WordPressにフォルダの作成やファイルの作成する際は、FTP接続してダウンロードして、カスタマイズしたものをアップロードするという手順が一般的です。ですが、クライアント案件でサーバー情報がわからない時など、WordPressで完結したら便利ですよね!
先日、ホームページリニューアル案件で子テーマを使用した際に、ヘッダーやフッターをカスタマイズする必要がありました。そこで、WordPressの管理画面内でフォルダを作成する方法を調べたのですが、なかなか必要な情報に行き着くことができませんでした。
そこで今回は、WordPressの管理画面内のテーマファイルエディタにある「function.php」を利用して、フォルダを作成する方法をご紹介します。
ファイルの作り方はこちらの記事で紹介しているので、ファイルを作成したい方は下の記事からご覧ください。
WordPressはPHPでできている
ご存知の方も多いと思いますが、WordPressで使用されている言語はPHPです。
見た目を調整しているHTMLとCSSは、カスタマイズやページ作成で使用する機会もあります。ですが、PHPはテーマファイルエディターでしか使わないので、なんだか難しいものに感じてしまいます。
しかも、WordPress独自の関数も多いため、PHPはわかるけど、WordPressになった瞬間わからない!なんてことも。(私のことです・・・笑)
PHPでフォルダ(ディレクトリ)を作成する “mkdir()関数”
PHPの関数
PHPでフォルダを作成する時に使うのは、“mkdir()関数” です。
使い方は簡単。
<?php
$folderpath= './dir/new_folder';
mkdir($folderpath, 0777)
?>上記のPHPで新しいフォルダが作成できます。
第2引数の “0777” は、全ユーザーに読み書きの権限を与えるということを意味しています。
このPHPの “mkdir()関数” を利用して、WordPressのテーマファイルエディターでフォルダを作成します。
WordPressの関数
WordPressでは “mkdir()” と記載しても、フォルダを作成することはできません。
代わりに、“wp_mkdir_p()” を使います。
こんな感じです↓
$folderpass = 'ルートディレクトリ/wp-content/themes/子テーマ名/フォルダ名/';
if ( wp_mkdir_p( $folderpass ) ) {
echo "create:".$folderpass;
}それでは、WordPressでの関数の使い方を詳しく見ていきましょう!
WordPressでフォルダ(ディレクトリ)を作ってみよう
子テーマをカスタマイズ
フォルダを作成する時は、必ず子テーマを使用しましょう。
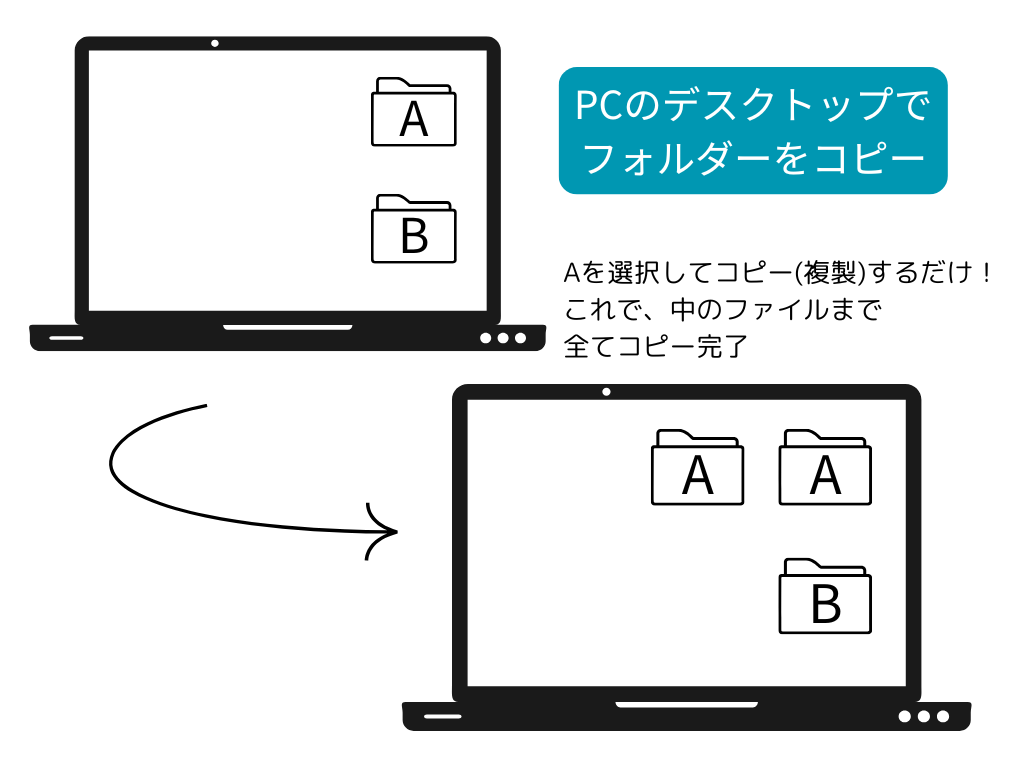
カスタマイズしたいファイルやフォルダを親テーマから子テーマにコピーして、実際にコードをかいていきます。
このとき、PCに保存しているフォルダのようにコピーしてそのまま貼り付け、というわけにはいきません。まずは、フォルダを子テーマに作成して、その中にファイルを作成します。そして、作成したファイルに親テーマのファイルの中身をコピペで貼り付けます。
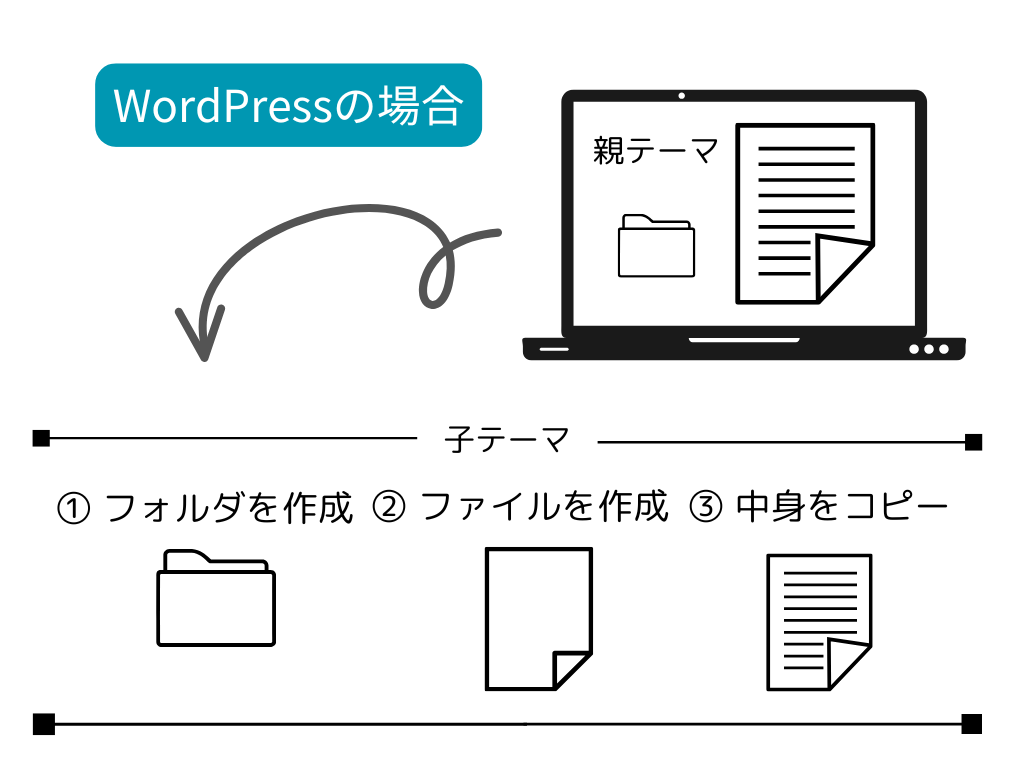
図にすると、こんな感じ↓


この一連の作業を管理画面内のテーマファイルエディターを利用して行います。
テーマファイルエディターを使ってみよう

WordPressで無料で使える汎用性の高いテーマ、「Lightning」を使用して紹介していくよ!
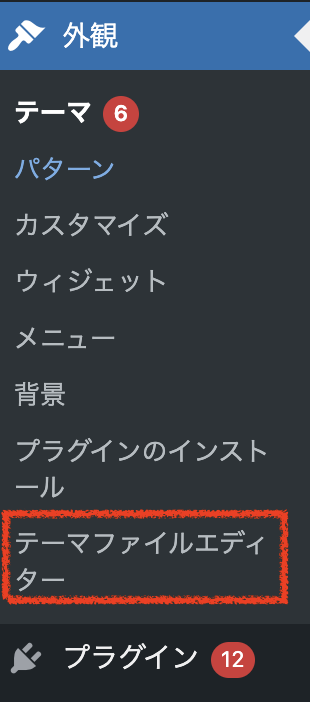
①テーマファイルエディターを開く
管理画面→外観→テーマファイルエディターをクリック

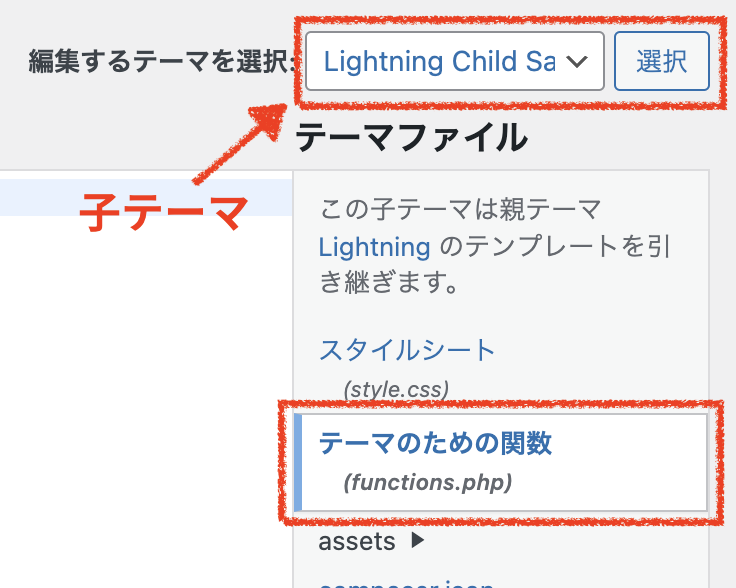
②子テーマを開く
編集するテーマを選択→「Lightning Child(子テーマ)」を選んで「選択」をクリック
③function.phpを確認
テーマのための関数をクリックして表示

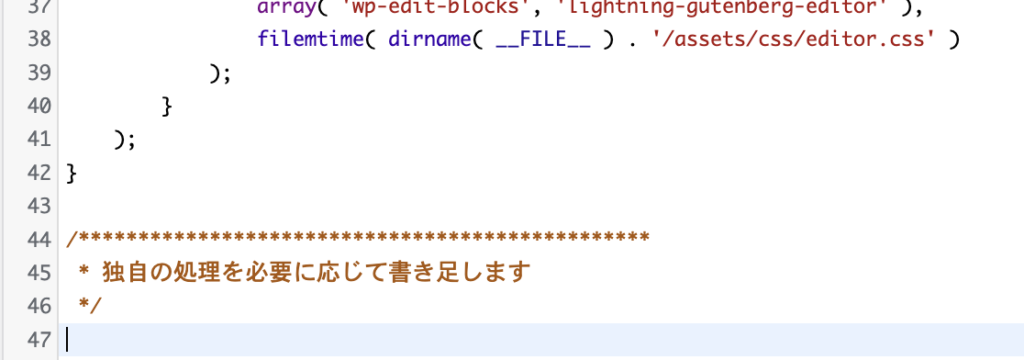
コード部分をスクロールすると下記のようになっているので、*独自の処理を〜*/の下にフォルダを作成する処理コードを記入していきます。

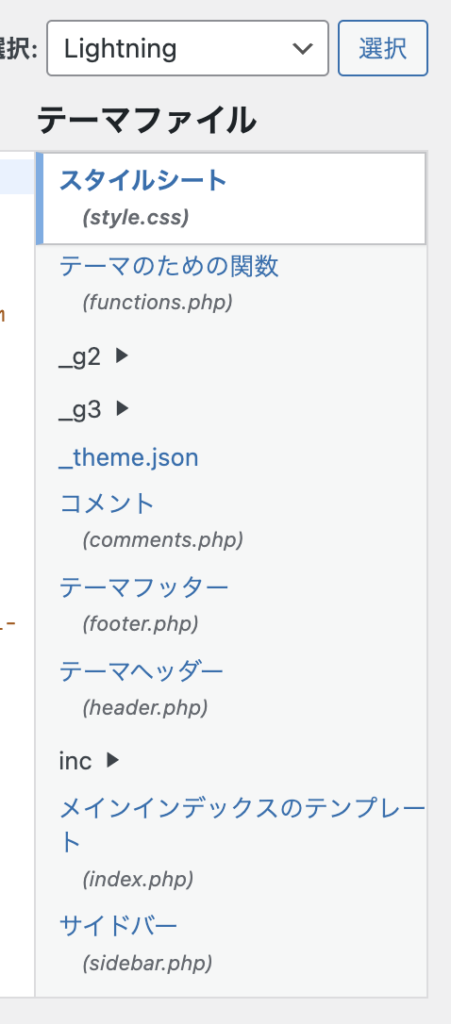
④親テーマの中身を確認
「Lightning(親テーマ)」を選んで「選択」をクリック

親テーマ内のフォルダの構造を確認

自分がカスタマイズしたい部分が、どのフォルダのどのファイルかを確認しましょう。
function.phpでフォルダを作る処理の書き方

「ヘッダーをカスタマイズしたい!」っていうテーマで、フォルダを作ってみるよ!
上記の手順で親テーマ内のフォルダの構造を確認したら、親テーマに合わせて子テーマにフォルダを作成します。
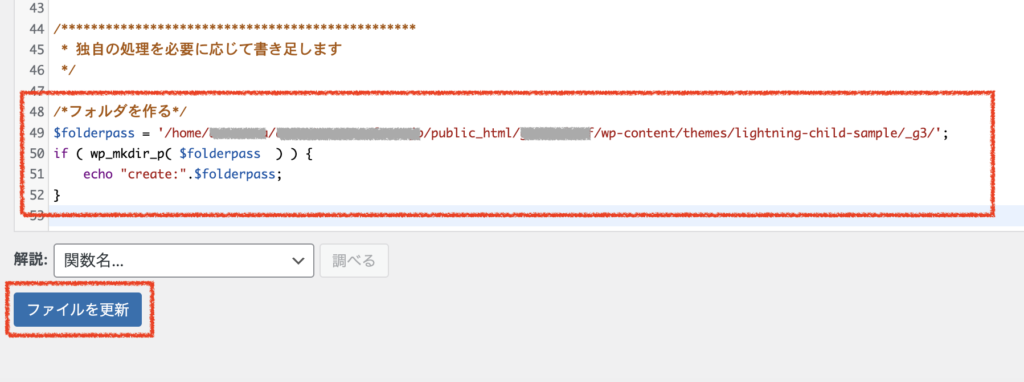
①子テーマの「function.php」にコードを記入
「function.php」の/*独自の処理を〜*/の下に、以下のコードを入力して「ファイルを更新」をクリック
$folderpass = '/home/XXXXXX(ユーザー名)/XXXXX.com(URL)/public_html/XXXXXX(あればサイト名など)/wp-content/themes/lightning_child_sample(子テーマ名)/_g3(フォルダ名)/';
if ( wp_mkdir_p( $folderpass ) ) {
echo "create:".$folderpass;
}$folderpassは、Webサイトのルートディレクトリに合わせて入力してください。

②フォルダを確認
一度、ページを更新してみましょう。

あれ?フォルダの作成が成功しているはずなのにフォルダができていないよ??
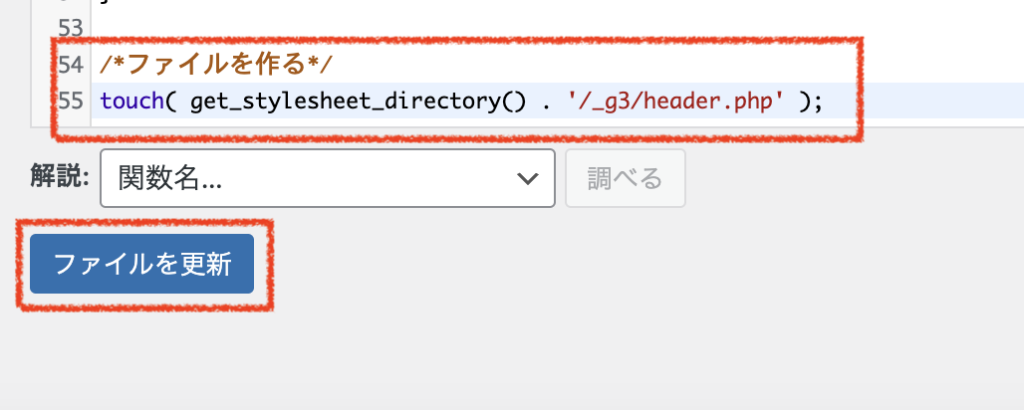
③フォルダ内にファイルを作成
「function.php」に以下のコードを入力して「ファイルを更新」をクリック
touch(get_stylesheet_directory().'/_g3/header.php');
ファイルの作成について、詳しくはこちらの記事を参考にしてください
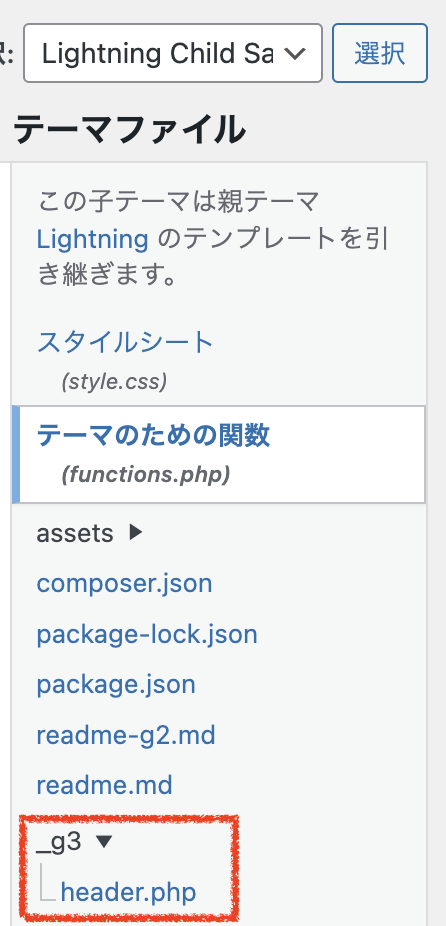
④フォルダとファイルの確認
ページを更新して、フォルダとファイルができていることを確認

※ページを更新しても、フォルダやファイルが表示されない場合は、何かが間違っています。
エラーが起きていたらアラートが出るので、アラートがない場合はルートディレクトリが違う可能性があります。フォルダ作成のコードのルートディレクトリ部分をもう一度確認しましょう。
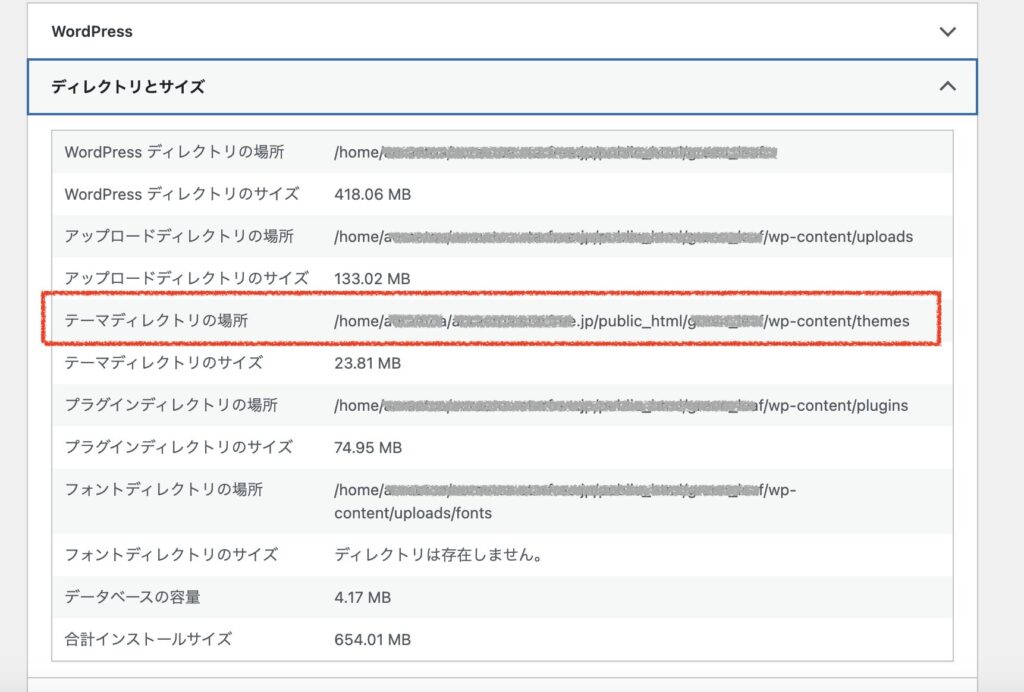
※ルートディレクトリの確認方法
ルートディレクトリがわからない場合は、WordPressの管理画面から確認することができます。
管理画面 → ツール → サイトヘルス → 情報 → ディレクトリとサイズ の順でクリックしていきましょう。すると、ルートディレクトリが表示されます。

作成した子テーマのファイルにコピぺ

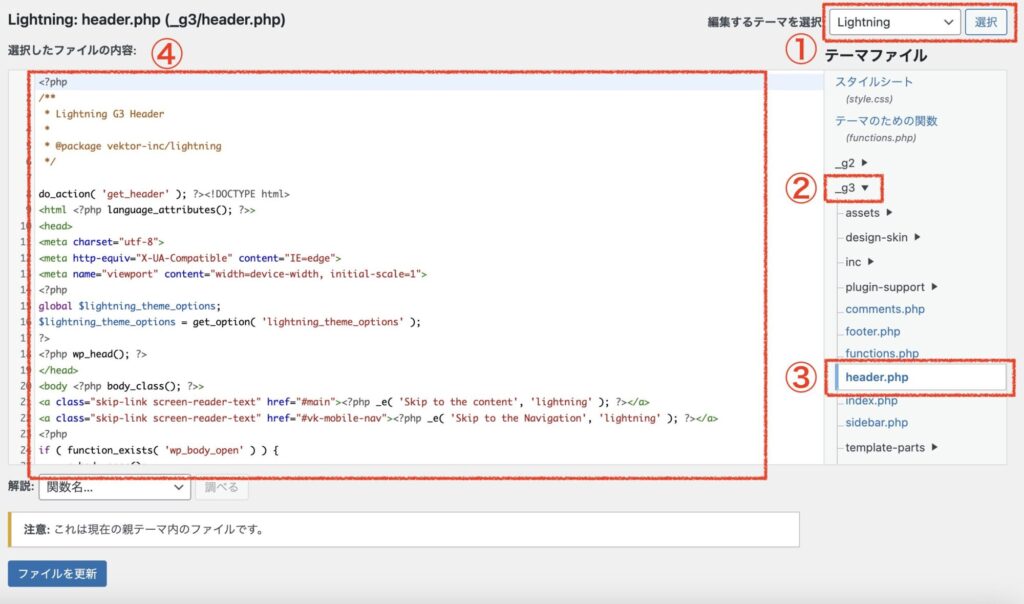
①編集するテーマを選択
「Lightning(親テーマ)」を選んで「選択」をクリック
②フォルダを選択
「_g3」をクリックして、「_g3」の中身を表示
※ Lightningには現在ジェネレーション2とジェネレーション3があります。今回はジェネレーション3を使用します。
③header.phpを選択
「header.php」をクリックして、ファイルの内容をチェック
④header.phpの中身をコピぺ
「header.php」のコードをすべてコピーして、先ほど作成した子テーマの「header.php」にペースト
これで、子テーマにフォルダを作成、ファイルの中身をコピペしてカスタマイズができるようになりました!
WordPressのカスタマイズ
WordPressでのカスタマイズは、CSSの調整やプラグインを利用するなどテーマエディタを使用しなくてもできることはたくさんあります。
それなら、どうしてテーマエディタを使用する必要があるの?と疑問に思われる方もいらっしゃるのではないでしょうか。
テーマエディタを使用してカスタマイズする理由は、プラグインをたくさんいれるとサーバーが重くなるからです。また、テーマファイルエディタでカスタマイズする以外に方法がないこともあります。
難しそうなカスタマイズですが、検索すればいろいろなカスタマイズ方法を紹介してくれているWebサイトもたくさんあるので、参考にしながらカスタマイズに挑戦してみましょう!
もっといろいろやりたいけど自分で作るのは難しいし、面倒だ!とお困りの方は、FrankuL-フランクル-にご相談ください!
まるっとWebサイトを作成してほしい!現在のWebサイトをリニューアルしたい!という方は、こちら↓
また、自分でやりたいけど、どうしてもできないことがある・・・という方には、メンターとしてご相談に応じることも可能です。詳しくはこちらをご覧ください↓