突然ですが、質問です。
Webサイトでお問い合わせフォームに記入して、送信ボタンをクリック!と思ったら、お問い合わせフォームに戻って来ちゃった。あれ?今のお問い合わせって送信できたかな…?
なんて、思った経験はありませんか?
そう、これは確認画面やサンクスページ(お問い合わせありがとうございました。)にリダイレクト(自動遷移)しない時に起こる現象です。とはいえ、しっかり送信はされており、よく見ればお問い合わせフォームの下に「お問い合わせありがとうございます」などと記入されていることが多いのですが、同じページに戻ってくるので、あれ?と思うこともありますよね。

サンクスページとか確認ページがあった方が、わかりやすいんだけどなぁ〜。
簡単に設定できないの?
そんな声にお応えして、今回はWordPressのお問い合わせフォームの中でも、とても人気のある「Contact Form 7」に「Contact Form 7 Multi-Step Forms」を追加して確認ページやサンクスページを追加する方法をご紹介します。
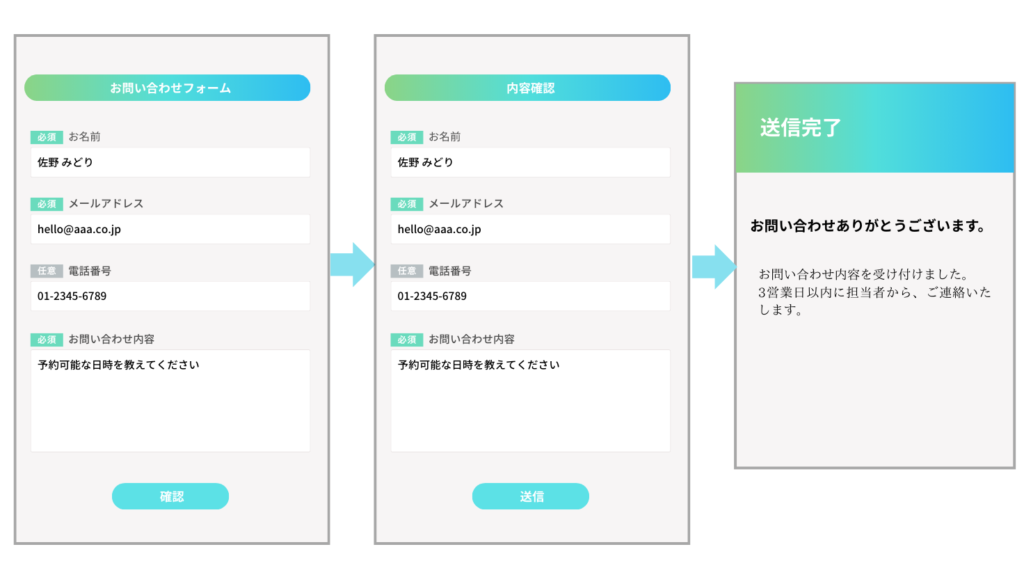
お問い合わせフォームの確認ページとサンクスページの役割
お問い合わせフォームは、ホームページを見にきてくれて、興味を持ってくれたお客様がアクションしてくれるとっても大事な窓口です。

ホームページの受付係のような、郵便配達員さんのような存在だよ!
郵便ってポストにだしたら、相手に届いたかどうかわからないですよね。ですが、宅配便のように受付をしてくれて、配達記録があれば今、どこにいるのかわかります。
そう、そんな役割をしてくれるのが、確認ページやサンクスページです。
確認ページは何のため?
確認ページは、自分がお問い合わせの内容に入力したものが間違いないか、確認するためのページです。

宅配便で例えたら、受付の人が重さやサイズを図ってくれて、宛先の確認をして料金を計算してくれるよね。それが、確認ページってとこかな!
確認してくれる人はいませんが、ここで自分で入力したものが正しいかどうかを確認できます。間違っていたら、戻って修正することもできるので、安心感がありますね!
サンクスページは何のため?
サンクスページは、「お問い合わせありがとうございます」や「返信は◯日以内に、担当者から送ります」などと言った内容を記載しておくためのページです。

宅配便で例えたら、受付の人が「お預かりします。ありがとうございます。」って言って荷物を受け取ってくれたとこ。あとは…荷物の追跡ナンバーで検索した時に「受付済」になっているって感じかな!
お客様に、送信にエラーがなく、ホームページの管理者にしっかりとお問い合わせ内容が届いていますよ!っていう確認ができて安心感を与えることができるページです。
また、管理者側にも利点があります。
ここに注意事項、例えば「◯日以内に返信がなかったら、迷惑メールフォルダを確認してください」「info.aa@〇〇.comからのメールの受信設定をお願いします。」などの注意書きを入れておくことができます。
Contact Form 7 Multi-Step Forms を使ってみよう
すでに「Contact Form 7」は導入済みという状態で「Contact Form 7 Multi-Step Forms」をインストールするところからご紹介していきますね。
Contact Form 7 Multi-Step Formsをインストールする4ステップ
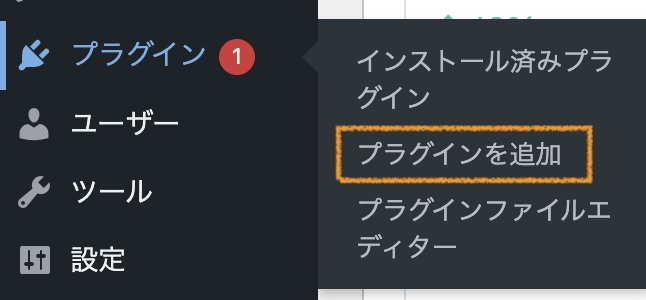
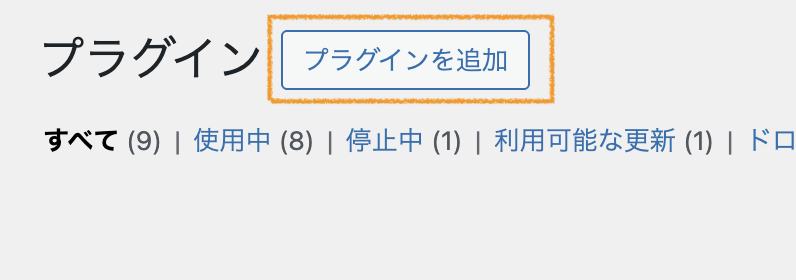
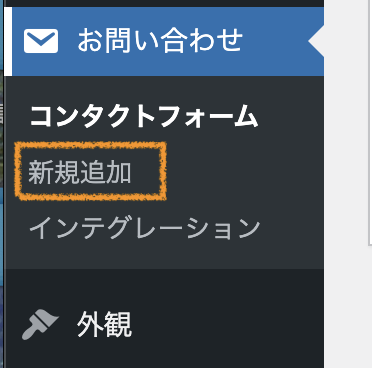
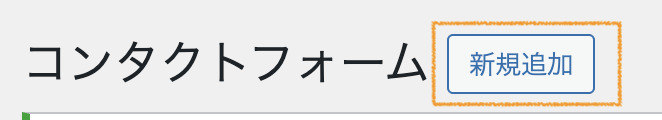
Step1 WordPressの管理画面からプラグイン→プラグインを追加をクリック


※上記どちらからでも大丈夫です。
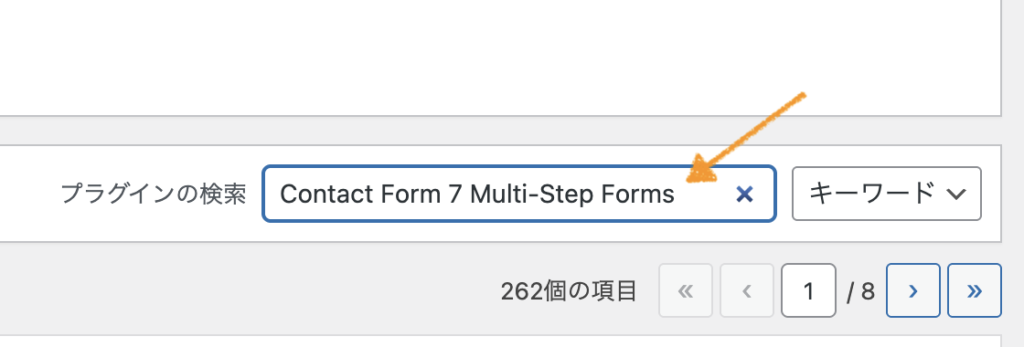
Step2 検索フォームへ「Contact Form 7 Multi-Step Forms」と入力

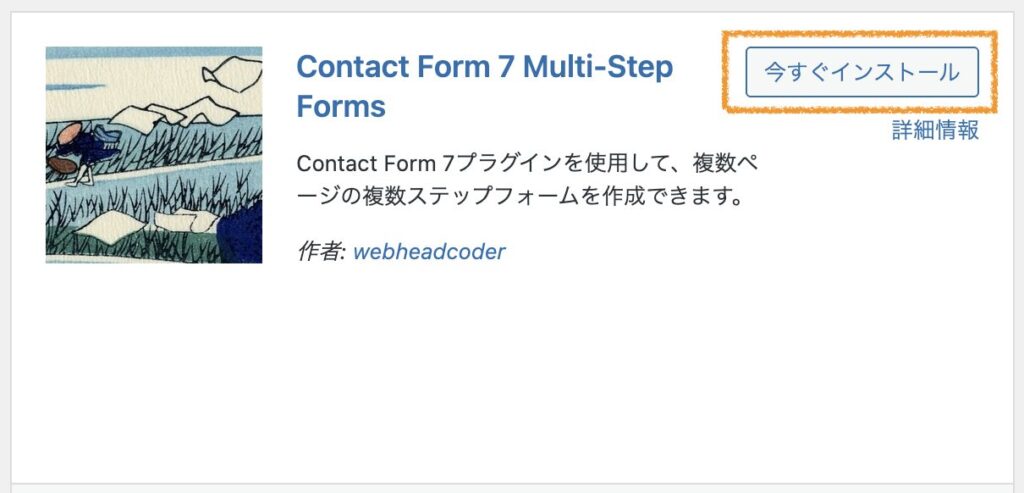
Step3 「Contact Form 7 Multi-Step Forms」の今すぐインストールをクリック

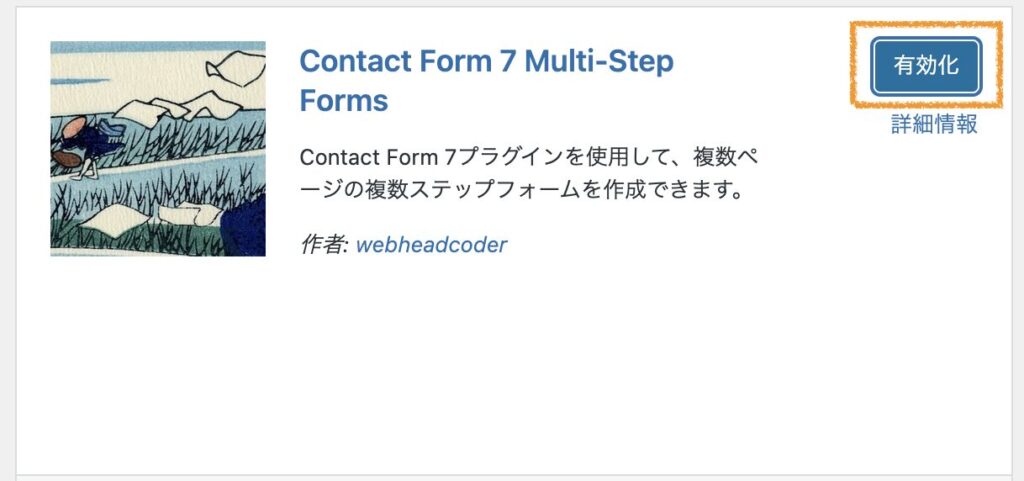
Step4 インストールが完了したら「有効化」をクリック

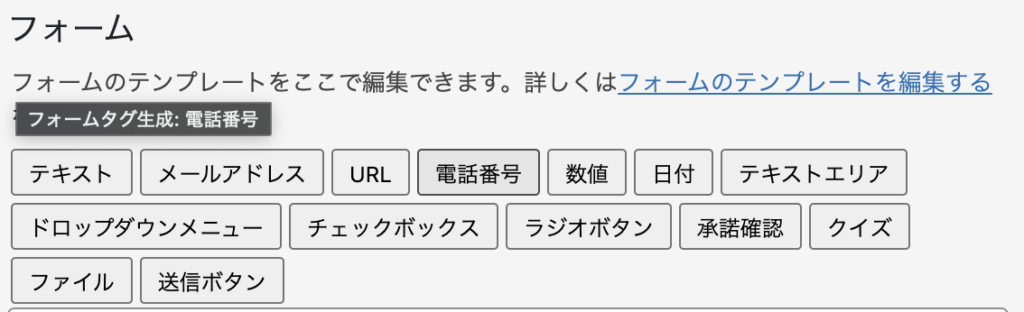
インストール前と後を見比べてみましょう
<Contact Form 7 Multi-Step Formsインストール前>

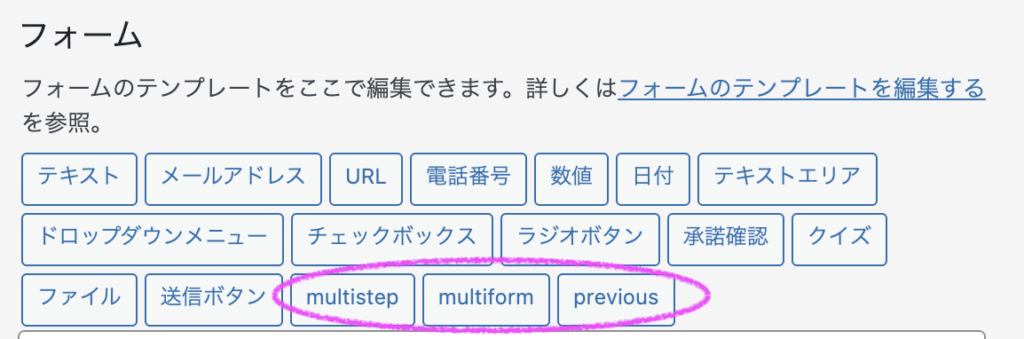
<Contact Form 7 Multi-Step Formsインストール後>

上の写真を見比べてみてください。ピンクで囲っている部分がインストール前に比べて増えているのがわかると思います。このボタンが表示されていれば、インストール成功です。

Contact Form 7 Multi-Step Formsを使う準備は整ったよ!
次はいよいよContact Form7での使い方を紹介していくね!
Contact Form 7 にサンクスページを追加する方法

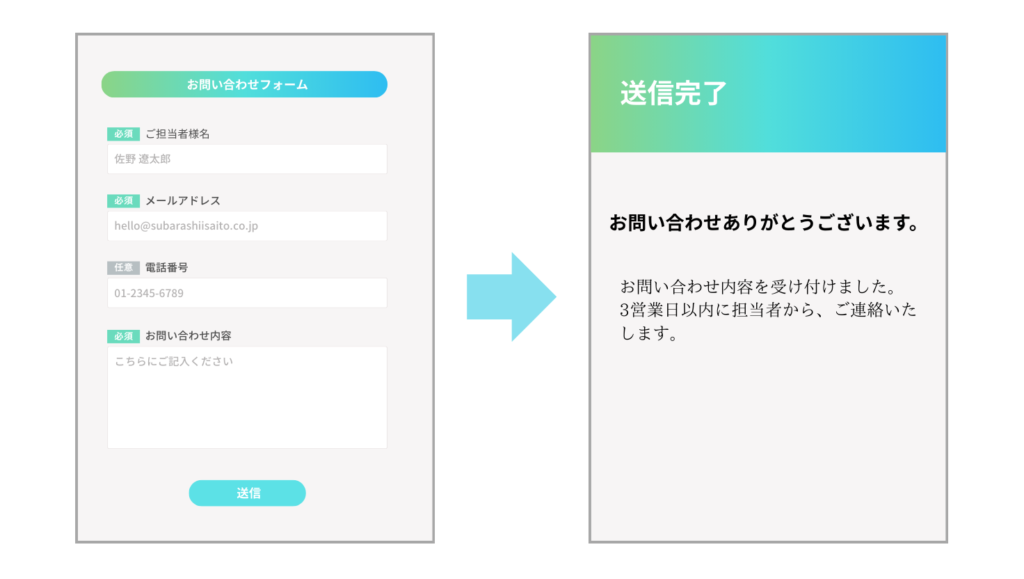
まずは、Contact Form 7 にサンクスページを追加する方法をご紹介します。確認ページは経由せずに、お問い合わせフォームを入力して、送信ボタンをクリックしたらサンクスページへリダイレクトされるという流れです。
サンクスページへリダイレクトするためのステップ5
Step1 サンクスページを作る
まず最初に、固定ページにリダイレクトされるサンクスページを作ります。ここで、URLを設定するのを忘れずに。
※今回はURLを『thanks』として作っていきます
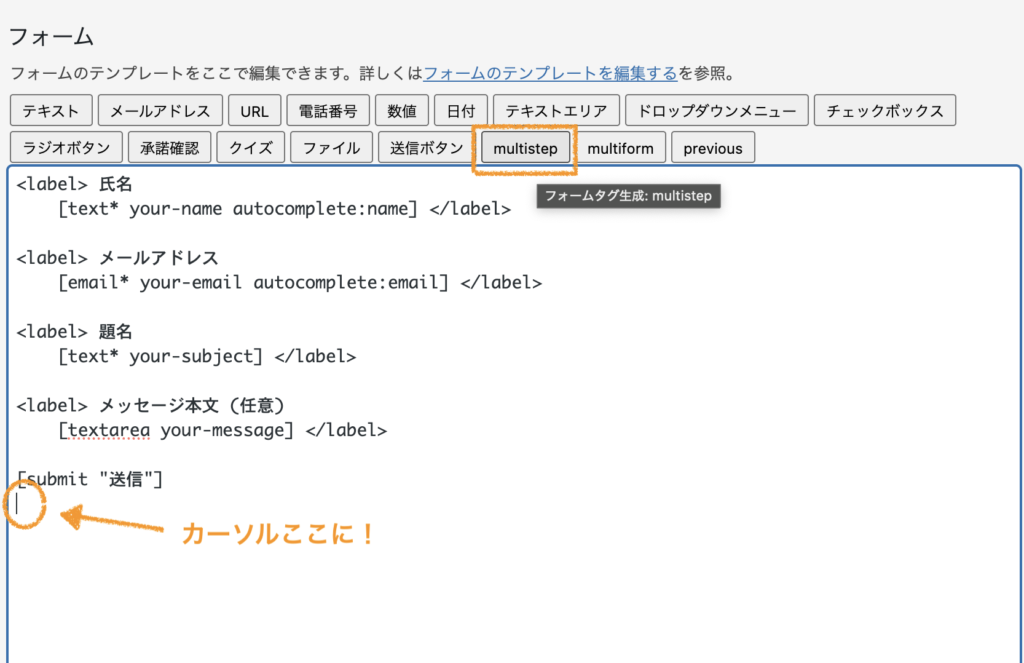
Step2 フォームにマルチステップを設置

① [submit “送信”]の下にカーソルを置いてクリック
②「multistep」をクリック
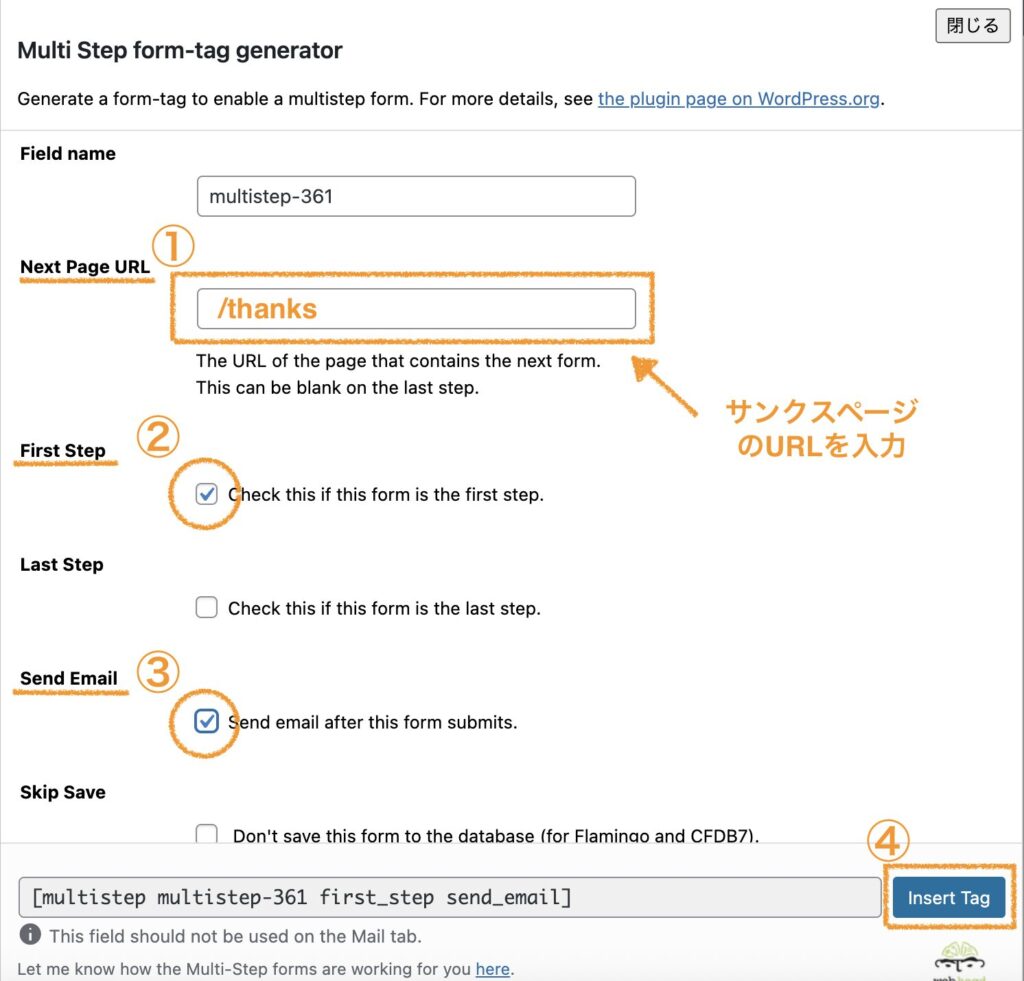
Step3 マルチステップの設定

① Next Page URL に固定ページで作成しているサンクスページのURLを入力
② First Step にチェックをいれる→(今回のステップの中で最初のページになるという意味です。)
③ Send Email にチェックをいれる→(送信を完了させるという意味です。)
④ 「Insert Tag 」をクリック
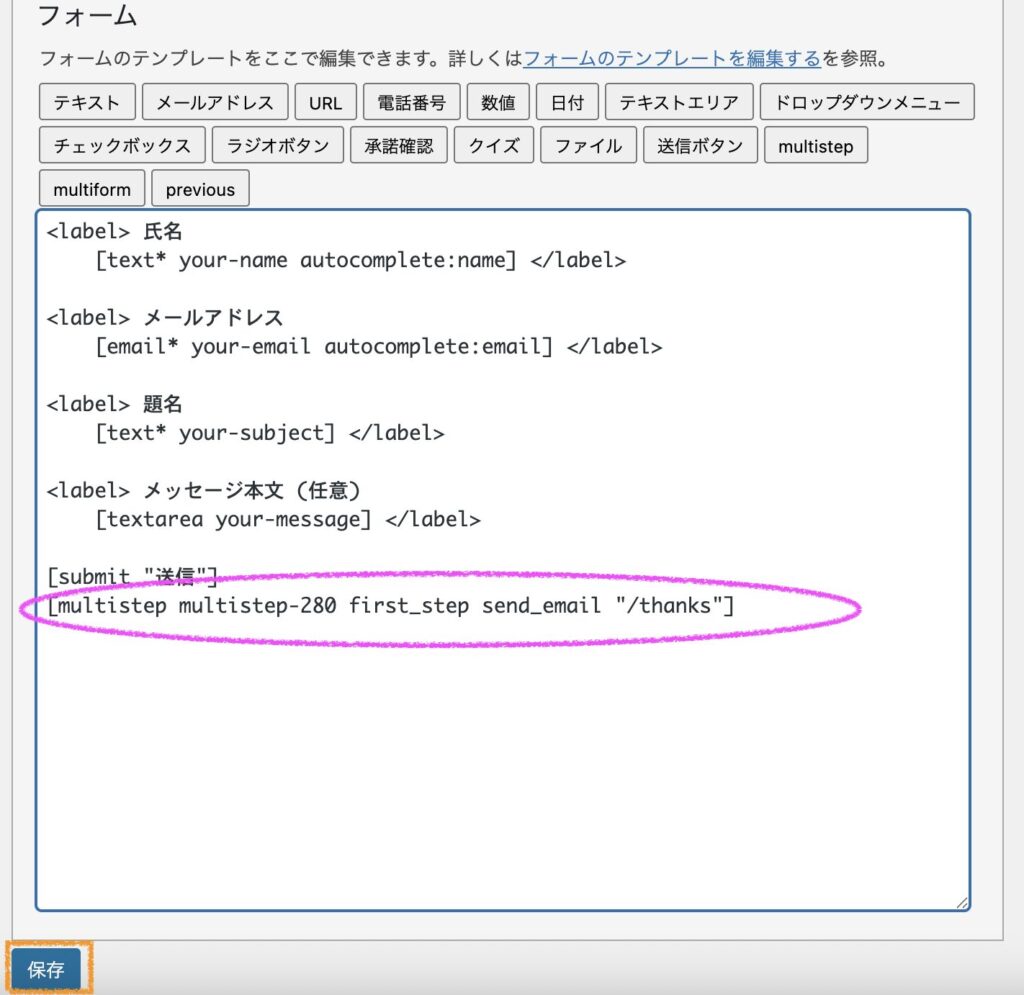
Step4 お問い合わせフォームの確認後、「保存」をクリック

先ほど設定した内容が、ピンクの部分として追加されました。
追加を確認して、「保存」をクリックします。
ピンクの部分から
・first-step が抜けていたら、クリックもれ
・send-email が抜けていたら、クリックもれ
・“/〇〇” が抜けていたら、リダイレクトされるURLの入力忘れ
です。ここで漏れがないように確認しておきましょう。
Step5 送信テストをしてみましょう
お問い合わせを実際に入力して、送信してみましょう。
サンクスページに無事リダイレクトされたら成功です。


サンクスページにリダイレクトされない!?そんな時にチェックすること
プロセスは合っているのに、サンクスページにリダイレクトされない、そんな時は・・・・
URLの確認 をしましょう!
とても単純なことですが、これが一番ミスに繋がりやすいんです。なぜかというと、URLの.comなどの後ろに直下で「/thanks」じゃない時があるからです。
ご自身のURLを確認してみてください。
URLは「〇〇.com/contact」「〇〇.com/thanks」になっていますか?
それとも、「〇〇.com/△△/contact」「〇〇.com/△△/thnaks」になっていますか?
もし「〇〇.com/△△/thanks」だった場合は、上記ステップの(3)の①でURLを入力する際に、「/thanks」にしていないか確認してください。

これ、よく間違っちゃうんだよね。
かれこれ何回しくじったことか・・・
Contact Form 7 に確認ページとサンクスページを追加する方法

次に、確認ページを経由してサンクスページに遷移する方法をご紹介します。確認ページがあることで、入力ミスがないか再度チェックしてくれるので、お互いにミスを防ぐことにつながります。
Contact Form 7で確認フォームを作成する7ステップ
Step1 サンクスページを作る
まず最初に、固定ページにリダイレクトされるサンクスページを作ります。ここで、URLを設定するのを忘れずに。
※今回はURLを『thanks』として作っていきます
Step2 WordPressの管理画面からお問い合わせ→新規追加をクリック


※上記どちらからでも大丈夫です。
Step3 確認ページで表示させるフォームを作成
内容は、お問い合わせフォームと同じにします。いったんコピペしてしまいましょう。
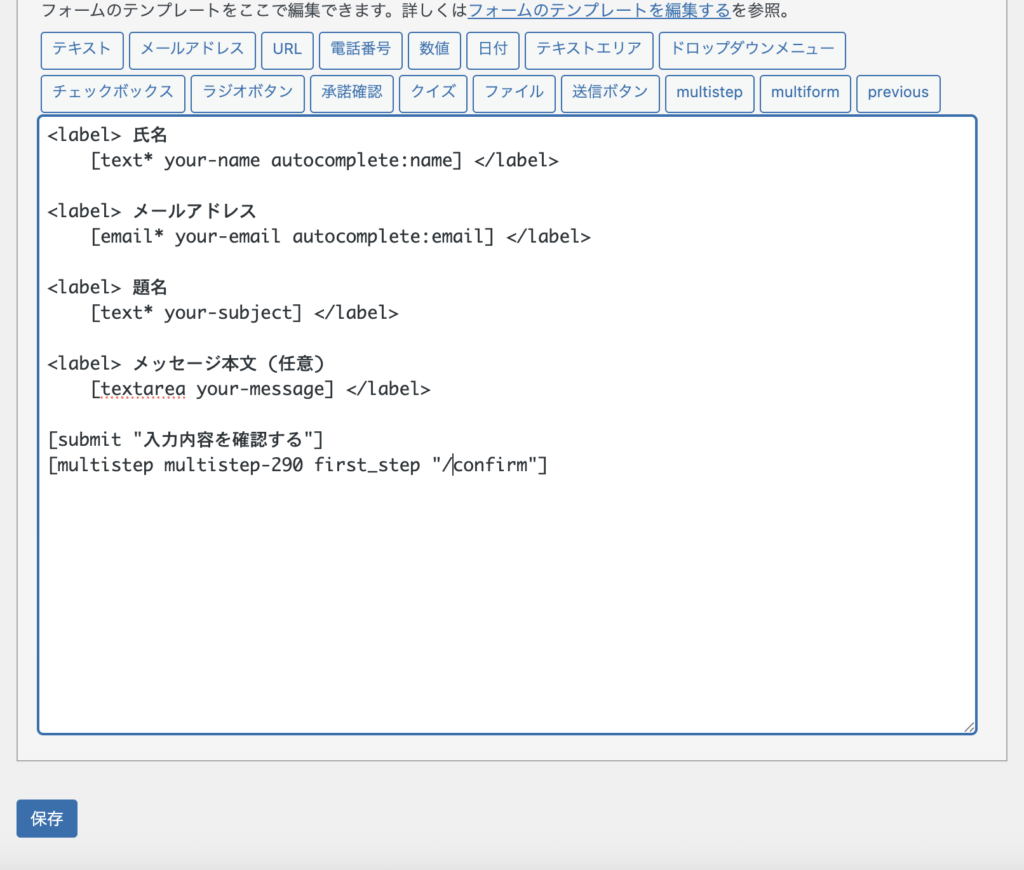
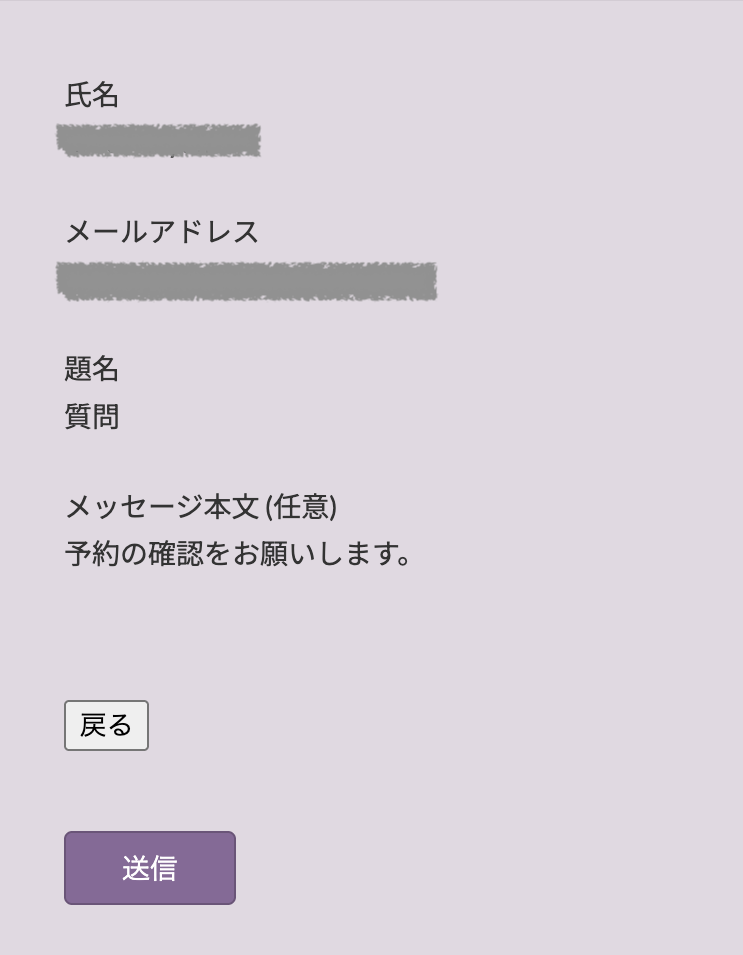
以下の写真のように変更させます。


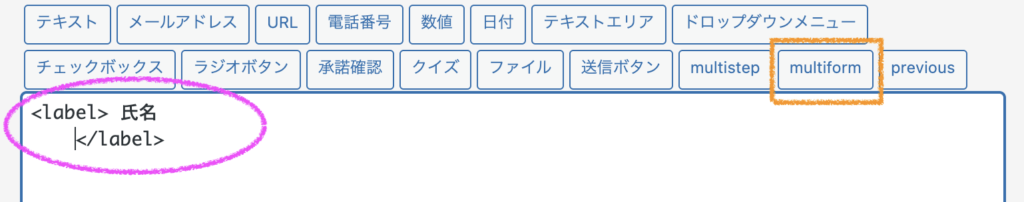
左側のお問い合わせフォームを mulutiform を利用して右側の確認フォームに変えていいきます

<label> 氏名の後の[ ]部分を削除してカーソルをおいて、「multiform 」をクリック

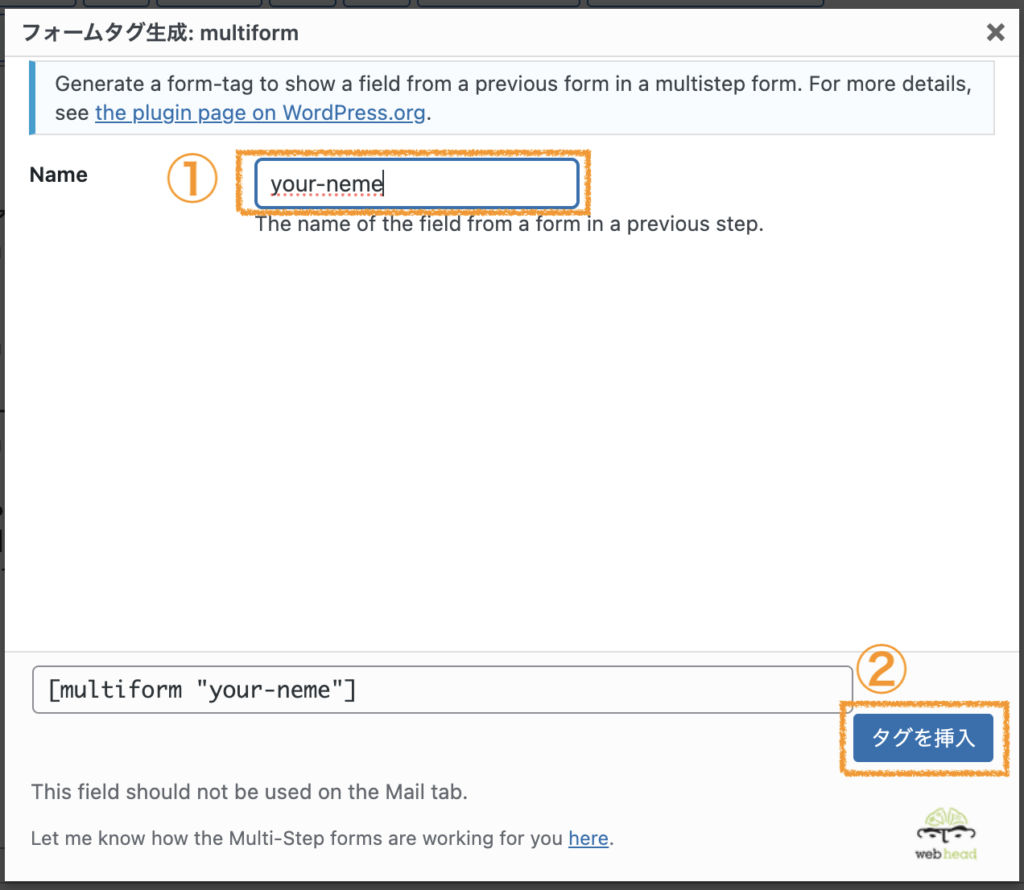
① Name にお問い合わせフォームで設定している名称を入力(ここでは your-name )
② 「タグを挿入」をクリック

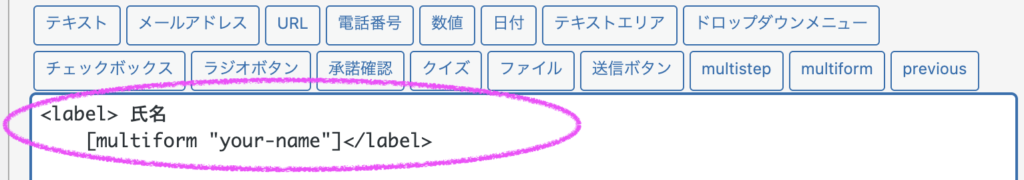
上記のようになります。
これを、作成した質問数分繰り返します。
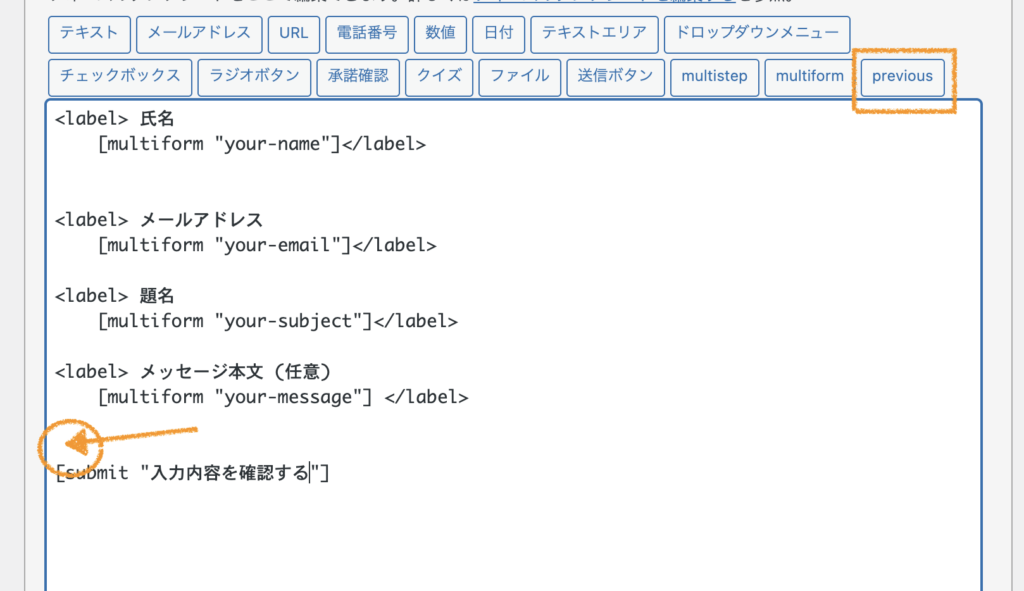
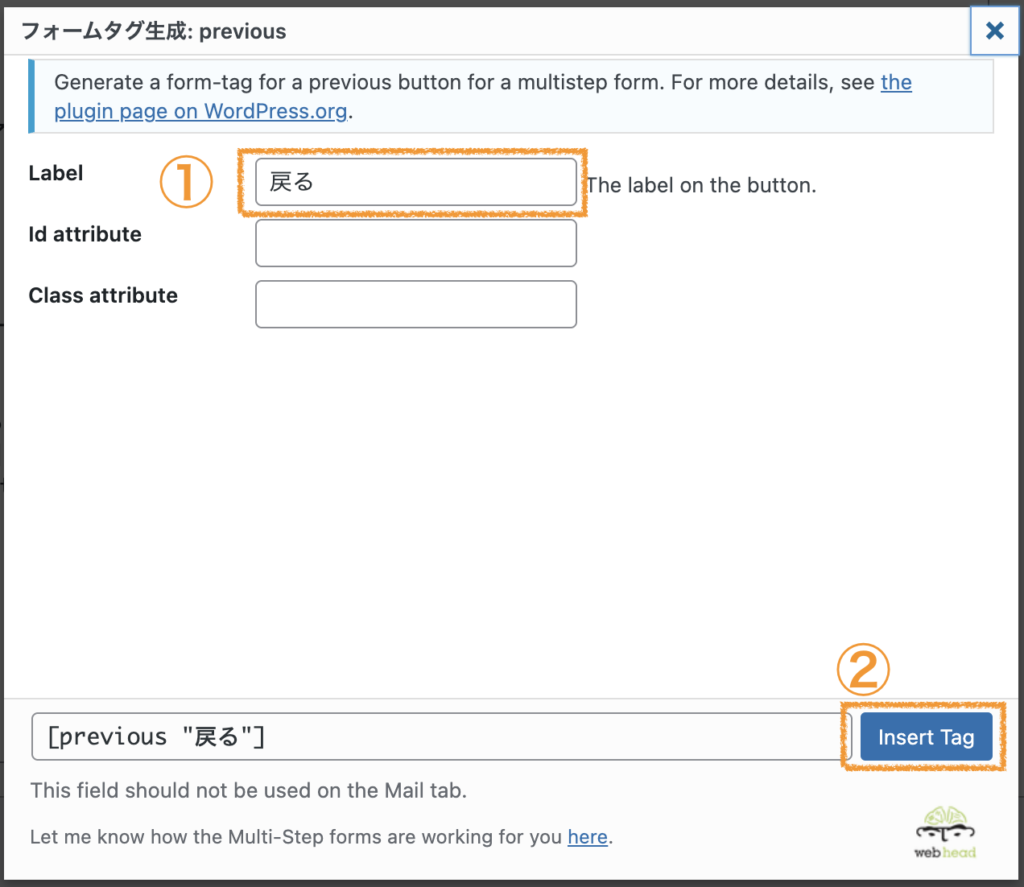
Step4 戻るボタンの作成

submit の上にカーソルを置いて、「previous」 をクリック

① 「戻る」や「修正する」「前のページへ」など、表示したい文字を入力
② 「Insert Tag」 をクリック
Step5 submit の表示文字を変更
[submit “〇〇”]の文字の〇〇の部分を表示したい文字に変更します。
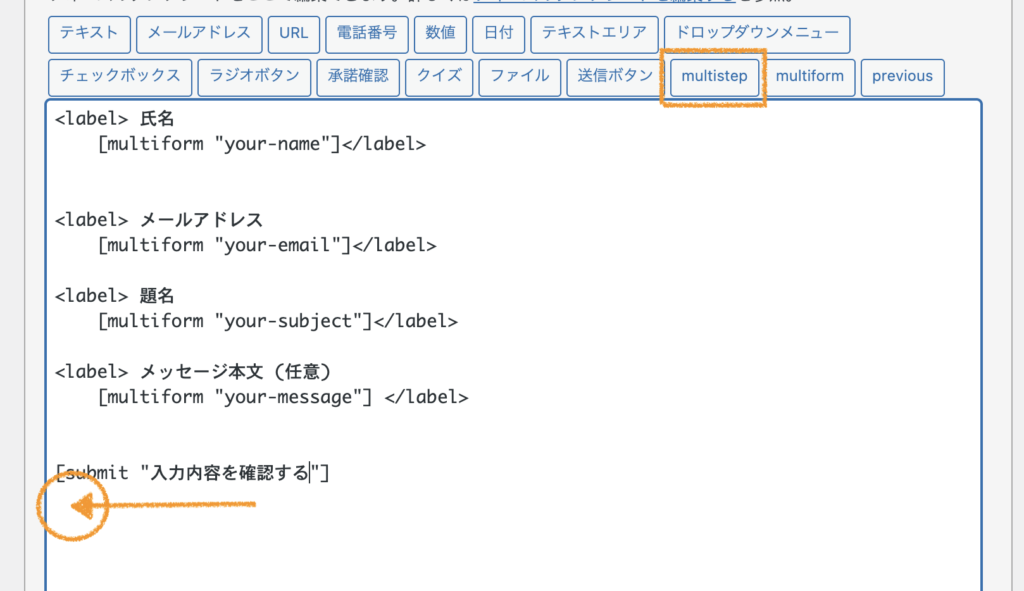
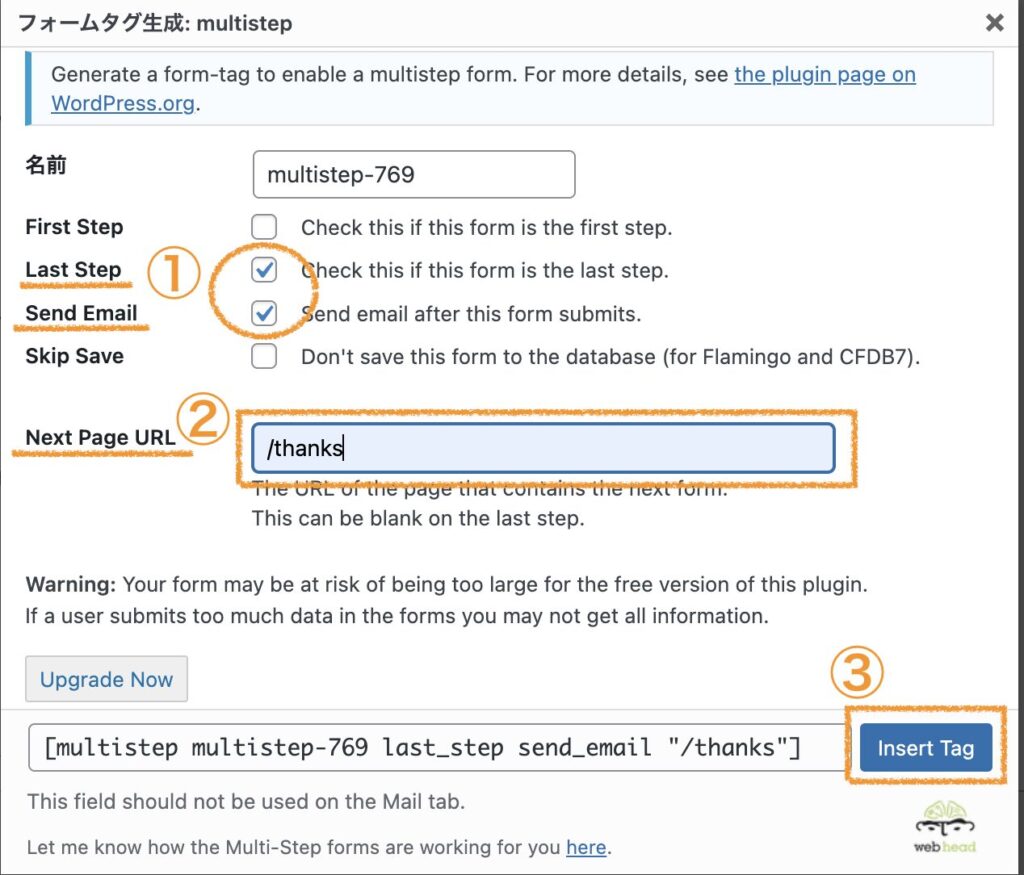
Step6 マルチステップの設定

submit の下にカーソルを置いて、「multistep 」をクリック

① Last Step にチェックをいれる→(自動的に Send Email にもチェックが入ります)
② Next Page URL に固定ページで作成しているサンクスページのURLを入力
③ 「Insert Tag」 をクリック
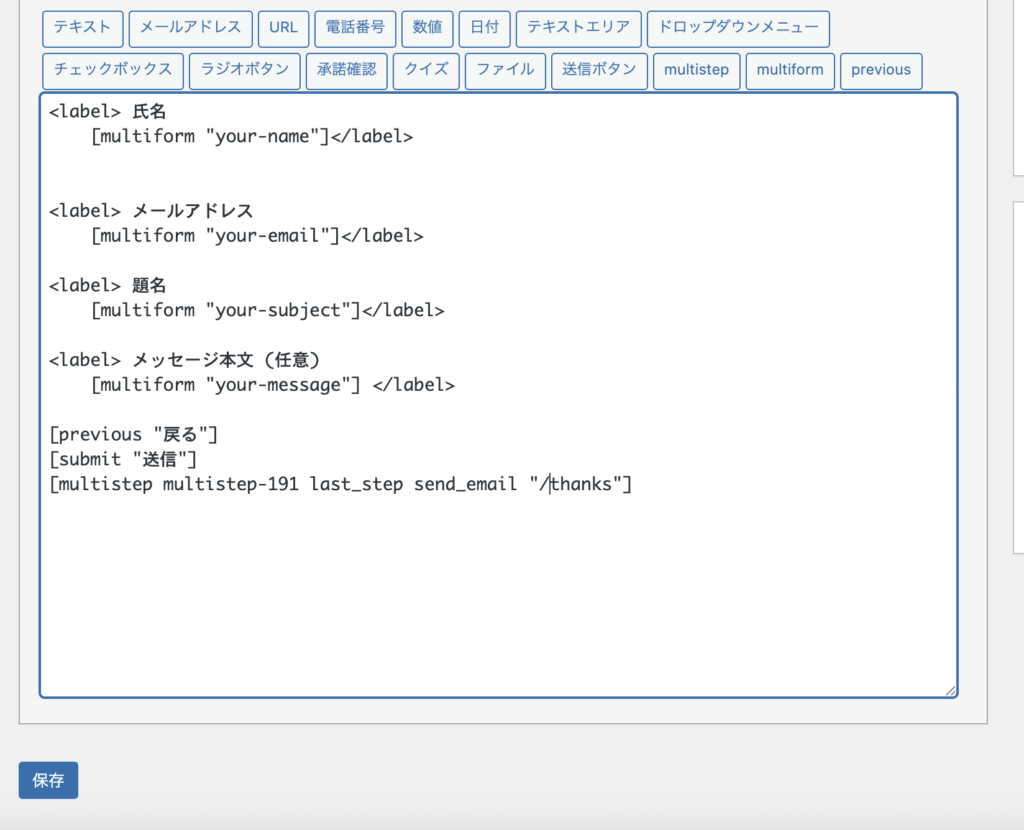
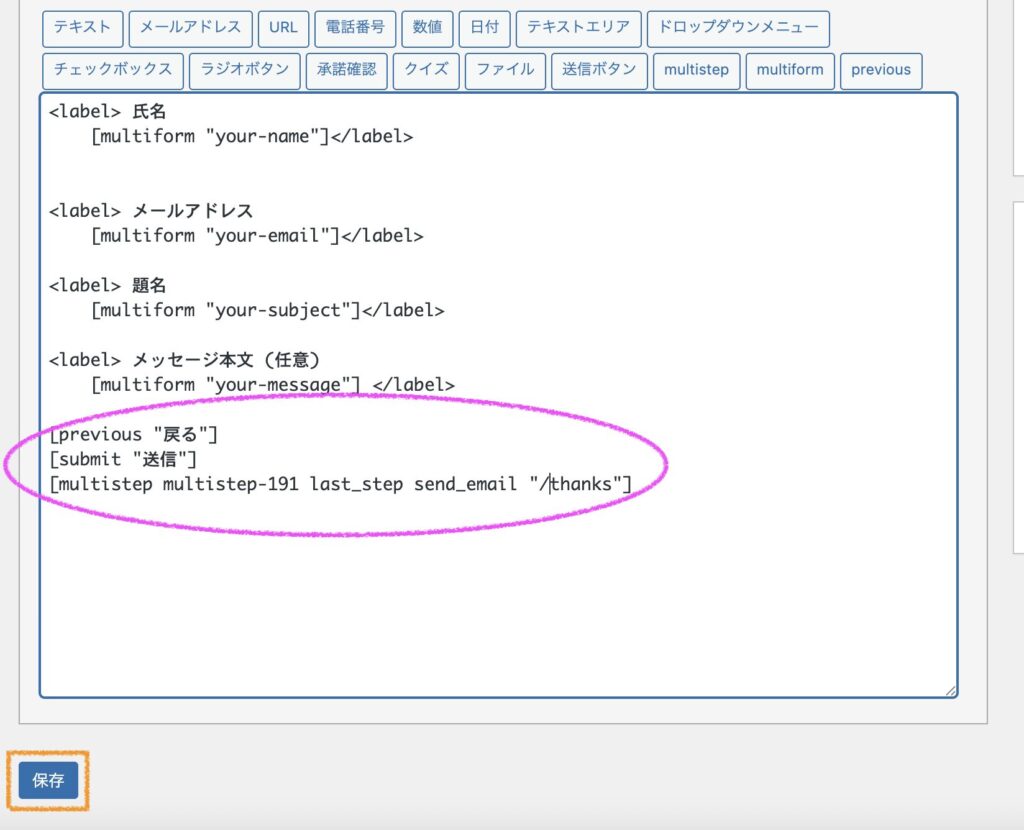
Step7 確認フォームのチェック後、保存

先ほど設定した内容が、ピンクの部分に反映されていることを確認します。
追加を確認して、「保存」をクリックします。
確認ページを作成する3ステップ
Step1 確認ページを作る
固定ページにリダイレクトされる確認ページを作ります。ここで、URLを設定するのを忘れずに。
※今回はURLを『confirm』として作っていきます
Step2 タイトルを入力
固定ページに「確認画面」や「Confirmation」などわかりやすいタイトルをつけましょう
Step3 確認フォームの設置

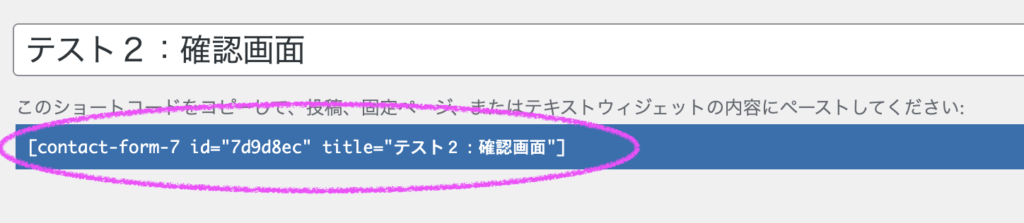
①先ほど作成した確認フォームから、ピンクで囲んでいるショートコード部分をコピーする。

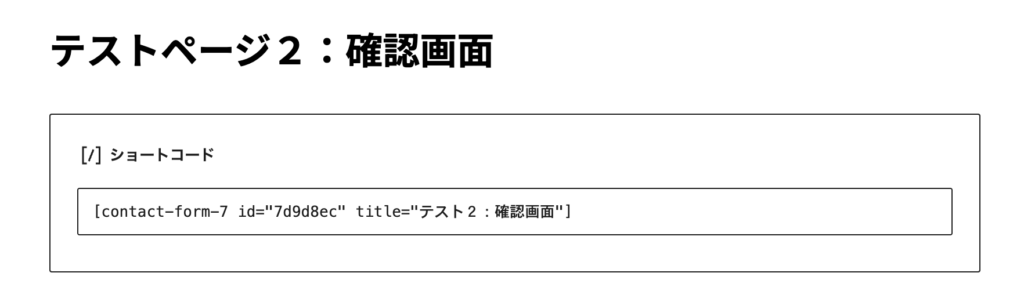
②固定ページの確認ページへショートコードを貼り付けて保存する(公開)。
※公開や非公開は、開発状況に合わせて適宜選んでください。

確認ページの準備が整ったよ!最後にお問い合わせから、確認ページ、サンクスページにリダイレクトされるか、変なところがないかチェックしよう!




どうだったかな?確認ページとサンクスページの入れ方は、わかったかな?

簡単にできることは、わかったけど。ちゃんと確認したよ!っていう確証が欲しいなぁ・・・
Contact Form 7に承認ボタンを入れてみよう
送信ボタンを押す前に、「間違いないですよ!」「確認しましたよ!」っていう承諾確認があったら、お客様側にも管理者側にもメリットがあります。
お客様側はしっかり確認をしたと承認することで、間違いがないことを確認できます。管理者側は間違った情報が送られてくることがない(少ない)という安心感があります。
では、最後に承認ボタンの設置の仕方をご紹介します。
承諾確認のチェックボックスを設置する3ステップ
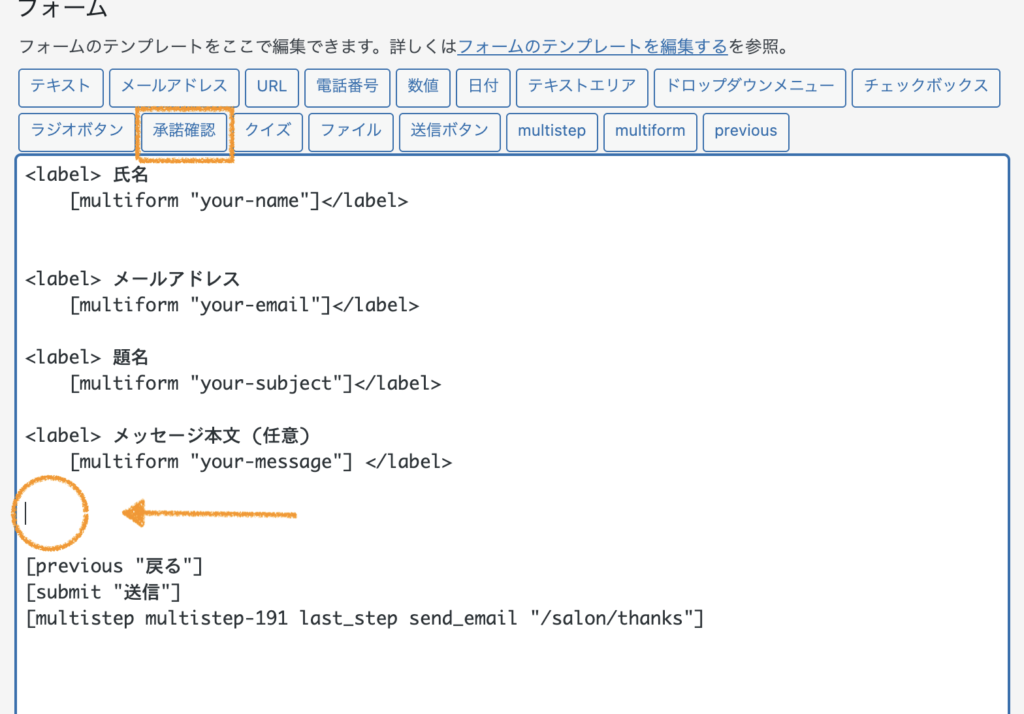
Step1 「承諾確認」をクリック

送信ボタンや戻るボタンの上など、わかりやすい場所にカーソルを合わせて、「承諾確認」をクリックします。
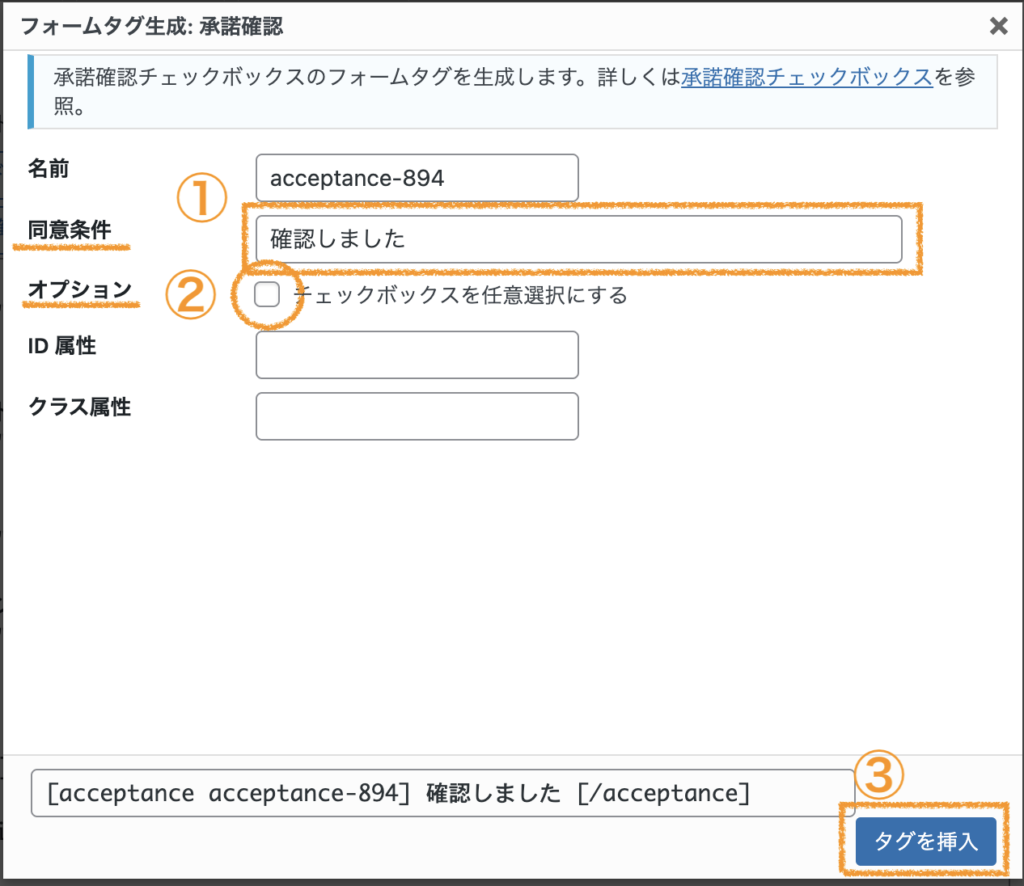
Step2 承諾確認の内容を設定

① 同意条件 に「確認しました」「チェック済み」「問題ありません」などを入力
② オプション からチェックをはずす(デフォルトでチェックがついています)
③「タグを挿入」をクリック
オプションにチェックがついていると、承認しなくてもフォームが送信できるようになってしまいます。ここでは、すべて確認したことを承認して欲しいため、チェックを外しています。
用途に合わせて使い分けてください。
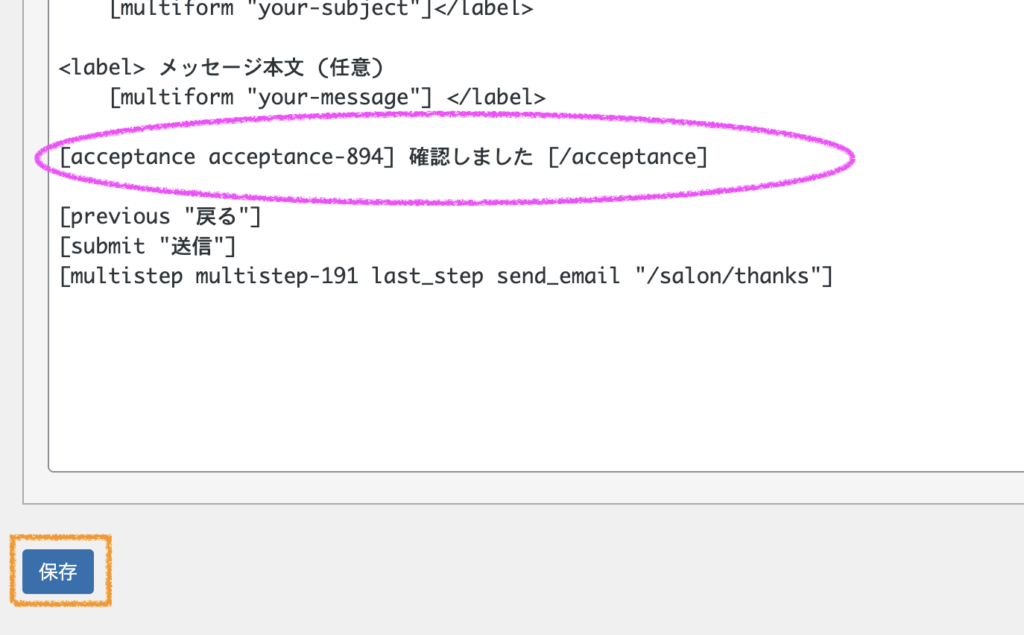
Step3 フォームを確認後「保存」をクリック

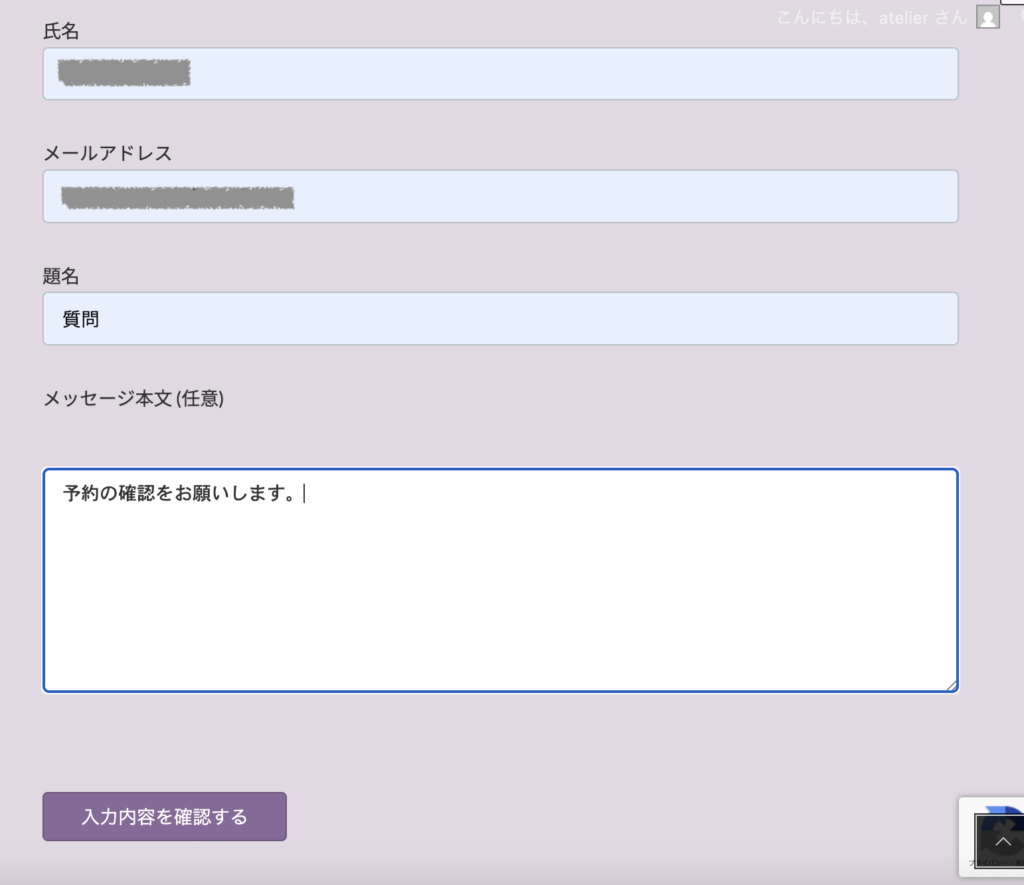
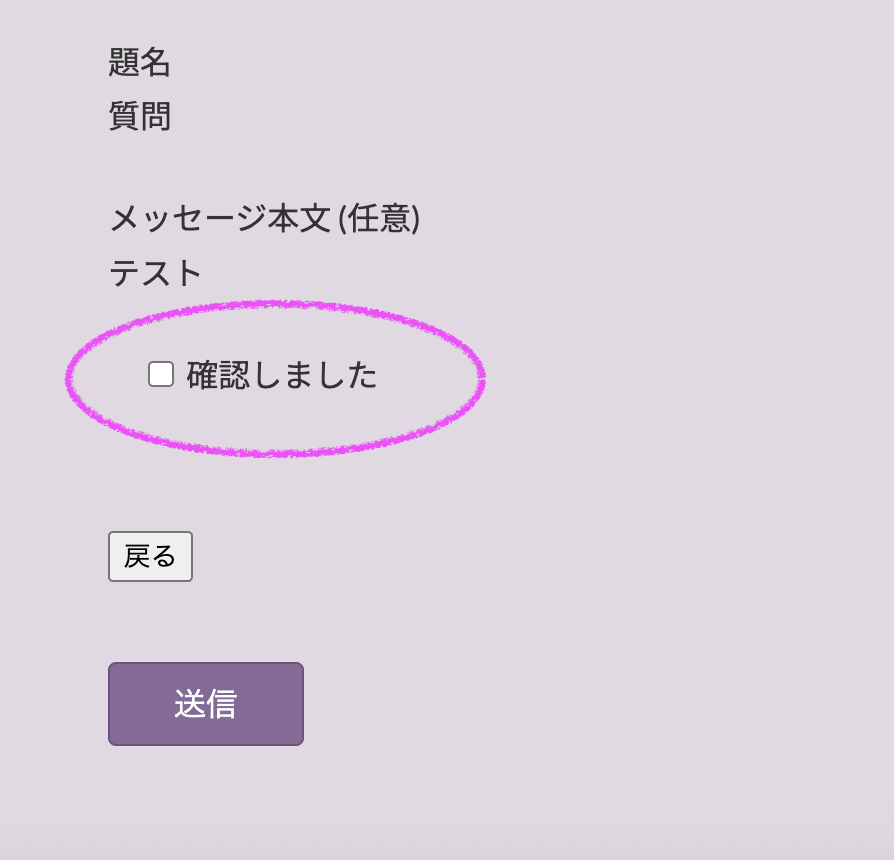
ピンクの部分が追加されるのを確認してください。↓下の画像が、ホームページ上の見え方です。


最初に紹介した、お問い合わせページからサンクスページにリダイレクトされる時に使ってもいいね!
Contact Form 7で確認ページやサンクスページをつけて、もっとわかりやすいお問い合わせフォームにしよう!
ホームページは作って満足ではなく、訪れてくれた人がわかりやすい、使いやすいページにしていくことが、とっても大切です。
Contact Form 7に「確認ページ」や「サンクスページ」を設置することで、ユーザーにとって分かりやすく安心感のあるフォームを作ることができます。今回ご紹介した「Contact Form 7 Multi-Step Forms」を使えば、プラグインひとつでステップごとのリダイレクトも簡単に実現できるんです。
また、確認チェックや承認ボタンの追加によって、お問い合わせ内容のミスを減らしたり、サイト管理者の手間を軽減したりする効果も。
ぜひ今回の手順を参考に、わかりやすく信頼されるお問い合わせフォームを作ってみてください!




