無料で利用できるレンタルサーバー「XREA Free」で、「WordPress」を使用したWebサイト運営に不可欠な「CMSのインストール」の方法をご紹介します。
WebサイトのCMSの中でもとても人気のある「WardPress」。世界シェア率はなんと60%超え!
「XREA Free」でも、「WordPress」を使用してWebサイトを作ることができるんです。
今回は、「XREA Free」に「WordPress」をインストールして使用する方法をご紹介します。
まだ「XREA Free」の登録が完了していない場合は、登録を先に完了させてください。
CMSって何? WordPressとCMSの違いは?
「CMS」は「Contents Management System(コンテンツ管理システム)」の略です。
コンテンツ管理システムは、ウェブコンテンツを構成するテキストや画像などのデジタルコンテンツを統合・体系的に管理し、配信など必要な処理を行うシステムの総称です。2005年頃より一般的に普及したといわれています。
CMSを導入することによって、HTMLやCSS、JavaScriptなどの専門知識がなくても、Webサイトを作成することができます。
また、Webサイトの管理がしやすくなることもメリットのひとつです。
CMSが導入されていないWebサイトの場合、1ページずつ完成されたページを必要とします。
ですが、CMSを導入することにより、データベース上に保管されているものから、必要なものをピックアップしてページを作ることができるので、より簡単にWebサイト制作が可能になります。
「WordPress」はCMSの一種で、世界シェアNo1のCMSです。
無料で使用でき、カスタマイズも自由、使用者が多いので情報もたくさんある、といいことずくめのCMSです。
XREA Free(エクスリアフリー)にWordPressをインストール
「XREA Free」にWordPressをインストールするには、データベースの作成が必要です。
「MySQL(MariaDB)」もしくは「PostgreSQL」のどちらかを選択してデータベースを作成しましょう!今回は「MySQL(MariaDB)」を使用した方法で解説します。
XREAにログイン
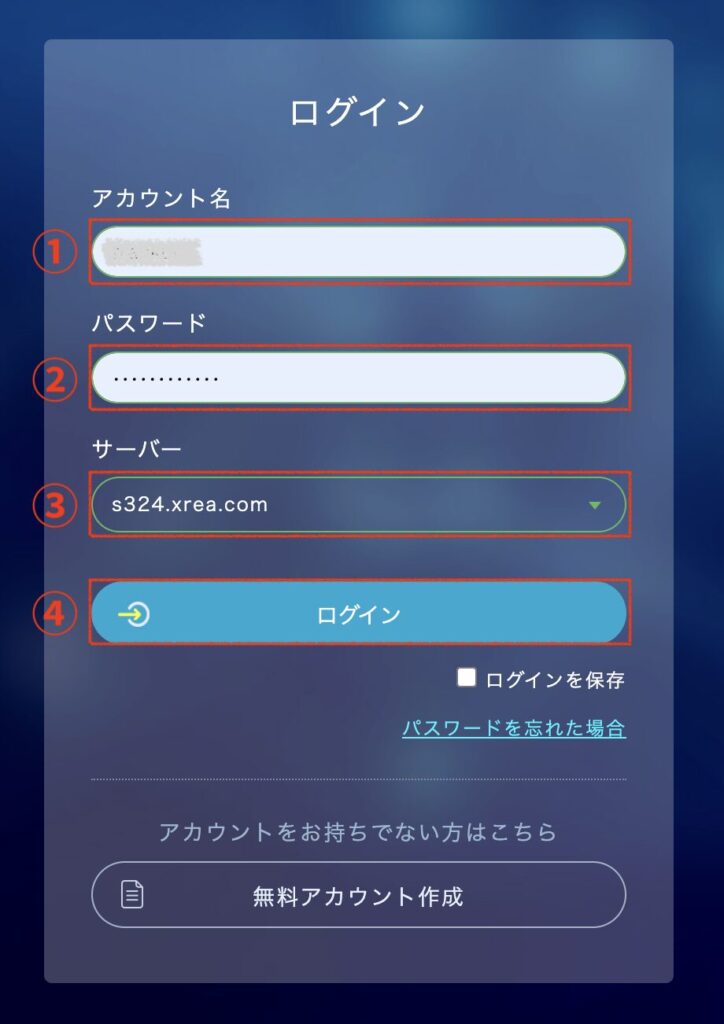
1) 「XREA」にログイン
参考)XREA:https://www.xrea.com/
① 「アカウント名」を入力
② 「パスワード」を入力
③ 「サーバー」を選択(アカウントを作成したときに使用したもの)
④ 「ログイン」をクリック

==step 1== MySQL(MariaDB)の作成
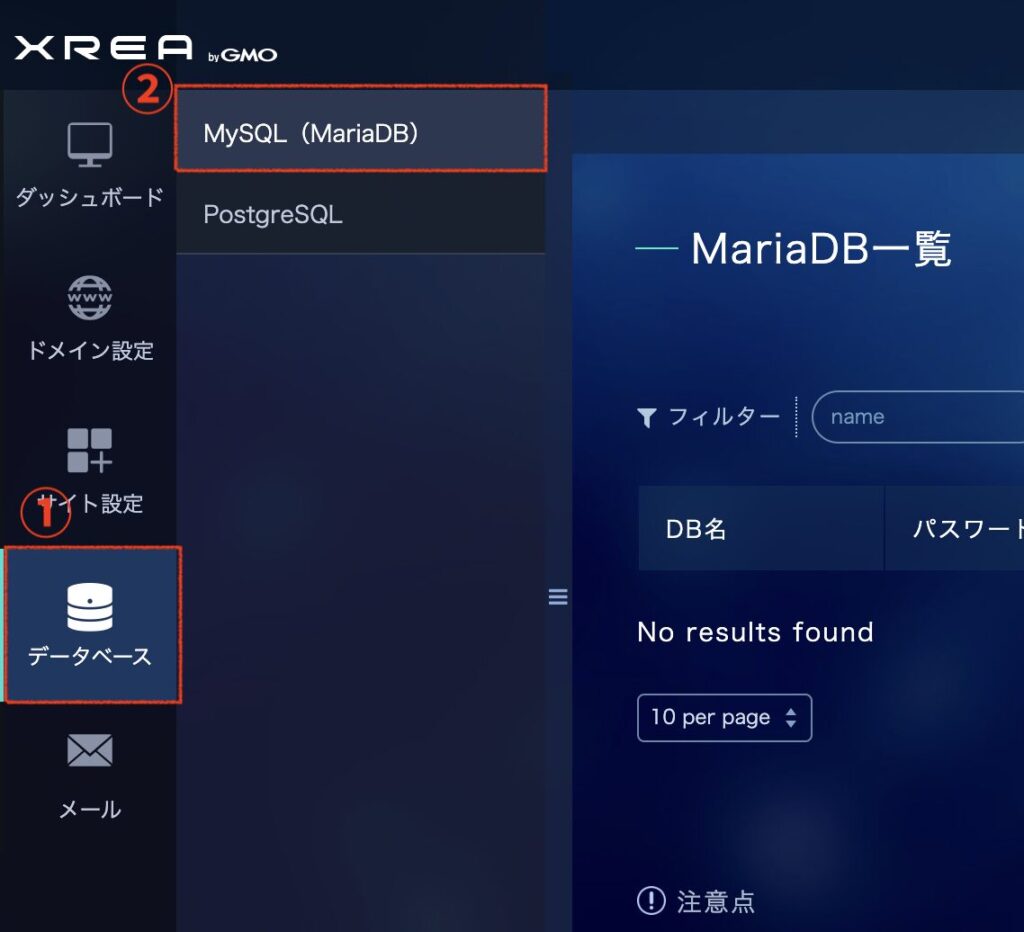
2)コントロールパネルの「データベース」をクリック
①「データベース」をクリック
②「MySQL(MariaDB)」をクリック

3) 「データベースの新規作成」をクリック

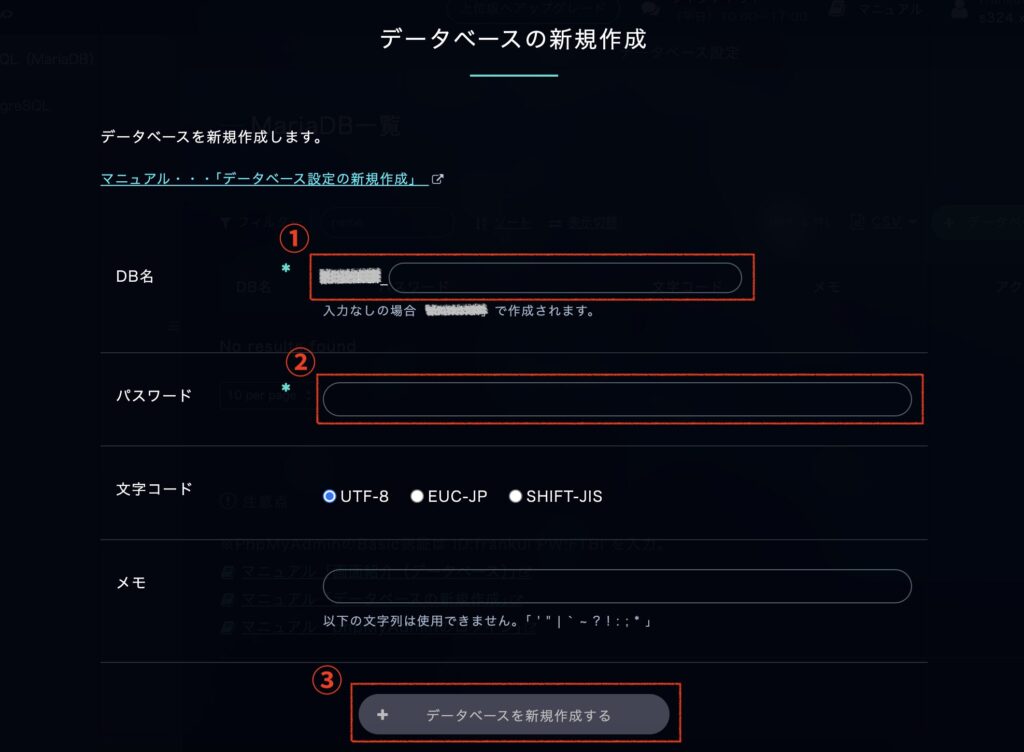
4) データベースを作成します
①任意の「DB名」を入力
※設定しているサイト名が表示されています。
データベース名は入力しなければ、自動的にサイト名と同じになります。
②任意の「パスワード」を入力
※パスワード保存を利用すれば覚えておく必要はありませんが、もしものために不安な方は控えて置いてくださいね!
③「データベースを新規作成する」をクリック

5) データベースの新規登録完了

XREAのデータベースを確認すると、データベースが出来上がってるのがわかります。

==step 2== WordPressインストール
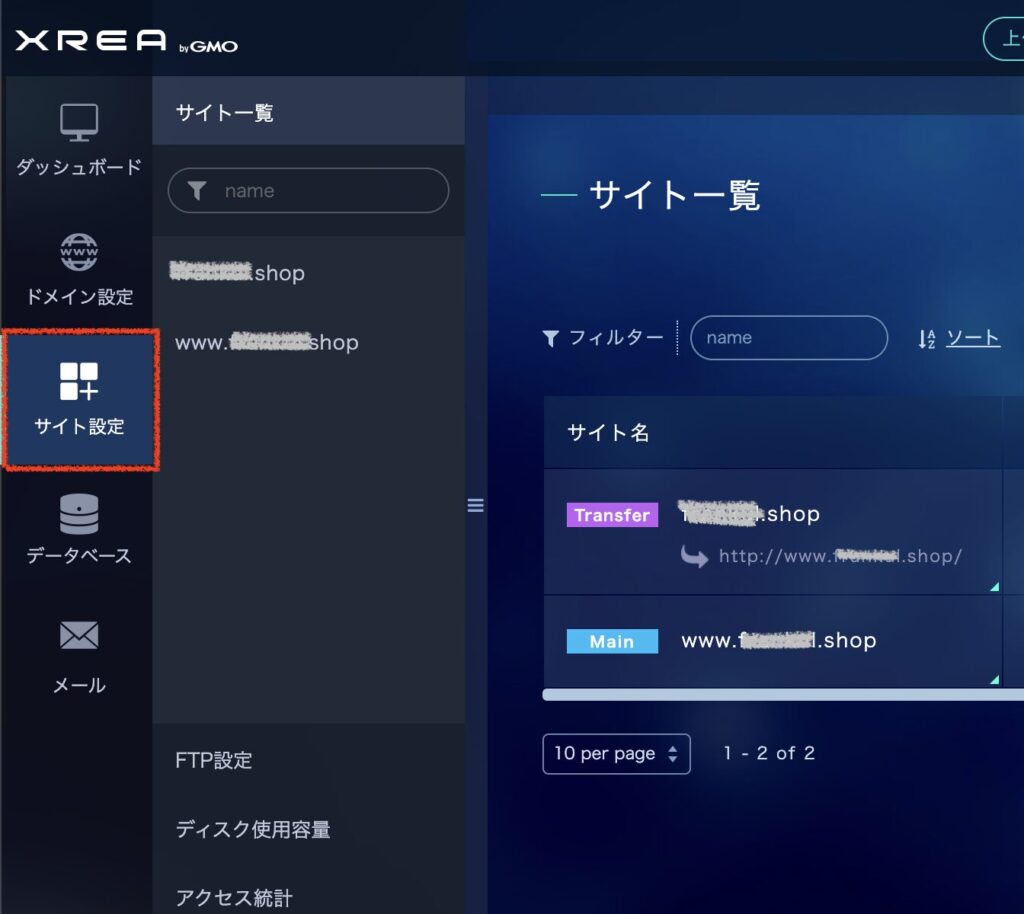
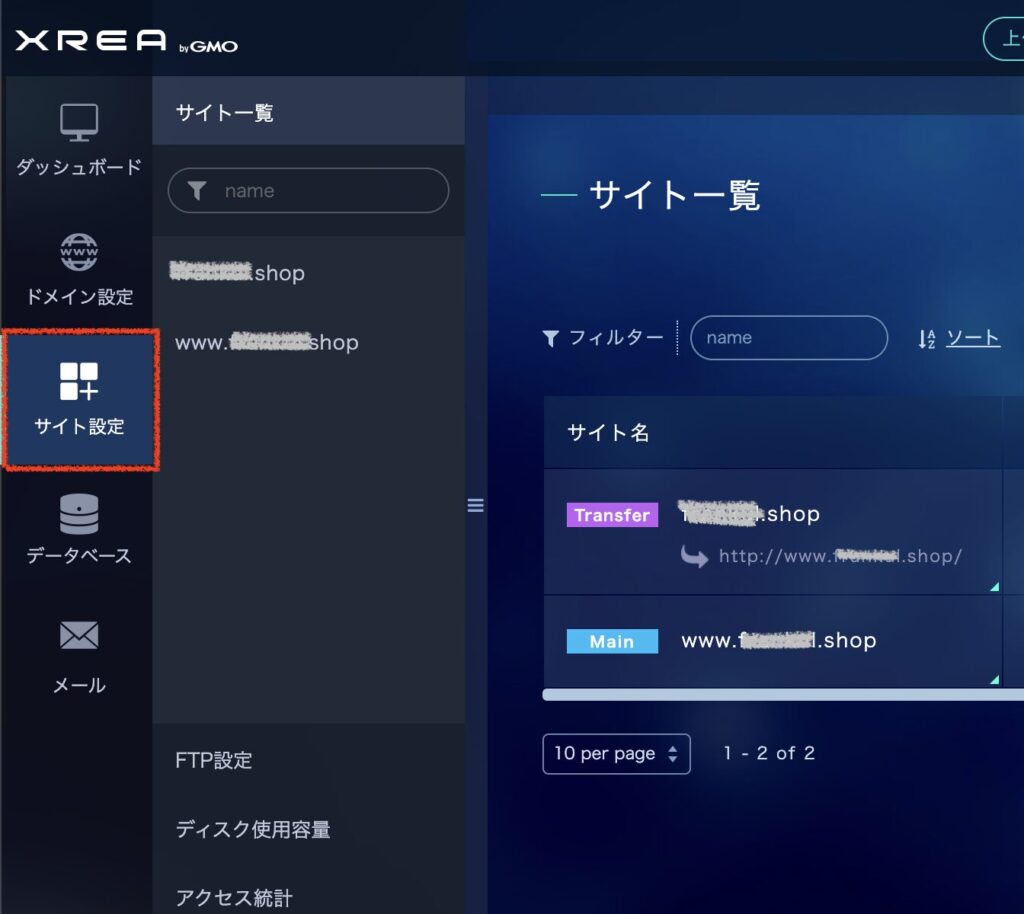
6) コントロールパネルの「サイト設定」をクリック

7) WordPressをインストールするサイトを選ぶ

今回は「Transfer」を選択します。
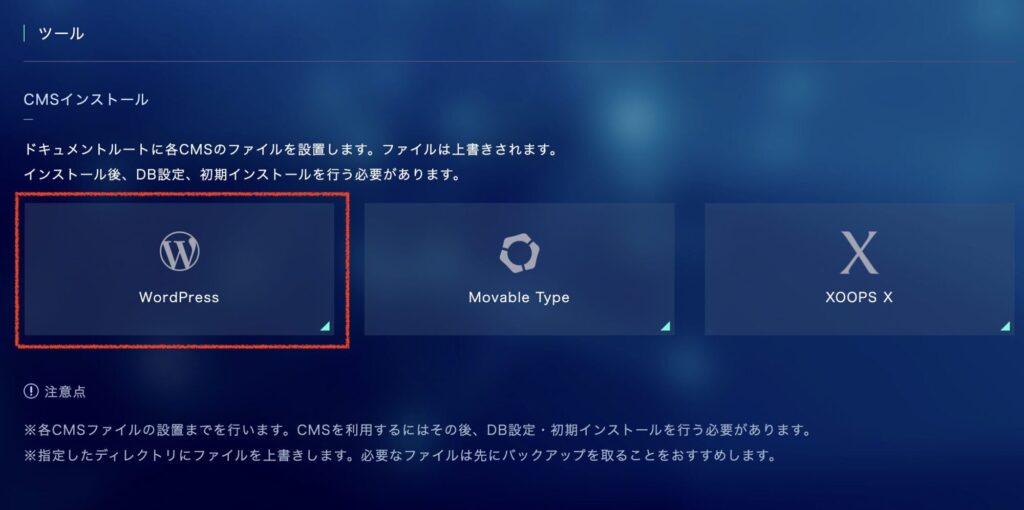
8) ツールを選択
ツールが出てくるまで下にスクロールして、「WordPress」をクリック

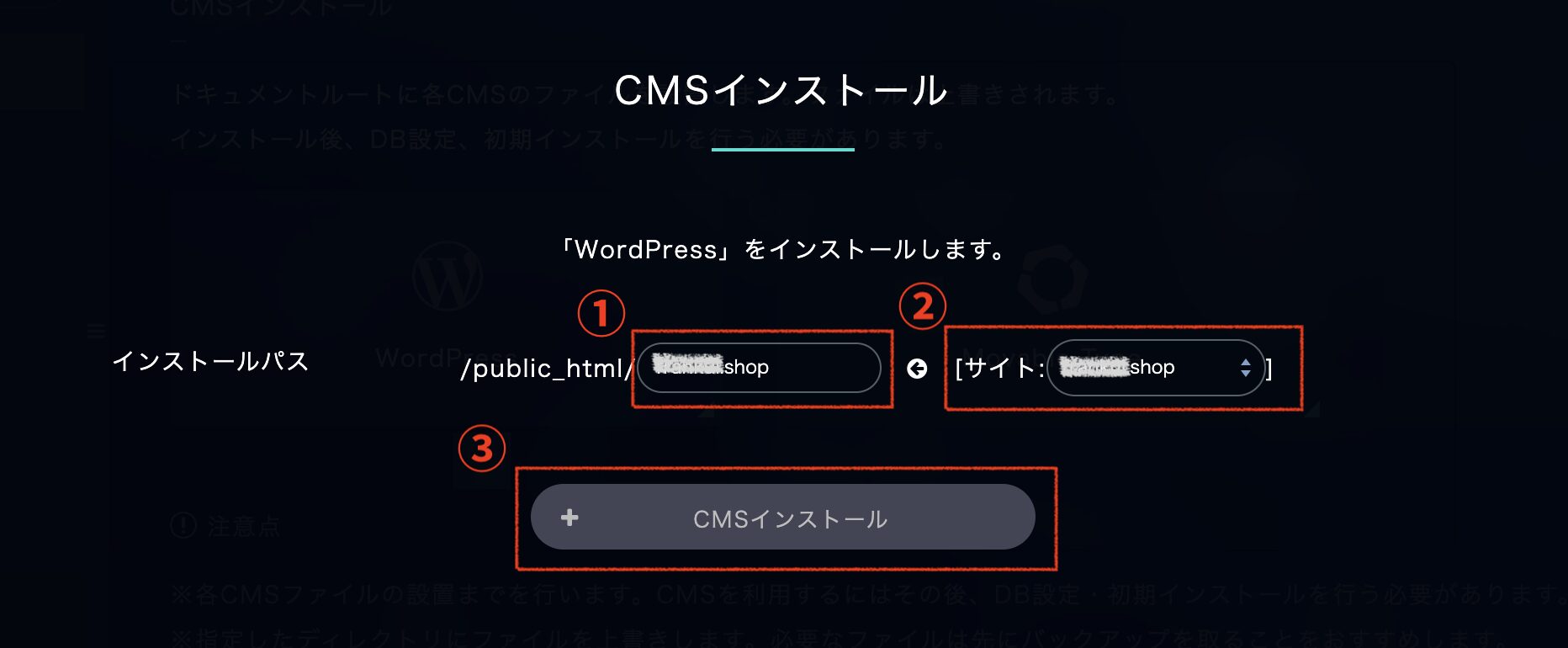
9) インストールパスの選択
①と②を一度クリックする→チェックマークがつく
③「CMSインストール」が緑になったらクリック

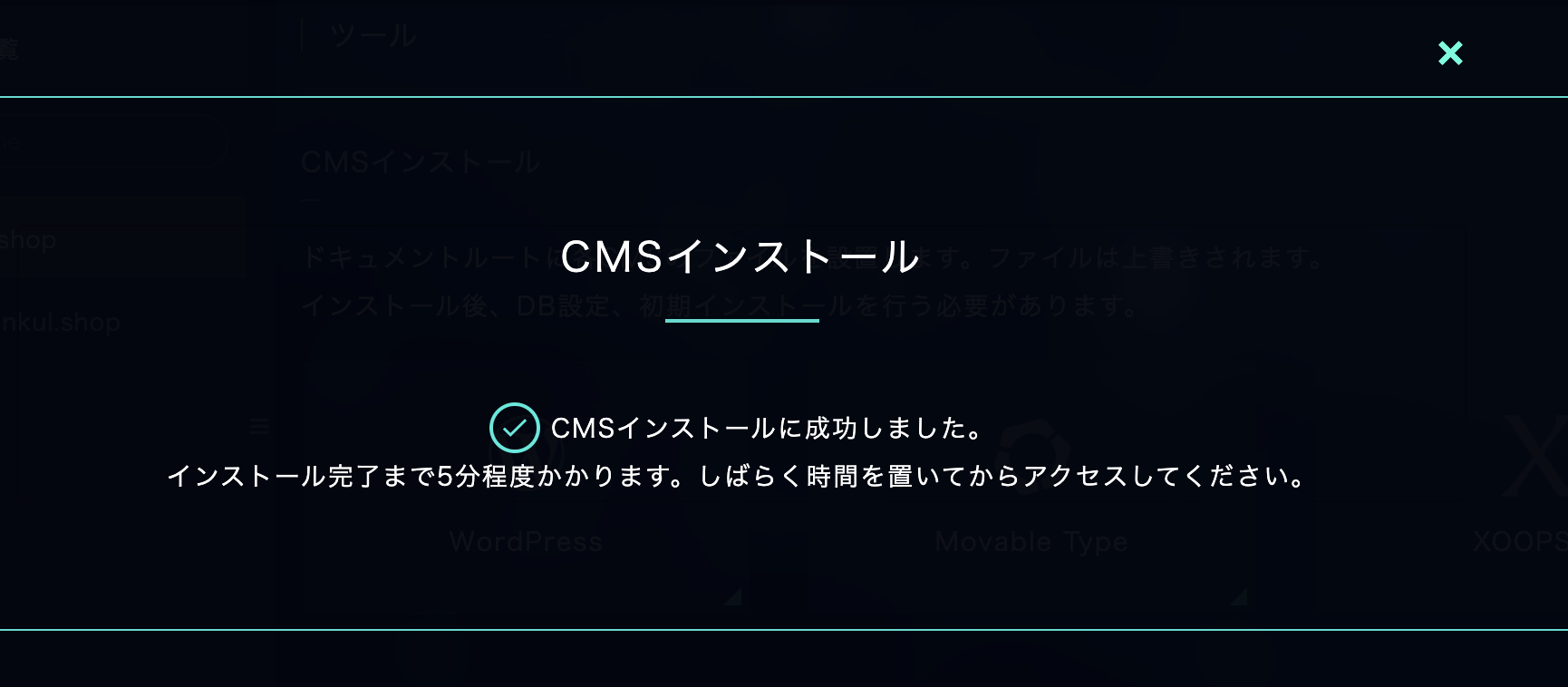
10) 登録完了

WordPressのインストールが成功しました。
インストール完了まで5分程度かかるので、時間をおいてから次の手順に進みます。
11) Webサイトの登録確認
ドメインをクリック

すると・・・

エラーでアクセスできません(涙)
==step error== WordPress設定変更
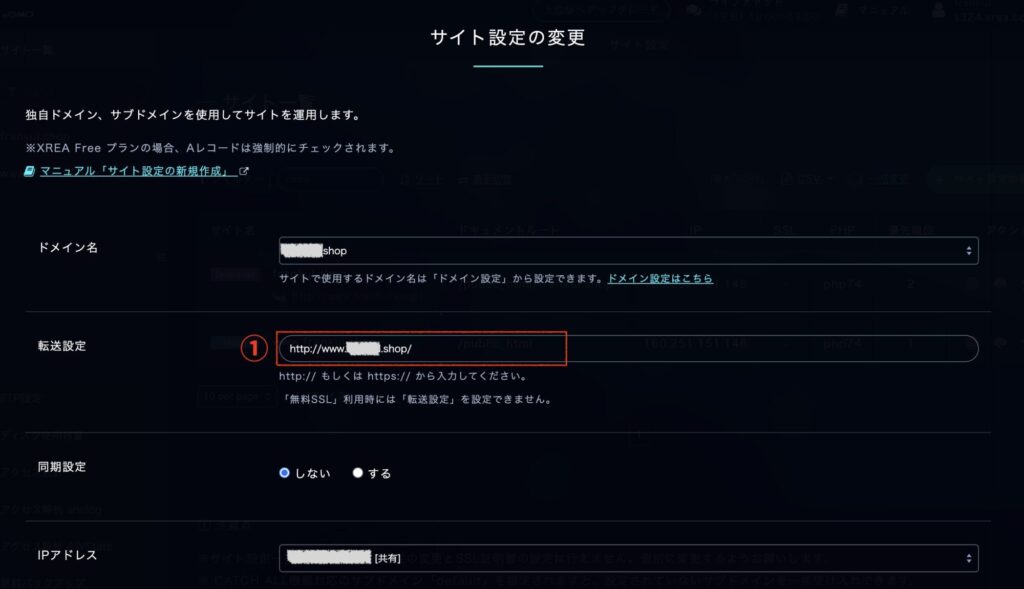
「サイト設定」をクリック

「WordPressをインストールしたサイト名」をクリック

① 「転送設定」に入力されているURLを削除
※無料SSLの設定をするので、「転送設定」は設定できません。
② 「無料SSL」を選択
③ 「PHP」を選択(デフォルトはphp7.4ですが、ご自分の環境に合わせて適宜選択してください。)
④ 「サイト設定を変更する」をクリック


サイト設定の変更が完了しました。

URLにアクセスしてみてください!
==step 3== WordPressの初期設定
12)URLにアクセスします
「さあ、はじめましょう!」をクリック

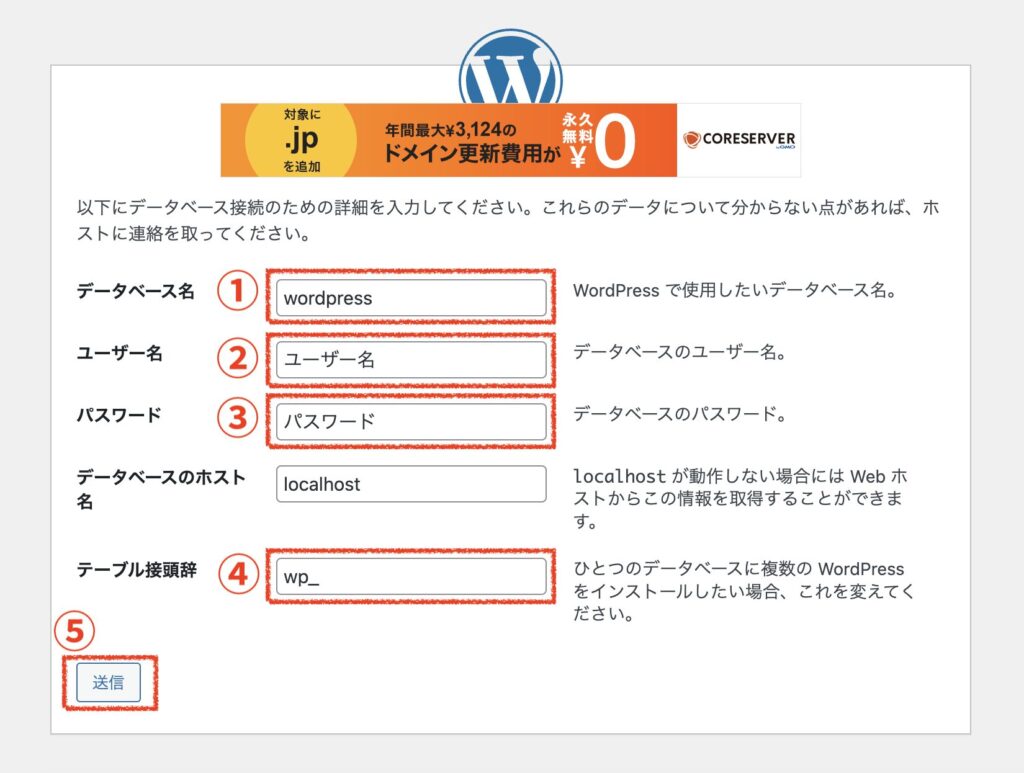
13) データベースの接続設定
① MySQL(MariaDB)作成時に作成した「データベース名」を入力
② MySQL(MariaDB)作成時に作成した「ユーザー名」を入力
③ MySQL(MariaDB)作成時に設定した「パスワード」を入力
④ テーブル接頭辞を入力(任意の半角英数字。通常はこのままでOK)
⑤ 「送信」をクリック

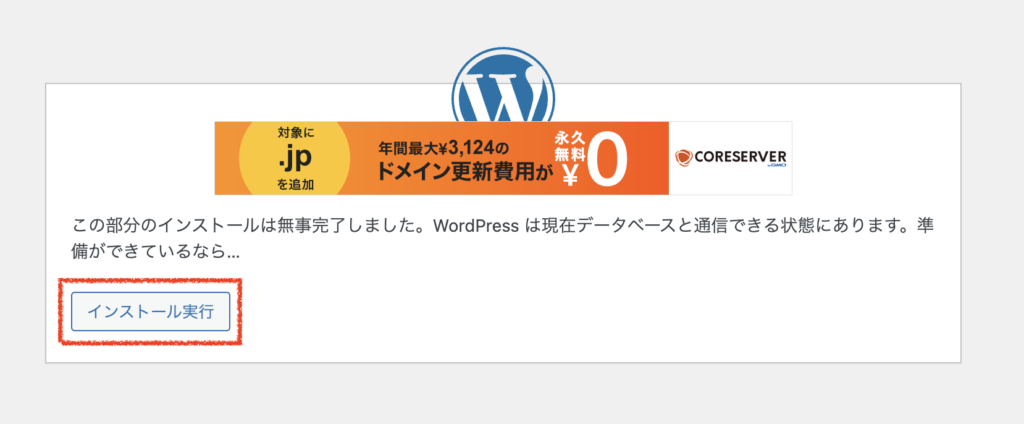
14) 「インストール実行」をクリック

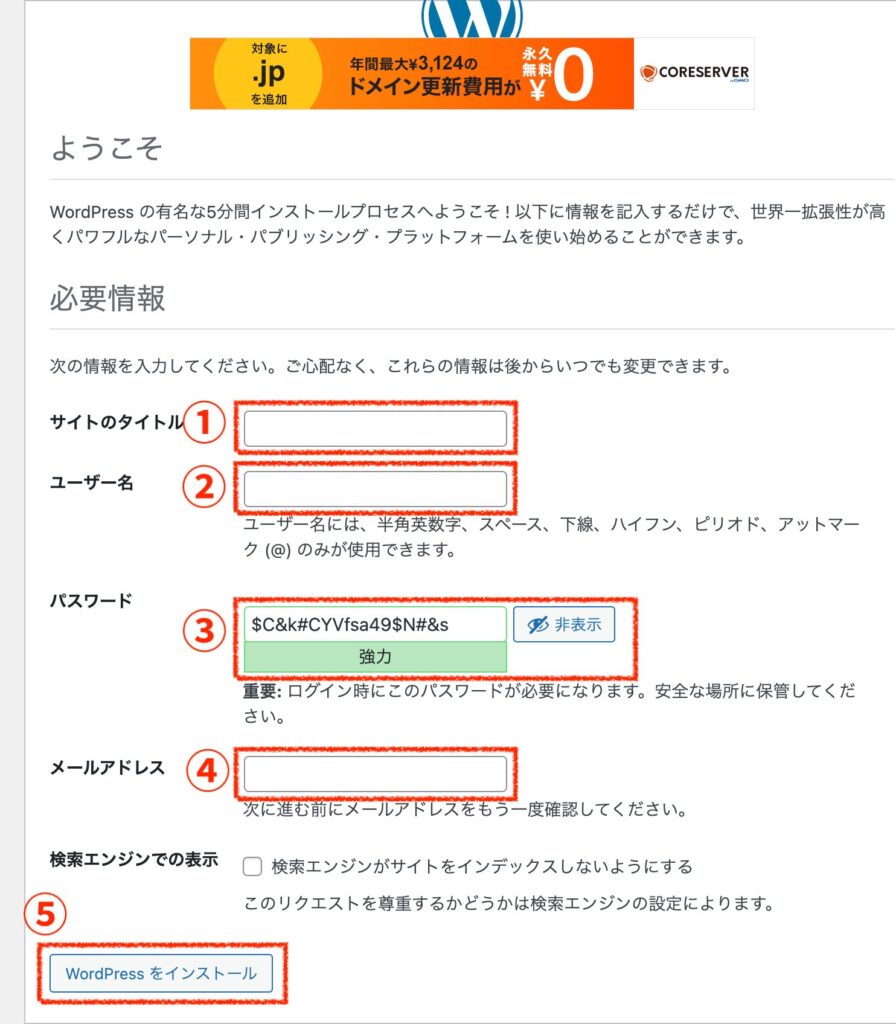
15) 必要情報の入力
① 「サイトのタイトル」を入力
② 「ユーザー名」を入力
※半角英数字、スペース、ハイフン、下線、ピリオド、アットマーク(@)が使えます。
③ 「パスワード」を入力
※強力なパスワードが自動生成されていますが、任意のパスワードに変更することもできます。
※パスワード保存を利用すれば覚えておく必要はありませんが、もしものために不安な方は控えて置いてくださいね!
④ 「メールアドレス」を入力(利用可能なメールアドレスを使用してください。)
⑤ 「WordPressをインストール」をクリック

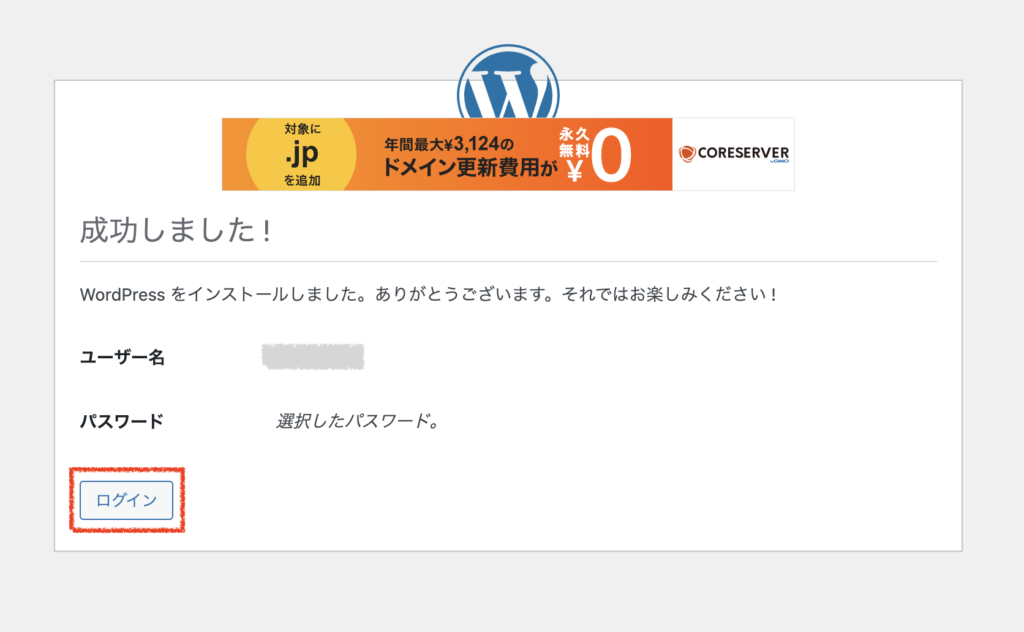
16) WordPressのインストール成功!
「ログイン」をクリック

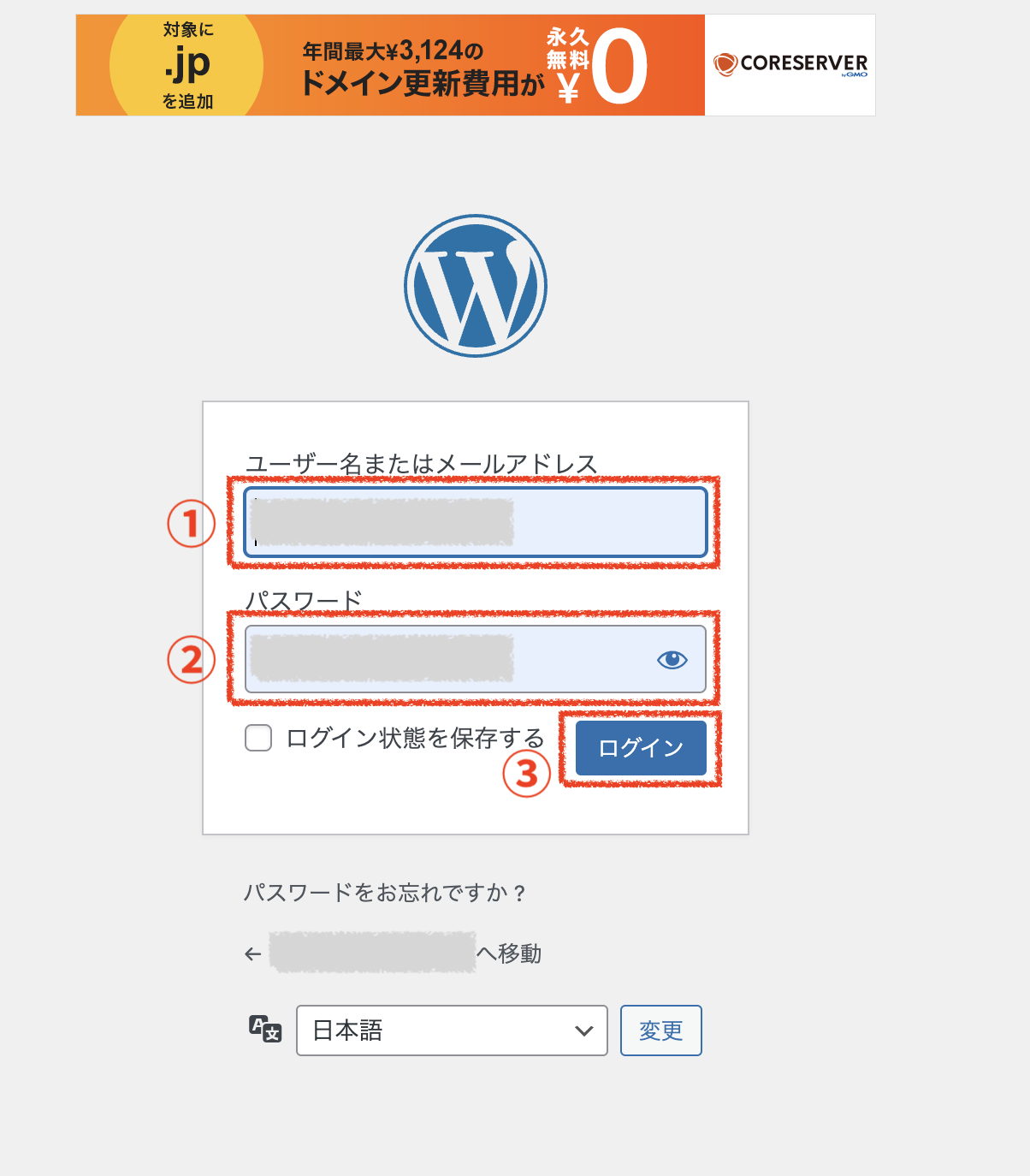
17) アカウントの登録完了!
① 設定した「ユーザー名」または「メールアドレス」を入力
② 設定した「パスワード」を入力
③ 「ログイン」をクリック
パスワードとユーザー名を保存しておくと、自動で入力されます。

18) WordPressのダッシュボードにログイン完了!

以上で登録が完了しました!
「XREA Free(エクスリアフリー)」を使って、「WordPress」を運用してみましょう!
無料で「WordPress」でWebサイト運営してみたいという方は「XREA Free」を使ってみましょう!
プログラミング学習のアウトプットにも、とりあえずお試し作成したいWebサイトにも「XREA Free」はオススメです。
ローカルサーバーでお試し作成をすることはできますが、出来上がった作品を見てもらう、試してもらう場合、レンタルサーバーがないとできません。
まずは無料サーバーを活用して、見てもらう、触れてもらうチャンスを作りましょう!
WordPressは無料で使えるテーマがたくさんあります。また、カスタマイズする方法もさまざまです。
十人十色で自分だけのオリジナリティ溢れるWebサイトを作ることもできるのがオススメポイントです。
他にも、無料で「WordPress」が使えるレンタルサーバーがあるので、合わせてご覧ください。
無料サービスで足りなくなった、もっとたくさんのWebサイトが必要!といった時には、有料プランへ移行することもできます。
無料サーバーでお試しして、使いやすいと思ったWebサーバーにアップグレードすることもできます。ぜひ、いろいろお試ししてみてください!