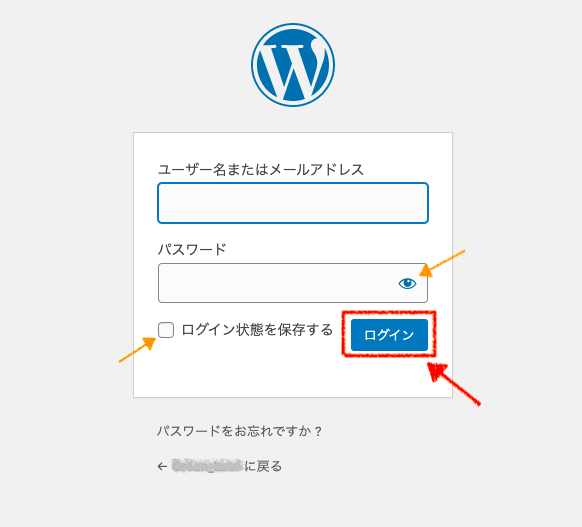
13 WordPressのログイン画面に遷移します。
先ほど設定したログインIDとパスワードを入力して「ログイン」をクリック
この画面は今後WordPressを編集する際に必ず通るので、ブックマークしておくと便利です。

※パスワードを表示したいときは目のマークをクリック
ログイン状態をキープしたい場合はチェックをいれる。
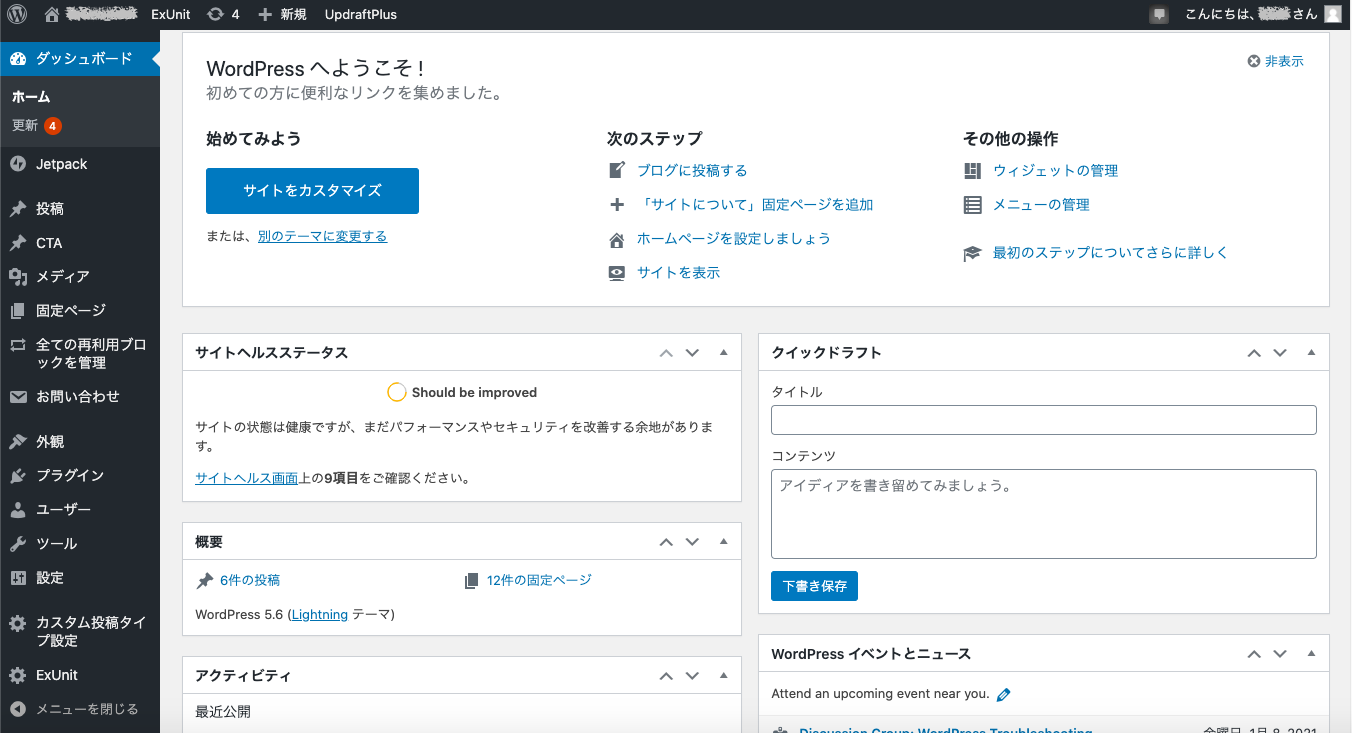
14 WordPressにログイン成功!

外観から好きなテーマを選んだり、プラグインを追加したりしてどんどんカスタマイズして自分色のWordPressを作成してください!
ログイン画面が出てこない時の対処法
WordPressをインストール後に、ログイン画面のブックマークを忘れてしまい、ログインができない(>_<) となってしまった時には・・・
WebサイトのURLの後ろに ” /wp-admin ” もしくは、” /wp-login.php “と付け加えてアクセスしてみてください。すると、ログイン画面になります。
URLもわからない(^^;) という場合は、Star Server Freeサーバー管理ツール内簡単インストールの「インストール先」にURLが記載されているので、ご心配なく!!
テキストエディタで作成したWebサイトのアップロード方法
自分でHTMLやCSS、Javascriptを書いて作成したWebサイトは、WordPressの簡単インストールとはちょっと違います。
フォルダ内に作成した階層順にポチポチっと地道にアップロードする作業が必要です。その方法をご紹介していきます。
1(Star Server Freeにアクセス)
2(「Netowl」へのログイン)
3(無料プランクリック)は上記とWordPressの簡単導入と!一緒です。
4 アップロードしたいプランの「サーバー管理ツール」をクリック
※今回は、フリープランでご紹介します。

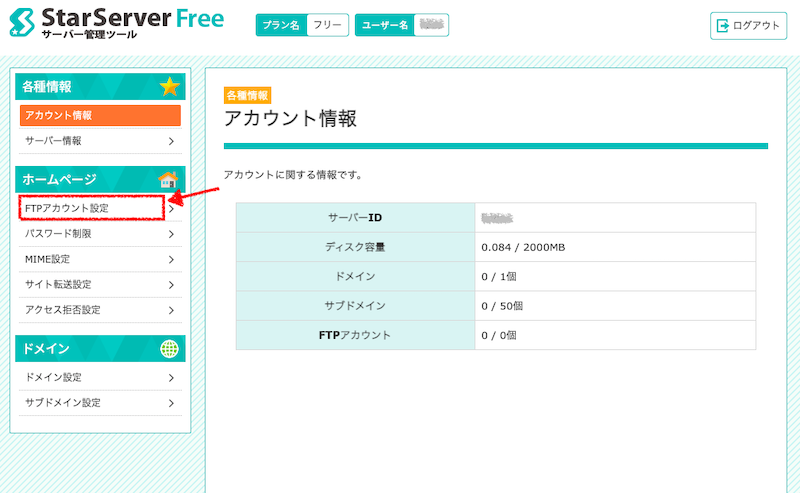
5 「FTPアカウント設定」をクリック

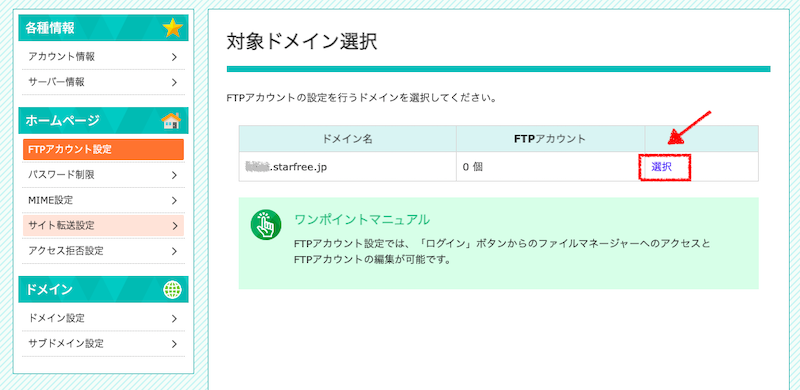
6 「選択」をクリック

7 WebFTPの「ログイン」をクリック

別タグが開かれ、ファイルマネージャーにログインされます。
ファイルマネージャーに作成してあるファイルを階層ごとにアップロードしていきます。
(参考までに、このフォルダ↓をアップロードするやり方をご紹介します。)

まずは、ディレクトリツリーにこのフォルダ内のファイルをいれるためのフォルダを作成します。
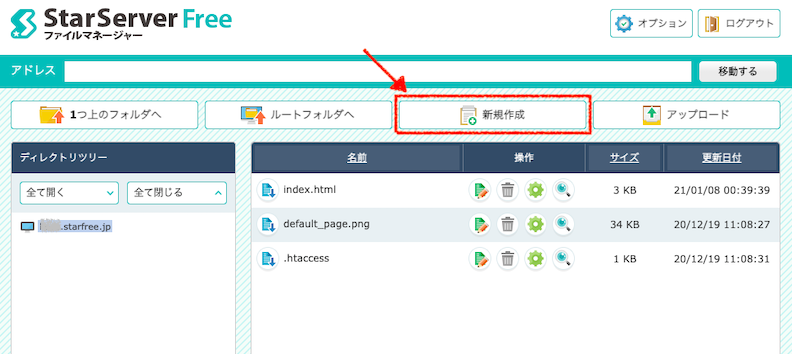
8「新規作成」をクリック

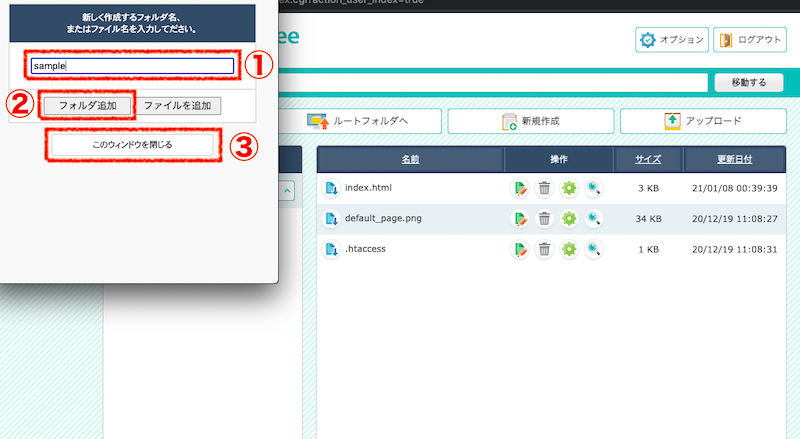
9 ①にファイル名を入力
②「フォルダ追加」をクリック
③「このウィンドウを閉じる」をクリック

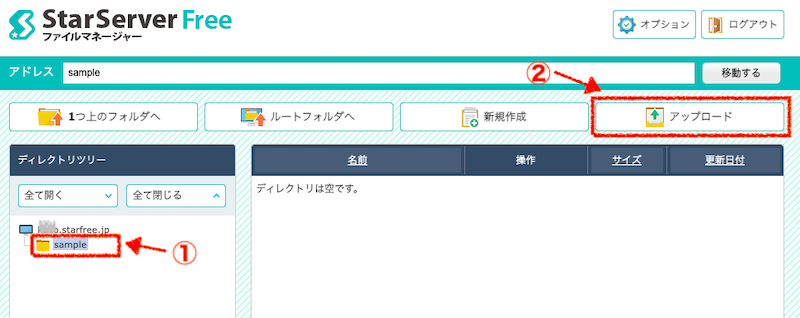
10 ①の先ほど作成したフォルダをクリック→フォルダに移動します。
このフォルダの中にファイルをアップしていきます。
②の「アップロード」をクリック

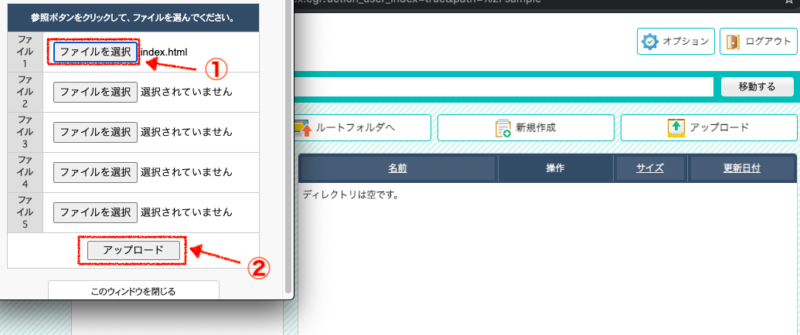
11 ①「ファイルを選択」をクリック
アップロードしたいファイルを選択してください
※階層ごとにアップロードします。例)上記の場合はindex.html

ファイルを選択したら、②「アップロード」をクリック。
※一度にアップロードできるのは最大5個です。
たくさんのファイルがある場合はまとめてアップしましょう。
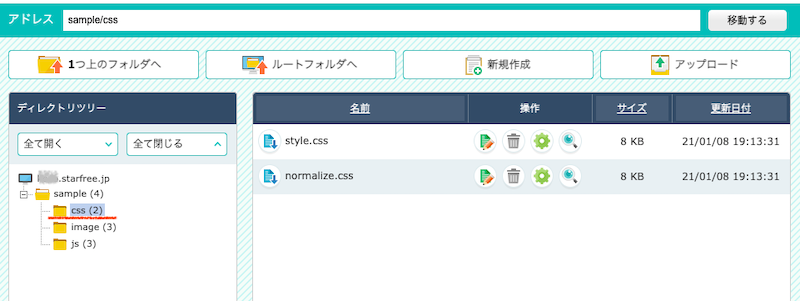
12 階層ごとに新規フォルダを作成
フォルダに入っているファイルをアップロードする場合は9の要領でフォルダを新規作成します。

このフォルダをアップロードするとこうなります。↓

13 ひたすらポチポチして、フォルダ作成とアップロードを繰り返しましょう!
※フォルダの名前を間違えたり、階層を間違えたりすると思った通りにならないので注意!
フォルダの名前を間違えたら、フォルダ名をクリックすると修正できます。
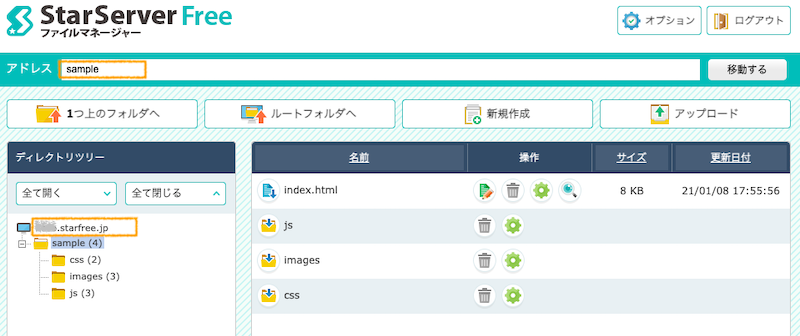
全てアップロードしたものがこちらです↓

14 アップロードが完了したら、URLにアクセスしてみましょう
URLは自分で決めたドメイン/ファイルマネージャーのアドレスに記入されているものです。
(上記のオレンジで囲んだ箇所 ***.starfree.jp/sample )

URLにアクセスし、Webサイトが表示されたらアップロードの成功です!
Star Server Free の注意点
無料で簡単に利用できる「Star Server Free」ですが、デメリットが2つあります。
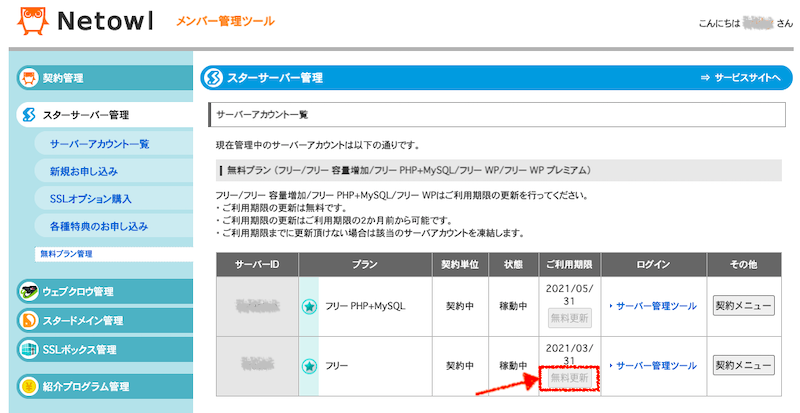
1つめは、3ヶ月ごとの更新作業です。
この更新作業をしないと、サーバーアカウントが凍結されてしまいます。
とはいえ、更新作業もとても簡単です!もちろん、更新手数料も無料です!

見えにくいですが、更新できるときには、無料更新ボタンが濃い色になるので「無料更新」をクリックするだけで更新作業は完了です。
更新は、期限日の2ヶ月前からすることができ、更新期限はメールでお知らせしてくれます。
メールが届いたら「ログイン→更新」をするようにしてください。
※メールアドレスは必ず常にチェックするものにしましょう(凍結防止のため)
2つめは、広告が表示されることです。フリー要領増加プランと、フリーPHP+MySQLプランは、
スマートフォンで閲覧する際に広告が表示されます。
とはいっても、怪しい広告ではないのでご安心ください!
フリープランは、スマートフォンでもパソコンでも広告表示はありません。
また、フリー要領増加プランと、フリーPHP+MySQLプランもパソコンでは広告は表示されません。
まとめ
今回は、「Star Server Free」にWordPressをインストールする方法とWebFTPを利用して、Webサイトをアップロードする方法をご紹介しました。
WordPressは無料でブログを始めたい方や、自分のお店の紹介サイトを作りたい方にオススメです。
プログラミングの最初の登竜門、HTML、CSS、JavaScriptを学んでテキストエディタを利用していろんなサイトを作成した方は、フリープランでたくさんUPしてもいいですね!
簡単・無料で利用することができる「Star Server Free」を上手に活用して、
プログラミングライフを楽しんでください!