先日いただいた案件で、WordPressを使用してお客様のサイトを作成した際に、各ブランドごとに商品ページを作成するという場面がありました。そこで、各ブランド毎に投稿ページを作成するのにとっても便利な「CPT UI」を使用しました。
今回は、「CPT UI」を使用した投稿記事一覧を誰でも簡単に表示できるWordPressの機能、クエリーループブロックの使い方をご紹介します。
クエリーループブロックを使う準備をしよう
CPT UIで投稿機能を増やす
まずは、「CPT UI」を利用して、投稿とタクソノミー(カテゴリー)を追加します。(今回は、お菓子屋さんのWebサイトをサンプルにしています。)

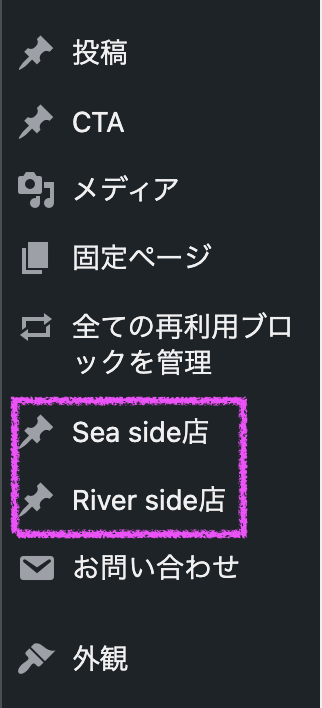
①投稿にSea side店とRiver side店のページを追加しました。
こうすることで、店舗毎のお知らせや、メニューをわかりやすく管理することができます。
②Sea side店とRiver side店のタクソノミー(カテゴリー)に、それぞれ「メニュー」と「お知らせ」を追加しました。
これで、お店毎に分けられるだけでなく、お店の中でも細かく設定することができるようになります。
CPT UI の使い方については、こちらのページを参考にしてください。
タクソノミー(カテゴリー)にタグを追加する
次に、それぞれのお店のタクソノミー(カテゴリー)にさらにタグをつけていきます。(必要な場合のみ)

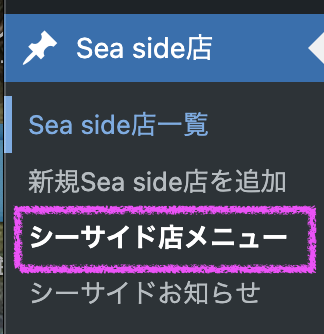
Sea side店一覧(投稿)のシーサイド店メニュー(タクソノミー)をクリックします。

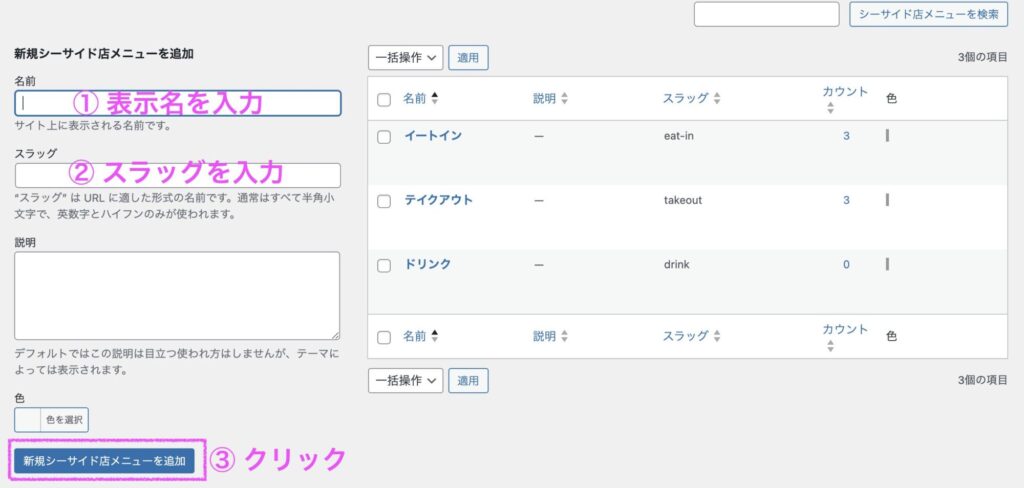
① サイト上に表示される名前を入力します。英語、日本語なんでも大丈夫です。
② スラッグを入力します。URLに使用されるので、半角小文字で英数字とハイフンのみ使用できます。
③ 新規シーサイド店メニューを追加をクリック
※説明と色は入力してもしなくてもどちらでも大丈夫なので、使用意図に合わせてご利用ください。
向かって右側に作成したタグが追加されます。
CPT UIを使用して作成した他の投稿、タクソノミーにも同様に、必要なタグを追加してください。
投稿記事を作成する
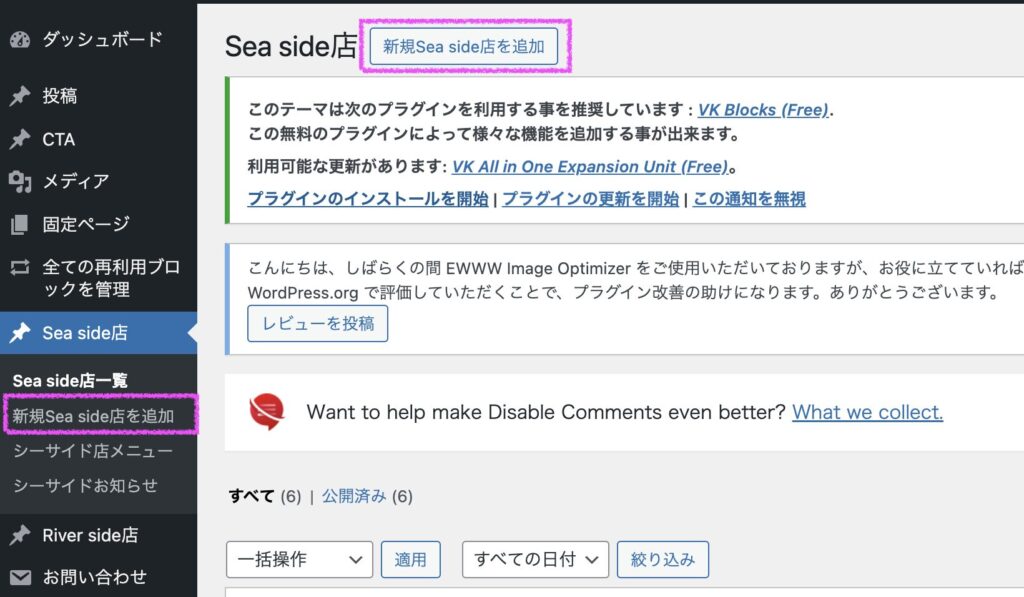
Sea side店一覧に投稿記事を作成します。

Sea side店一覧の下にある、「新規Sea side店を追加」もしくは、Sea side店一覧の上部にある「新規Sea side店を追加」をクリックすると、新規投稿のページが表示されます。

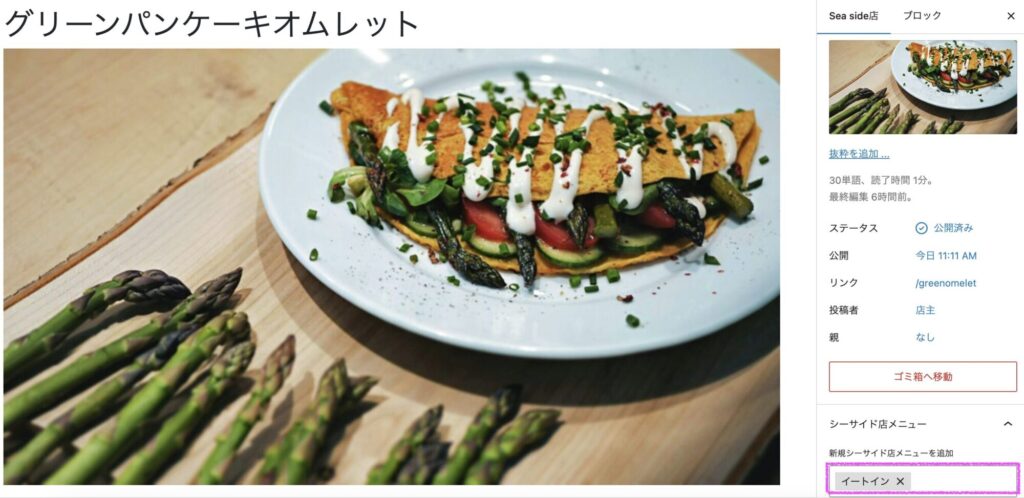
Sea side店一覧の投稿記事を作成したら、必要に応じてタグを追加します。
ページ右側、「Sea side店」の「シーサイド店メニュー」にある「新規シーサイド店メニューを追加」に、先ほど作成したタグの中から、入れたいタグを入力します。タグは複数入れることもできます。
まずは、クエリループブロックを使用するために必要な記事を準備しておきましょう。
クエリーループブロックを使ってみよう
固定ページにクエリーループを表示してみよう
Sea side店一覧の投稿記事の準備が終わったら、表示したい固定記事(投稿記事でも可)を準備します。

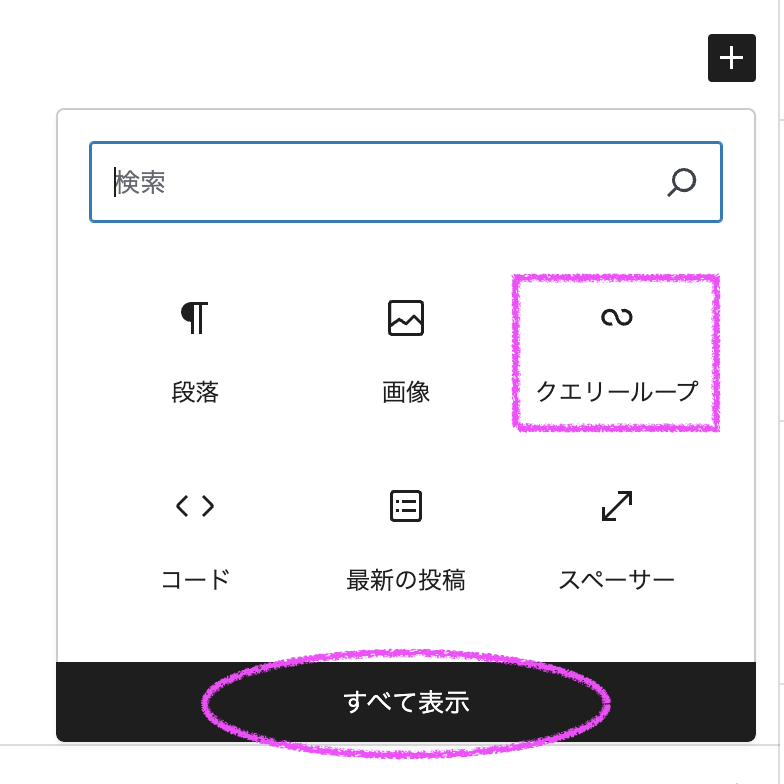
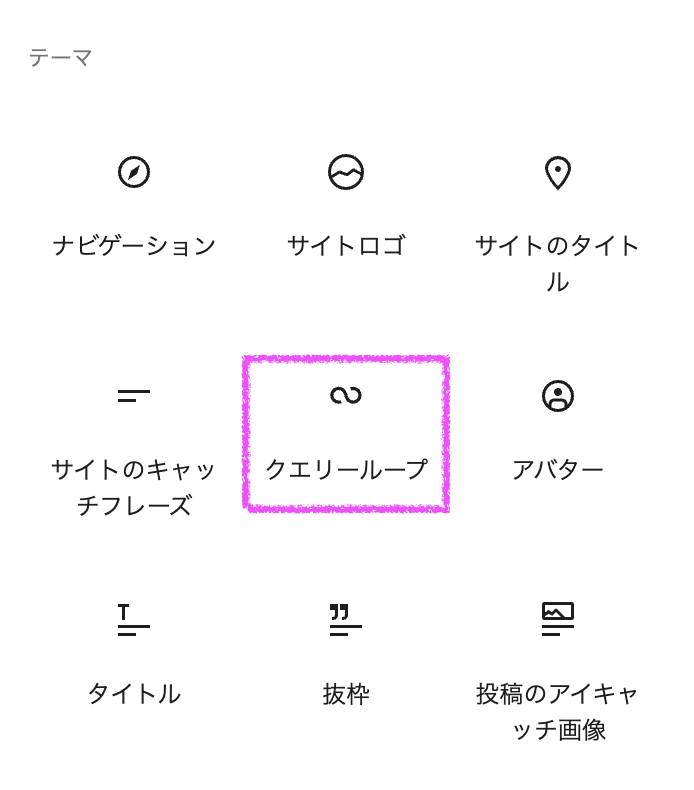
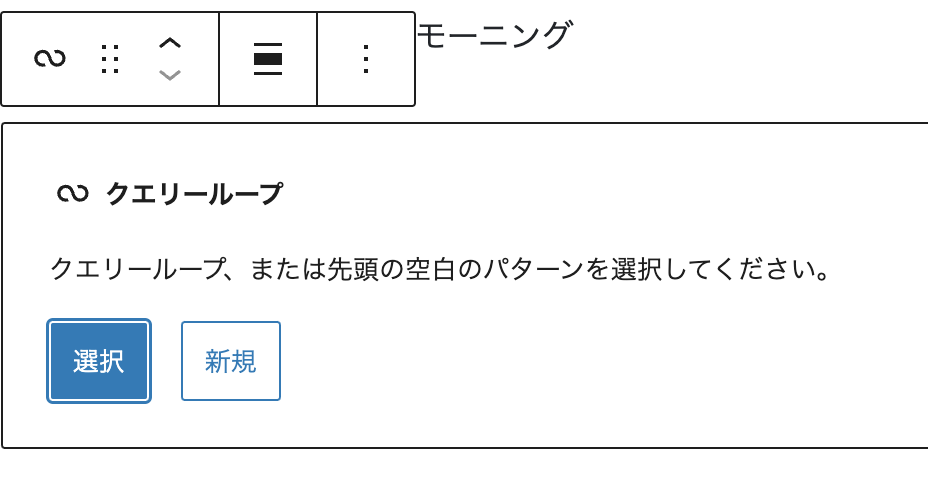
記事内のクエリループブロックを入れたい箇所で、クエリループを選択します。
最初の6個にクエリーループが表示されない場合は、「全て表示」をクリックしてテーマのクエリーループを探すか、検索に「クエリーループ」と入力してみましょう。


クエリーループを選択すると、選択と新規を選ぶ表示がでます。
クエリーループブロックの表示の仕方を選ぼう

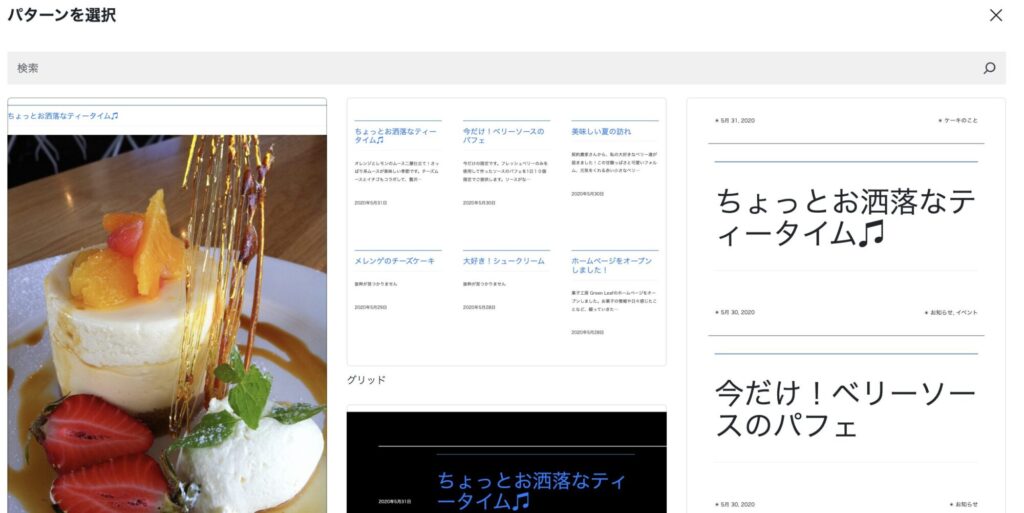
①「選択」を選ぶとWordPressにデフォルトで入っている投稿記事をベースに9パターンから選択できるようになっています。あとから、CPT UIで作成した投稿記事に変更できるので、こちらのパターンから表示したいものを探しても大丈夫です。

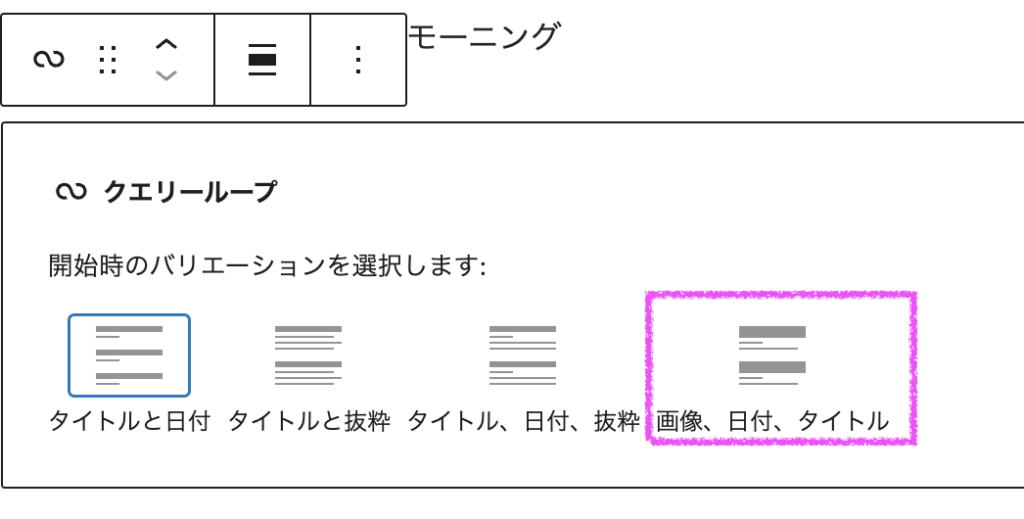
②「新規」を選ぶと表示バリエーションを4パターンから選択することができます。

今回は、画像は絶対表示したいので、新規の「画像、日付、タイトル」を選択します。
表示したい投稿とタクソノミー、タグを選ぼう
クエリーループで表示パターンを選択すると、まず最初に表示される内容はWordPressのデフォルトの投稿です。これを、自分が表示したい内容に置き換える必要があります。

⇨
⇩

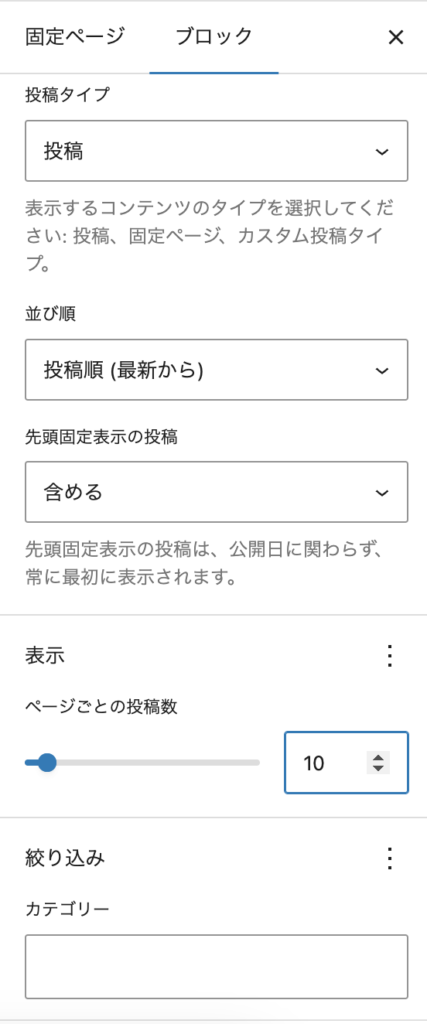
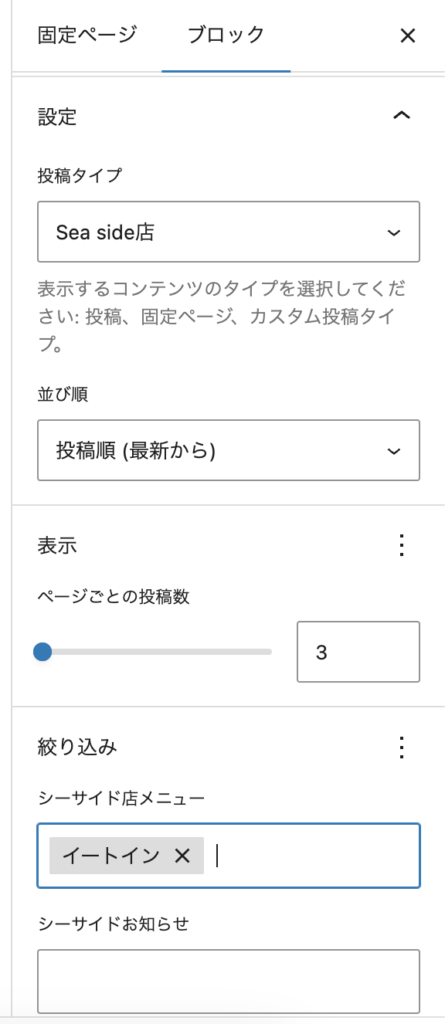
投稿タイプがデフォルトの「投稿」になっているので、ここを「CPT UI」で作成した表示したい投稿「Sea side店」に変更します。並び順や表示数も選ぶことができます。
絞り込みに作成したタグを入力します。
表示
・アイテム → 表示するアイテム数を選べます。デフォルトは10です。
・オフセット → 表示するアイテムから見せないアイテム数を選べます。デフォルトは0です。
例)1を選んだら、新しい投稿1枚が表示されません。
・最大ページ数 → クエリー結果が多い場合、表示するページ数を選べます。全部表示したい場合は0を選びます。デフォルトは0です。
絞り込み
タクソノミー、著者、キーワード、親から選択可能です。
クエリーループがない場合の表示をいれておこう
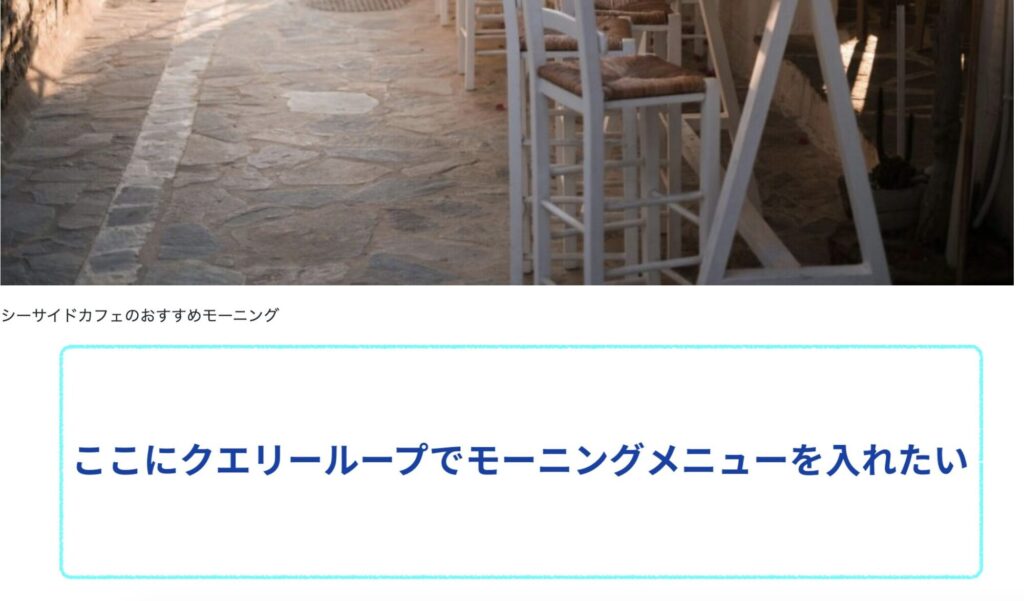
ここまで、表示するものがある前提で進めていますが、実際のページではまだ表示する内容はないけれど、クエリーループブロックを設置している場合もあります。
そこで、表示するものがないということを明記した方がユーザビリティーがいいのでこちらを設定しておきましょう!

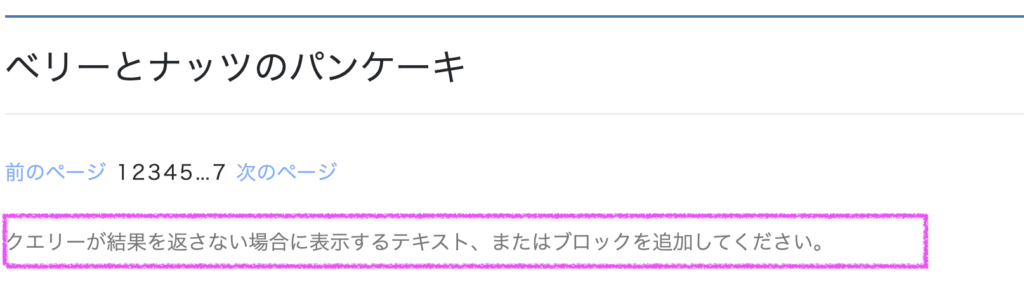
クエリーループを設置すると一番下の部分に、自動で上記の部分ができています。
そこに、表示するものがない旨を入力しておきます。以下はサンプルです。

ページネーションは、クエリーがページ内に収まっている場合は表示されません。また、最大ページ数を1にしている場合は表示されないので、編集画面に残っていても大丈夫です。
表示したい件数やページ数に合わせて、最大ページ数やページネーションを使いましょう。
表示してみよう

プレビュー画像で確認すると、こんな風に表示されます。(一部写真が抜けてますが…)
あとはサイトに合わせてCSSを調整していけばOKです。
画像にリンクをつけよう
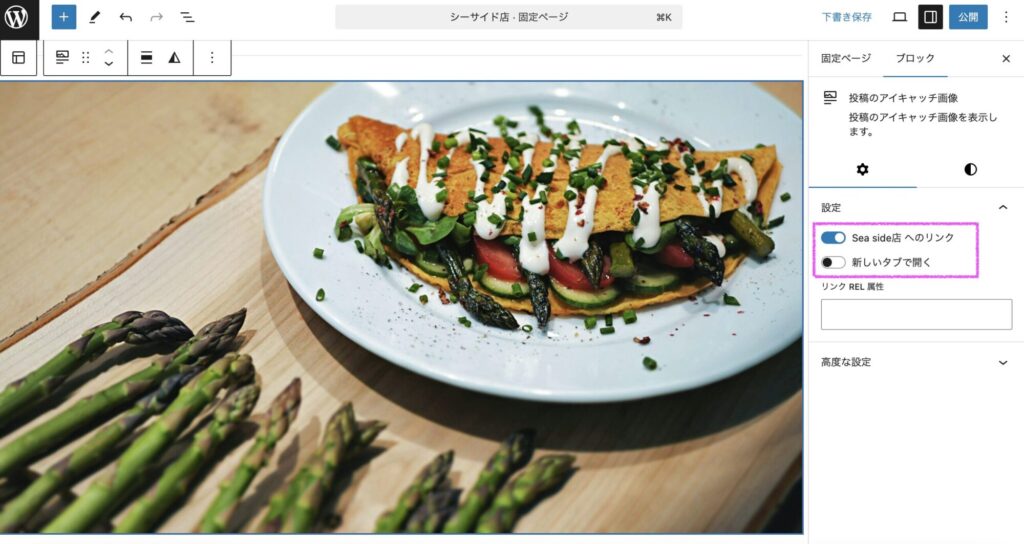
通常、WordPresでリンクをつける場合は、画像や文字を選択してひとつずつリンクをつけますが、クエリーループブロックでは、一括でリンクをつけることができます。

クエリーループブロック内の画像を選択して、画面右側のブロック→設定から、「Sea side店へのリンク」をオンにします。新しいタブで開きたい場合は、「新しいタブで開く」もオンにしてください。
CSSでサイトに合わせたデザインに
クエリーループの「選択」から選べるパターンや、「新規」のバリエーションから選んだものをそのままの表示方法で問題ない場合は必要ありませんが、作成するサイトに合わせた調整が必要という場合も多いものです。
今回は、下記のようなデザインにしたいと思います。

CSSでブロックを横並びに
flex を利用して、表示を横並びにします。あとは、サイトに合わせて調整しましょう。
.wp-block-query .wp-block-post-template {
display: flex; /* 横並びに */
flex-wrap: nowrap; /* 折り返さない 折り返したい場合はwrap */
justify-content: space-evenly; /* 均等に */
}
.wp-block-query .wp-block-post-template li {
padding: 5px;
}
.wp-block-query .wp-block-post-featured-image {
width: max-content; /* 大きいコンテンツにサイズを合わせる */
}
.wp-block-query .wp-block-post-date { /* 日付はいらないので隠す */
display: none;
}
.wp-block-query .wp-block-post-title { /* タイトルの見せ方 */
border: none;
font-size: 1.2rem;
font-weight: bold;
padding: 10px 5px;
text-align: center;
}上記のCSSをサイトに加えると、下のようなデザインに変わります。

背景色を変えたい場合や、枠線を変えたい場合は、それに合わせたCSSを適宜入れてください。
CSSを入力する場所で反映される範囲が変わります。
そのページだけでよければ、固定ページもしくは投稿ページ内のカスタムCSSへ。
サイト全体に適応させる場合は、style.cssもしくはカスタマイズの追加CSSへ入力します。
サイト全体に適応させる場合、上記に書いたCSSだと適応させたくない箇所へも反映してしまう可能性があります。
必要なクエリーループブロックのみへ対応させたい場合は、編集ページ内の「高度な設定」にある「追加CSSクラス」でクエリーループブロック全体へ任意のCSS(my-query など)を設定し、上記CSSに加えましょう。
ex)
.my-query .wp-block-query .wp-block-post-template {
display: flex;
}クエリーループブロックを使ってWordPressのカスタマイズを楽しもう
今回は、「CPT UI」をベースにクエリーループブロックの使い方をご紹介しました。この方法は、もちろんWordPressのデフォルトの投稿でも使えます。
投稿を表示するアーカイブページや新規投稿を表示する機能も、WordPressにはついています。そちらを活用するのはもちろんですが、ちょっと違った見せ方がしたい!ここにこれが欲しい!など、やりたいことに合わせて使えるクエリーループブロックで、表示方法の幅を広げましょう。




