スライダーのjQueryプラグインは数多くありますが、その中でもとっても使いやすく、カスタマイズにも優れている「slick」の使い方をご紹介します!
スライダーとは?
スライダーとは、複数の写真をスライドショーで魅せる機能です。
メインビジュアルや、商品紹介のページによく用いられます。
時間を指定してスライドショーとして画像を流すこともできますし、<>(次へ・戻る) などのボタンを配置したり、サムネイル画像を用いて見たい画像を大きく見せることもできます。
jQueryプラグインの「slick」はとっても優秀
スライダーは自作で作ることも可能ですが、イチから作ると時間がかかってしまいます。
そこで、すでに使いやすく作られていてカスタマイズも簡単にできるjQueryのプラグイン「slick」を使ってみましょう。
「slick」はレスポンシブにも対応済みなので、パソコンでもスマートフォンでも安心して使用できます。
「slick」でできること
- レスポンシブ対応
- スワイプ機能
- オートプレイ(時間指定可能)
- フィルター機能
- コールバック
- ドット表示 など
「slick」の導入方法
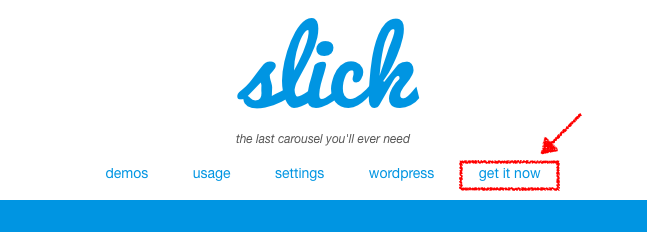
1)「slick」にアクセスしてダウンロード
ダウンロードはこちらから↓

[get it now] をクリック

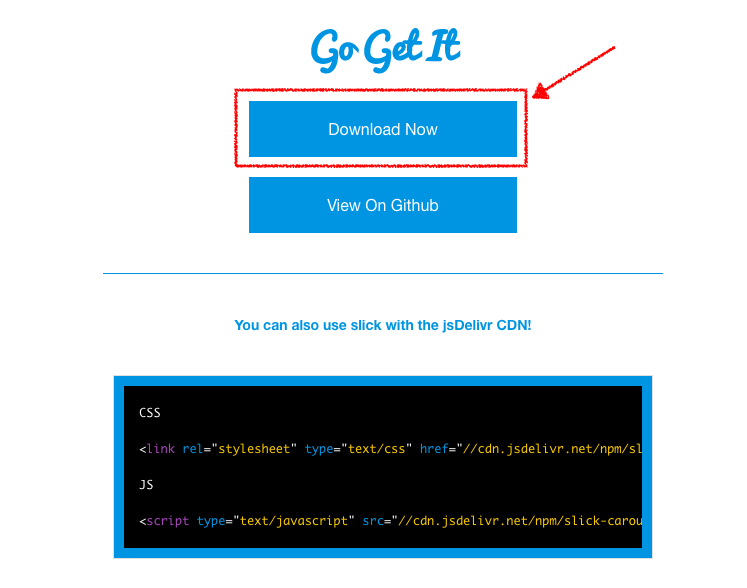
[Download Now] をクリック
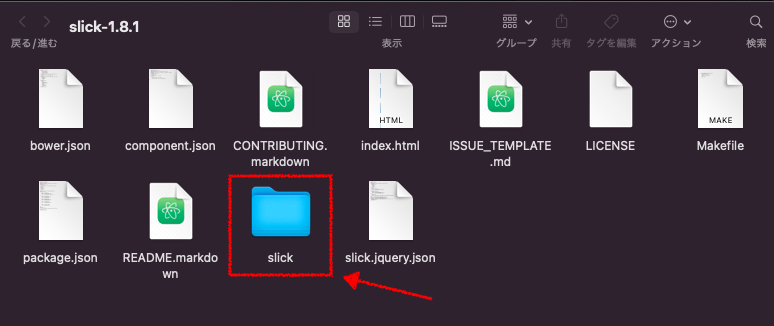
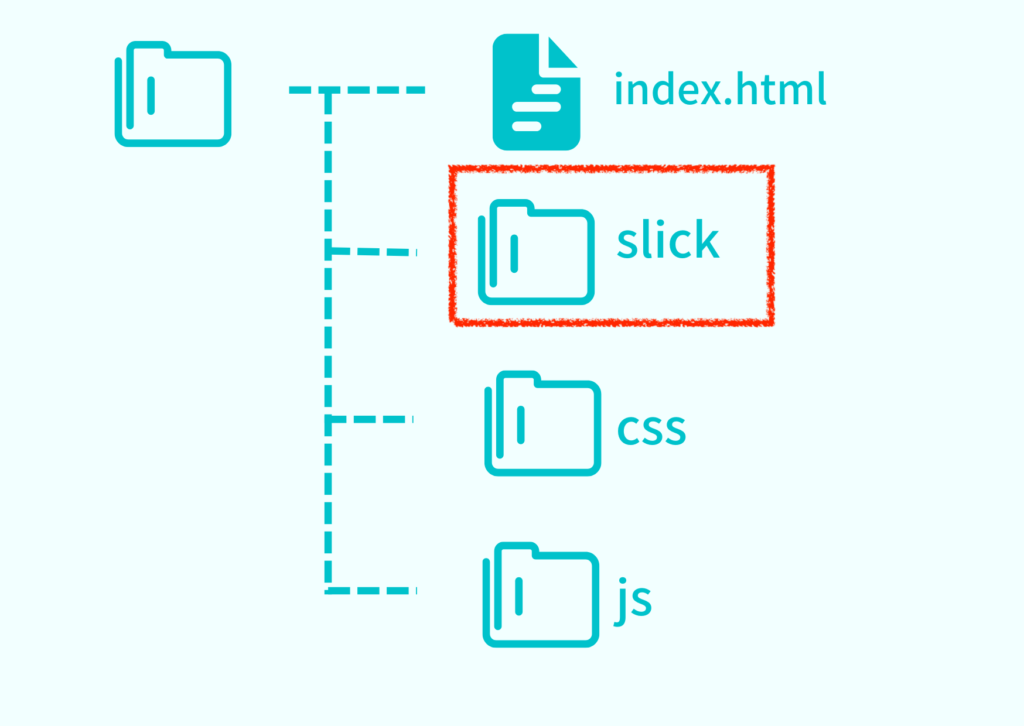
2)ダウンロードしたファイルを解凍して「slick」ファイルを任意の場所に設置する

ファイルの設置箇所はjsフォルダやcssフォルダと同じ階層で大丈夫です。

3)HTMLに読み込む内容を記載します
<head>内へcssの読み込みを記載します。
<link rel="stylesheet" type="text/css" href="./slick/slick.css">
<link rel="stylesheet" type="text/css" href="./slick/slick-theme.css"><body>の最後へjsの読み込みを記載します。
<!-- jQuery -->
<script type="text/javascript" src="./js/jquery-3.6.0.min.js"></script>
<!-- slick -->
<script type="text/javascript" src="./slick/slick.min.js"></script>
「slick」を使用するには、jQuery本体も必要になります。忘れずにjQueyも読み込みましょう!
※ 順番も大切です。最初にjQuery、次に「slick」の順で記述してください。
ここまでで、「slick」を読み込むための準備が整いました。
「slick」の表示方法
まずは、基本的な「slick」の使い方についてご紹介します。
任意の “class” もしくは “id” を指定します。
<div class="class名を指定">
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
</div>指定したclass名に対してスライダーのパラメータと値を記述します。
$(function(){
$('.class名').slick({
パラメーター: 値
});
});JavaScriptのパラメータと値の部分に記述します。
※ true→有効 / false→無効
[パラメーター: 値]
accessibility: true, // tabと矢印キーのナビゲーション
arrows: true, // 左右の次へ、前へボタン
autoplay: false, // 自動再生
autoplaySpeed: 3000, // 自動再生で画像切り替えの時間
asNavFor: '任意のclass', // スライド同士を関連つける際に使用
centerMode: true, // 表示中の画像を中央寄せ
centerPadding: '50px' // センターモード有効時のスライドの左右padding値
cssEase: 'ease', // 切り替えのアニメーション <ease,linear,ease-in,ease-out,ease-in-out>
dots: false, // 画像下のドット表示(画像のページ送り)
dotsClass: 'dot-class', // ドットのclass名を付与
draggable: true, // マウスドラッグ対応
fade: false, // 切り替え時のフェードイン設定
focusOnSelect: false, // 選択時のフォーカス設定
pauseOnHover: true, // 自動再生時にスライドのエリアにマウスオンで一時停止
pauseOnDotsHover: true, // 自動再生時にドットにマウスオンで一時停止
infinite: true, // 無限スクロール設定。(最後の画像の後に最初の画像に戻す)
initialSlide: 0, // 最初のスライダーの位置
lazyLoad: 'ondemand', // 画像の遅延表示。‘ondemand’or'progressive'
speed: 400, // 自動再生や左右の矢印でスライドするスピード
slidesToShow: 3, // スライドエリアに表示する画像の数
slidesToScroll: 1, // 一度にスライドする数
swipe: true, // タッチスワイプ対応
vertical: false, // 縦方向へのスライド対応通して記述すると、このようになります。↓
<html>
<head>
<title>サイト名</title>
<link rel="stylesheet" type="text/css" href="./slick/slick.css">
<link rel="stylesheet" type="text/css" href="./slick/slick-theme.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="class名を指定">
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
</div>
<script type="text/javascript" src="./js/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="./slick/slick.min.js"></script>
<script type="text/javascript">
$(function(){
$('.class名').slick({
パラメーター:
});
});
</script>
</body>
</html>「slick」で作るスライダーを “実例4選” でご紹介!
基本のスライダー
よく見る3枚ずつのスライダーです。
slidesToShow: 3 で表示枚数を変更できます。また、スライドする枚数は slidesToScroll: 1 で変更します。




<HTML>
<div class="basic-items">
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
</div><JavaScript>
$('.basic-items').slick({
slidesToShow: 3,
slidesToScroll: 1,
dots: true,
});オートプレイのスライダー
autoplay:true を設定して自動再生にします。再生スピードは speed: 200 で調整します。



<HTML>
<div class="autoplay-items">
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
</div><JavaScript>
$('.autoplay-items').slick({
dots: true,
infinite: true,
autoplay:true,
speed: 200,
arrows:true,
});フェードインのスライダー
fade: true を設定することで、画像の移り変わりがふわっとします。ちょっとおしゃれな印象に♪



<HTML>
<div class="fade-items">
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
<div><img src="画像パス" alt=""></div>
</div><JavaScript>
$('.fade-items').slick({
dots: true,
infinite: true,
speed: 300,
fade: true,
cssEase: 'linear'
});サムネイル付きのスライダー
asNavFor: ‘.任意のclass’ をお互いの ‘class’ で指定することによって、関連づけて表示することができます。
サムネイルの画像をクリックすると、写真が大きく表示されます。
<HTML>
<div class="main-slider">
<div><img src="画像パス-1" alt=""></div>
<div><img src="画像パス-2" alt=""></div>
<div><img src="画像パス-3" alt=""></div>
<div><img src="画像パス-4" alt=""></div>
<div><img src="画像パス-5" alt=""></div>
</div>
<div class="nav-slider">
<div><img src="画像パス-1" alt=""></div>
<div><img src="画像パス-2" alt=""></div>
<div><img src="画像パス-3" alt=""></div>
<div><img src="画像パス-4" alt=""></div>
<div><img src="画像パス-5" alt=""></div>
</div><JavaScript>
$('.main-slider').slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.nav-slider'
});
$('.nav-slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
asNavFor: '.main-slider',
dots: false,
centerMode: true,
focusOnSelect: true
});まとめ
「slick」はとても実用性が高いので、私たちFrankuL-フランクル-の受注案件でも何度も使用しています。実際の現場でも使用しているプラグインなので、使いやすいことは間違いありません!
今回は、よく使う「slick」のスライドショーをご紹介しました。
このほかにも、たくさんのカスタマイズができます。
矢印の色や形は個別にCSSを指定することによってカスタマイズが可能です。
Webサイトにあわせていろんなカスタマイズをお試しください!
WorsPressのテーマ「cocoon」を使って「slick」を使うときのコツと失敗談は、こちらにまとめています。
参考サイト
Special thanks☆




