WordPressのカテゴリーやタグは、デフォルトで50音順やアルファベット順で並んでいます。
商品を販売する場合など、デフォルトのままではなく意図する順番に変えたいということがあります。
そんな時に、大活躍するのがWordPressのプラグイン「Custom Taxonomy Order」です。
「Custom Taxonomy Order」を使えば、任意の順番に並べ替えることができるので、オススメのものを上部へ並べることも簡単です!
実際に、先日いただいた案件でも品番順ではなく、オススメの商品順に並べたいというクライアント様のご意向から「Custom Taxonomy Order」を使用したWebサイトを作成しました。
今回はその経験を活かして「Custom Taxonomy Order」のインストールの仕方から使い方までご紹介したいと思います。
「Custom Taxonomy Order」 とは??
「Custom Taxonomy Order」は、分類用語の順序付けをすることができるWordPressのプラグインです。
分類用語とは、カテゴリーやタグなどに設定している用語のことです。
公式サイト内にある説明を簡単にご紹介します。
☆ドラッグアンドドロップでできる簡単な操作性
★WrordPressの標準フィルターを利用し、カスタムコーディングの必要なし!
☆WordPressのスクリプトとスタイルを使用
★プラグインは軽量
☆WordPressのインターフェイスの外観と雰囲気に調和
★バックエンドで独自のメニューを使用
☆翻訳済み または 翻訳可能
★分類そのものを並べ替えるカスタム関数
☆プロバージョンはなく、すべて無料で使用できる
公式サイトより
ドラッグ アンド ドロップで簡単にできる操作性はとっても便利で、初めてでも簡単に使用することができました!
プラグインは英語ですが、「英語は苦手!!」という方でも、これから紹介する手順を参考にしていただけたら、とても簡単に設定できます。
カテゴリーやタグを並べ替えるとは??
WordPressは通常カテゴリーやタグは50音順やアルファベット順で表示されます。
・Apple
・Lemon
・いちご
・さくらんぼ
・ブルーベリー
・柿
・巨峰
左の表のように通常のカテゴリーの順番は
アルファベット→ひらがな&カタカナ→漢字の順で、アルファベット順、50音順に並べられます。
これを、「Custom Taxonomy Order」を使うことによって自分の意図する順に並べ替えることができます。
・いちご
・さくらんぼ
・ブルーベリー
・巨峰
・Apple
・柿
・Lemon
左の表は、先ほどと同じフルーツを旬の順に並べてみました。
このような並べ替えを「Custom Taxonomy Order」を使うことで、ドラッグandドロップだけで簡単にできます。
「Custom Taxonomy Order」のインストール方法
「Custom Taxonomy Order」をWordPressにインストールしましょう!
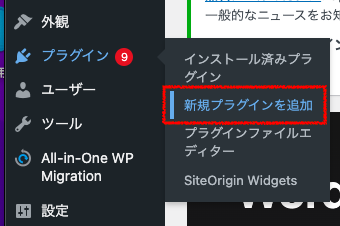
1)管理画面から [プラグイン] の [新規プラグインを追加] をクリック

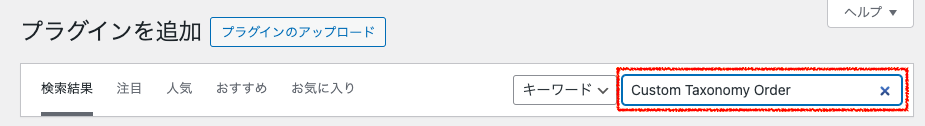
2)プラグインを追加の [プラグインの検索] に「Custom Taxonomy Order」と入力

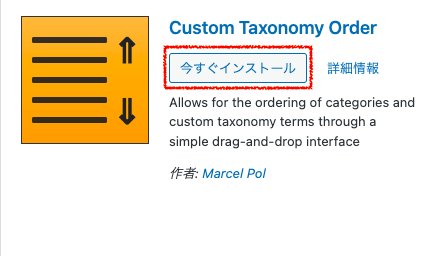
3)「Custom Taxonomy Order」を見つけたら [今すぐインストール] をクリック

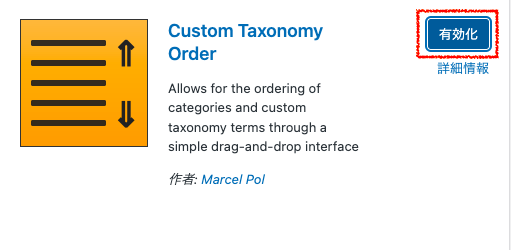
4)インストールが完了したら [有効化] をクリック

有効化が成功したら、この文章がでてきます。

これで「Custom Taxonomy Order」のインストールが完了です。
続いて、使い方をご紹介します!
「Custom Taxonomy Order」でカテゴリーの順番を変えよう!
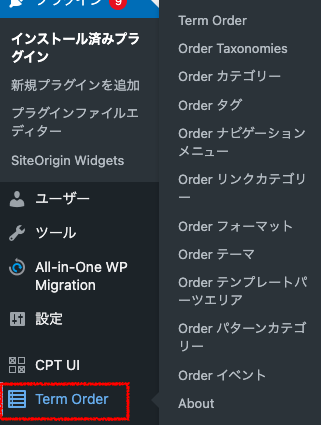
1)管理画面の [Term order] をクリック

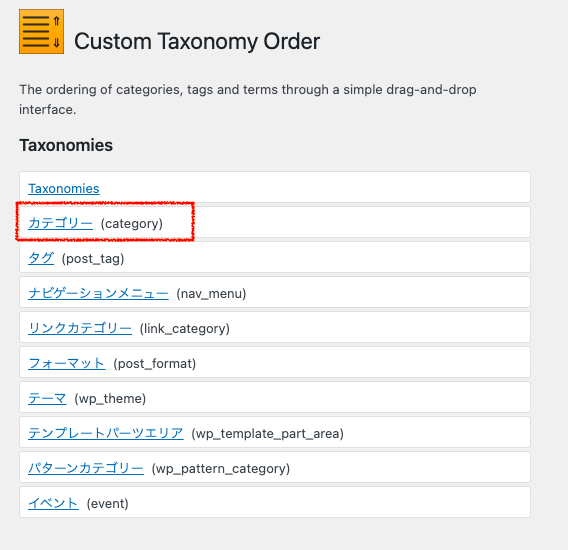
2) [カテゴリー] をクリック

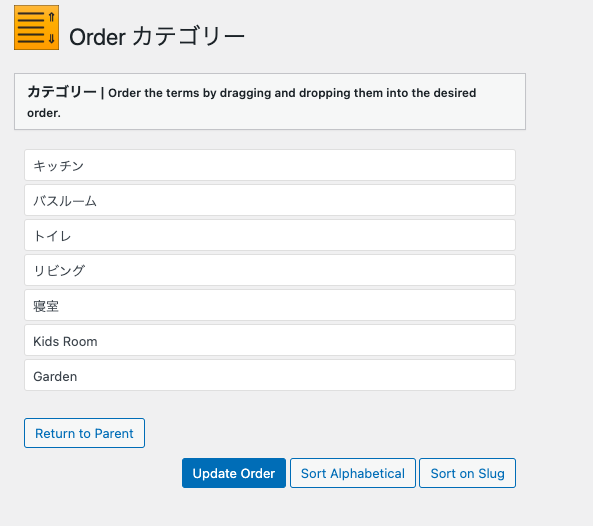
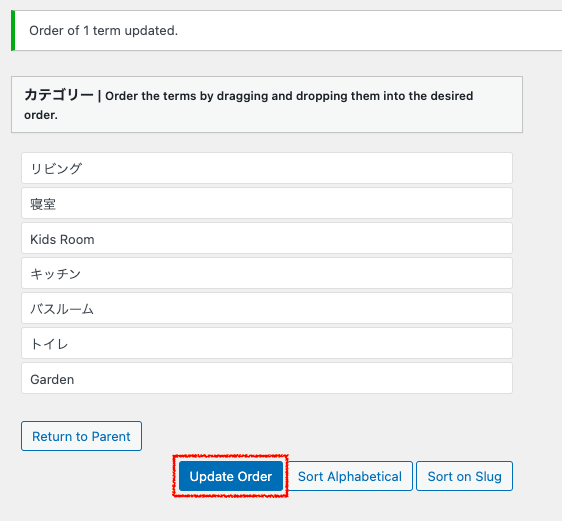
3)Order カテゴリーの カテゴリーをドラッグandドロップで順番を入れ替え、[Update Order] をクリック
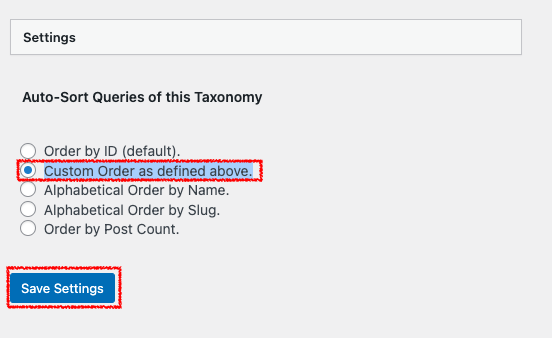
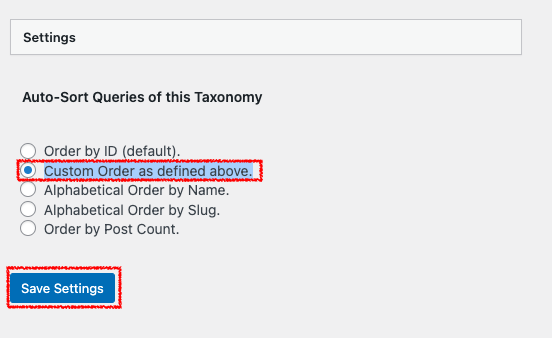
4)Settingsの [Custom Order as defined above.] を選択して [Save Settings] をクリック

※ Custom Order as defined above. は 「上記で定義したカスタムオーダー 」という意味です。
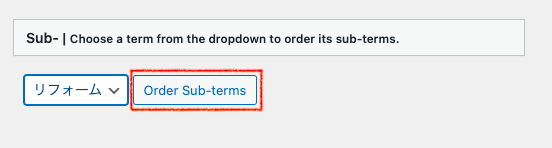
5)サブカテゴリーを並べ替える場合は、Sub- の中から並び替えたいカテゴリーを選び、[Order Sub-terms] をクリック

6)ドラッグandドロップで順番を並べ替えて、[Update Order] をクリック


7)Settingsの [Custom Order as defined above.] を選択して [Save Settings] をクリック


Save Settings は2回紹介しているけど、カテゴリーとサブカテゴリーそれぞれで保存しておいてね!
Settingsの種類は下の表で紹介するよ!
| Order by ID (default). | ID順(デフォルト) |
| Custom Order as defined above. | 自分で指定した順番 |
| Alphabetical Order by Name. | 名前のアルファベット順 |
| Alphabetical Order by Slug. | スラッグ名のアルファベット順 |
| Order by Post Count. | 投稿数順 |
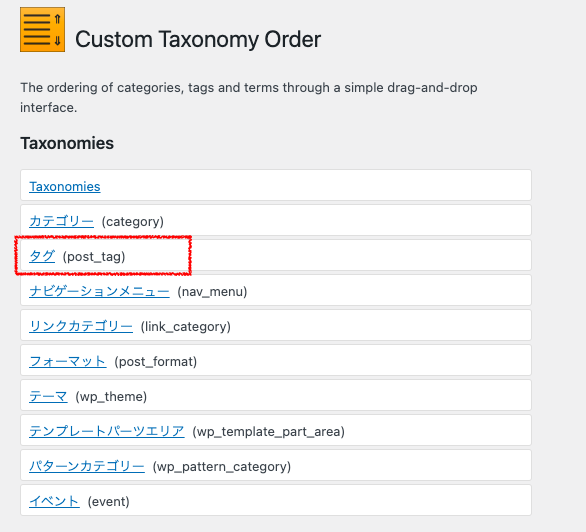
タグも2)の部分で [タグ] を選択するだけで同じように並び替えることができます。

わかりやすいWebサイトをつくろう
たくさんのカテゴリーがあった場合、どんな順序がいいのかWebサイトの内容によって異なります。
衣料品の通販サイトならカテゴリーの順番が50音順で
・シューズ ・トップス ・帽子 ・ボトムス
だったら違和感がありませんか?
・トップス ・ボトムス ・帽子 ・シューズ
のような順序の方がわかりやすいと思います。
Webサイトは見にくくわかりにくいと離脱率があがってしまいます。
Webサイトを訪れてくれた人が見やすくわかりやすくなるお手伝いとして、「Custom Taxonomy Order」を使ってみてください。




