今回ご紹介するのは、コレ!Webアイコンフォントです。
Webアイコンフォントって何?と思われる方もいるのではないでしょうか?
私は知りませんでした(^◇^;)
でも、みなさんも絶対見たことがあるはずです!![]()
私は、これら全て画像だと思っていました。
実は、とても便利なWebアイコンフォントなんです!
今回は、たくさんあるWebアイコンフォントサイトの中から、”Font Awesome”の使い方をご紹介します。
Webアイコンフォントって何が便利なの?
ホームページやブログを作る際、文章だけではわかりにくいことってありますよね!
そんなときに、使うのが画像やWebアイコンフォントです。
Webアイコンフォントは、その名の通りフォントなので文字扱いです。
大きさはもちろん、色を変えることもできますし、重ねて表示させることもできます。
そして、画像のように容量を使うこともないので、サーバーが軽くなります。
いいことづくしですね!
Font Awesome とは?
商用利用もできるWebアイコンフォントです。
無料版とプロ版があります。
プロ版は、無料版に比べると数多くのフォントが使えます。
私は、無料版でも十分使いごたえがあるので無料版を使用しています。
もちろん、無料版でも商用利用OKです。
Font Awesome の使い方
Font Awesomeの使い方を見ていきましょう!
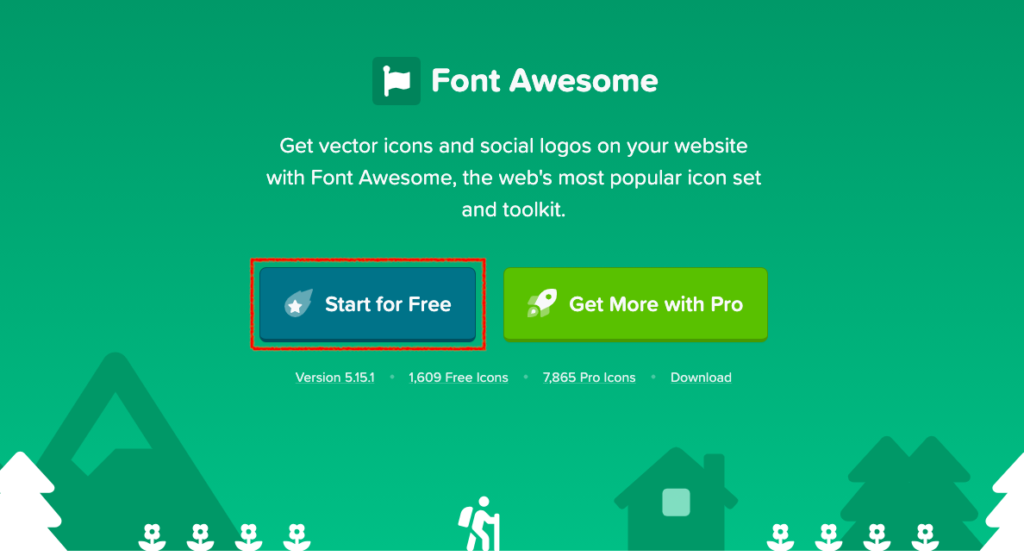
1 [Start for Free] をクリック

参考)Font Awesome ( https://fontawesome.com/ )
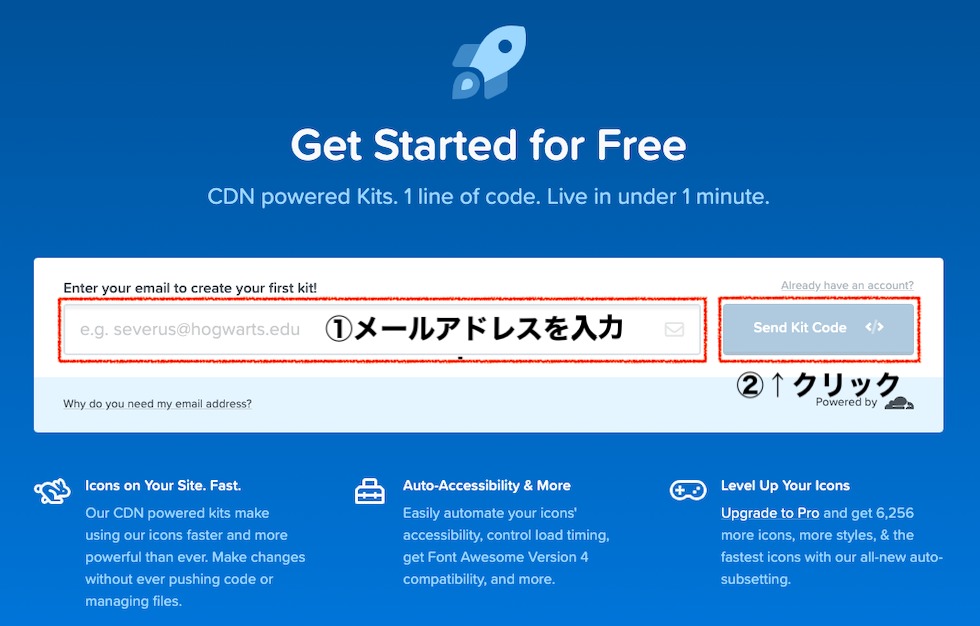
2 メールアドレスを入力して、[Send Kit Code] をクリック

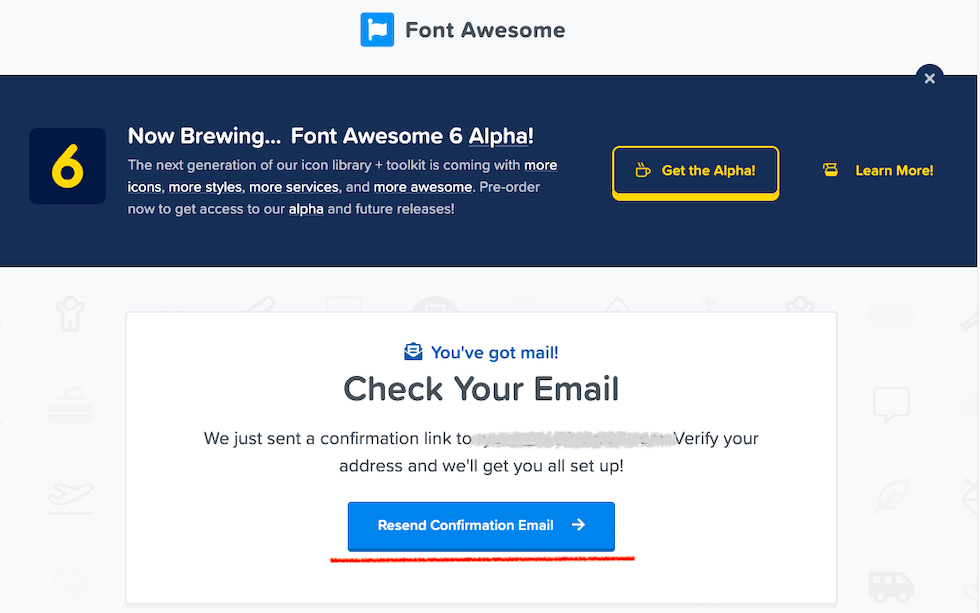
3 この画面がでたら、メールアドレスの登録が完了!メールをチェックしてください。
※もしメールが届いてなかったら、[Resend Confirmation Email] をクリックしてください。

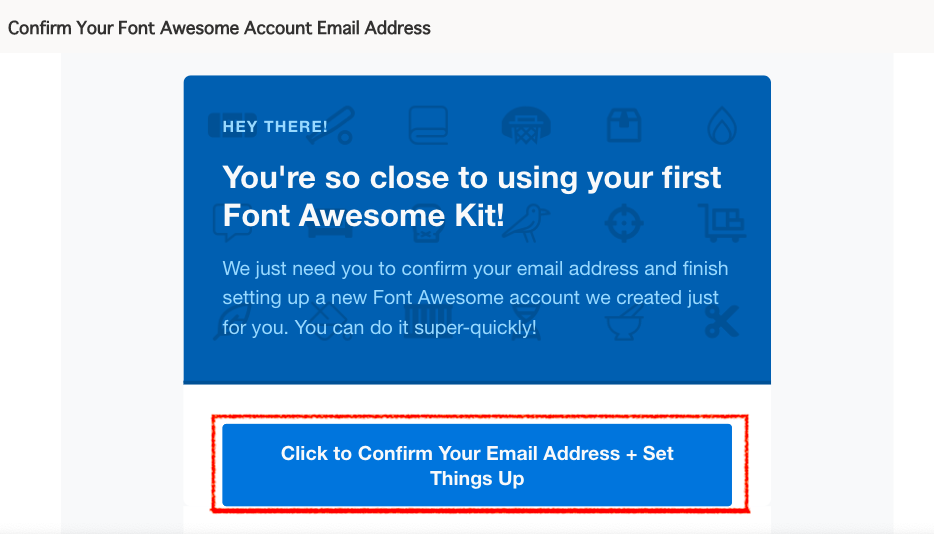
4 届いたメールの[Click to Confirm Your Email Address + Set Things Up] をクリック

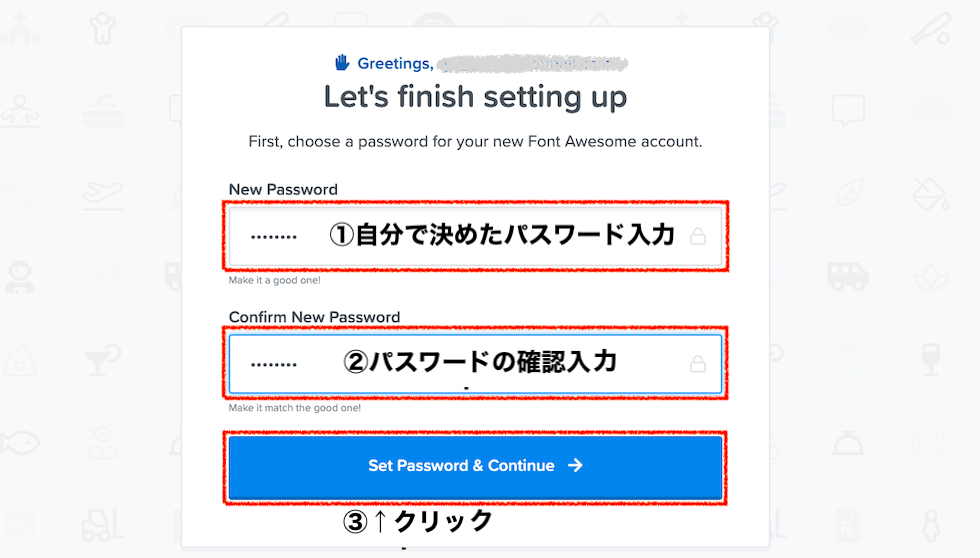
5 [New Password] に任意のパスワードを入力
[Confirm New Password] にパスワード確認を入力
[Set Password & Continue] をクリック

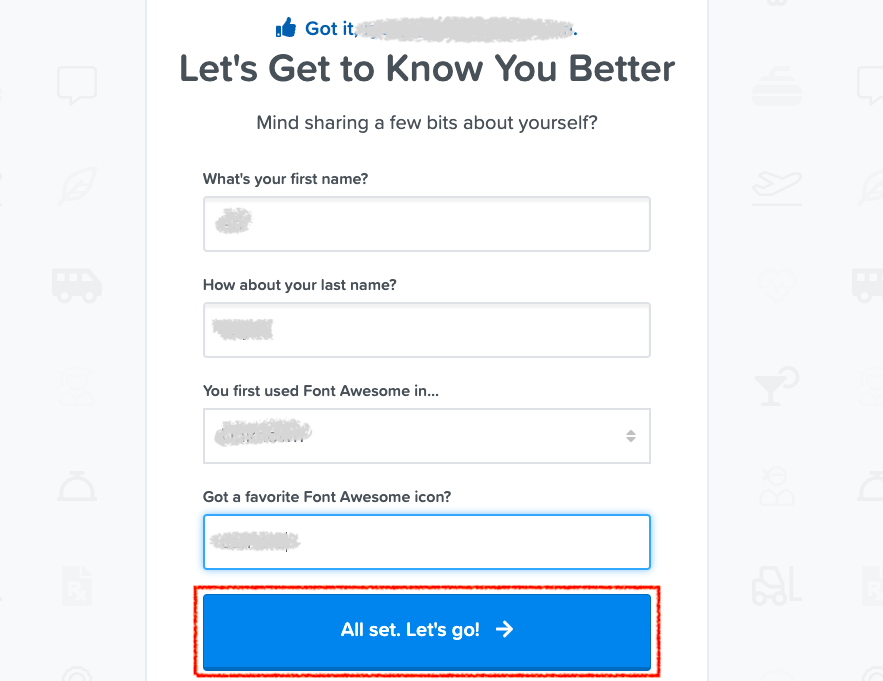
6 アンケートのようなものです。名前を入力して、[All set, Let’go!] をクリックしましょう。

これで登録が完了です!
続いて、あなた専用の画面がでてきます。
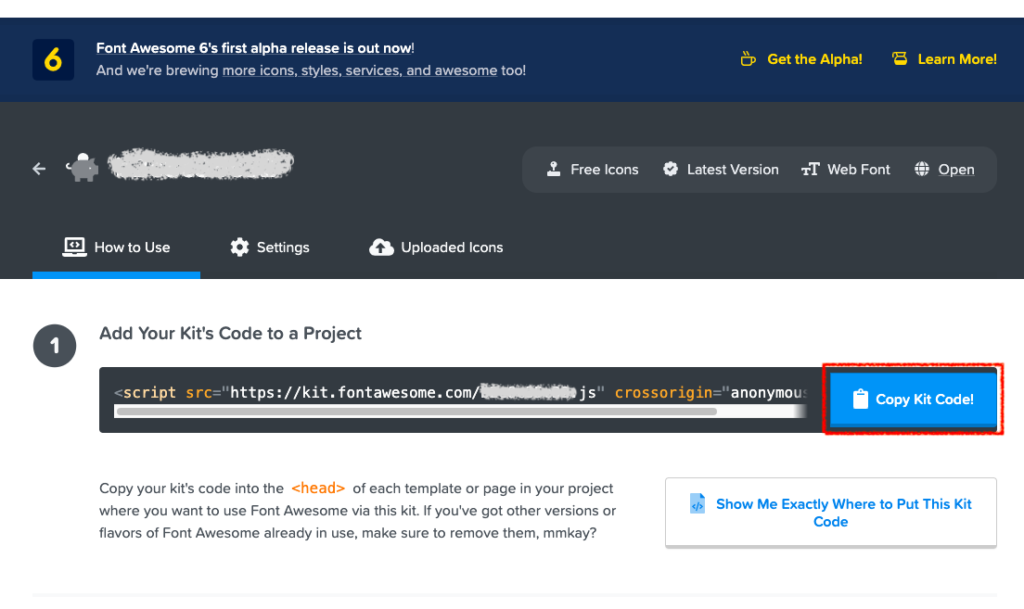
6 専用のKit’s Codeができています。[Copy Kit Code] をクリックすると、簡単にコピーできますよ!

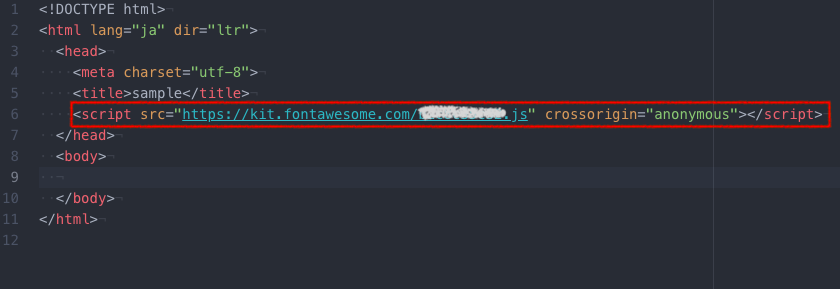
7 いよいよ、コードを埋め込んでいきましょう。
先ほどコピーしたコードを<head></head>内に貼り付けます。

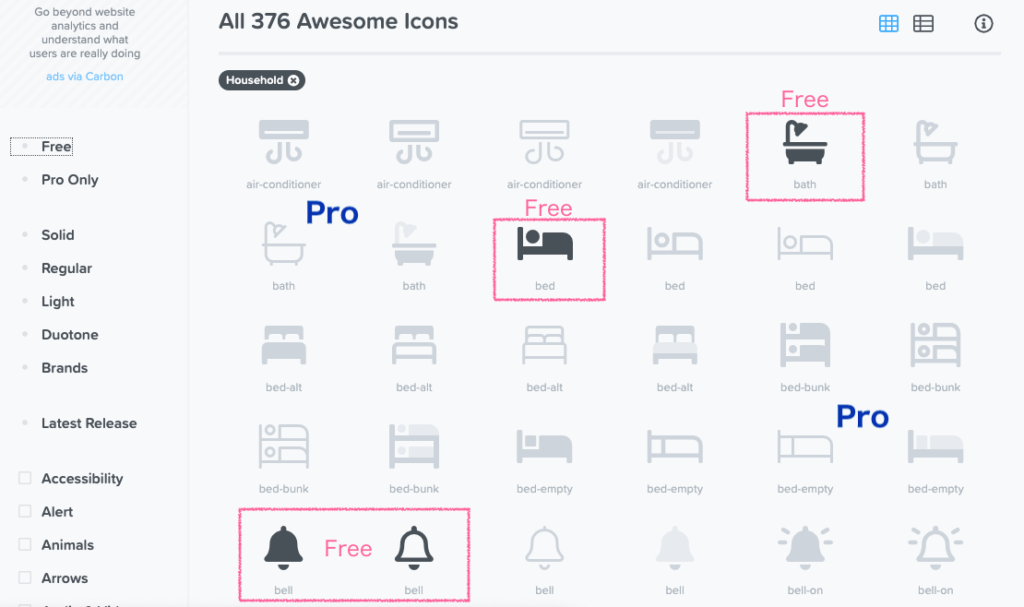
8 好きなアイコンフォントを選んでクリックします。

※色が薄いものはPro版のみの利用です。ピンクで囲んでいるようなものがFreeで利用できるものです。

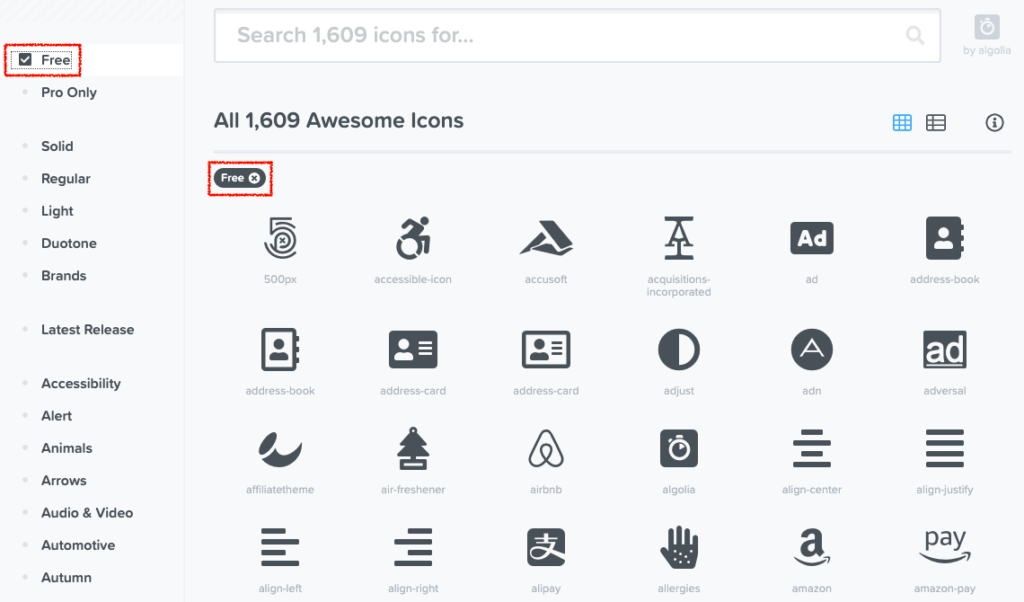
※Free にチェックを入れることで、無料のアイコンだけ抽出することができます。

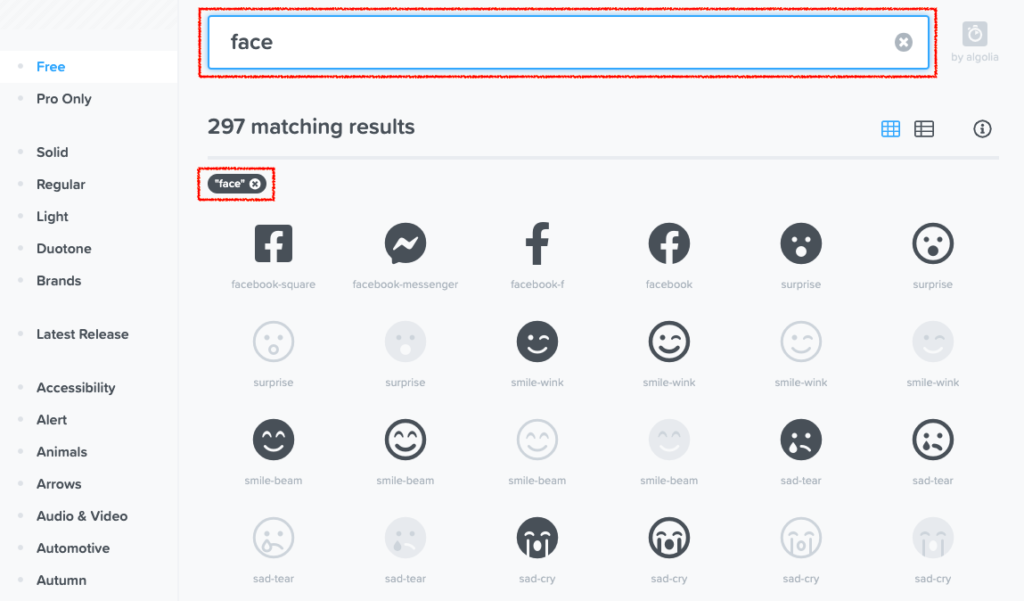
※検索窓に探したいアイコンの名前を入力します。(英語で検索してください!日本語対応していません。)
ex) face と入力すると、facebook のアイコンや顔のアイコンがでてきます。
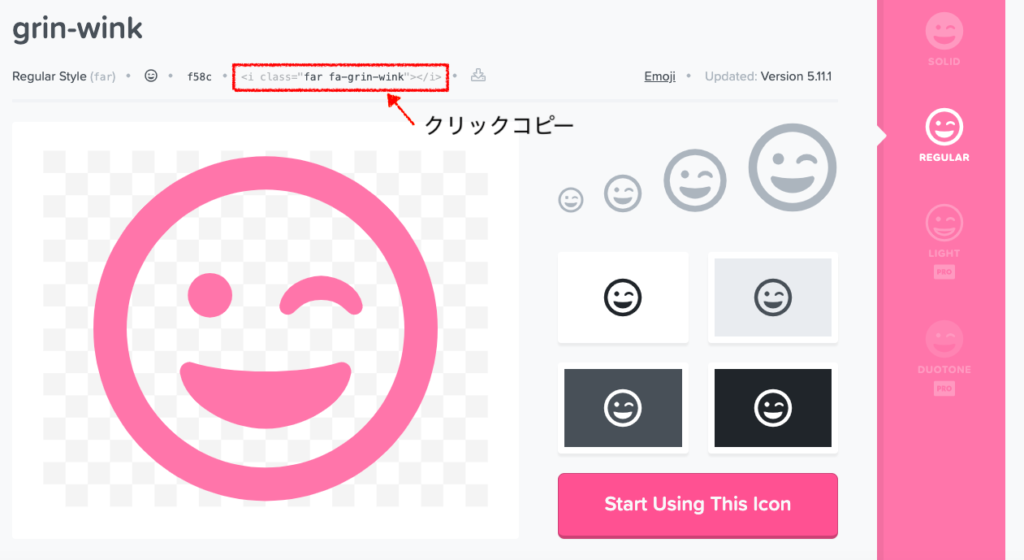
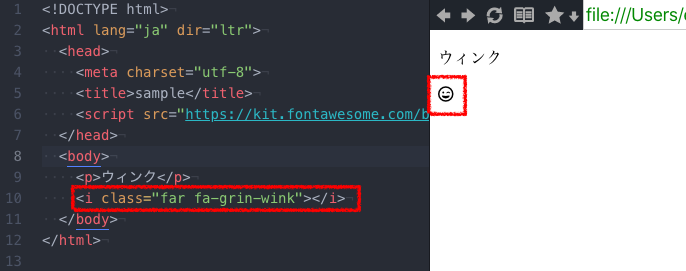
9 <i class=”far fa-grin-wink”></i> をクリックしてコピーします。

※ [Start Using This Icon] をクリックしてもHTMLが次のページにでてきます。
10 先ほどコピーしたコードを<body></body>内に貼り付けます。
Webフォントが表示されました!!

Font Awesome のカスタマイズ方法
これで、アイコンフォントを表示できるようになりました。
でも、せっかくならアイコンフォントをより見栄えよく、サイトに合わせて使えるようにカスタマイズしたいですよね!
カスタマイズ方法の基本は<i class=”fas fa-〇〇(アイコン) fa-XX(カスタマイズの種類)”></i>です。
アイコンサイズのカスタマイズ
小さめ(0.75倍) 元サイズ 大きめ(1.33倍) 2倍 3倍 5倍 7倍
サイズは、小さくも大きくも変更可能です。
Font Awesomeがサイズ変更のクラスを用意してくれているので、簡単にできちゃいます!
[fa-xs] [fa-lg(1.33倍)] [fa-2x(2倍)] [fa-3x(3倍)]・・・というように、数字を変えれば大きさも変わります。
例えば、<i class=”fas fa-peace fa-5x”></i>で5倍の大きさになります。
色のカスタマイズ
こんな風に、好きな色に変えることもできます。
色のカスタマイズには2つのやり方があります。CSSを使う方法と、HTMLだけでできる方法です。
〜HTMLだけでできる方法〜
1箇所しか使わないときや、CSSまでいじるのは面倒なとき、また各々色を変えたいとき、そんな時はHTMLに直接記述する方法がおすすめです。
HTMLのコードに「style=”color: ◯◯◯◯;”」を加えます。
この時、[color] に入れるのは色の名称です。
Font Awesome に対応している色は色見本全てではありませんが、常用するような色は対応されています。
〜HTML〜
<i class="fas fa-cat" style="color: green;"></i>上記コードで 緑色の猫ができます。
〜CSSを使う方法〜
何箇所も同じ色を使うときは、CSSで記述した方がスッキリします!
[fa-orange] [fa-red] [fa-blue] などをHTMLに加えてクラス名を作成します。
次に、スタイルシートに指定したクラス名で記述していきます。
〜HTML〜
<i class="fas fa-cat fa-orange"></i>
〜CSS〜
.fa-orange { color: #ff7f50 ; }上記のコードで オレンジの猫が表示されます。 色見本は原色大辞典を参考にしてください。
参考)原色大辞典(https://www.colordic.org/)
フォントを重ねるカスタマイズ
表示を重ねて、禁止事項をアピールしたり、表現を強調したりすることもできます!
[fa-stack] というクラスが重ねるカスタマイズのクラスになっています。
今までと違うのは、2つのアイコンを使うということ!
そこで、重ねるために [span] が登場します。記述の仕方はこちらです。
〜 Twitter と四角の重ね表示 〜
<span class="fa-stack fa-2x">
<i class="fas fa-square fa-stack-2x"></i>
<i class="fab fa-twitter fa-stack-1x fa-inverse"></i>
</span>〜 カメラと禁止の重ね表示 〜
<span class="fa-stack fa-2x">
<i class="fas fa-camera fa-stack-1x"></i>
<i class="fas fa-ban fa-stack-2x" style="color: tomato;"></i>
</span> [fa-1x(等倍)] や [fa-2x(2倍)] でサイズを変えることで、きれいに重ねて表示することができます。
また、重ねる対象に色をつけたい時は、色を変えるカスタマイズを加えてください。
スピンのカスタマイズ
フォントを回転させることもできます。
フォントの回転には、とても便利な [fa-spin] というクラスが用意されています。
<i class="fas fa-spinner fa-spin"></i> [spinner] で検索すると、回転に適するアイコンが一覧ででてきます。
向きを変えるカスタマイズ
フォントの向きを変えることも可能です。
向きを変えるには、[fa-rotate-XX] [fa-flip-XX] というクラスを使います。
<div>
<i class="fab fa-snowbording"></i> 元サイズ
<i class="fab fa-snowbording fa-rotate-90"></i> 90度回転
<i class="fab fa-snowbording fa-rotate-180"></i> 180度回転
<i class="fab fa-snowbording fa-rotate-270"></i> 270度回転
<i class="fab fa-snowbording fa-flip-horizontal"></i> 水平方向に反転
<i class="fab fa-snowbording fa-flip-vertical"></i> 垂直方向に反転
</div> 幅を揃えるカスタマイズ
フォントによって幅が違います。
スッキリ見せるために幅を合わせたい!という時は幅を合わせるカスタマイズをしましょう!
[<div></div>] 内にフォントを全て記述し [fa-fw] というクラスを加えます。
これで幅が揃います。(わかりやすいように背景に色を入れてあります。)
<div>
<i class="fas fa-hamburger fa-2x fa-fw" style="background: pink;"></i>
<i class="fas fa-bone fa-2x fa-fw" style="background: moccasin;"></i>
<i class="fas fa-carrot fa-2x fa-fw" style="background: gold;"></i>
</div>リストに使うカスタマイズ
- 太陽さんさん
- もくもく白い雲
- 雨降りザーザー
- 月が照らす夜
リストの「・」の部分に、フォントを使用することができます。
- 太陽さんさん
- もくもく白い雲
- 雨降りザーザー
- 月が照らす夜
リストにするには、[fa-ul] と [fa-li] というクラスを使用します。
<ul class="fa-ul">
<li><i class="fas fa-sun"></i>太陽さんさん</li>
<li><i class="fas fa-cloud"></i>雲が覆う空</li>
<li><i class="fas fa-umbrella"></i>雨降りザーザー</li>
<li><i class="far fa-moon"></i>月が照らす夜</li>
</ul>参考)Font Awesome 公式カスタマイズサポートページ
( https://fontawesome.com/how-to-use/on-the-web/styling/sizing-icons)
まとめ
Webアイコンフォントは、そのまま使うだけでなく大きさや色を変えたり、重ねたりと様々なことに応用できます。
画像を多様せず、効果的にWebアイコンフォントを使って魅力的なサイトを作成しましょう。
Webアイコンフォントは、Font Awesome が代表的ですが、他にもLine Awesome や Ionicons 、Genericons などいろんなWebアイコンフォントがあります。
サイトに合わせて、いろんな使い方ができるWebアイコンフォント、ぜひ使用してみてください!





