Web制作を効率化してくれるCSSジェネレーター12選を以前の記事でご紹介しました。今回は簡単便利なCSSジェネレータのご紹介、第2弾です!
CSSジェネレータって何?使い方はどうするの?という方は、こちらの記事をご覧ください。
多種多様なCSSジェネレーターを提供しているサイト
CSSジェネレーターには、矢印やボタンデザイン、文字の装飾、背景などさまざまなものがあります。
1種類に特化しているサイトもあれば、いろいろなCSSジェネレーターを提供しているサイトもあります。
今回は、このサイトを知っていれば安心!という複数のジェネレーターを提供してくれているサイトをご紹介していきたいと思います。
ぜひ、参考にして制作時間を短縮してみてください。
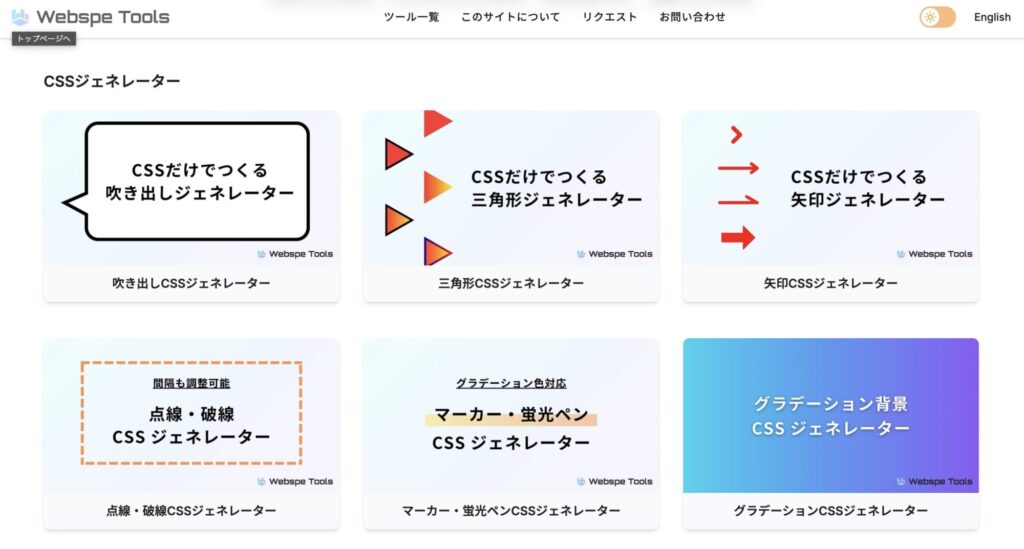
Webspe Tools

Webspe Toolsは以下の11種類のCSSジェネレーターを提供してくれています。
- 吹き出しCSSジェネレーター
- 三角CSSジェネレーター
- 矢印CSSジェネレーター
- 点線・波線CSSジェネレーター
- マーカー・蛍光ペンCSSジェネレーター
- グラデーションCSSジェネレーター
- ストライプ柄CSSジェネレーター
- ドット柄CSSジェネレーター
- チェック柄CSSジェネレーター
- グラスモーフィズムCSSジェネレーター →すりガラス調のデザインです。
- クレイモーフィズムCSSジェネレーター →粘土のような立体感と丸みがあるデザインです。
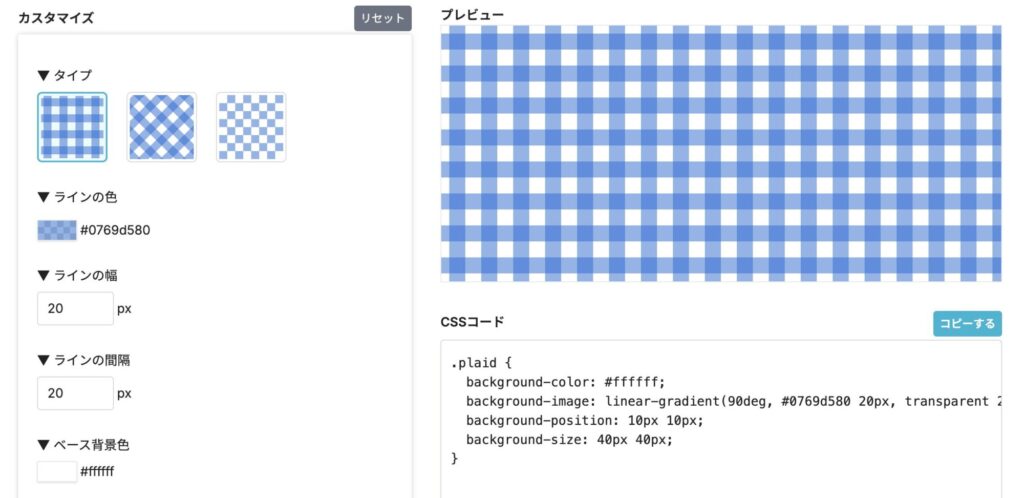
ベーステンプレートを選んで、自由にアレンジして使うことができます。
カスタマイズで色や幅など変更するとプレビューにすぐ表示されるので視覚的にわかりやすいです。
CSSコードをコピーして使用しましょう!

Webspe Toolsには、CSSジェネレーターだけではなく、UI・パーツジェネレーターやHTML変換ツール、画像ジェネレーターもあります。とても便利なジェネレーターが揃ったフロントエンドコーダーに嬉しいサイトです。
また日本で作成されたWebサイトなのですべて日本語で、とてもわかりやすいです。
<Sample>
矢印CSSジェネレーターを使用して作成しました↓
<HTML>
<div class="arrow">
</div><CSS>
.arrow {
position: relative;
display: inline-block;
width: 120px;
height: 5px;
margin-top: 22.5px;
border-radius: 9999px;
background-color: #4f9dd5;
}
.arrow::before {
content: "";
position: absolute;
top: calc(50% - 2.5px);
left: 0;
width: 40px;
height: 5px;
border-radius: 9999px;
background-color: #4f9dd5;
transform: rotate(-40deg);
transform-origin: 2.5px 50%;
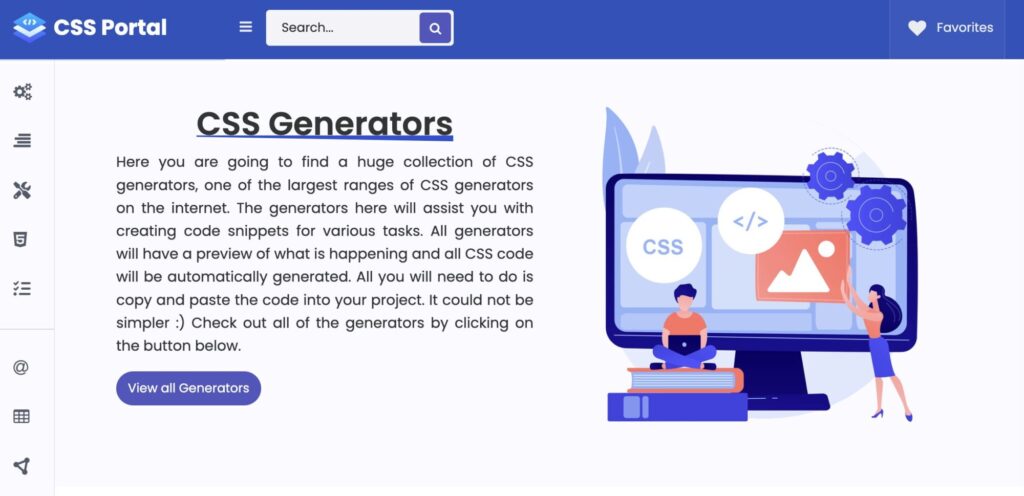
}CSS Portal

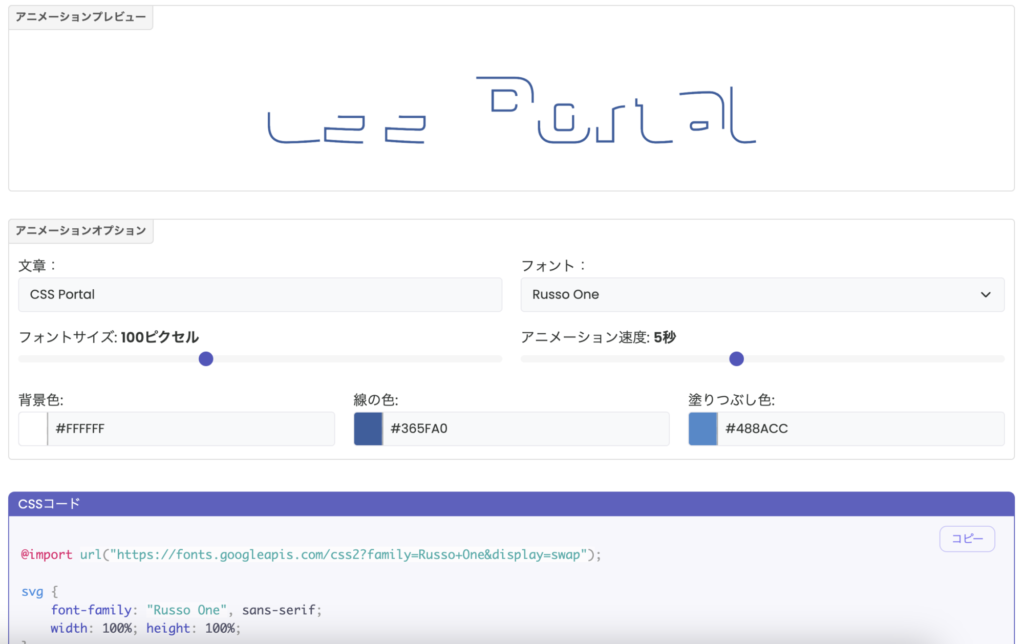
CSS Portal は以下の35種類のCSSジェネレーターを提供してくれています。
- CSS アニメーションテキスト ジェネレーター
- CSS アニメーション/キーフレーム ジェネレーター
- CSS ボーダーラディウス ジェネレーター
- CSS ボックスシャドウ ジェネレーター
- CSS ボタン ジェネレーター
- CSS チェックボックス/ラジオ ジェネレーター
- CSS クリップパス ジェネレーター →画像の形状を作成します
- CSS 列ジェネレーター
- CSS キュービックベジェ ジェネレーター →アニメーションのニーズに合ったカスタムタイミング関数を作成できます
- CSS フリップスイッチ ジェネレーター →トグルスイッチとも言います
- CSS フレックスボックス ジェネレーター
- CSS グリッチテキスト効果 ジェネレーター
- CSS グラデーション ジェネレーター
- CSS グリッドジェネレーター
- CSS ハイライトジェネレーター →文字を強調するハイライトを作成します
- CSS ローダー ジェネレーター →Webページのローダーを作成します
- CSS 選択ドロップダウン ジェネレーター
- CSS スクロールバー ジェネレーター
- CSS テキストグラデーション ジェネレーター
- CSS テキスト入力 ジェネレーター
- CSS 画像フィルター ジェネレーター
- CSS 入力範囲ジェネレーター →HTMLの入力範囲を作成します
- CSS レイアウト ジェネレーター →Webサイトのレイアウトを作成します
- CSS メニュー ジェネレーター →メニューバーを作成します
- CSS パターン ジェネレーター →様々な種類の背景パターンを作成します
- CSS スプライト ジェネレーター →幾つかの小さな画像をひとつの大きな画像にします
- CSS RGBA ジェネレーター →RGBAカラー値を作成するのに役立ちます
- CSS リボン ジェネレーター
- CSS リボンバナー ジェネレーター
- CSS テキスト回転 ジェネレーター
- CSS テキストシャドウ ジェネレーター
- CSS ツールチップ ジェネレーター →マウスホバーで表示される小さな情報ポップアップBOXを作成できます
- CSS 三角形ジェネレーター
- CSS3D変換ジェネレーター
- Google Fonts CSSジェネレーター →Googleフォントを使用するためのカスタムCSSコードが作成できます
CSSポータルはとてもたくさんのCSSジェネレーターがあります。どれも簡単にコピペして使用することができます。また、ジェネレーターによっては、作成されたジェネレーターのzipファイルをダウンロードして使用するものもあります。

ベースのデザイン等を選んで、そこからオプションで変更したものをプレビューですぐに確認できるのでとてもわかりやすいです。
英語のWebサイトですが、ページを一括翻訳できるGoogle翻訳に対応しているので、日本語に切り替えて使用することも可能です。
CSSに関する知識がたくさん詰まったWebサイトなので、CSSで困ったことがあったらチェックしてみましょう!
<Sample>
CSSグリッチテキスト効果ジェネレーターを使用して作成しました↓
<HTML>
<div class="glitch-wrapper">
<div class="glitch" data-text="Hello my friends">Hello my friends</div>
</div><CSS>
.glitch-wrapper {
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
background-color: #39B7FF;
}
.glitch {
position: relative;
font-size: 50px;
font-weight: bold;
color: #F5DFFF;
letter-spacing: 3px;
z-index: 1;
}
.glitch:before,
.glitch:after {
display: block;
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
opacity: 0.8;
}
.glitch:before {
animation: glitch-it 0.3s cubic-bezier(0.25, 0.46, 0.45, 0.94) both infinite;
color: #FF6FB7;
z-index: -1;
}
.glitch:after {
animation: glitch-it 0.3s cubic-bezier(0.25, 0.46, 0.45, 0.94) reverse both infinite;
color: #C6FBFF;
z-index: -2;
}
@keyframes glitch-it {
0% {
transform: translate(0);
}
20% {
transform: translate(-2px, 2px);
}
40% {
transform: translate(-2px, -2px);
}
60% {
transform: translate(2px, 2px);
}
80% {
transform: translate(2px, -2px);
}
to {
transform: translate(0);
}
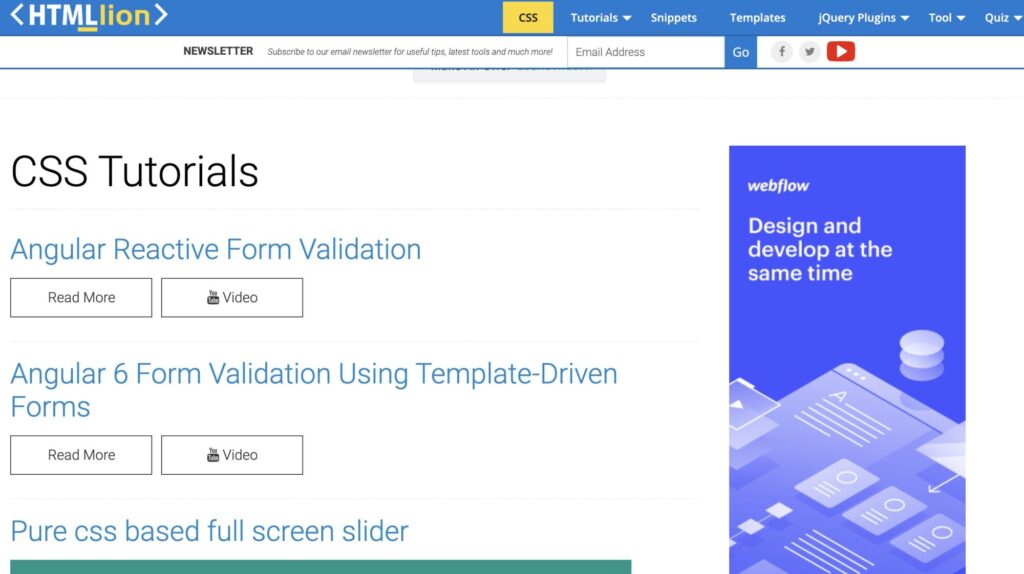
}HTMLlion

HTMLlionは以下の17種類のCSSジェネレーターを提供してくれています。
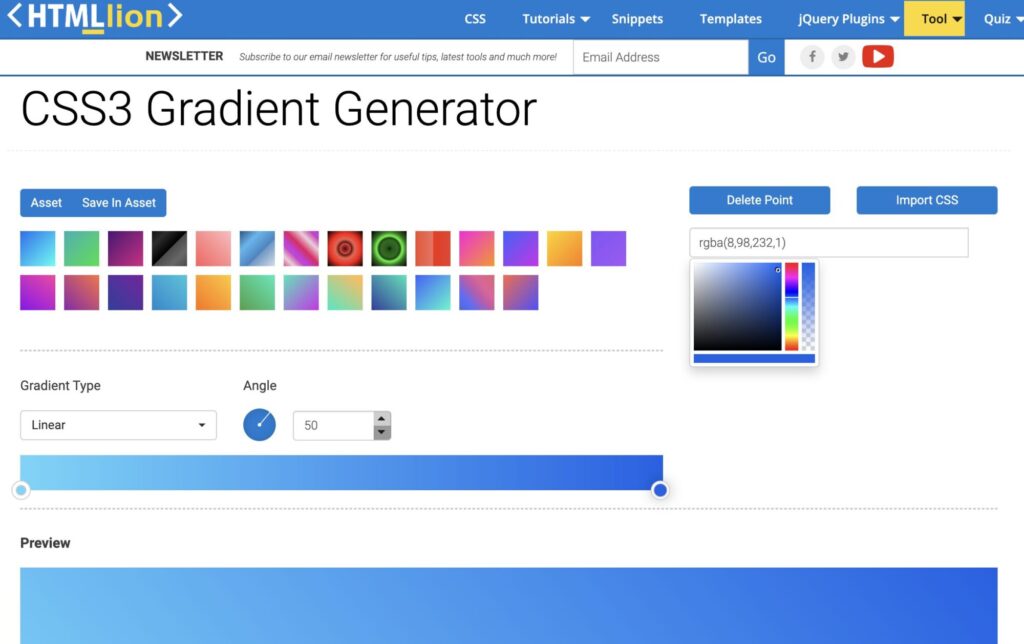
- CSS3 グラデーションジェネレーター
- CSS フレックスボックス
- CSS テキストオーバーフロー
- CSS フィルター効果
- CSS3 境界線の半径
- CSS3 ボックスシャドウジェネレーター
- CSS3 テキストシャドウジェネレーター
- CSS アウトラインボーダー
- CSS RGBA
- CSS3 複数列
- CSS3 ボックスサイズ
- CSS3 サイズ変更
- CSS3 トランジション
- CSS3 2D 変換
- CSS3 3D変換
- CSS3 線形グラデーションジェネレーター
- CSS3 放射状グラデーション
HTMLlionはたくさんのCSSジェネレータがあります。基本的なものを網羅してくれているので、便利です。
使い方も簡単で、デザインのカラーやデザインのアレンジが直感的にできます。

ベースのデザインを選んだら、プレビューを確認しながらアレンジしてください。あとは、CSSをコピぺするだけです!ダウンロードして使用するものもあります。
こちらも英語のWebサイトですが、ページを一括翻訳できるGoogle翻訳に対応しているので、日本語に切り替えて使用することが可能です。
HTMLlionはCSSだけでなく、JQueryのプラグインも提供されています。また、HTMLやCSS、JavaScriptなどのクイズもあるので学習者の方や学び直しをしたい方にもおすすめです。
<Sample>
CSS3 放射状グラデーションを使用して作成しました↓
<HTML>
<div class="classname">Hello my friends</div><CSS>
.classname {
background: -webkit-radial-gradient( 71% 43%, circle, #70c6ff, #c56cf5, #ff739f) ;
background: -o-radial-gradient( 71% 43%, circle, #70c6ff, #c56cf5, #ff739f) ;
background: -moz-radial-gradient( 71% 43%, circle, #70c6ff, #c56cf5, #ff739f) ;
background: radial-gradient( 71% 43%, circle, #70c6ff, #c56cf5, #ff739f) ;
padding:50px 0;
text-align:center;
}参照)https://www.htmllion.com/index.html
CSSジェネレーターで時間を効率的に使おう!
今回ご紹介した中に、利用したことのあるCSSジェネレーターはありましたか?
ひとつのものに特化したCSSジェネレーターもたくさんありますが、今回ご紹介した3つのサイトをおさえておけば、基本的なものやよく使われるCSSにはほぼ対応できると思います!
ちょっとめんどくさい(凝った)CSSを作るのに30分かけるなら、CSSジェネレーターを利用して5分で作業してみましょう。そうすれば、他の部分に時間をかけることができたり、早く仕事を終えてリラックスする時間をとれたりと時間を有効活用できます。
自分にとって一番使いやすいCSSジェネレーターのサイトを見つけておくこともCSSジェネレータ探しからやらないといけないという手間も省けます。
これを機会に、ぜひ使いやすいCSSジェネレーターを見つけてください!