先日の記事で、「slick」の使い方をご紹介しましたが、今回はその記事を書くときに起こった失敗談と、上手に使うコツをご紹介します。
「slick」の使い方をまとめた記事はこちら↓
「slick」は「slick slider」や「slick カルーセル」とも呼ばれています。
Cocoonには「slick slider」が設置されている!
WordPressのテーマ「Cocoon」は、日本で作られたということもあり、いろいろな情報を検索できるマニュアルもあるため、とても人気のあるテーマのひとつです。
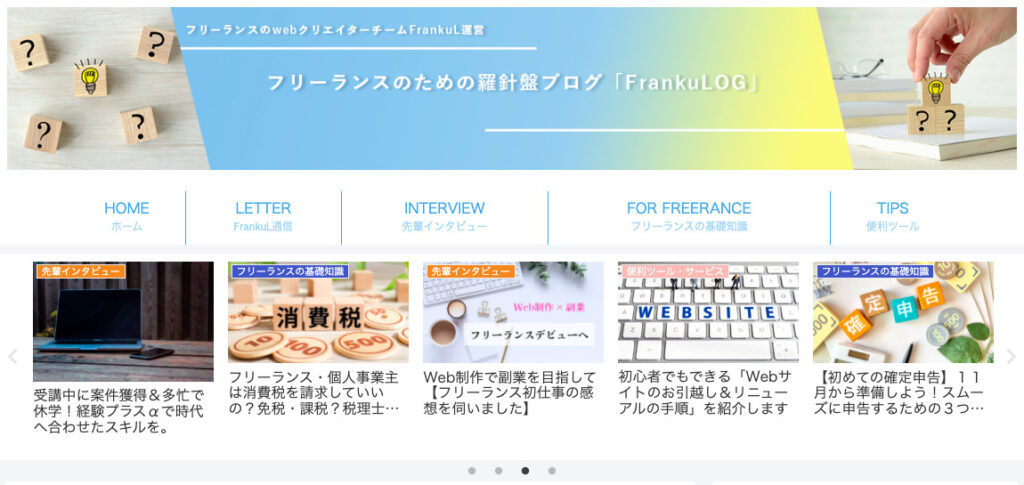
私たち、FrankuL〜フランクル〜のこの羅針盤ブログのテーマも「Cocoon」です。
通常、「slick slider」をWordPressで使用する際には、slick.js をダウンロードしてWordPressに設置するか、CDNのslick.js をリンクする必要があります。
しかし!「Cocoon」は実用性の高い「slick slider」がすでに設置されているんです!
なので、わざわざ「slick slider」を設置する手間が省けます。楽ちんですね(^^)
Cocoonの「slick slider」の特徴
先ほども書いたように、「Cocoon」には「slick slider」が設置されています。
「Cocoon」で「slick slider」を使用する際には、Cocoon設定内のカルーセル設定から表示するページを選択できます。が、使える内容が決まっています!

FrankuL〜フランクル〜の羅針盤ブログのTOPページのように投稿記事を「slick slider」を用いて表示することはできますが、投稿記事の中にスライダーを設置するにはひと手間が必要です。
Cocoonの投稿記事で「slick slider」を使う方法
とはいっても、とっても簡単です。
function.php にちょっと関数を書き込むだけ!
1)外観→テーマファイルエディタ をクリック

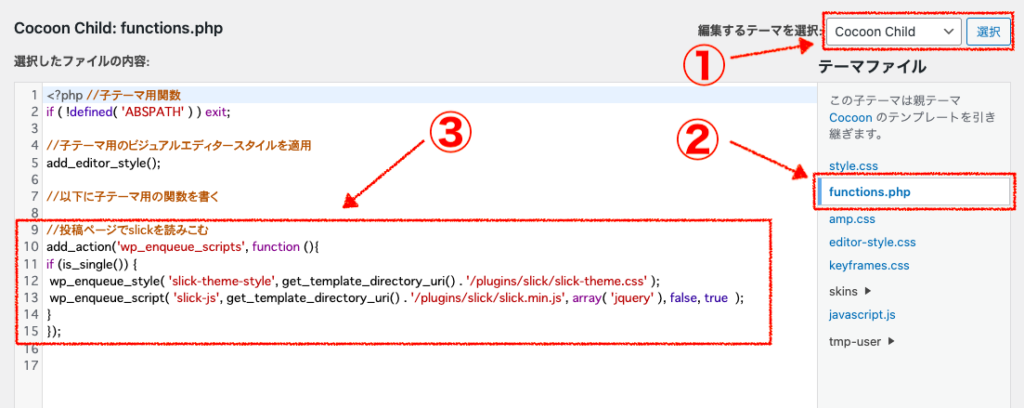
2)テーマファイルへ関数を書き込み、ファイルを更新する

①→ 編集するテーマを選択 ※Cocoon Child を利用している場合は Cocoon Child、利用していない場合は Cocoon を選択してください
②→ テーマファイルから function.php を選択
③→ function.php の空欄へ以下の関数を書き込む
//投稿ページでslickを読みこむ
add_action('wp_enqueue_scripts', function (){
if (is_single()) {
wp_enqueue_style( 'slick-theme-style', get_template_directory_uri() . '/plugins/slick/slick-theme.css' );
wp_enqueue_script( 'slick-js', get_template_directory_uri() . '/plugins/slick/slick.min.js', array( 'jquery' ), false, true );
}
});関数は初心者のプログラミングを参考にしました。
なにかおかしい!? 何が違うの!?失敗談とチェック項目

slick sliderの表示のイメージ
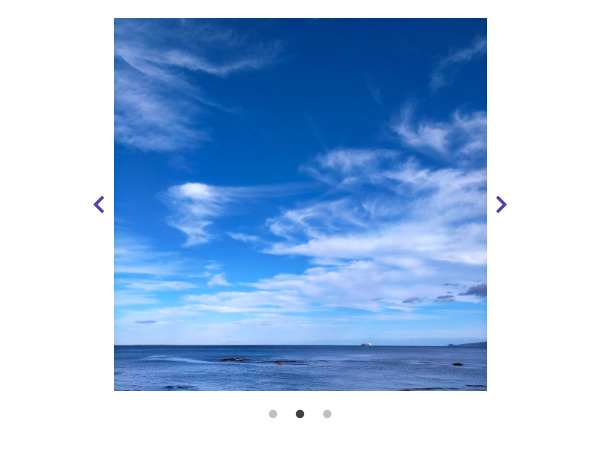
写真しか表示されていない!?slick 読み込めてる!?

シンプルに一枚表示のスライダーを入れようとしたところ、上の写真のように表示されました。
slick sliderの表示イメージのように写真の横に、写真をスライドして切り替える矢印がありません。さらに、写真送りのボタンもみえません。
ここで、私は slick が読み込まれていないと思い、ひたすら slick 読み込みエラーで検索をかけるのですが、まったくヒットしません。
それもそのはずです。なぜなら、上記の状態ですでに slick slider は読み込まれているのですから。
何がおかしいのかわからない!そんな時のチェック項目はこちらです!
- javaScript は読み込まれてる?
- 写真の表示枚数を変えることはできる?
- デフォルトでの写真送りの矢印は何色だろう?
- 写真下部にあるボタンの位置はどこにある?
- CSSを設定しよう
解決策を見つけてみよう
設定してあるのに、読み込まれていない!と思ってしまったら、大変です。
私は、読み込まれていないのを前提に色々検索したり、関数のコピペミス?バージョン違い?などいろいろ想像して解決策を見つけるための時間を膨大に使ってしまいました。
こんな時は、ひとつひとつチェック項目を確認していけば大丈夫!
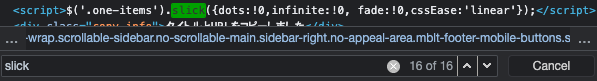
JavaScript は読み込まれている?
まずは検証ツールを使用して、JavaScript が読み込まれているか確認してみましょう。

<script>部分で slick が読み込まれていればOKです。
写真の表示枚数をかえることはできる?
「slick slider」がちゃんと作動しているか調べるために、写真の表示枚数を変えてみます。

写真が3枚横並びになったので、slick はしっかり読み込まれていることが確認できます。
ボタンと矢印が見えないのが不思議です。
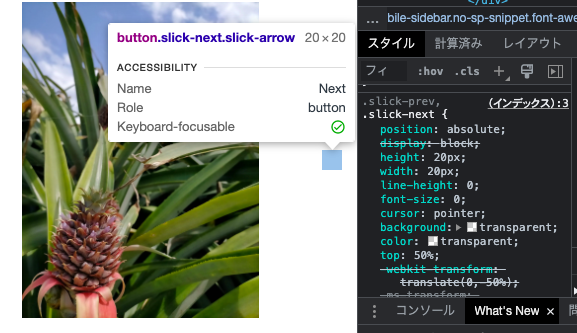
デフォルトでの写真送りの矢印は何色だろう?
不思議に思いながら、画面を見つめマウスを動かしていると、一瞬ポインターに変わりました!
今度はゆっくり動かしてみます。写真の周りをゆっくりと。
写真横の中央くらいに行ったとき、しっかりポインターに変わりました!ここで、もう一度検証ツールを確認。

見つけました!デフォルトの矢印のカラーが transparent になっています。
そうです。ただ、見えていなかっただけなんです。
写真下部にあるボタンの位置はどこにある?
では写真の下にあるはずのボタンはどこにあるのでしょう?
ここでも、マウスを動かしながらボタンを探してみました。
すると・・・中央の写真の下の方にポインターに変わる場所が!
写真に重なっていたうえ色も似ていたため、見えませんでした。
CSSを設定しよう
問題点が見つかったので、あとはCSSでWebサイトに合わせてカラーや位置を調節するだけです!
投稿ページ内のカスタムCSS内へ変更用のコードを記入しましょう。
おかしいと思った時には、基本をチェック!
何かがおかしいと思った時に、あたりをつけて確認していく作業はとても大切です。
闇雲に考えても答えはなかなか見つかりません。そこに、思い込みが加わると大変です^^;
そこで、基本が大切です!
おかしいと思ったところを、検証ツールをうまく使いながら見つけていきます。
それだけで、解決時間が大幅に短縮できます。
今回のように、表示枚数などを変えることによって疑問をひとつ解消することもできます。
基本に立ち返りながら、ひとつひとつ検証していきましょう!
「Cocoon」で slick slider を使う時だけでなく、他のテーマでも同じように検証できると思います。
私のように、単純なことに気づかず見当違いの調べ物で時間を費やさないように気をつけてください!この記事が、slick の使い方でお困りの方の参考になれば幸いです♪





