突然ですが、CSSジェネレーターをご存知ですか??
Web制作をするにあたって、見た目を整えてくれるCSS。
テーブルを使用した表やクリックしたくなるボタンの作成、注目ポイントをまとめるBOXなど、イチから作るのはちょっとめんどくさい、でもわかりやすいWebサイトを作るにはとっても重要!!そんな時に便利なのがCSSジェネレーターです。
今回は、Webサイト制作の時間短縮の味方!CSSジェネレーターの使い方とおすすめのサイトをご紹介します!

とにかく早くおすすめのCSSジェネレーターが知りたい!って時は、目次からおすすめジェネレーターに飛んでください✈︎
CSSジェネレーターって何??

便利、便利言うけれど、CSSジェネレーターって一体何者?
CSSジェネレータとは、CSSジェネレーターのサイト内で色や大きさ、ボーダーの丸みなどを指定して数字を入力するだけで、作りたいボタンやBOXを作るCSSを作成してくれるものです。
入力したら、サイト内で目で見て確認することができるので、とってもわかりやすいです。

CSSジェネレーターってどうやって使うの??
たくさんの種類のCSSジェネレーターがあるので、一概に使い方はこうですよ!とは言えませんが、簡単にCSSデザインジェネレーターを例にご紹介します。
STEP1 CSSジェネレーターにアクセス
ここでは、CSSデザインジェネレーターのボタンデザインを参考にします。
https://generator.web-alpha.info/btn/
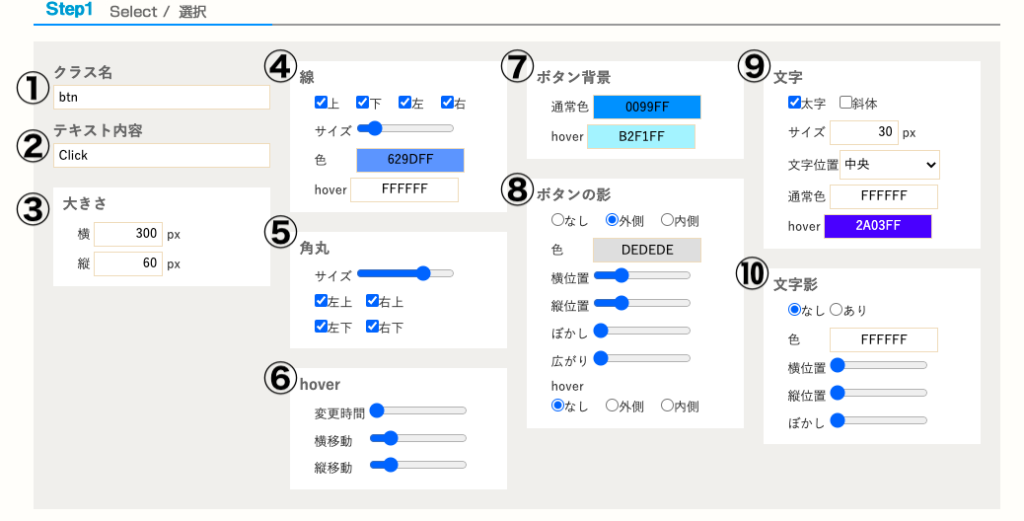
STEP2 各セクションの選択

①クラス名・・・自分が作成するボタンのクラス名を入力するとコピペの際に簡単です!
②テキスト内容・・・ボタンの中に表示したい文字を入力しましょう。
③大きさ・・・ボタンの大きさを指定します。
④線・・・ボタンの囲み線を選べます。色は通常時の線の色です。hover時に色を変更したい場合はhoverの色も選んでください。
⑤角丸・・・角の丸み具合を選びます。丸みをつけたくない場合はチェックを外します。
⑥hover・・・hoverした時の変更時間、横移動、縦移動をそれぞれ選びます。
⑦ボタン背景・・・ボタンの背景色を選びます。foverした時の色も選べます。
⑧ボタンの影・・・ボタンの影の付け方はラジオボタンで選択してください。
色、位置、ぼかし、広がり、すべて選べます。hover時の状態のラジオボタンで選択してください。
⑨文字・・・太字か斜体か選択できます。サイズを入力しましょう。文字の位置、色を選択できます。hoverした時の色も選べます。
⑩文字影・・・文字に影をつけることができます。色、位置、ぼかしを選択できます。
※チェックをつけた部分は表示されます。スライドバーでサイズや位置を選べます。
色部分をクリックすると、カラーパネルがでてくるので、そこから視覚的に色を選べます。

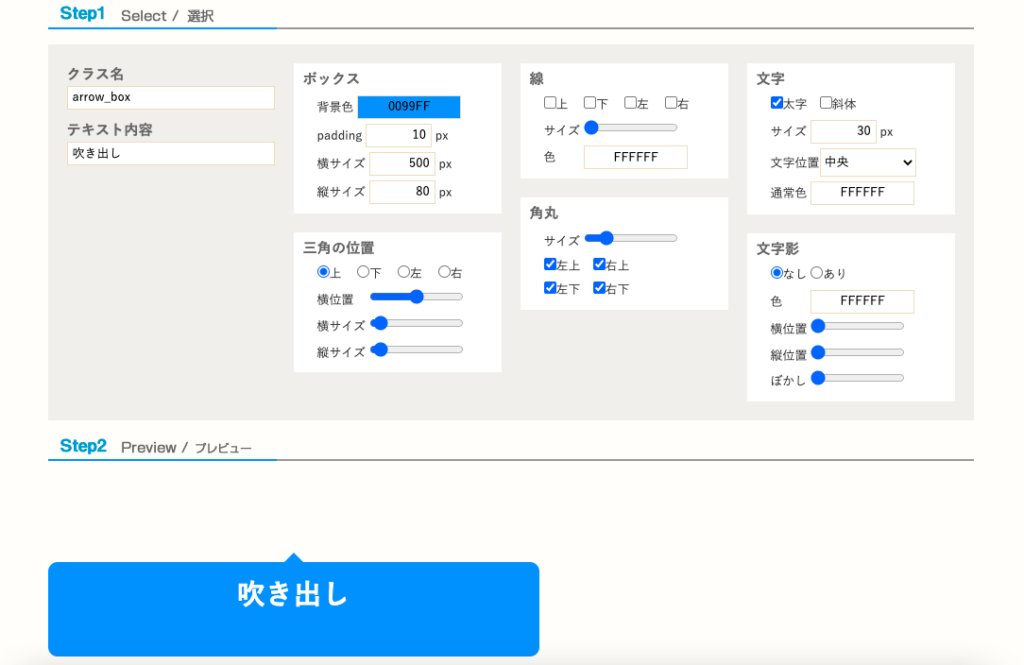
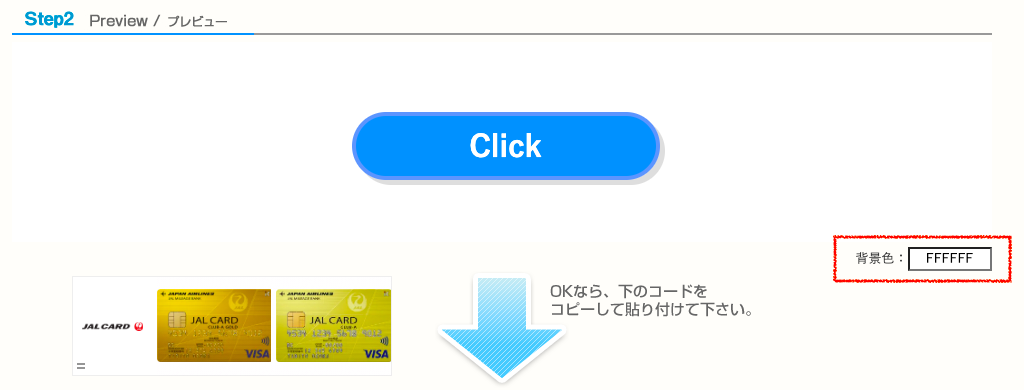
STEP3 プレビュー画面を確認

STEP2で選択したボタンをプレビュー画面で確認します。選択するごとにボタンの形状が変わるので、確認しながらボタンを作成できるので、とてもわかりやすいです!
プレビュー画面の右下(赤枠の部分)には背景色を選択できるボックスも付いているので、ボタンの背景に色を入れたい場合は、こちらを使用します。
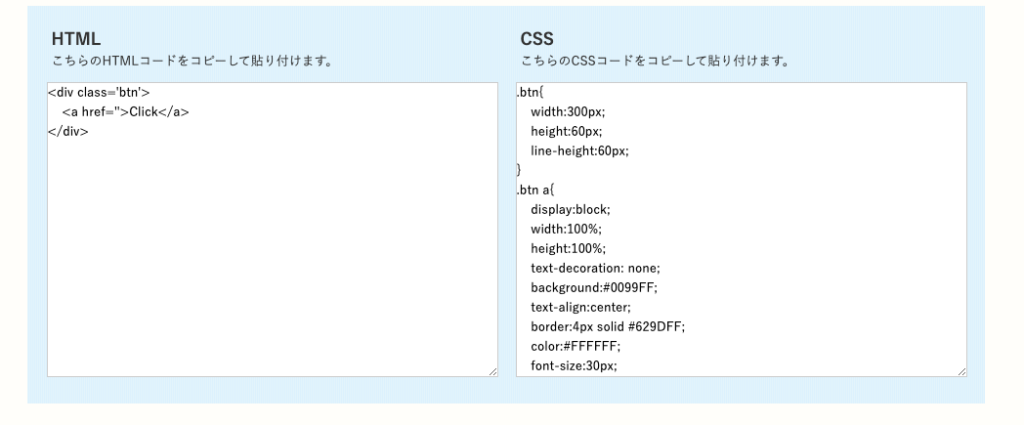
STEP4 コードを確認

HTMLとCSSのコードが表示されます。こちらをコピペして使用すれば、簡単にボタンが作成できます。
CSSのコードは長いので、スクロールして最後までもれなくコピーしてくださいね!
おすすめのCSSジェネレーター
お待たせしました!ここから、Webサイトでよく使う、でもちょっと作るのめんどくさい^^;というデザインのCSSジェネレーターをご紹介します!
ボタンデザイン
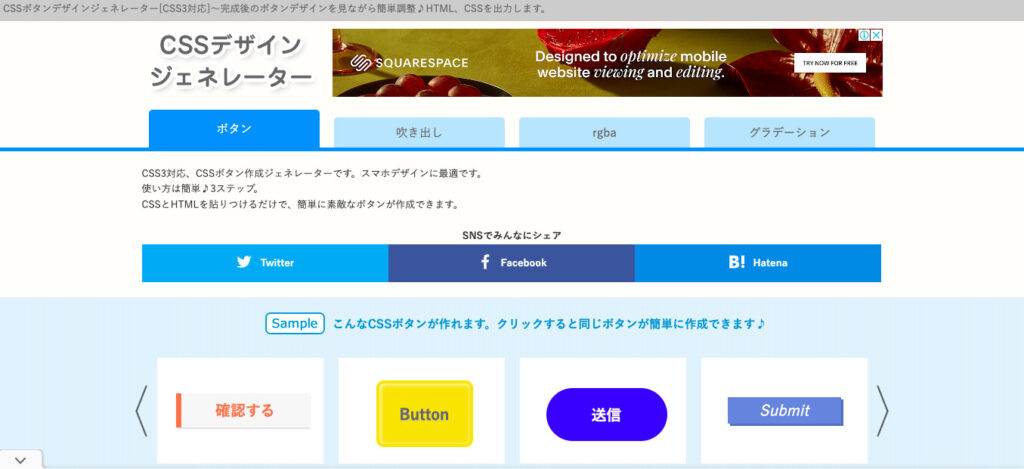
CSSデザインジェネレーター

使い方でもご紹介した、CSSジェネレーターです。日本語なのでとっても簡単。
ボタンデザインのほか、矢印、グラデーション、rgbaでも使えます。
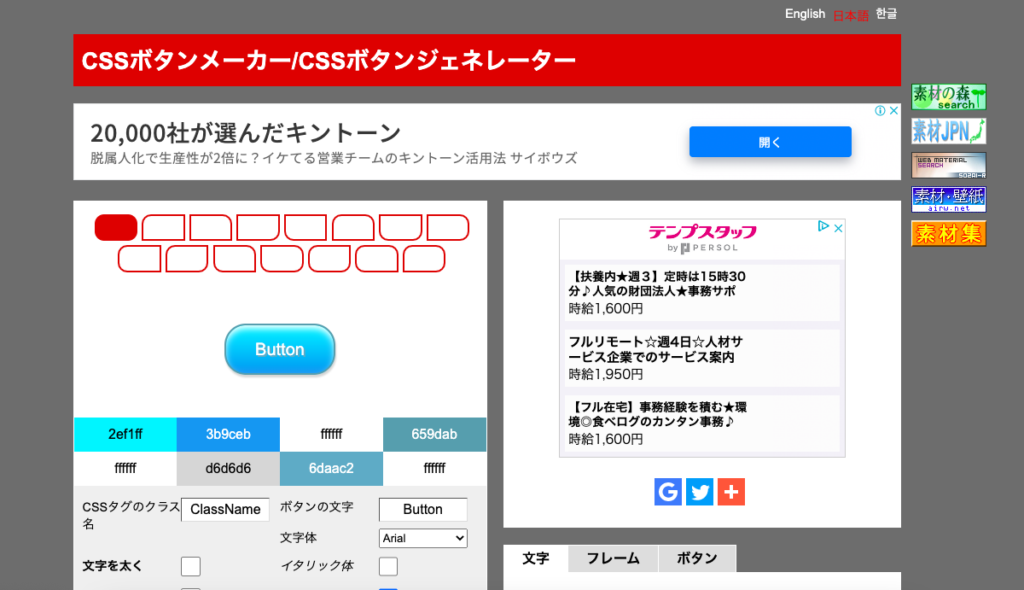
CSSボタンメーカー/CSSボタンジェネレーター

日本語対応です。ボタンの形から視覚的に選べるので、使いやすいです。
グラデーションかけたものも作れます。
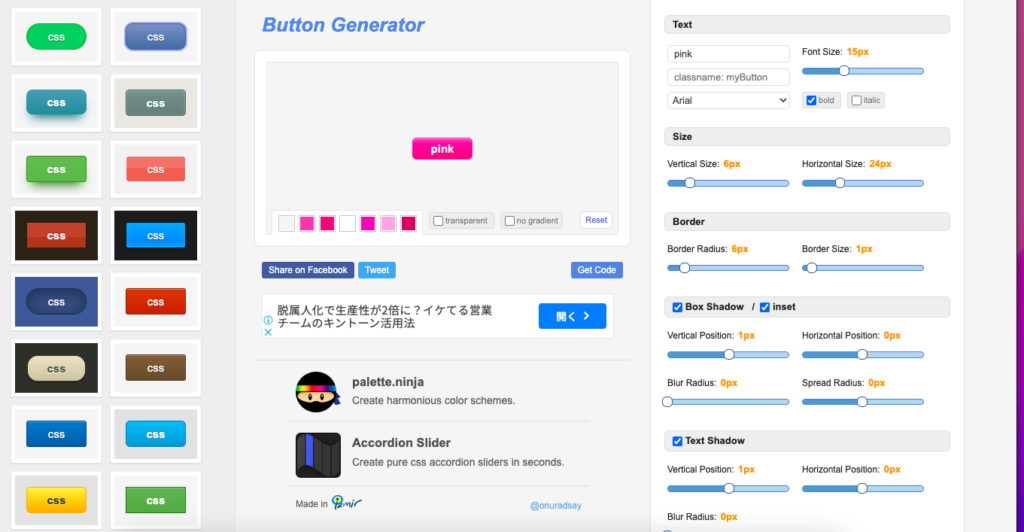
Button Generator

左側のボタンの中からベースとなるものを選び、カスタマイズできます。
日本語非対応ですが、CSSの用語で使う英語ばかりですしスライドバーを操作するだけなので簡単に使うことができます。
吹き出しデザイン
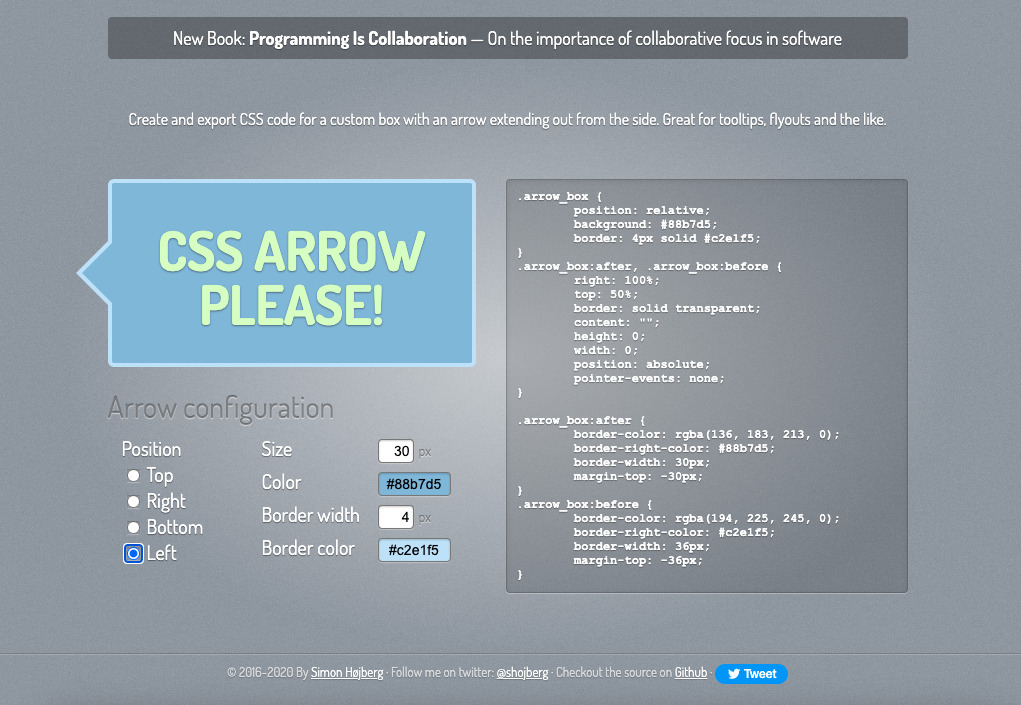
CSS ARROW PLEASE!

吹き出し口をラジオボタンで選択して、サイズやカラーを入力するだけで簡単に吹き出しデザインが作れます。
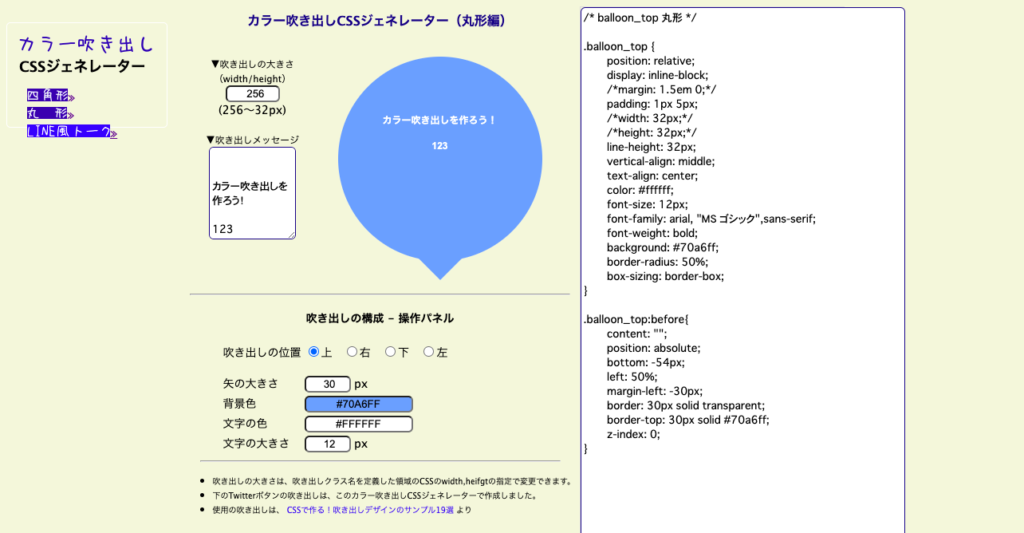
カラー吹き出しCSSジェネレーター

四角形、丸形、LINE風トークの吹き出しが作れます。ベースの形を左側から選んで、操作パネルでアレンジしましょう。
枠線/BOX デザイン
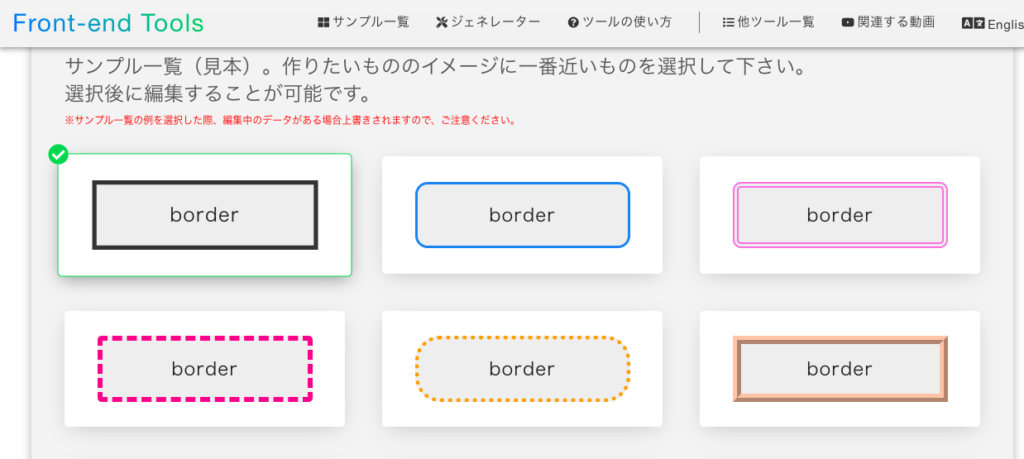
Front-end Tools

サンプル一覧からベースを選んでアレンジすることができます。
他にもグラデーションやボックスシャドウ、三角形のジェネレーターなどにも対応しているサイトです。
WEB道

数字を細かく入力して設定できます。
他にも見出しやテーブルなどのCSSの作成もできるジェネレーターです。
テキストデザイン
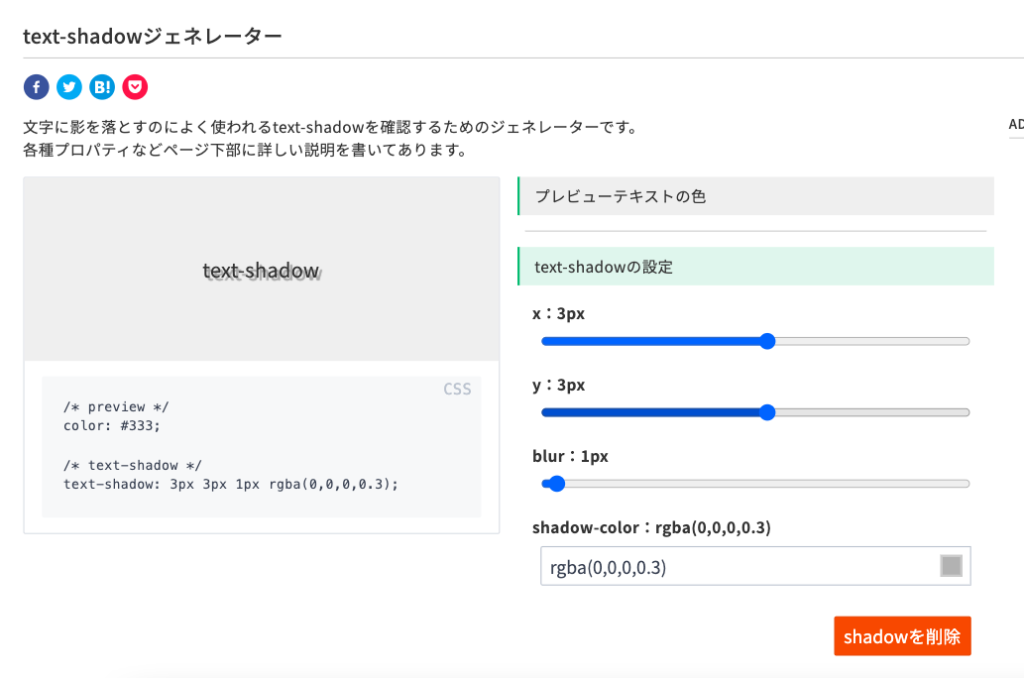
text-shadowジェネレーター

文字に影を入れるためのジェネレーターです。スライドバーで簡単に設定できます。
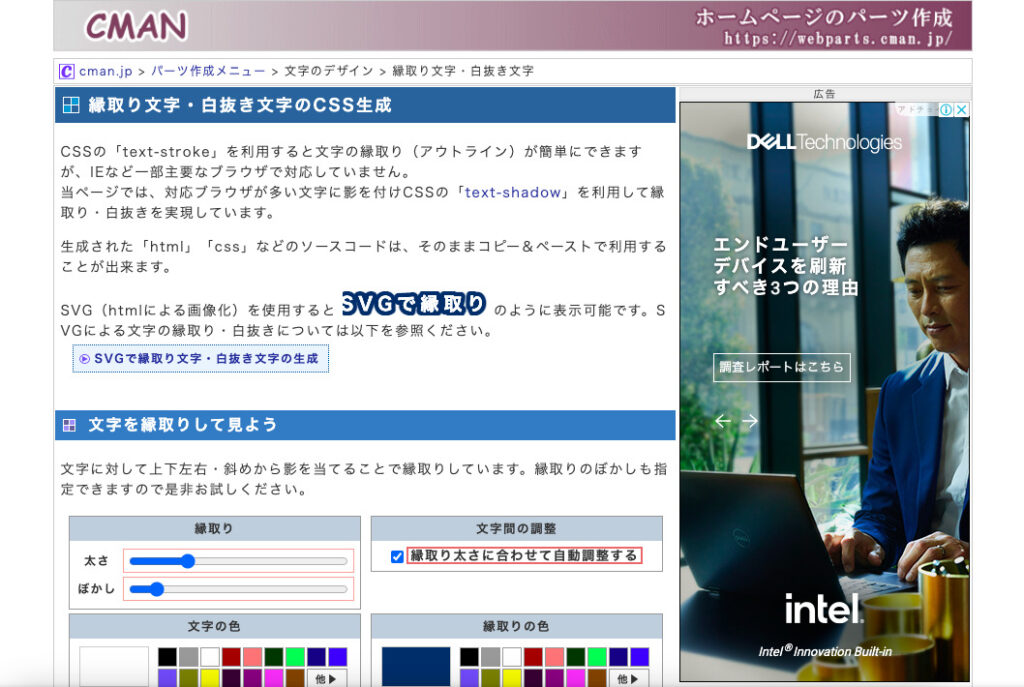
CMAN

文字の縁取りや浮き上がり、アニメーションの作成ができます。
背景デザイン
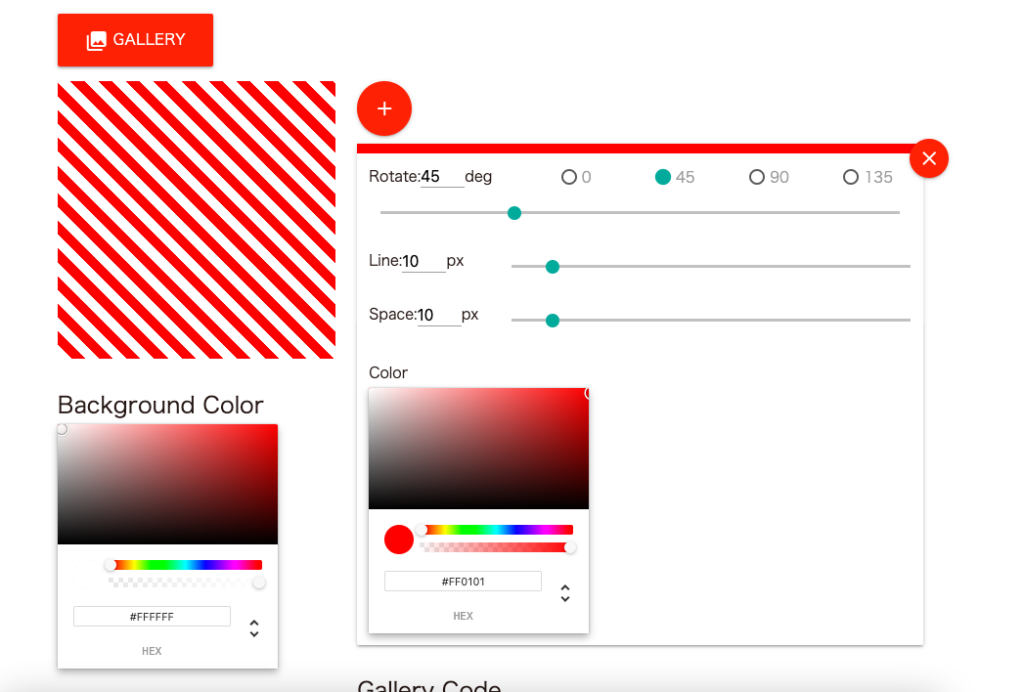
CSS STRIPE GENERATOR

ストライプを簡単に作れるジェネレーターです。色や角度、幅も自由に選択できます。
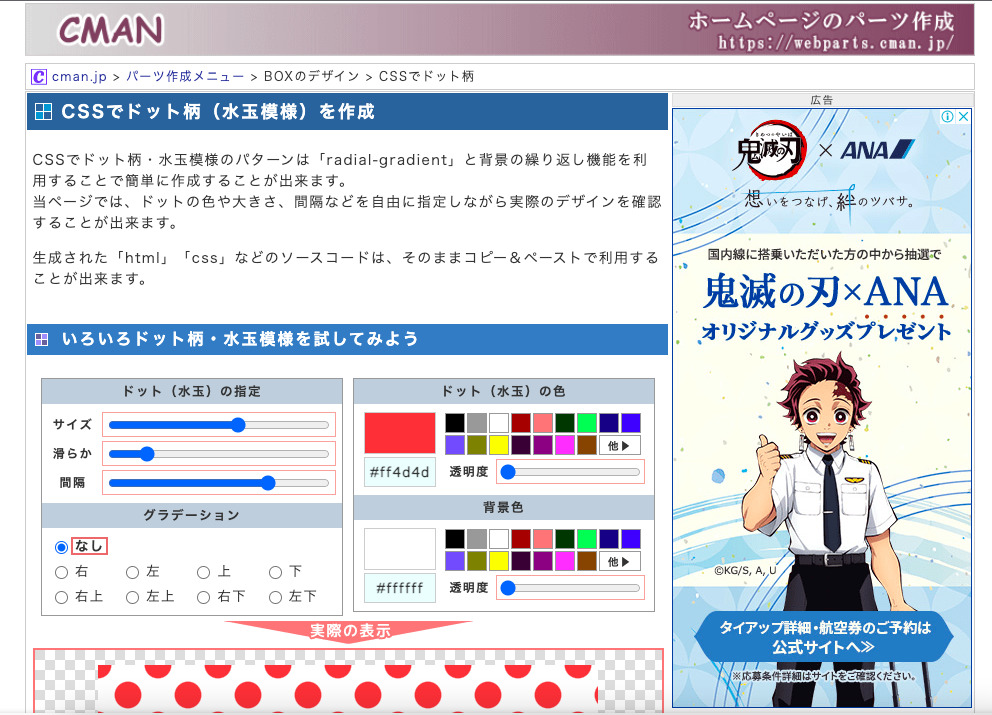
CMAN

サイズや間隔を指定するだけでドット柄を作ることができるジェネレーターです。
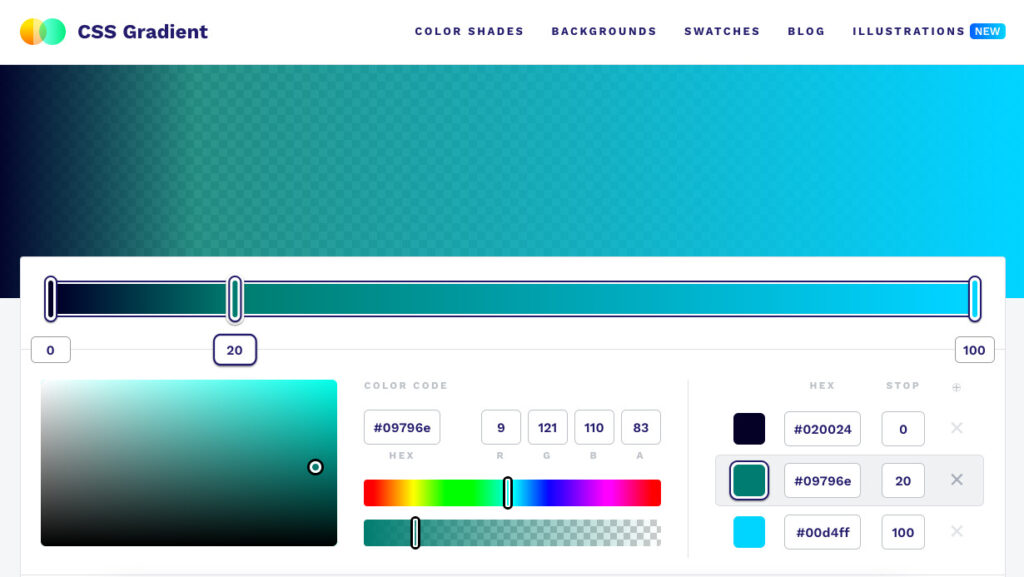
CSS Gradient

グラデーションを作成するジェネレーターです。グラデーションのスタイルもカラーも視覚的に選ぶことができるので、簡単にイメージ通りのグラデーションを作成できます。
CSSジェネレーターを使って時短制作を叶えよう!
今回はWebサイトに欠かせないボタンデザインやBOXデザイン、背景デザインに使用できるCSSジェネレーターをご紹介しました。
CSSを使用すればたくさんのデザインが作れますが、ひとつひとつのCSSを覚えるなんてとても大変です。ひとつずつ制作するには、時間もたくさん費やしてしまいます。
CSSジェネレーターを使用して賢く時短しましょう!!