今、世の中にあふれているWebサイトはWordPressを使用しているものがとても多いです。プログラミングを学ばれている方も、WordPressを学習する方は多いのではないでしょうか?
また、WordPressはコードを触らなくても、視覚的にWebサイトを制作できるのでプログラミングを知らない人でも気軽にWebサイト制作を始めることができます。
そこで、今回は「いちばんやさしいWordPressの教本」(以下、教本)を使用して学習した感想をシェアできたらと思います。
いちばんやさしい教本シリーズとは?
いちばんやさしい教本シリーズ、ご存知ですか?私は、この本を手にとるまで知りませんでした(^◇^;)
この教本のコンセプトは、
これから新しいことを始める人に向けた「絶対に挫折しない」入門書
引用:いちばんやさしいWordPressの教本
ということです。
各分野で活躍する著者陣が、イラストで登場しながら道筋をたててくれ、ポイントを解説してくれます。
本に書いてある順に進めていけば、いつの間にかWebサイトが完成されます!
Webサイトを作成する準備
Webサイトを制作するのに欠かせないこと。サーバーの準備、ドメインの準備などなど、Webサイトを制作する前にいろいろとやらなければならないことがたくさんあります。
いざ、WordPress使ってみよう!と思っても、まずはサーバーのことやドメインのことを知らないと、躊躇してしまいますよね!?
サーバー会社はたくさんありますが、この本では「さくらサーバー」を例に契約の仕方が記載されています。他のレンタルサーバーも、大きくは変わらないので参考にしながら、契約できるのではないかと思います。
ドメインの決め方、取得の仕方も掲載されています。サーバー契約やドメイン取得には、必ずメールアドレスが必要です。メールアドレスを取得してから、契約に進みましょう!
練習用のサイトでまだお金はかけたくない!という方は、無料のサーバーもあるので、そちらでお試しください。
WordPressの初期設定
サーバーとドメインを準備したら、いよいよWordPressの準備です。
WordPressには、データベースが必要不可欠となります。ほとんどのレンタルサーバーは、WordPressのインストール機能が備わっているので、画面の指示に従って進めていくだけなので簡単です。
star sever freeでインストールする場合はこちらに詳しく説明しています。
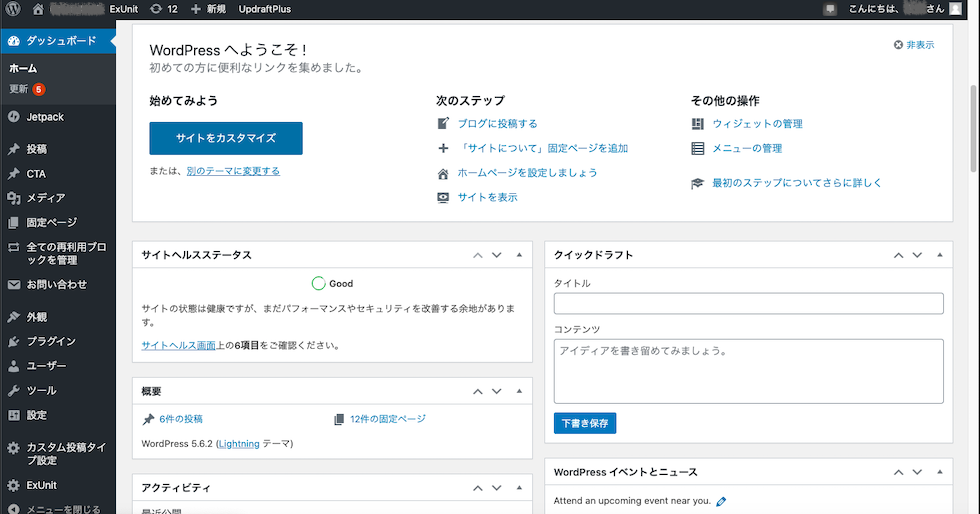
WordPressを導入すると、管理画面にログインできるようになります。ログイン画面や、ログイン方法もひとつひとつ丁寧に説明されています。
では、ログインしてみましょう!

この管理画面からWordPressの様々な設定をしていくのですが、教本では管理画面の説明もしっかり載っているので、わかりやすく進めていけます。
Webサイトを運営するにあたり、大事なことはサイト名とキャッチフレーズです。
ポイントは「検索キーワード」を含めること。
引用:いちばんやさしいWordPressの教本
このような大事な情報も、たくさん載っているのでしっかり読みながら進めていきましょう!
教本を参考にWebサイトを作ってみよう
WordPressのインストールも完了し、サイト名とキャッチフレーズをつけたらいよいよ、Webサイトの作成をスタートさせましょう!
使用テーマは『Lightning』(ライトニング)
WordPressには『テーマ』が準備されています。
『テーマ』というのは、テンプレートのようなものです。
『テーマ』を使用することにより、簡単にコードを使用せずWebサイトが作れます。テーマには、無料のものと有料のものがありますが、最初は無料のものからで十分です。
教本では、『Lightning』(ライトニング)というテーマを使用したWebサイト作成が学べます。
『Lightning』は、シンプルなデザインなので、会社やお店など多様に使うことができます。
また、日本で作成されたテーマなので、日本語に適していて初心者でもわかりやすく簡単に作成することができます。
WordPressに最初から入っているテーマは3つです。
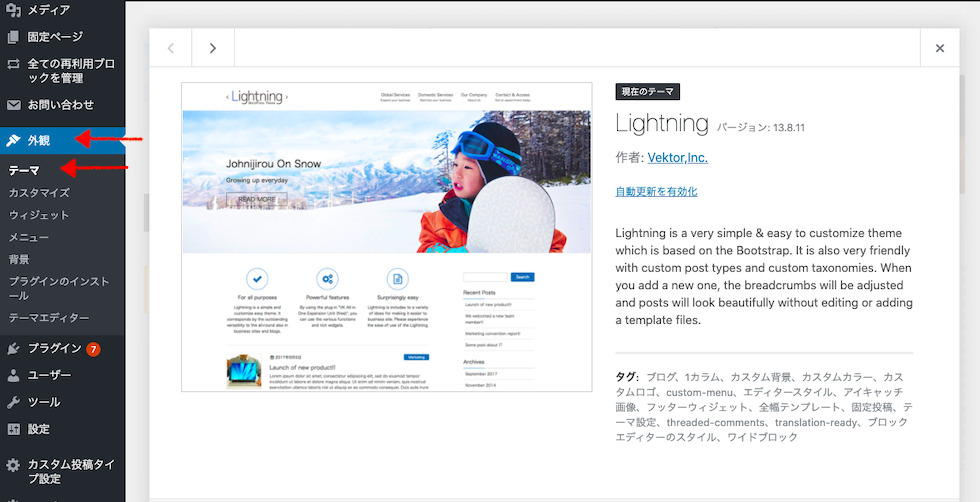
『Lightning』をインストールするには、新規追加することが必要です。公式テーマなので、インストールも簡単にできます。

教本では、テーマの新規追加の仕方なども、画像付きでわかりやすく掲載されています。書いてある通りにクリックしていくと、あっといまに環境が整います。
『Lightning』を有効化したら、いよいよWebサイトをデザインしていきましょう!
Webサイトの顔にもなるロゴの設定の仕方をはじめ、カラーの設定、スライドショーの設定と順番に行っていきましょう。
写真とカラーを変えるだけで、あっという間にWebサイトの雰囲気が変わります。
コンテンツの作り方
ある程度TOPページの見た目部分が出来上がってきたら、次に取りかかるのはコンテンツ部分です。
WordPressには、2種類のページがあります。
1)固定ページは・・・・
常に決まっている情報を載せるページ。
例えば、お店の情報やギャラリー、お問い合わせなど。
2)投稿ページは・・・
随時、発信していくページ。
ブログやお知らせなど。
まずは、どんなページが必要かどちらのページを使うのか。を考えましょう。
決まったら、どんどんページを作成していきます。
投稿の仕方や、パーマリンク設定、文字の装飾、画像の挿入方法を教本を参考に作っていきます。
WordPressの投稿ページ編集画面はこちら↓

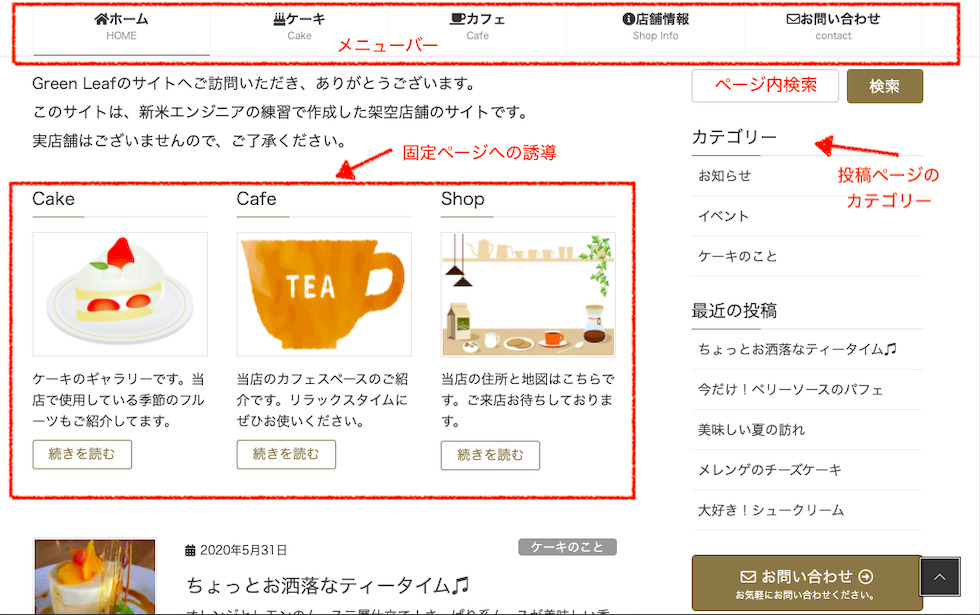
投稿すると公開画面はこうなります。↓

エディター画面と公開画面はそんなに変わらないので、雰囲気を見ながら記事をかけるので便利です。
最近は、お店や会社のサイト、ブログにも動画の挿入が多く見られます。
動画は、視覚と聴覚に訴えかけるので人の目をひきやすいですよね!
写真じゃなくて、動画を入れ込みたい!という方には、YouTbe動画を掲載した投稿を後悔する方法も教本では紹介してくれていますので、ご安心を(^^)
しかも、YouTubeへのアップロードの仕方から丁寧に載っています。
お店や会社のWebサイトには、必ずといっていいほど掲載されているのが地図。
しかし、地図を自分で作るのは難しいですよね。
そんな時に、便利なのがGoogle Mapです。
Google MapをWebサイトに紐づけることにより、簡単にWebサイトに地図を掲載することができます。
そのほかにも、カテゴリーの登録やメニューバー、ギャラリーの設置など教本に細かく記載されています。
ナビゲーション
TOPページ、投稿ページ、固定ページと作成が進んだら、次に大事なのはサイト内の訪問者の導線です。
見て欲しいページに訪問者を誘導できるようにサイトマップやメニュー、ウィジェットを整えていきましょう!

プラグインを使ってみよう
WordPressには『テーマ』の他に「プラグイン」というものがあります。
「プラグイン」を使用することにより、たくさんの機能を付随できます。
WordPressを使い始めたばかりの時は、どんなプラグインがいいのか、何が必要なのかわかりませんよね!?さらに、テーマと相性の良いプラグインもどれかわかりません。
そこで教本には、『Lightning』を使用する際にぴったりのプラグインが紹介されています。
お問い合わせに欠かせないコンタクトフォームを作成するためのプラグインや、表示速度を左右する画像を最適化するためのプラグインなど、どんなWebサイトの作成においても使えそうなプラグインが紹介されています。また、設定方法、使用の仕方なども明記されているので導入も簡単です。
Webサイトを運用しよう
Webサイトができあがったら、お客様に見てもらうことが大切です。
お客様に見てもらうために、Webサイトを見つけてもらえるように設定しましょう。
Google search consoleへの登録や、ソーシャルメディアへの投稿・連携、他のWebサイトからのリンクなどが大切になってきます。検索エンジンからの訪問者を獲得するために大切なのは、SEO対策です。
SEO対策に必要な情報も、たくさん載っています。
検索エンジンでは「特定のキーワードに対して十分な情報があるかどうか」が重要!
引用:いちばんやさしいWordPressの教本
さらに教本では、運用するにあたり最も大事なこと。”安全な運用”についても学ぶことができます。
パスワード管理やバックアップの仕方など、しっかりと確認しておきましょう!
Webサイト制作に役立つ便利ツール
Webサイトの作成をするために、ロゴの作成や写真に文字を入れたり加工をしたりするのに便利な無料で使えるサイトがあります。
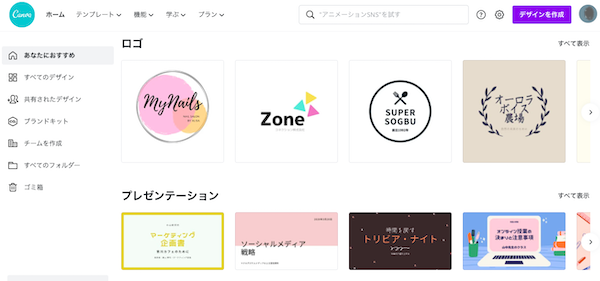
ロゴの作成に Canva
無料で利用できる範囲内でも、素材やフォント、写真も数多くカラーの変更等もできるので、簡単にオリジナルロゴやバナーが作成できます。


参考)Canva(https://www.canva.com/)
無料写真なら photoAC
無料の写真がダウンロードできます。1日の制限がありますので要注意!

参考)photoAC(https://www.photo-ac.com/)
オシャレな写真なら Unsplash
海外の無料フォトサービスです。検索は英語です。

参考)Unsplash(https://unsplash.com/)
無料イラストなら Frame Illust
可愛いイラストがダウンロードできます。

参考)Frame Illust(https://frame-illust.com/)
まとめ
最後までお読みいただき、ありがとうございます。
「いちばんやさしいWordPressの教本」のオススメ度は?というと、私は、初心者の方には100%オススメします。
なぜ「初心者の方には」とつけたかというと、他のテーマを使用した事がある人や直感的にいじれる人、ネットを使ってパパッと調べられる人は、教本なしでもやっていけるからです。
ですが、初心者の方はどこがわからないかがわからない。という事が多くあります。そのため、調べ方もわからないので、順を追って説明してくれる教本はとても便利です。
教本を見ながら行うメリットは、ブラウザを切り替える必要がないところ。
画面いっぱいに作業していると、調べ物をする時にブラウザをいちいち切替しないといけません。
それがめんどくさければ、半分の画面での作業になります。
サイト制作に慣れている人であれば苦にならない作業も、初心者にはめんどくさかったり、煩わしかったりする事があるので、本を見ているのにそこに画面があるかのようにスクリーンショットに説明書きがあるのでわかりやすいです。
さらに、ポイントごとに著者のイラストがインストラクターの役割をして問いかけてくれたり、説明してくれたりするので、レッスンを受けているようです。
用語集もついているので、逆引き辞典のように使えるので便利です。
WordPress初心者の方は一度「いちばんやさしいWordPressの教本」を参考にWebサイトを制作してみてはいかがですか?
参照:いちばんやさしいWordPressの教本 第5版 5.x対応 人気講師が教える本格Webサイトの作り方 (いちばんやさしい教本シリーズ) [ 石川 栄和 ]






