無料のテキストエディタはたくさんありますが、ATOMを利用しているエンジニアは非常に多いです。(私も利用しています!)
今回は、プログラミングに欠かせないテキストエディタをMacでインストールする方法をご紹介します。
Atom って何?
Atom とは、GitHubが開発したオープンソースのテキストエディタです。
機能追加も無料ででき、カスタマイズがしやすいことも人気の秘訣です。
Windows、MacOS、Linuxで利用できます。
HTMLやCSS、JavaScriptはもちろん、C、C++、PHP、Ruby、Java、pythonなど、多くの言語で使用できます。
インストールのやり方は?
今回は、Macを利用したインストール方法です。
- Atom のWebサイト(https://atom.io/)へアクセスする
- macOSとあるのを確認して<Download>をクリック
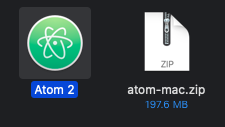
- Zipでダウンロード(右側)されるので、解凍する(左側)
(筆者のパソコンには既にダウンロードされているので、Atom2ですが本来はAtom と表記されます)
- Atom をクリックすると下記の画面が出てくるので、<開く>をクリック
- 下記の画面が出てきたら、インストール成功です
参考)ATOM公式サイト(https://atom.io/)
英語だけ?日本語表示のやり方は?
インストールしたAtom は、英語表示です。
英語が得意な方や英語の勉強もしたい方には英語もとてもいいのですが、日本語の方が扱いやすい!という方は、日本語に変更することも可能です。
日本語表示にするには、「japanese-menu」というプラグインをインストールします。
参考)Atom-Japanese menu(https://atom.io/packages/japanese-menu)
〜japanese-menuのインストール方法〜
- <Atom> の<Preferences…>をクリック
- <+ Install>をクリックして、検索バーに<japanese-menu>と入れて検索
上部に出てきた<japanese-menu>の<install>をクリック - 下記画面になったら、日本語に変換が成功です
※日本語に変換できていなかったら、一度Atom を閉じてもう一度開いてみてください。
Atom でソースを書くには?
Atomのインストールと日本語化ができたら、いよいよソースを書き始めたいと思います。
ソースを書くには新しいファイルを準備します。
- <ファイル>の<新規ファイル>をクリック
または、command+n - ファイルの種類を先に明記しておくと何かと便利なので、
先にファイル名をつけます
<ファイル>の<保存>をクリック またはcommand+s - ファイル形式がわかっていると、ショートカットで候補がでてきます
候補にあったら、それをクリック ex) ht→htmlをクリック - あとは、どんどん自分でソースを書いていってください!
不可視文字とは?表示設定の方法は?
不可視文字とは、スペースバーやtabキー、returnキーを押したときに挿入されるものです。デフォルトでは見えないように設定されています。
日本語には、半角と全角があります。
ソース上で半角スペースは、スペースとしての認識はされません。
しかし、全角スペースは文字として認識され、1マス分のスペースが空きます。
私も、ソースを書いているときにこのスペースの使い間違いでバランスがとても悪くなり、てこずったことがあります。
そんな時、この不可視文字表示の設定が大活躍します。
~不可視文字~
スペースキー → ・(中点1つ)
tabキー → ・・(中点2つ)
returnキー → ¬
Atomでブラウザを確認できる?
ソースを書いていると、ブラウザでの確認作業は欠かせません。
ブラウザとAtom を切り替えながら確認しても、もちろん間違いではありません。
でも、いちいち切り替えるのはめんどくさい!と思うこともありますよね!?
そんな時に便利なのが、内部ブラウザです。
Atomには「browser-plus」というプラグインがあり、Google chromeをAtom に搭載することができるので、切り替えの手間が省けます。
参考)browser-plus (https://atom.io/packages/browser-plus)
〜browser-plusのインストール方法〜
- <Atom> の<環境設定>をクリック
- <+ Install>をクリックして、検索バーに<browser-plus>と入れて検索
上部に出てきた<browser-plus>の<install>をクリック - 下記画面になったら、インストール成功です
- 作成しているファイル上で右クリック
<Open Browser-Plus>をクリック
または option + control + O - 作成中のファイルの右側にブラウザが表示され、確認できます
browser-plusでできること
- ライブプレビュー
- 戻る/進むボタン
- 開発ツール
- 画面の更新
- 履歴
- お気に入り
その他のテキストエディタは?
他にもたくさんのテキストエディタがあります。中でも、無料で使えるものをいくつかご紹介します。
Brackets
Adobe製のオープンソースコードエディタです。
Adobe製ということもあり、特にWebデザイナーやフロントエンドのデベロッパーに人気です。
参考)Brackets(https://brackets.io/)
Visual Studio Code
Microsoft製のオープンソースコードエディタです。
AzureやGitHubと統合された機能を使用して1カ所で開発、デバッグ、デプロイできる高機能エディタです。
参考)Visual Studio Code(https://code.visualstudio.com/download)
CotEditor
macOS専用のオープンソーステキストエディタです。
日本生まれなので、もちろん、日本語フレンドリーです。軽量なので、サクサク扱いやすいです。
参考)CotEditor(https://coteditor.com/)
mi
macOS用の日本語テキストエディタです。
シンプルな画面構成で、高速処理なのでノーストレスで作業できます。
参考)mi(https://www.mimikaki.net/)
まとめ
今回は、プログラミングに欠かせないテキストエディタのインストール方法をご紹介しました。
私は、Atom を利用していますが、とても使いやすいです。
インストールもとてもシンプルで日本語に対応する機能も追加インストールすることで英語を解読するストレスもなく作業することができます。
開発作業でBootStrap4のデザインを利用するときには、プロジェクト内検索が大活躍します。
色変え、サイズ変更などなどプロジェクト内検索のおかげでだいぶ時間短縮できました。
私も、まだまだ使いこなしてはいないので、どんどんカスタマイズしながらさらに使いやすくしていきたいと思っています!オススメのカスタマイズはまた改めてご紹介します。
その他のテキストエディタもたくさんあるので、いろいろ使い比べて自分にあったテキストエディタ探しをするのも楽しそうですね!