こんにちは☺️
要件定義からワイヤーフレーム作成、クライアント様との修正やりとりまで、すべて一人でがんばるWeb制作者のあなたへ ——— 売上に繋がらない『裏方作業』で時間を溶かしてしまっていること、ありませんか?
✅ 要件定義など、AIにフローチャートを作らせたけど結局、手直しに時間がかかる…
✅「それなりの見た目で、明日までにサイトを公開して!」という無茶振りが来た!
✅ 出来上がったサイトを修正するにも、デザインチームが使っているツールがみんな違うため、修正の度にデザインツールの切り替えが必要…
そのお悩み、「今」から解決しましょう。
今回は、実務で使える『裏方』神ツールを3選をご紹介します💡
さっそく見ていきましょう!👇✨
📌 Mermaid|コードから一瞬で図が描ける“図表生成ツール”

どんなツール?
「Mermaid(マーメイド)」は、コードだけで、フローチャートやER図などが描ける、図表生成ツールです。しかも、そのコードもAIに作成してもらえば、“驚異の時短”ツールにもなるのです💡
今回は登録不要で使える「Mermaid Live Editor」に焦点を当ててご紹介します。
実際こんな時に使います
✅「誰が・何を・どの順で進めるか」など業務の流れがひと目でわかる「作業フロー図」を作りたい時
✅️ ブレインストーミングなどで機能のアイディアをメモしていく必要が出た時
私は「作業フロー図」を作るのによく使うのですが、これまでFigmaが提供する「FigJam」というホワイトボードツールを使っていました。ですが、搭載されているAIに頼んでも、どうしても調整時間が発生したり、Notionに組み込んでも時間がかかるので、「Mermaid」の早さには本当に驚きました…👀
百聞は一見にしかず。特に手軽なのが「ライブエディター版」なので、こちらをご紹介します✨️
はじめかた
1. まずはサイトにアクセスします。※登録不要です。
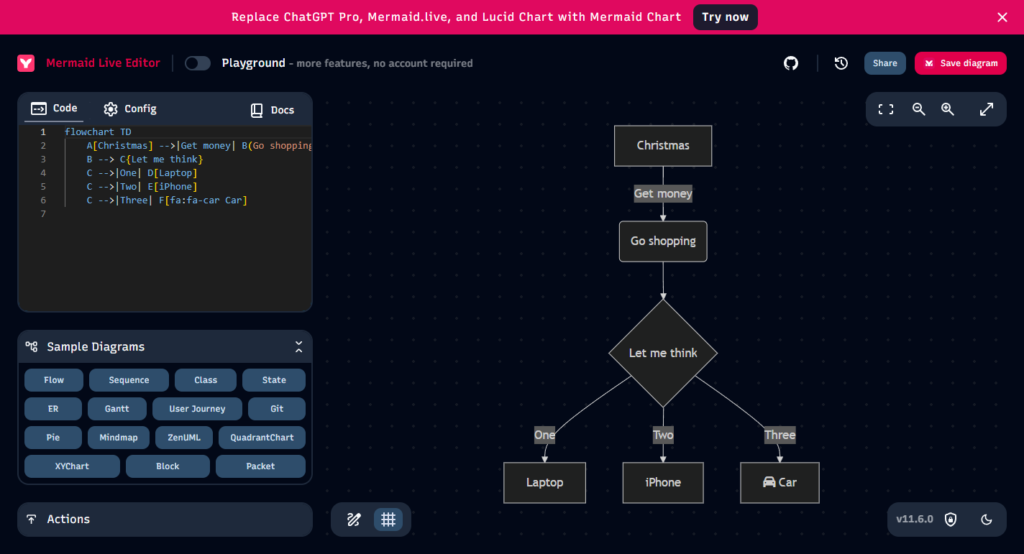
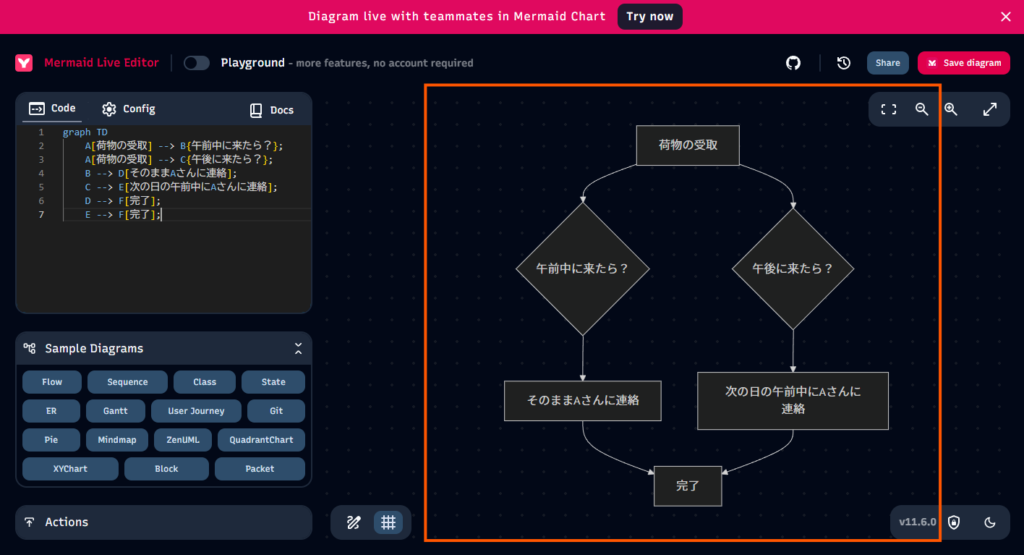
2. 下記のようなサイトが表示されます。

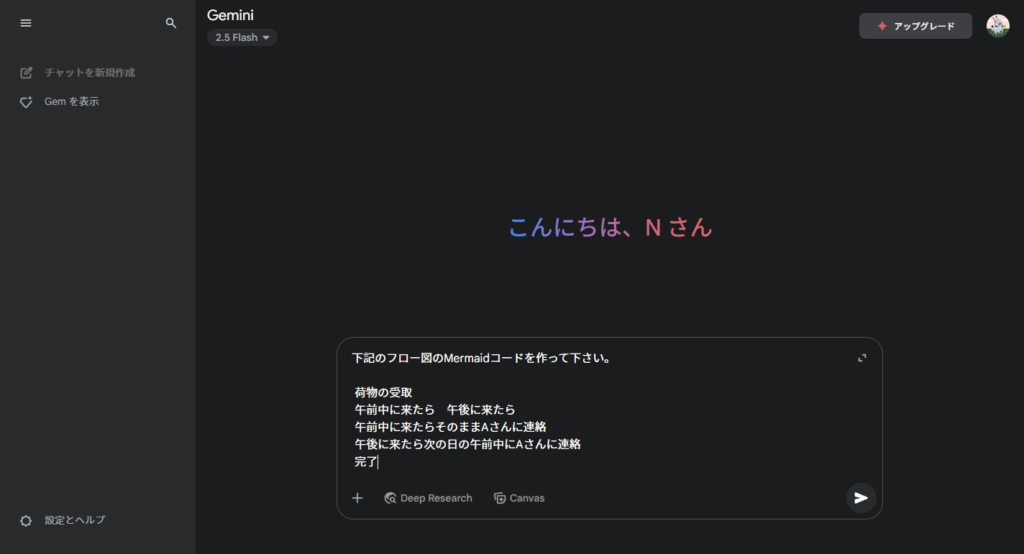
3. Mermaidコードの生成は特に「Gemini」がオススメです。

下記のようなプロンプトを入力しました。
下記のフロー図のMermaidコードを作って下さい。
荷物の受取
午前中に来たら 午後に来たら
午前中に来たらそのままAさんに連絡
午後に来たら次の日の午前中にAさんに連絡
完了実行すると、下記のようなコードを作ってくれます。
graph TD
A[荷物の受取] --> B{午前中に来たら?};
A[荷物の受取] --> C{午後に来たら?};
B --> D[そのままAさんに連絡];
C --> E[次の日の午前中にAさんに連絡];
D --> F[完了];
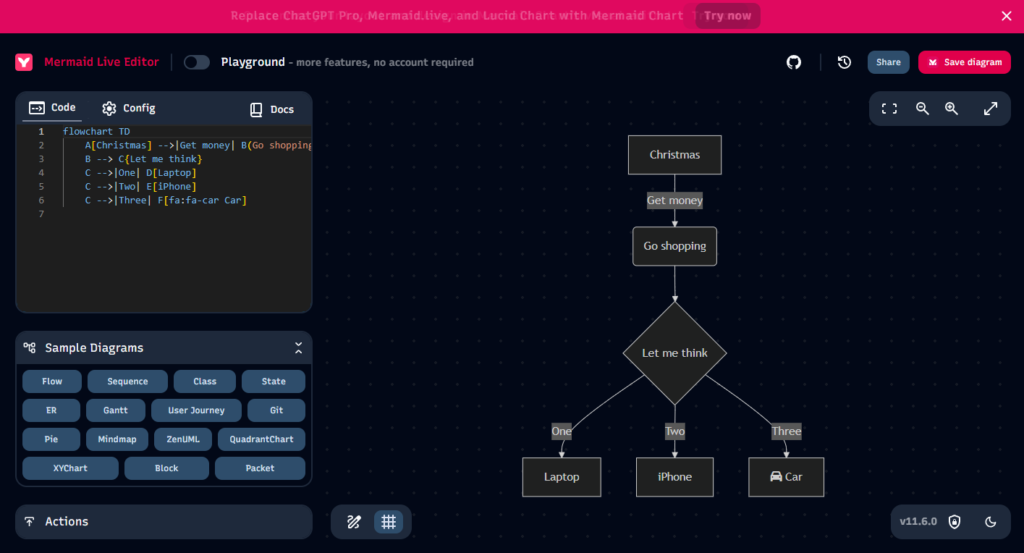
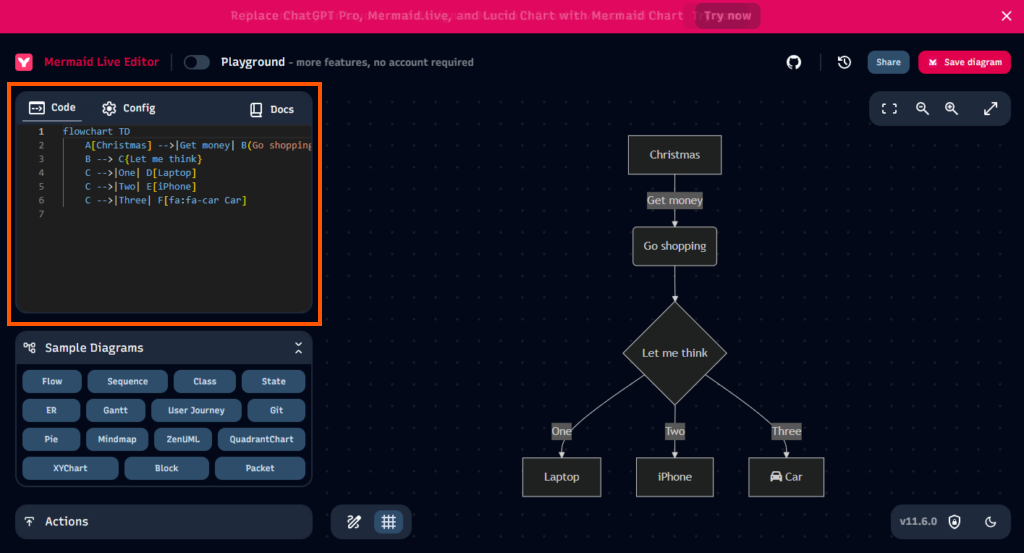
E --> F[完了];4. これをMermaidのオレンジ枠のところにコピペすると…

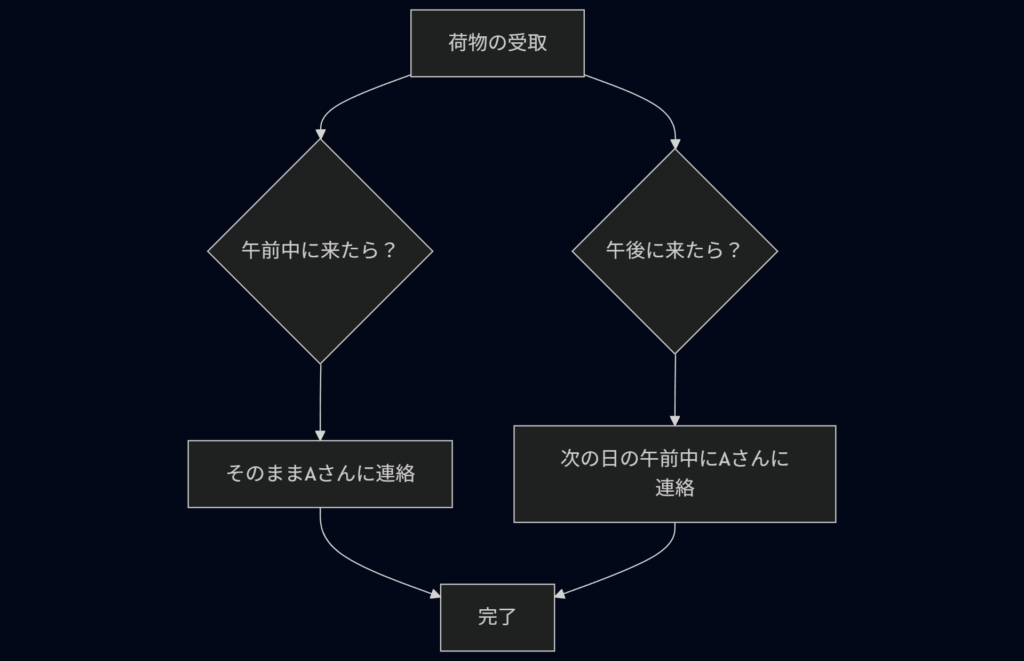
チャートが出来上がりました

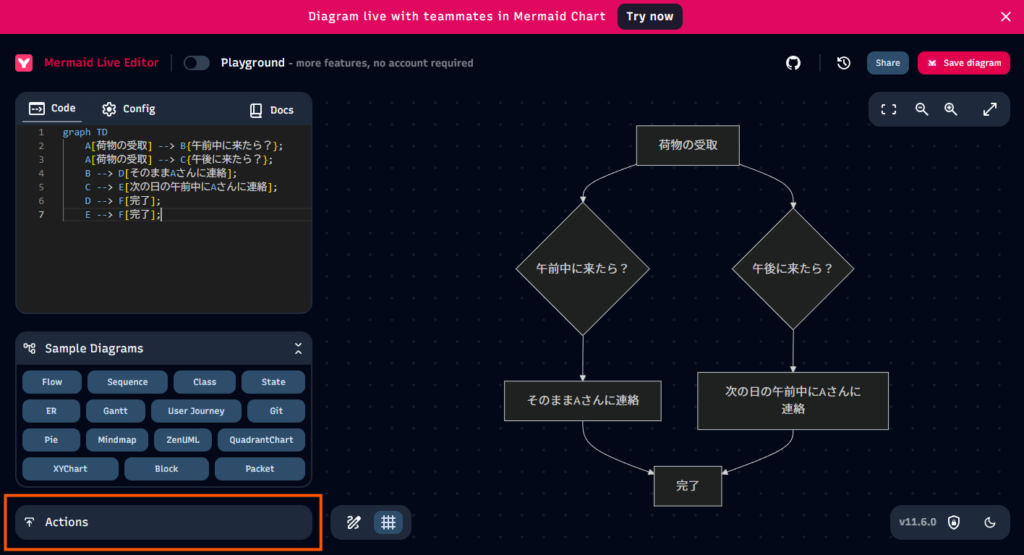
5. 出来上がったチャートを出力します。左下の「Actions」を押しましょう。

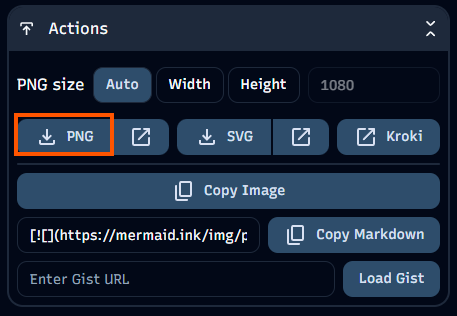
今回は単純な図なので、PNGで出力します。PNGボタンを押しましょう。

6. 画像ができあがりました。自分のオンラインノートに貼ったり、Slackなどでパパッとシェアしてもいいですね!

以上です!
登録不要でここまでできるのはありがたいですよね…🙏

Notionだと、Mermaidコードを直接入力できるブロックがあるよ!「/mermaid」で、追加してコードコピペしてみてね!
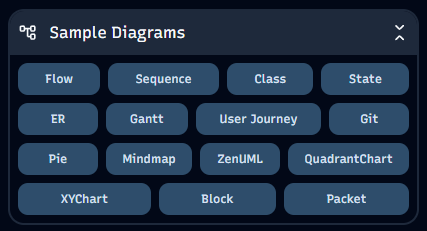
他にも「Sample Diagrams」で、フロー図、シーケンス図、クラス図…などのサンプルを見ることができるので、どんなことが、どんなコードで、できるのか、ぜひ確認してみて下さい。

👇️ さっそく使ってみる! 👇️
📌 Froala Pages|見栄えの良いWebページ土台を“秒速作成”

https://froala.com/pages/changelog/#1.2.0
どんなツール?
「Froala Pages(フロアラ ページズ)」は、直感的な操作でホームページ制作ができるページビルダーです。
見たまま感覚的にページを作れる手軽さに加え、Bootstrap形式で出力されるコードが比較的キレイなことが、最大の特徴です。
見たままデザインを作り、HTMLコードを生成してくれるツールは他にもありますが、その多くはコードが複雑になりがち…後から手直ししようにも「どこを触ればいいのか分からない…」と、結局時間を溶かしてしまうことも少なくありません。
そのため、コード管理が必要な現場では結局、1から作らざるを得ないことも多いのです…

ちなみにPHPフレームワーク『Laravel』ではBootstrapが使われていることが多いので、Froala Design Blocksで作業を効率化することもできるよ!
実際こんな時に使います
✅ ホームページはまだ出来ていない。でも、ドメインを先に取得して、ホームページが出来上がる頃には検索結果へ表示させたい…それまでの「仮ページ」が急遽必要な時
✅ シンプルでおしゃれなホームページを3日以内に公開する必要がある時
✅ 骨組みだけのワイヤーフレームではイメージが湧かないクライアント様に、より具体的なデザインの方向性を確認してもらいたい時
✅ Bootstrap対応のCMSにコピペだけでスピーディーにコンテンツを作りたい時
👆️ これらは実際に私が現場で「あって助かった…!」と心から思った実例です。一つでもピンと来たら試す価値は十分にあります◎
はじめかた
1. 下記ページにアクセスします。※こちらも登録不要ですが、サイト制作になるので、後ほど「Visual Studio Code(VS Code)」などのエディターが必要となります。

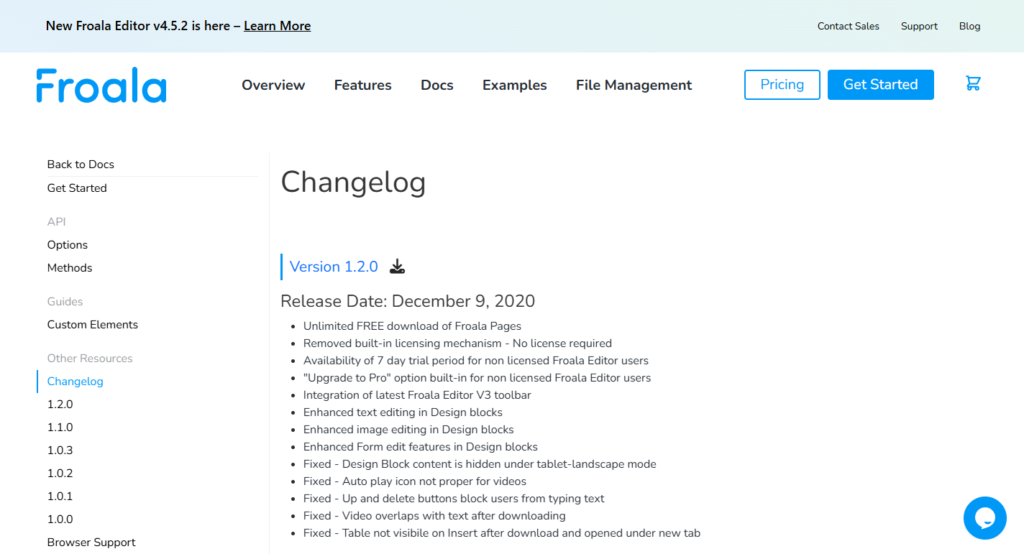
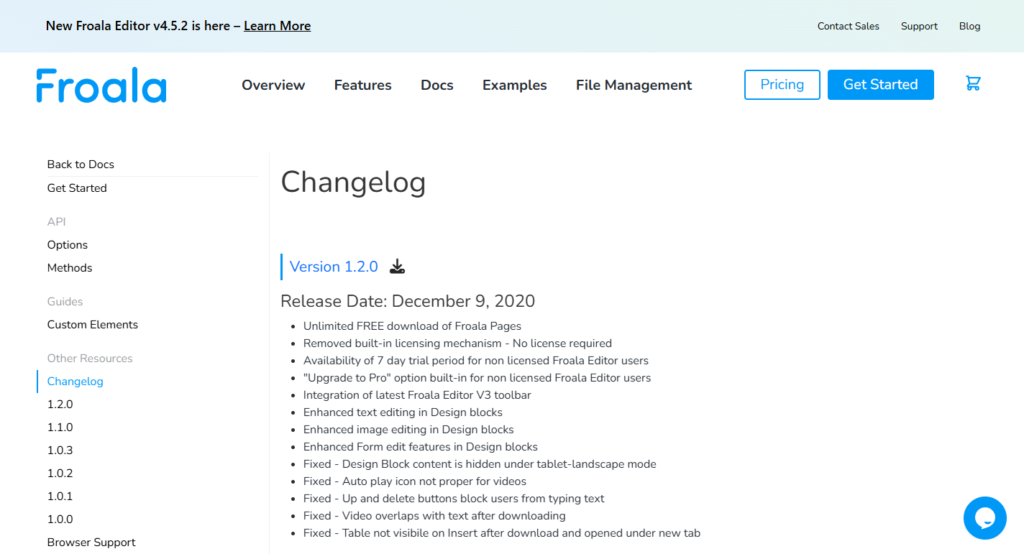
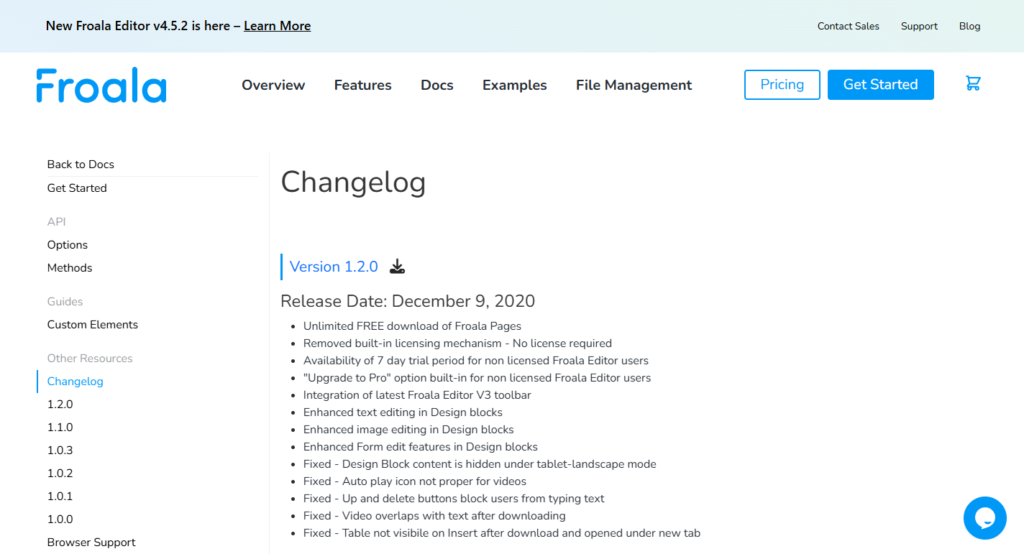
2. Froala Pagesの「変更履歴ページ」が開きます。

3. 「Version 1.2.0」のダウンロードアイコンをクリックして下さい。

4. ZIPファイルがダウンロードされるのでそれを解凍します。

5. 「index.html」を開きます。

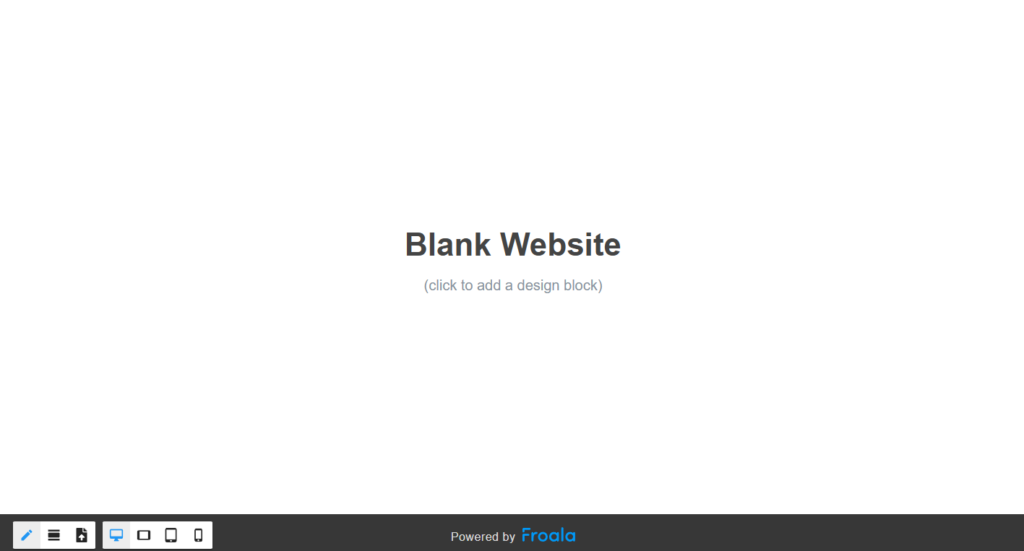
6. ページが表示されます。どこでもいいのでクリックして下さい。

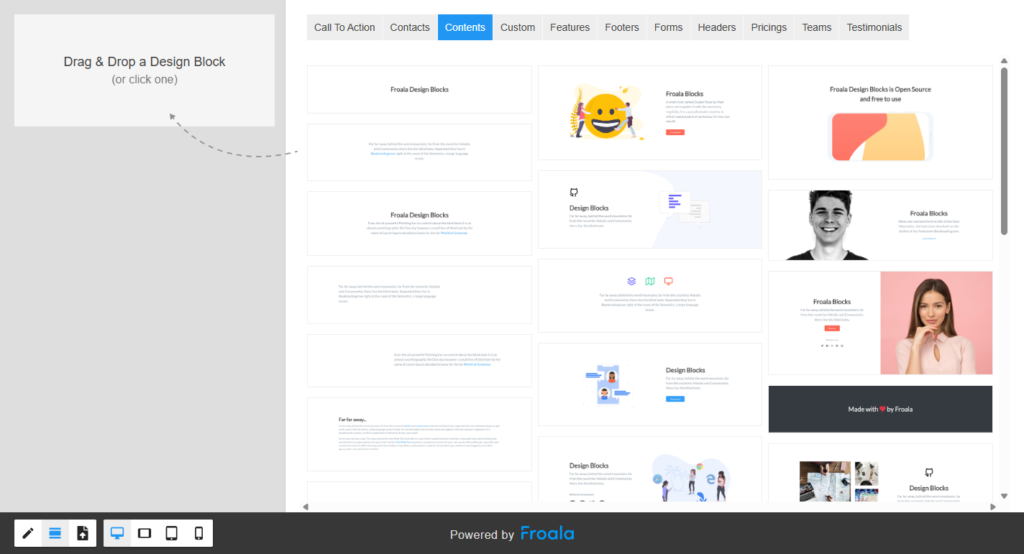
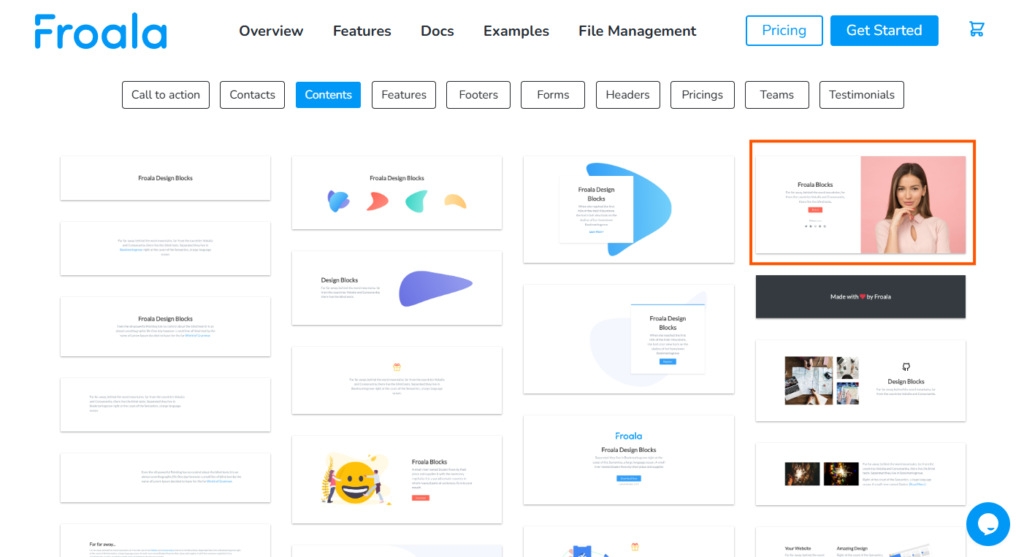
7. すると、下記のように「デザインブロック」の選択画面が表示されます。

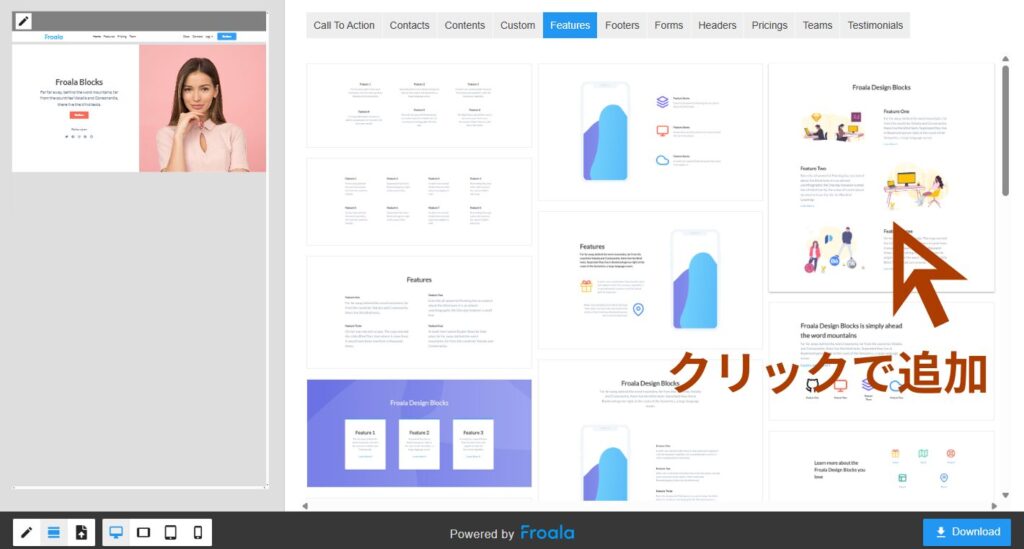
8. 使いたいブロックを「クリック」して組み込んでいきます。

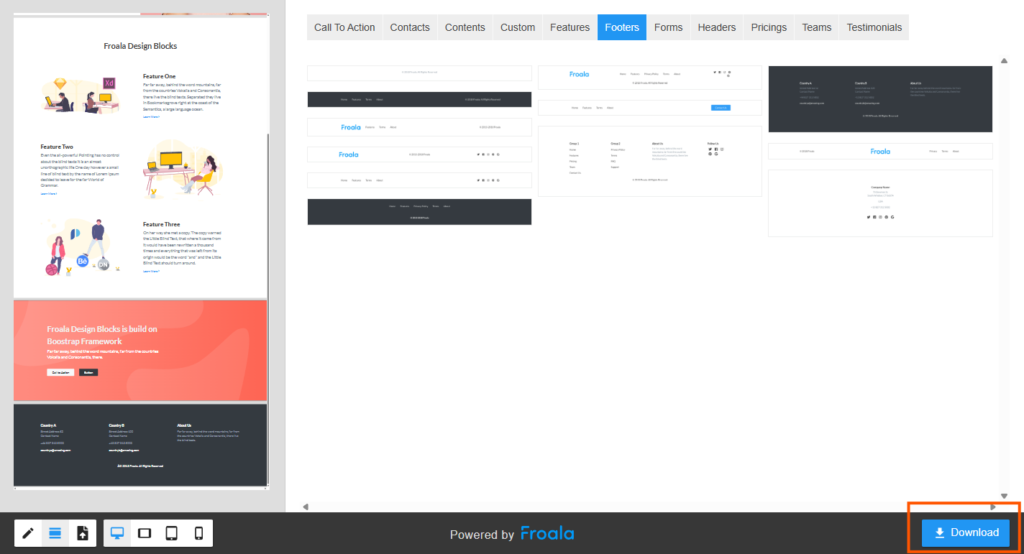
9. 最後に右下の「Download」ボタンを押します。

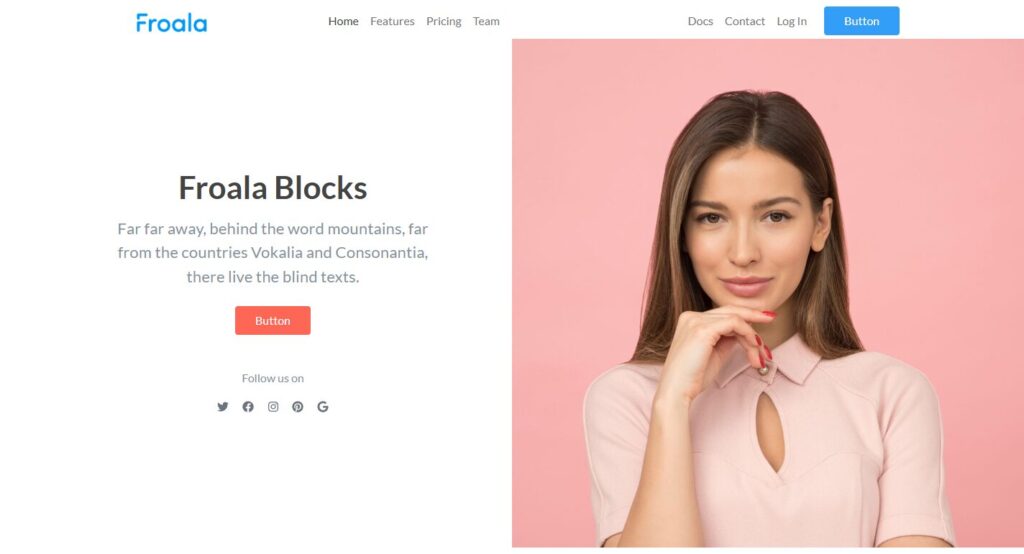
10. これでレスポンシブ対応のページ土台ができました。

11. テキストエディターで開いて、文章や写真、ボタンの色を変えてみます。

以上で、完成です!
最初、エディターを開いた際に、え?これでキレイなコードなの?と、思われる方もいらっしゃるかもしれません😅しかし、よくコードを見れば、なるほど!とご納得されるはず…
もし、プロジェクトでこのFroala Pagesで作ったページを土台にするようなことがあれば、これからも再利用できるようにコードを整理すればそのシンプルさに、お気づきになるかと思います。
また、土台を作成したら、ブロックの部分は下記のサイトからコードのみ取得することも可能です。
https://froala.com/design-blocks
1. 使いたいデザインを選び…

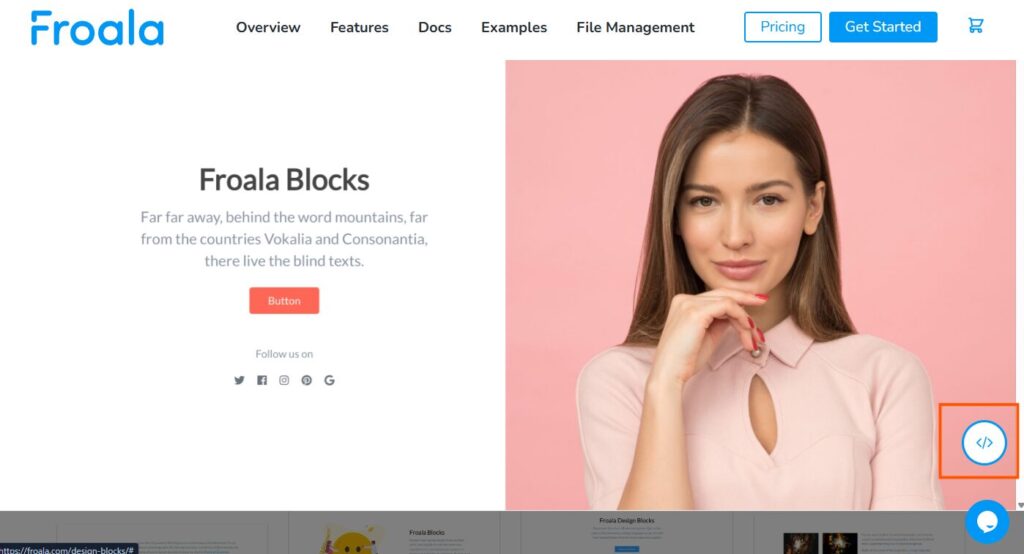
2. 右下のアイコンを押します。

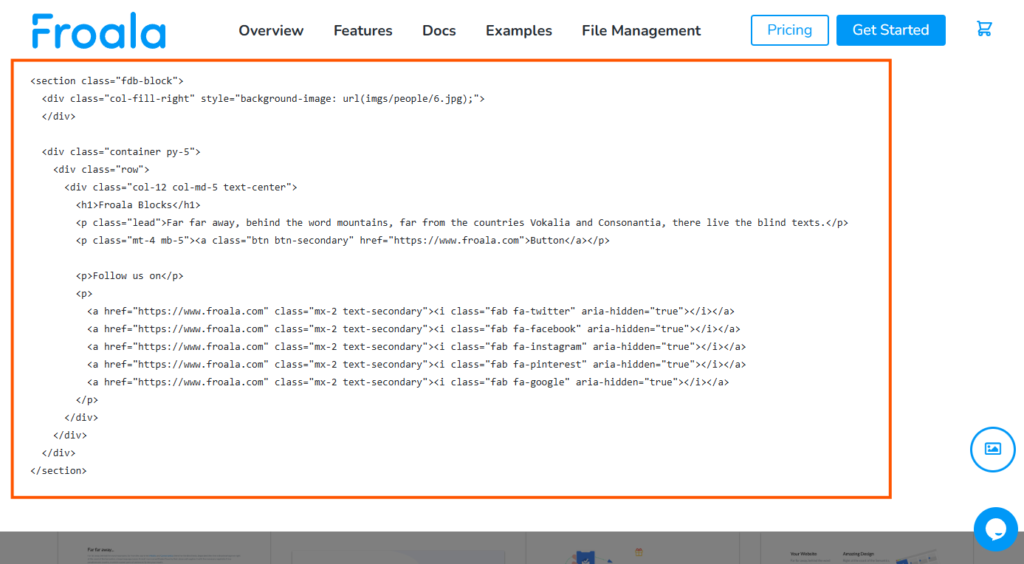
3. コードが表示されるので、これをコピペしてください。

ここまで、登録不要かつ無料でできます!
👇️ さっそく使ってみる! 👇️
📌 MONJI|立場や道具が違う現場でも1ツール完結の“修正依頼ツール”

どんなツール?
「MONJI(モンジ)」は、もともと「修正依頼ツール」で近年は「Web管理ツール」としてもバージョンアップしました。
特に、URLを知っている全員が閲覧できる場合は、自動でパスワード保護がかかるのですが、その連絡を簡単にシェアできるようにコピペ用の文章が用意されています。それを貼り付けるだけで実装チームへの修正依頼が完了する手軽さが、最大の強みです✨️
また、MONJI会員同士なら、もともとデザインを作ったツールが違う、という場合でも修正内容を書き込んでいけるため、非Web制作者とも連携して作業を進める現場では、とても重宝しました。
実際こんな時に使います
✅ 実装チームに会員登録する手間を掛けさせず、修正依頼を送りたい時
✅ “非Web制作者”からのフィードバックを集めたい時(※「要」会員登録)
✅ 修正のやり取りを減らしたい時
こちらも百聞は一見にしかず。さっそく「はじめかた」を見てみましょう✨️
はじめかた
1. サイトにアクセスします。※日本語のページに飛びます。

2. ユーザー仮登録画面から入力したメールアドレス宛に、案内が送信されるので、案内に沿って進んで下さい。※サイト自体がわかりやすいため、詳しい登録手順は今回、割愛します。

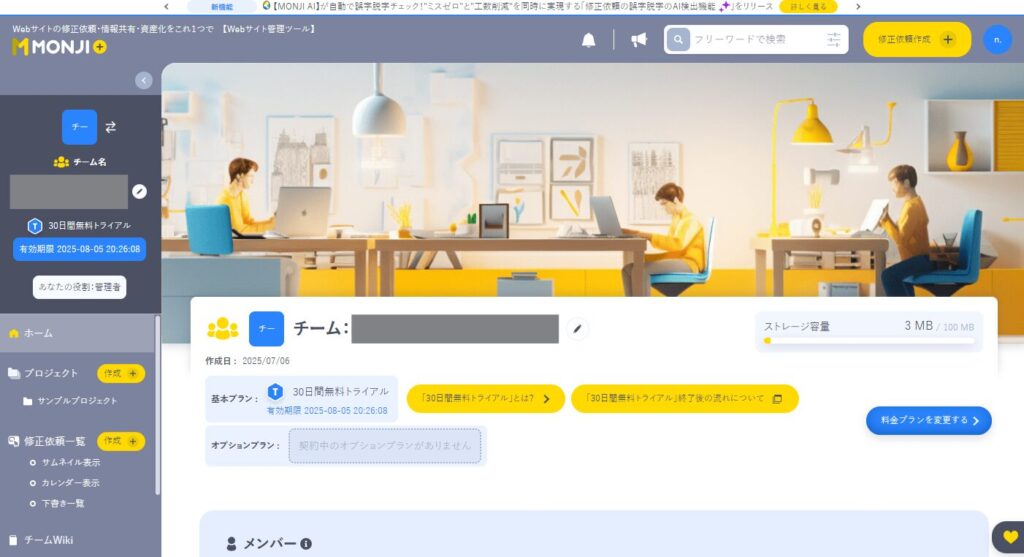
3. はじめてログインすると「ツアー」が始まりますので、順番にご確認下さい。2回目以降は、下記画面が表示されます。

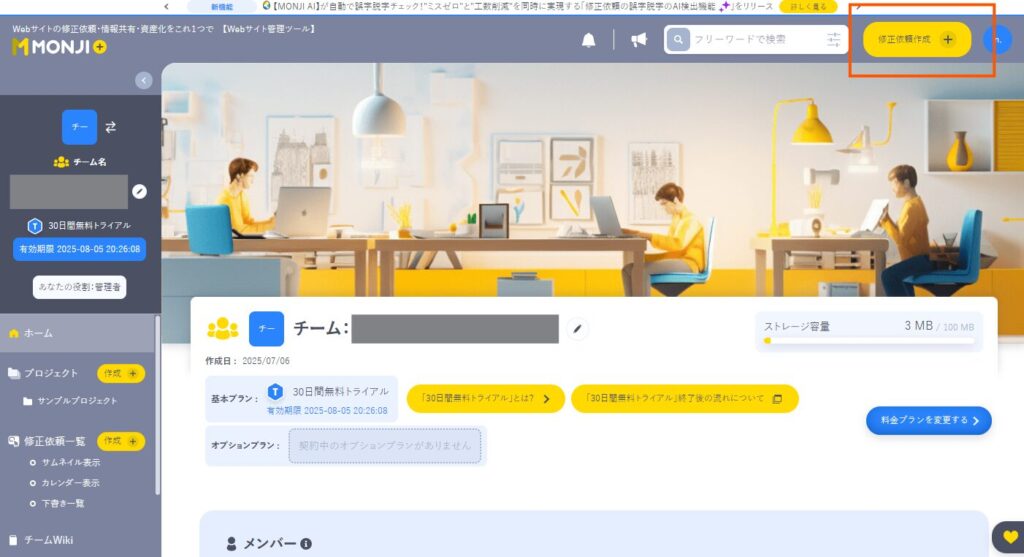
4. ナビゲーションバーの「修正依頼作成」のボタンを押して下さい。

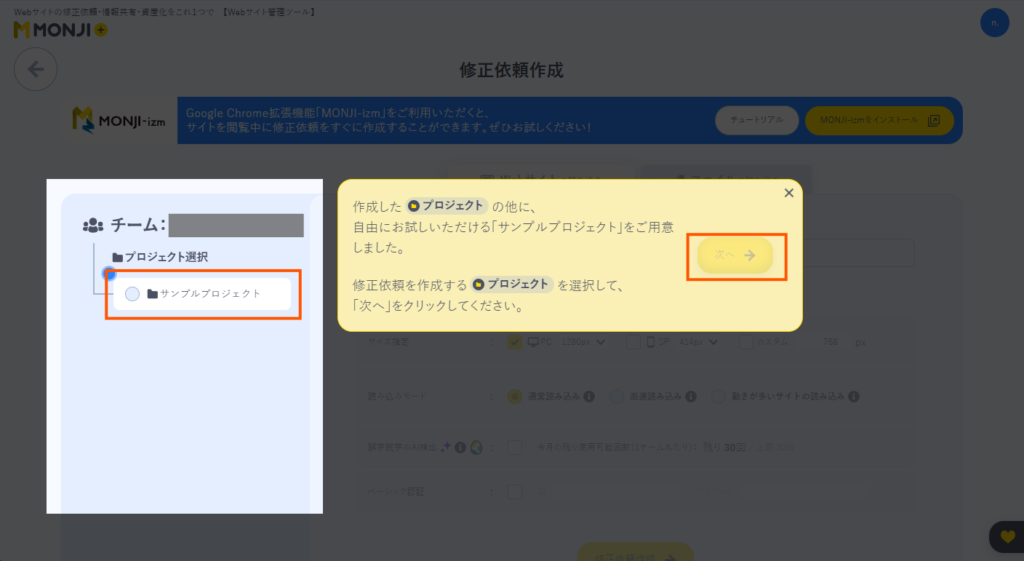
5. すると、下記画面のようにサンプルプロジェクトについての案内が表示されます。今回は「サンプルプロジェクト」のラジオボタンを押して「次へ」ボタンを押します。

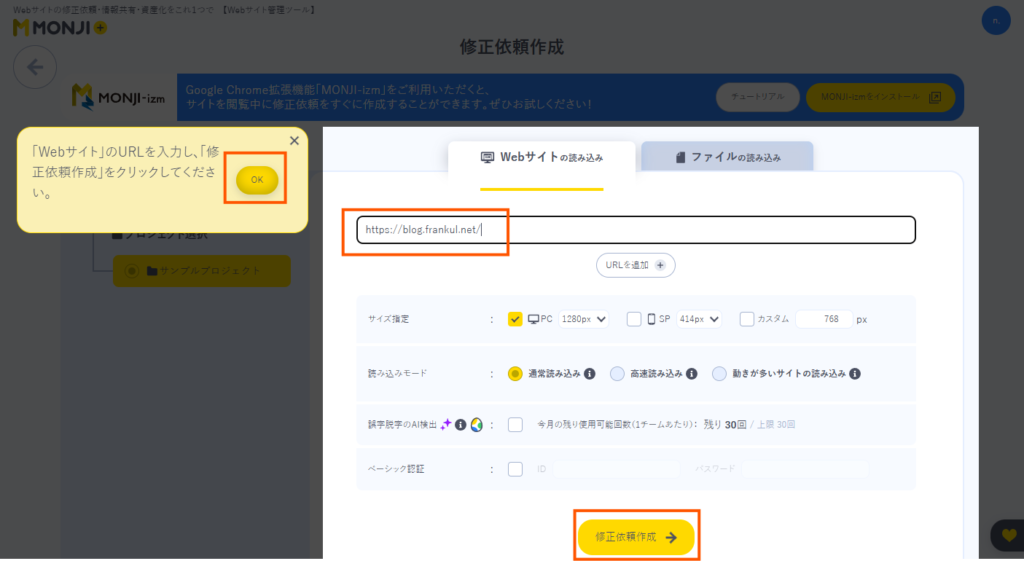
6. URLを入れ「修正依頼作成」ボタンを押します。

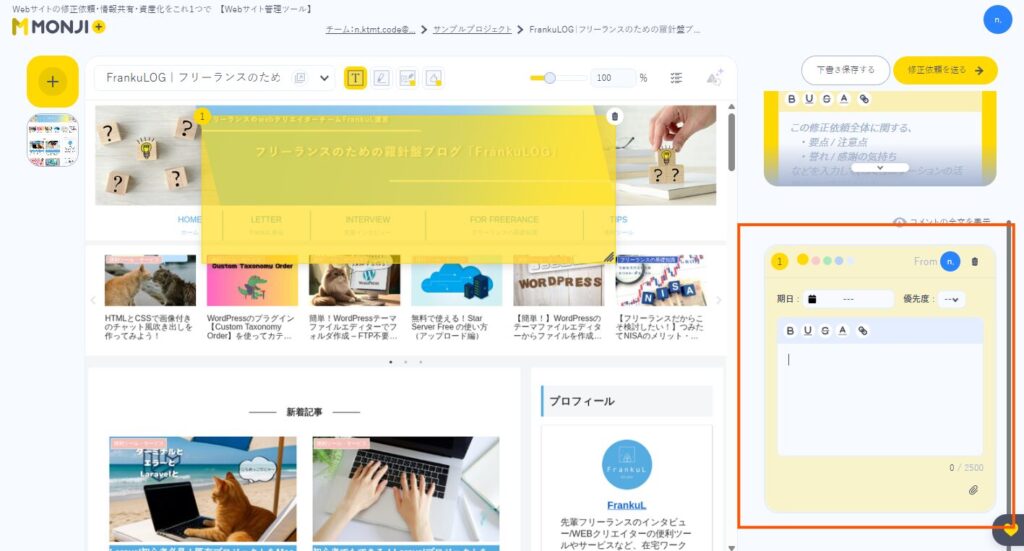
7. 修正依頼を出したい箇所を囲むと、自動でコメント入力画面が右サイドバーに表示されます。そこに確認したいことや、修正依頼を書き込んで下さい。

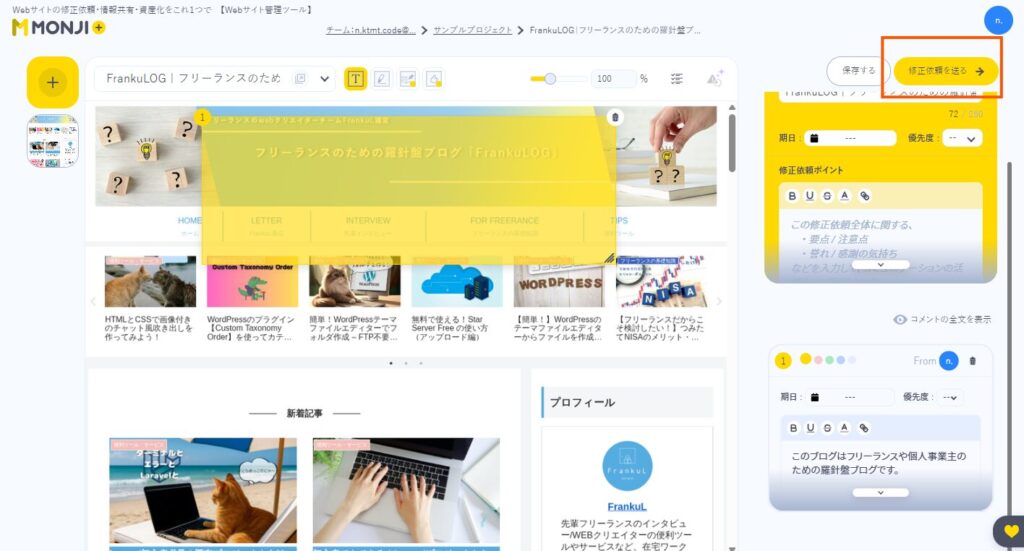
8. 修正依頼を記入したら「修正依頼を送る」ボタンを押します。

9. 「担当者」と「公開範囲」を設定し、「次へ」のボタンを押します。

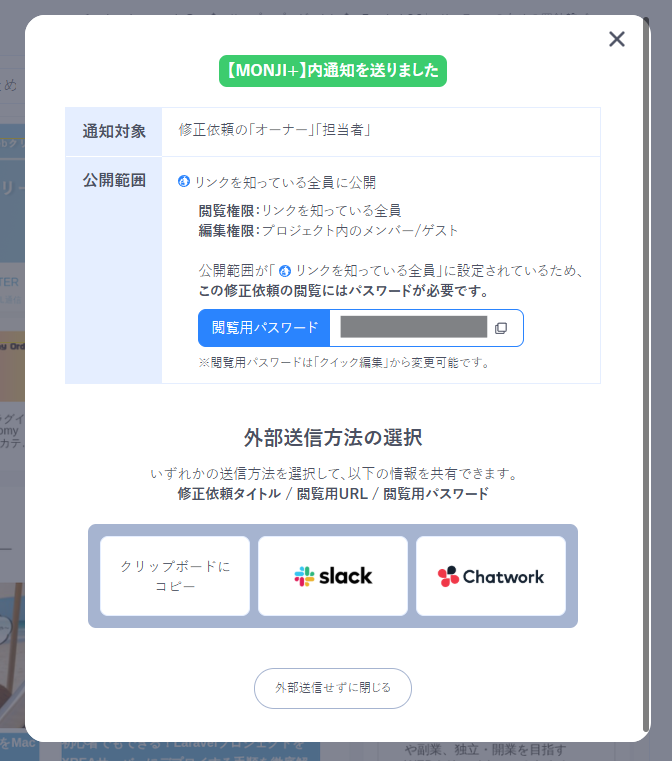
10. これで修正依頼の作成は完了したので、あとは「外部送信方法」を選んで下さい。

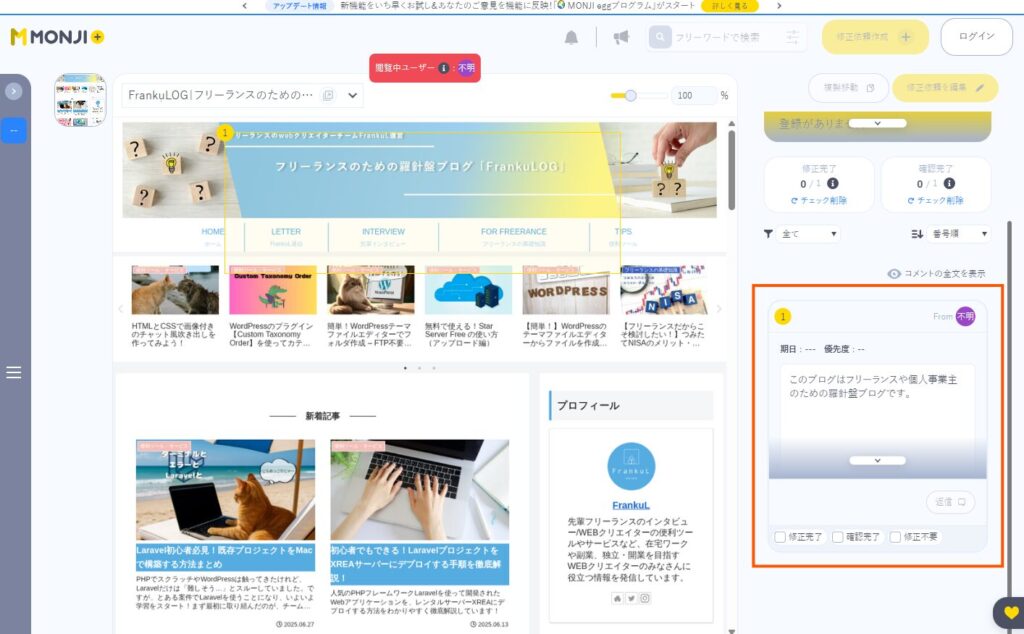
11. 以上です。出来上がった修正依頼の画面がこちらです。オレンジ枠のところに修正依頼が表示されています。こちらを参照して修正作業を進めます。


実際の現場では、“非Web制作チーム”にお願いしてMONJI会員になってもらって、サイトの内容に不備はないか、修正内容も間違いはないか確認してもらってたよ!デザインツールも、エディターも、立場も全員違う現場では、会員登録ひとつの手間で簡単に連携できるし、唯一日本語対応しているから、選択肢の一つとして考えても損はないんじゃないかな?
👇️ さっそく使ってみる! 👇️
※日本語のページに飛びます。
📌 さいごに
今回は、日々奮闘するWeb制作者のあなたが本来のクリエイティブな作業に集中できるよう、裏方作業を効率化する3つの神ツールをご紹介しました。
- コードから一瞬でフローチャートを生み出す、Mermaid
- 見栄えの良いWebページ土台を秒速で組み立てる、Froala Pages
- 立場や道具が違う現場での修正やり取りを驚くほどスムーズにする、MONJI
これらのツールが一つでもあなたの仕事にフィットすれば、これまで「時間を溶かしていた」作業は、間違いなく「価値を生み出す」時間へと変わるはずです。
ツールに任せられる作業は賢く任せ、空いた時間で新しいデザインを考えたり、クライアント様への提案の質を高めたり、あるいは少しだけ早く仕事を切り上げて、自分のために時間を使ったり…
この記事が、あなたの“頼れる相棒”を見つけるきっかけになれば幸いです☺️



