現在のインターネット上にあるWebサイト上で一番使われているものは何かご存知ですか?
そう!WordPressです。WordPressのシェア率はなんと、全世界のWedサイトの42.9%、CMSに関しては64.1%だそうです。
さらに、日本に絞ってみれば驚異の83.3%です!(2022.5.13 現在)
参考)Usage statistics of content management systems
(https://w3techs.com/technologies/overview/content_management)
というわけで、フリーランスとして活動されている方のお仕事としても一番と言っていいくらいの案件数があるのではないでしょうか?
それなら、WordPressをたくさん使ってみよう!となるところですが、学習中の身としてはまだサーバー契約していないし、無料のサーバーではWordPressを持てる数が限られてくる・・・
なんて悩みもありますよね!?
さらに、クライアント様から「作成してもらってる間にサーバーは準備するから、そっちでWebサイトの作成は進めておいて~」なんて言われる可能性もあります。
そんな時に便利なのが、ローカル環境です!
そこで、今回はWordPressをローカル環境で作成する方法をご紹介します。
ローカル環境って何?
ローカル環境というのは、簡単にいうと自分だけのパソコン内部の環境です。
そして、ローカルサーバーというのは、自分だけのサーバーです。
なので、ローカル環境で作成しているものは他の人に見せることはできません。
では、パソコンさえ持っていればローカル環境は手に入るのか!?
いいえ、パソコンがあってもローカル環境は設置しなければ扱うことができません。
WordPressをローカル環境で利用するには、MAMP(マンプ)やXAMPP(ザンプ)、Local by Flywheel(ローカル・バイ・フライホイール)などのソフトウェアが必要です。
今回は、その中でMAMPを使った方法をご紹介していきます。
MAMPを使うことにより、自分のサーバーを持つことができるのです。
MAMPをインストールすると、phpMyAdminというデータベースを利用することができます。ここに、WordPressのデータを保存して作成していくことになります。
MAMPのダウンロードを知りたい方はこちらの方の記事を参考にしてください
データベースを設定しよう
WordPressの作成には、データベースが必要です。
MAMPにはphpMyAdminというMySQLデータベースが付随されているので、ここでデータベースの使い方も一緒に慣れておきましょう!
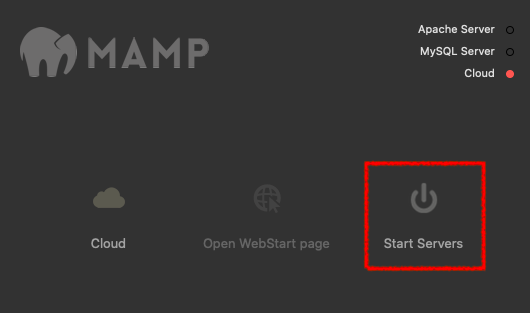
1)MAMPを起動させます。
「Start Server」をクリック

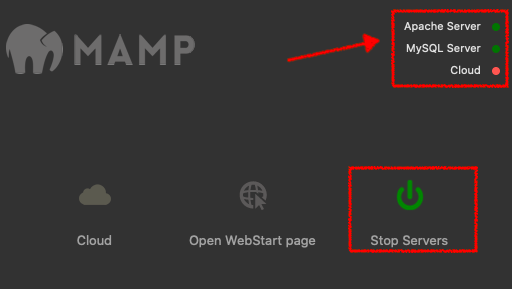
矢印の部分が点灯すれば起動OKです。

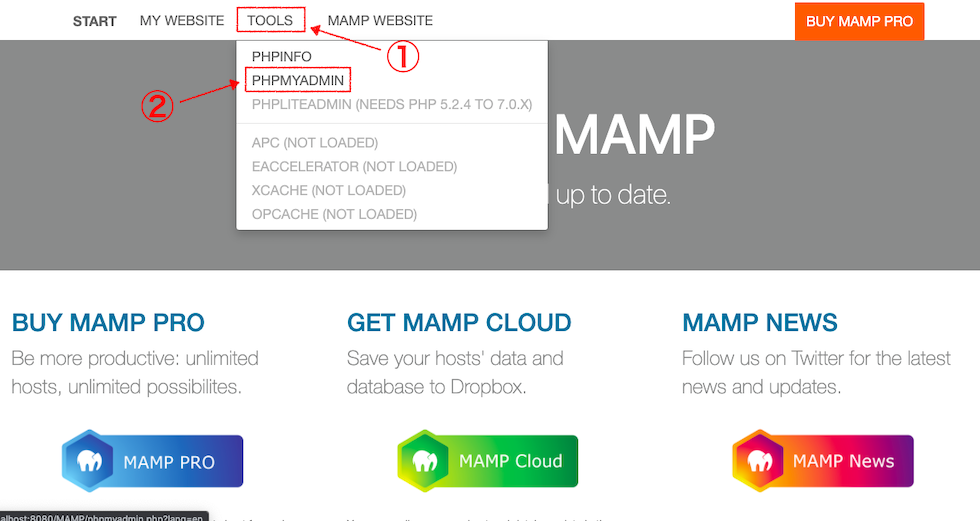
2)MAMPを起動すると自動的にMAMPのWebサイトが開きます。

①の「ツール」をクリック
②の「PHPMYADMIN」をクリック
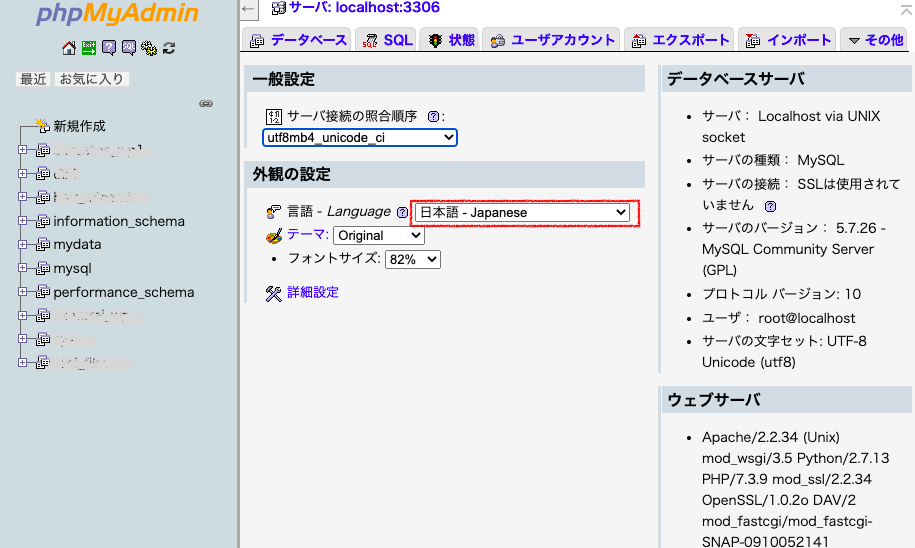
3)phpMyAdminへ移動します

言語はデフォルトでEnglishになっているので、日本語の方が扱いやすい場合は日本語を選択してください。
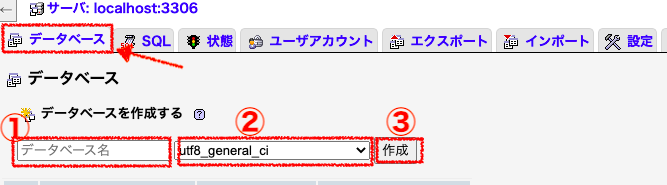
4)データベースを作成します
「データベース」をクリック

① データベース名を半角数字で入力します。(今後作成するWordPressと紐づけられます)
今回は、wp-sampleとして作成してみます。
② 照合順序を選択します。デフォルトの「utf8_general_ci」で大丈夫です。
③ 「作成」をクリック

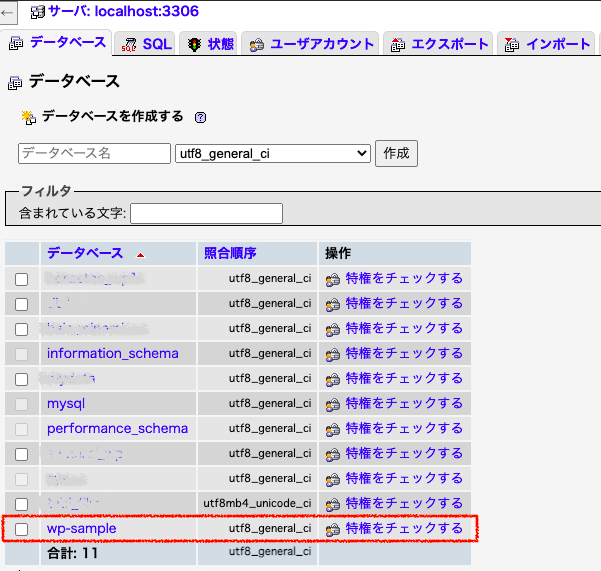
データベースに入力した名前ができていたら作成完了です。
WordPressをダウンロードしよう
ローカル環境の準備が整ったところで、早速WordPressをダウンロードしていきましょう。
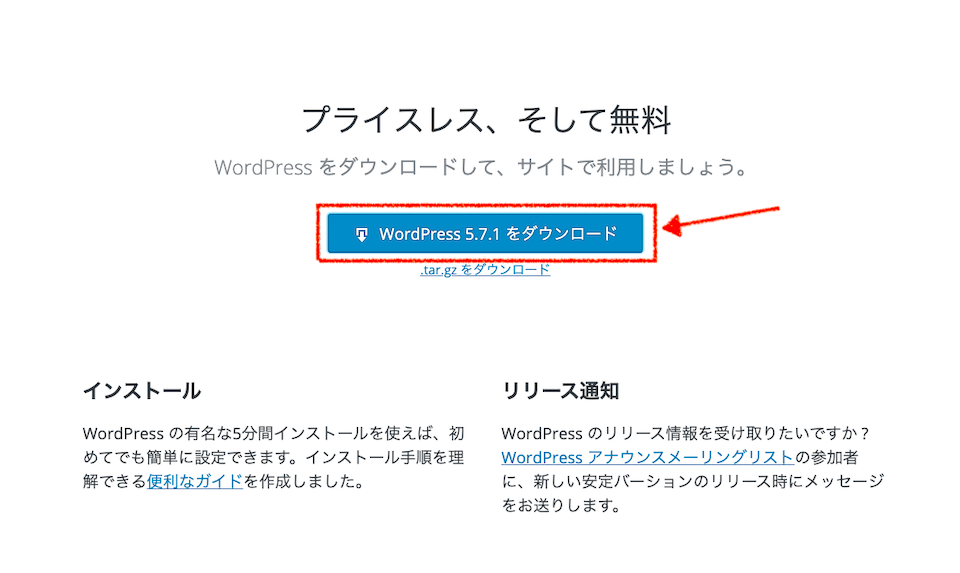
1)まずはWordPressをダウンロード
参考)WordPress公式サイト(https://ja.wordpress.org/download/)

2)「WordPress ◯. ◯. ◯ をダウンロード」をクリック
(WordPressのサイトに行けば、その時の一番新しいバージョンがダウンロードできます)


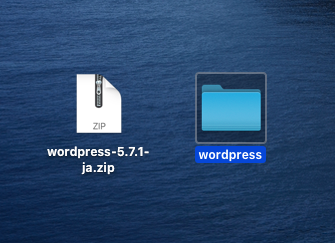
3)ダウンロードしたZipファイルを解凍します。

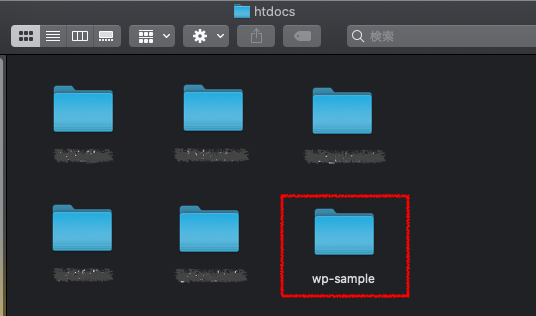
4)MAMPの「htdocs」に解凍したWordPressのフォルダを移動します。
ここで、フォルダ名は先ほどデータベースで作成した名前を使用します。

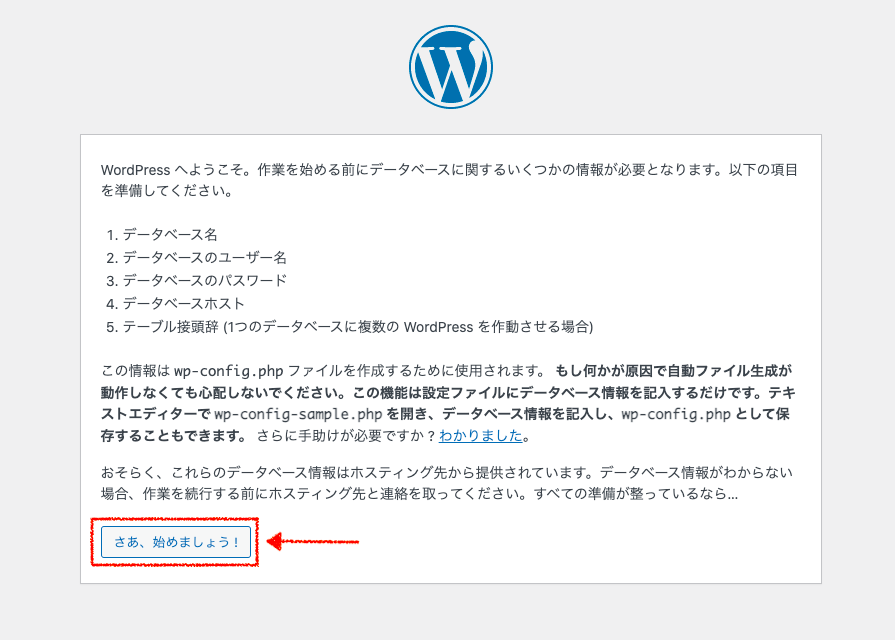
5)自分のローカルホスト「http://localhost/wp-sample 」に接続します。
※「wp-sample」の部分は自分でつけたデータベース名です。

「さあ、始めましょう!」をクリック
〜CHECK!!〜
自分のローカルホスト「http://localhost/wp-sample 」にアクセスできない場合の対処法
上記のURLはデフォルトの場合です。
デフォルトとは、以下の状態です。

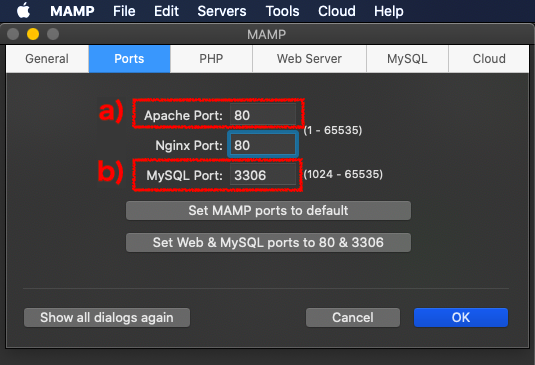
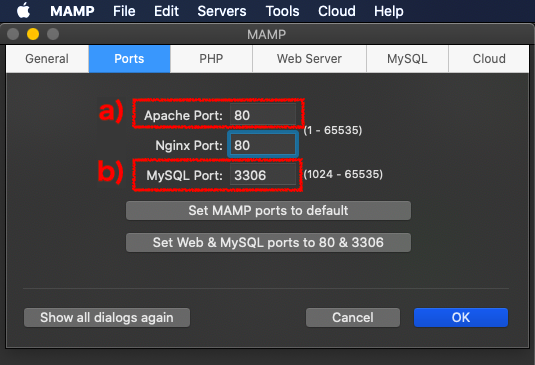
a) デフォルトのweb用のポート番号→ [localhost:80] が省略されて [localhost] となっています。
*point* デフォルト値でない場合はURLのlcalhostの後ろへポート番号が必要です。
a) のweb用のポート番号が [8888] であれば、[localhost:8888] となり、省略されません。
例)Apache Port : 8888 の時は「http://localhost:8888/wp-sample 」ポート番号を間違えるとアクセスできないので、わからない場合は
「 MAMP → Preferences… → Ports → Apache Port」でチェックしましょう。
6)データベース接続のための詳細を入力していきます。

①→ データベースに設定した名前を入力(ここではwp-sample)
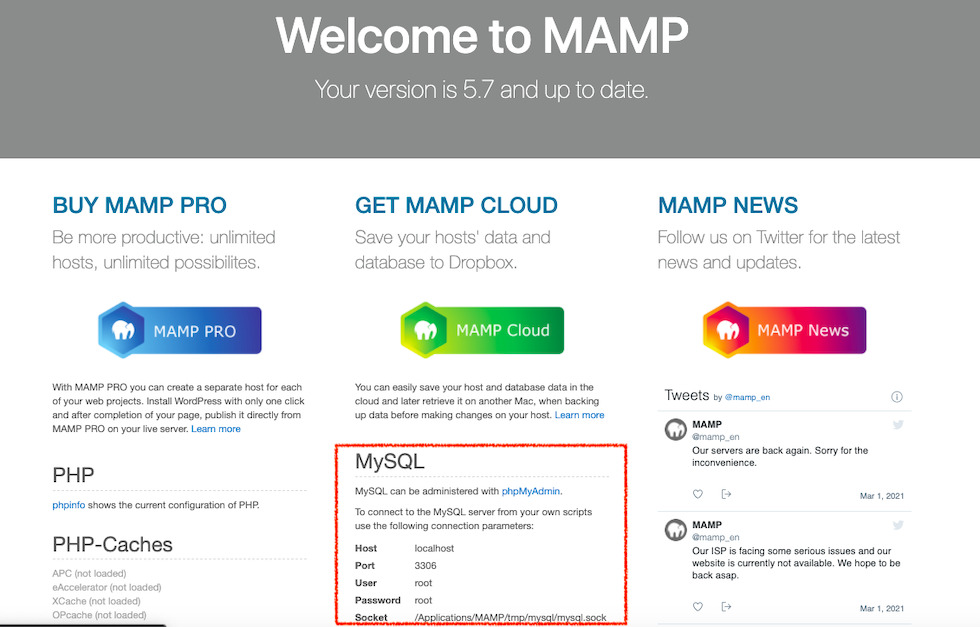
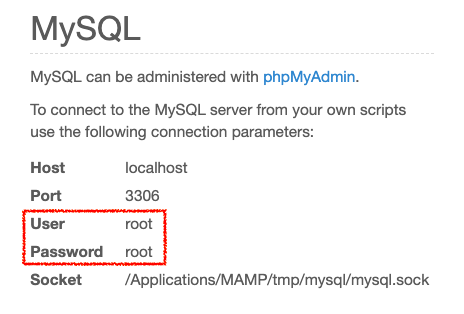
②→ ユーザー名を入力(何もいじっていなければroot)※
③→ パスワードを入力(何もいじっていなければroot)※
※ MAMPのMySQLで確認できます。

⇓

④→ ホスト名を入力
(デフォルトのままならlocalhost、デフォルトでなければその値を入力)

上記がデフォルトの状態です。
b) デフォルトのMySQLのポート番号→ [localhost:3306] が省略されて [localhost] となっています。*point* デフォルト値でない場合は④への入力値は変更が必要です。
a)のポート番号がデフォルト値でない場合は特に注意が必要です。
MySQLが使う b)のポート番号が [8889] などと割り振られます。
この場合、④に入れる値は、[localhost:8889] となります。デフォルト値でない場合は、ポート番号は省略できないので注意してください!
この値を間違えるとエラーになるので、わからない場合は
「 MAMP → Preferences… → Ports 」でチェックしましょう。
⑤→ テーブル接続辞を入力
(基本的にはこのまま 複数インストールしたい場合は変える)
「送信」をクリック
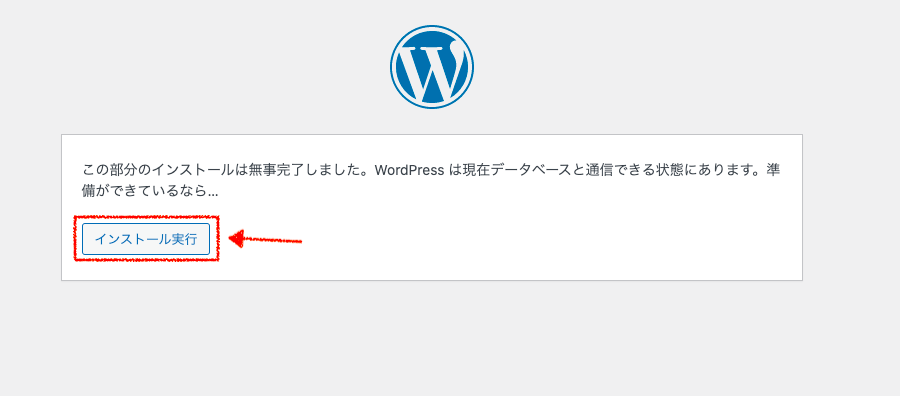
7)「インストール実行」をクリック

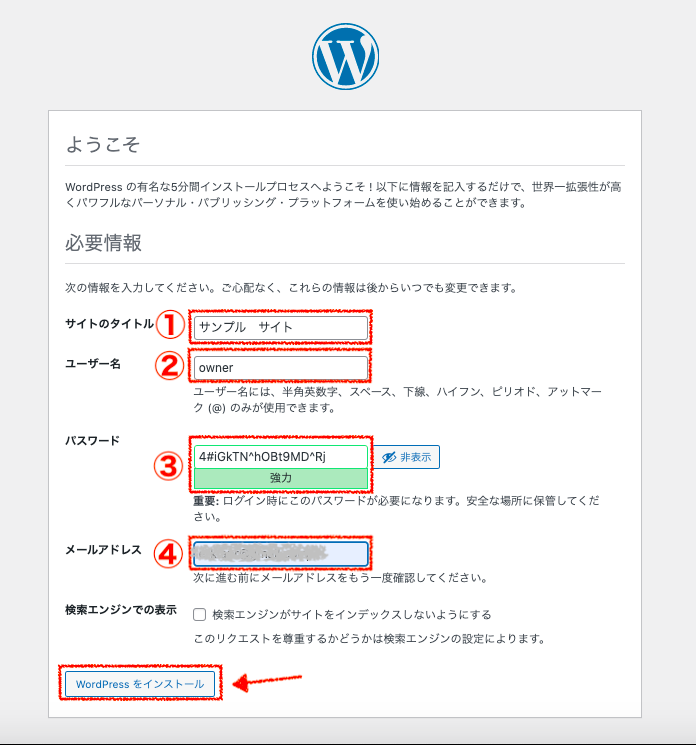
8)WordPressの作成に必要な情報を入力していきます。

①→ サイトのタイトル名を入力
②→ ユーザー名を入力 ※日本語は使えません
③→ パスワード ログイン時に必要です!控えておいてください!
④→ メールアドレスを入力
「WordPressをインストール」をクリック
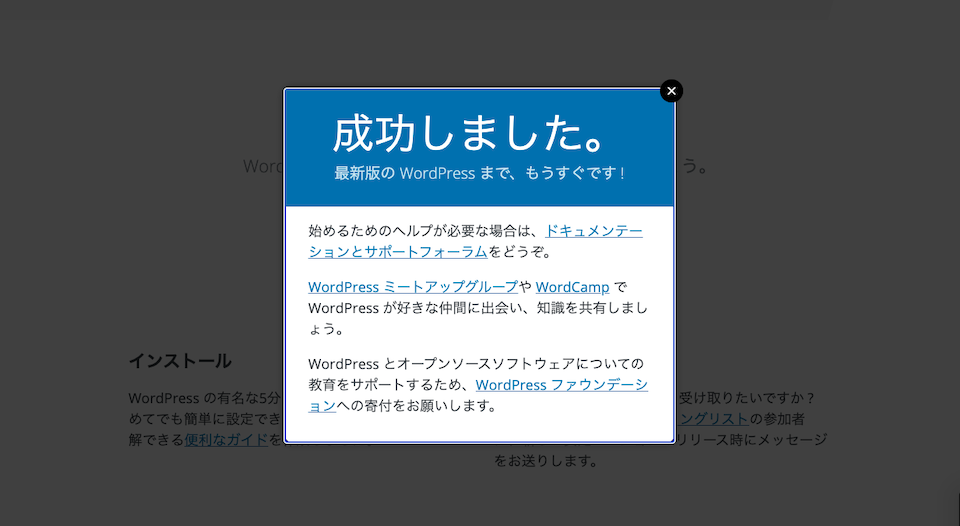
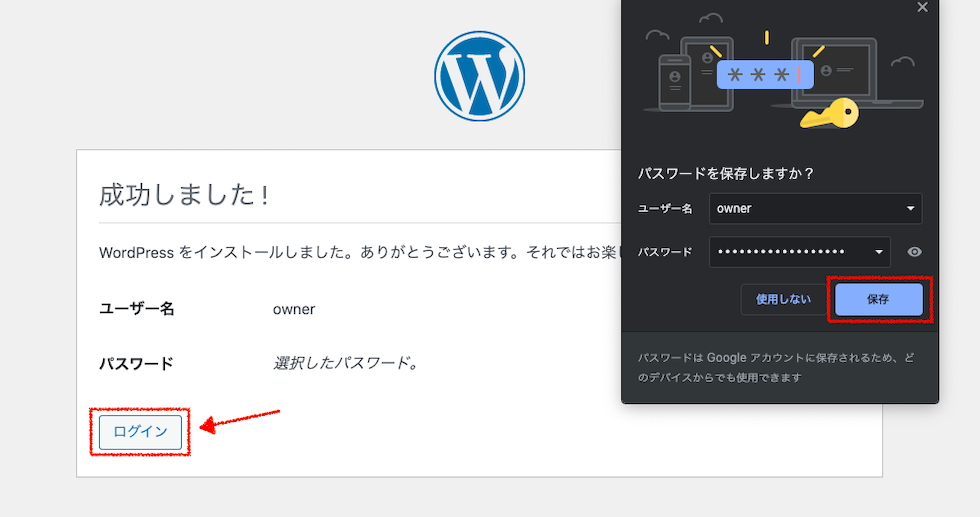
9)WordPressのインストールが成功しました。

ここで、ユーザー名とパスワードと保存しておくと便利です。
もちろん、控えてあるから保存しない!という選択もOKです。
「ログイン」をクリック
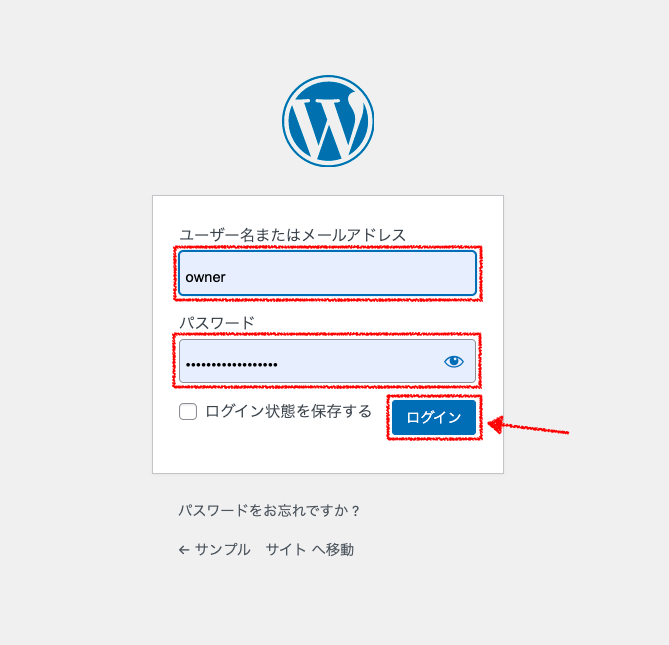
10)WordPressにログインします。

ユーザー名、パスワードを入力します。
※9)で保存している場合は入力済みの状態です。
「ログイン」をクリック
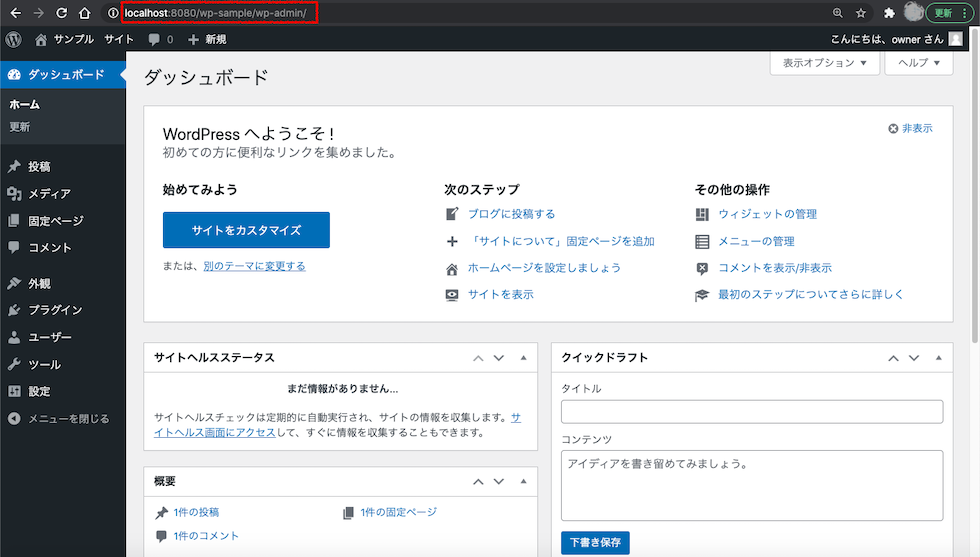
11)管理画面へ移動します。

管理画面のURLを保存しておきましょう。
次回からログインするときに必要です。

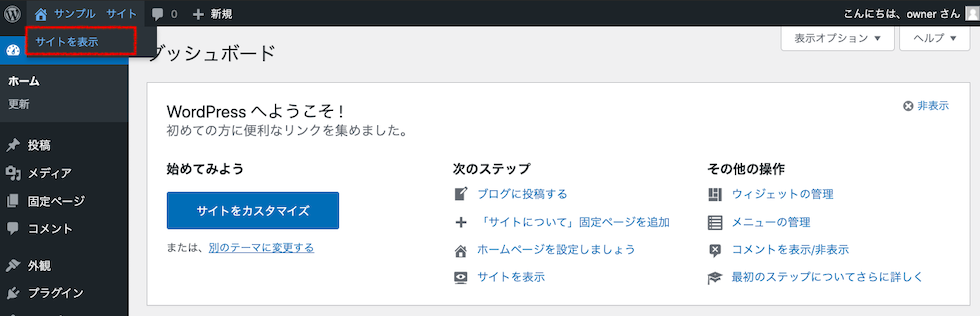
ナビゲーションバーのサイト名→「サイトを表示」をクリック

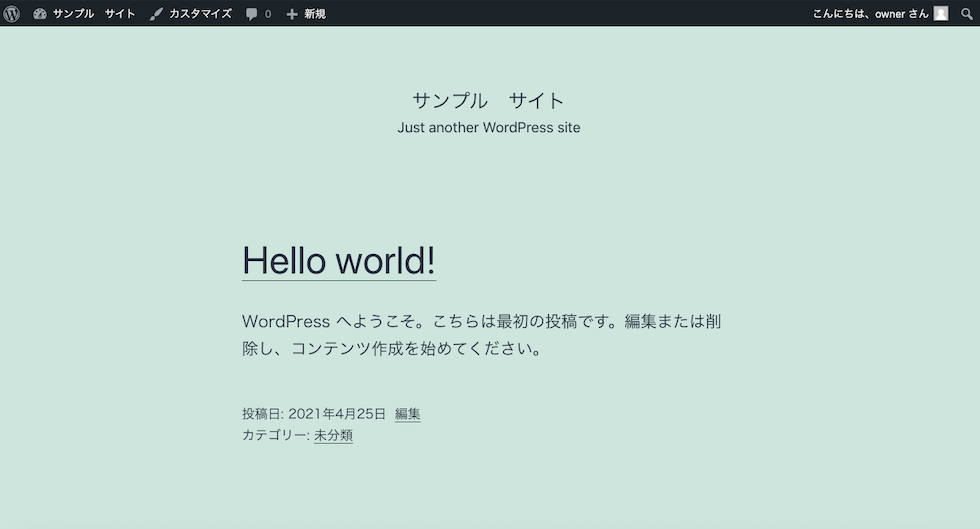
お疲れ様でした!サイトが表示されたら、インストールが無事に完了です!
あとは、どんどん作品を作っていきましょう!
外観→テーマから好きなテーマを選んで作成してください。
テーマは無料のものもたくさんあります。
新規追加からインストールすることができるので、是非試してください。
テーマの選択や作成に迷ったときは、こちらの記事を参考にしてください!
まとめ
最後までお読みいただき、ありがとうございます。
WordPressはフリーランスで仕事をしていく中では、本当に案件数が多いので、ぜひ身につけたいスキルの一つです。
クライアント様へ提案する際にも、実際にテーマを使用して作成した経験があるかないかはとても重要になってきます。
作成経験をもとに、提案もできるので信頼に繋げることもできます。
もちろん、クライアント様は経験豊富な方に!と考える方が多いと思うのでいろんなテーマを利用してそれぞれのテーマに合いそうなWebページを作成してスキルにつなげていきましょう!
ローカルサーバーを使用する事で、契約しているサーバーの容量も気にせず、ご自分のペースで好きにWordPressのサイト作成ができるので、学習中の方には本当にオススメです!
次回は、このローカル環境で作成したWebサイトをレンタルサーバーに移動する方法をご紹介したいと思います。
これは、自信がある!クライアント様に是非、アピールしたい作品ができた!という場合には、Webサイトをレンタルサーバーに移動する方法を利用しましょう。