Webサイト作りでは基本のプログラミング言語であるCSS。
多くのプロパティやその値を普段何気なく使っていながらも、いざCSSについて人と会話しようとすると「あれ、このプロパティどうやって読むんだっけ…」とドキッとすることはありませんか?
使い方はわかるけど実は読み方に自信がないものもある…そんな方もいらっしゃるのではないでしょうか。
この記事では、頻出するプロパティやその値を中心に、改めてその読み方を確認していきます。
CSSプロパティとは?
まず、CSSプロパティについて確認します。
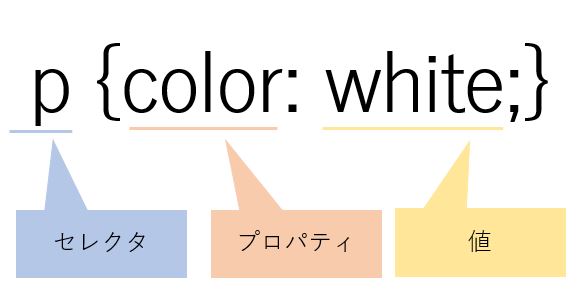
CSSは以下3つのパートで構成されています。
その中で「プロパティ」はセレクタで指定された箇所に対して「何の装飾を施すかを定義」している箇所です。
「値」は各プロパティについて具体的に「どのように装飾するかを定義」しています。
今回は様々な種類のある「プロパティ」と「値」の具体的な読み方について解説していきます。

CSS自体についてもう少し詳しく復習したい!という方は以下の記事も読んでみてください^^
CSSプロパティの読み方
CSSプロパティは基本的に英語なので、基本は「英語の発音に近い形で読めばOK」です。
自分がローマ字読みをしていないか?チェックするだけでも間違いはぐっと減らせるはず。
これを意識しながら早速具体的な読み方を見ていきましょう。
寸法に関するCSSプロパティ
height
| 読み方 | ハイト |
| 用法 | 対象の高さを指定する |
つい「ヘイト」と読みたくなるかもしれませんがそれはNG。ヘイトは英語ではhate, 嫌うという意味になってしまうので要注意です。
width
| 読み方 | ウィドゥス |
| 用法 | 対象の幅を指定する |
ウィズという読み方もあるようですが、英語のwithと混同しやすく、あまり推奨されないようです。
line-height
| 読み方 | ラインハイト |
| 用法 | 行間を設定する |
こちらは、先ほどのハイトの前に「ライン」が付くだけですね。日本語でも線のことはラインと読むので覚えやすいのではないでしょうか。
文字に関するCSSプロパティ
font-weight
| 読み方 | フォントウェイト |
| 用法 | フォントの太さを設定する |
「ワイト」ではなく「ウェイト」ですね!
text-decoration
| 読み方 | テキストデコレーション |
| 用法 | テキストを装飾する(下線等をつける) |
装飾のことを日本語でもデコレーションと言うので覚えやすいのではないでしょうか。
letter-spacing
| 読み方 | レタースペーシング |
| 用法 | 文字の間隔を指定する |
これも日本語でも一般的なspace(スペース/空間)にingがついただけなので読みやすいと思います。
text-align
| 読み方 | テキストアライン |
| 用法 | 文字の位置揃えをする(中央揃え等) |
途中のgは発音しません。また、「アリン」ではなく「アライン」である点に注意です。
text-indent
| 読み方 | テキストインデント |
| 用法 | 段落の一行目のインデント幅を指定する |
これも日本語でも使うインデントと同じですね。
レイアウトに関するCSSプロパティ
margin
| 読み方 | マージン |
| 用法 | 要素のまわりの余白を設定する |
これは「マーギン」ではなく「マージン」なので要注意です。
padding
| 読み方 | パディング |
| 用法 | 要素の内側の余白を設定する |
「パッディング」や「パドイン」ではないので要注意です。
float
| 読み方 | フロート |
| 用法 | 要素を浮かせた状態にしてレイアウトを調整する |
デザートでもおなじみのフロートと同じ発音ですね。
display
| 読み方 | ディスプレー、ディスプレイ |
| 用法 | ブロック/インラインの特性を切り替える |
日本語のディスプレー同じですね!
position
| 読み方 | ポジション |
| 用法 | 要素の位置を座標で指定する |
これも日本語と全く同じです。
様々なCSSプロパティ
ここまでは特に基本的なCSSプロパティの読み方を確認してきました。
慣れている方なら知っているものが多かったのではないでしょうか?
このセクションでは、その他の様々なCSSプロパティの読み方を一気に羅列します。
ただ、読み方には諸説あるものもあります。
基本は下記表通りですが、他の読み方が採用されているケースもあるようです。プロパティの使い方とともにご自身でも調べてみてください!
| animation | アニメーション |
| background | バックグラウンド |
| background-attachment | バックグラウンドアタッチメント |
| background-color | バックグラウンドカラー |
| background-image | バックグラウンドイメージ |
| border | ボーダー |
| border-style | ボーダースタイル |
| border-bottom | ボーダーボトム |
| border-collapse | ボーダーコラプス |
| border-radius | ボーラーレイディアス/ラディアス |
| cursor | カーソル |
| flex | フレックス |
| hover | ホバー |
| opacity | オパシティ |
| overflow | オーバーフロー |
| required | リクワイヤード |
| text-emphasis | テキストエンファシス |
| transform | トランスフォーム |
| text-justify | テキストジャスティファイ |
| vertical-align | バーティカルアライン |
CSSの値の読み方
ここからは値の読み方を紹介していきます。
inline
| 読み方 | インライン |
| 用法 | 要素をインラインにする |
block
| 読み方 | ブロック |
| 用法 | 要素をブロックレベルにする |
relative
| 読み方 | レラティブ |
| 用法 | 要素の初期状態の位置を基準に配置をずらす |
absolute
| 読み方 | アブソリュート |
| 用法 | 基準となる要素に対して配置を指定する |
fixed
| 読み方 | フィックスド、フィクスド |
| 用法 | 要素の位置を固定する |
bold
| 読み方 | ボールド |
| 用法 | 文字を太字にする |
hidden
| 読み方 | ヒドゥン |
| 用法 | 対象を隠す |
これは英語で発音すると「ヒデン」が近いので間違えないように要注意です。
様々なCSSの値
| auto | オート |
| center | センター |
| itaric | イタリック |
| linear-gradient | リニアグラディエント |
| none | ナン |
| radial-gradient | ラジアルグラディエント |
| rbga | アールビージーエー |
| underline | アンダーライン |
| valid | ヴァリッド |
| visited | ビジテッド |
こちらも、読み方に諸説あるものもあります。例えばリニアグラディエントは「リニアグレイディアント」、ビジデットは「ヴィジティッド」と読む方もいるようです。
ただ、元の言語が英語だと考えると、「より英語っぽい発音」なのか「より日本語らしくした発音」なのかによって微妙に変わってくることがわかります。
基本の読み方をおさえつつ、多少違う読まれ方をしてもパッとわかるようにしておきたいですね。
まとめ
今回はCSSプロパティとその値の読み方をご紹介しました。
他のwebデザイナーさんと話す中で読み間違いをして恥ずかしい思いをしないよう、しっかりマスターしていきましょう!
より安心して、そして自信をもってCSSについて会話できるようになっていただければ幸いです。




